Sending Line Flex Message from DialogFlow Chatbot
Share

What is Flex Message?
The Flex Message type frees you from the old restrictions and enables you to arrange layouts as desired. There is a display frame, but you can change the layout as you do with HTML code, and each component is neatly displayed. Here are a few of the layouts you can compose with Flex Message.
Line Flex Message Template Example
(Reference: developers.line)
Implementing with Flex Message
To send a Flex Message, you need to create a message object of the flex type. A Flex Message can be presented in either two containers; bubble or carousel — Carousels can consist of multiple bubble containers or message bubbles. See the documentation for more information.
A tool for you
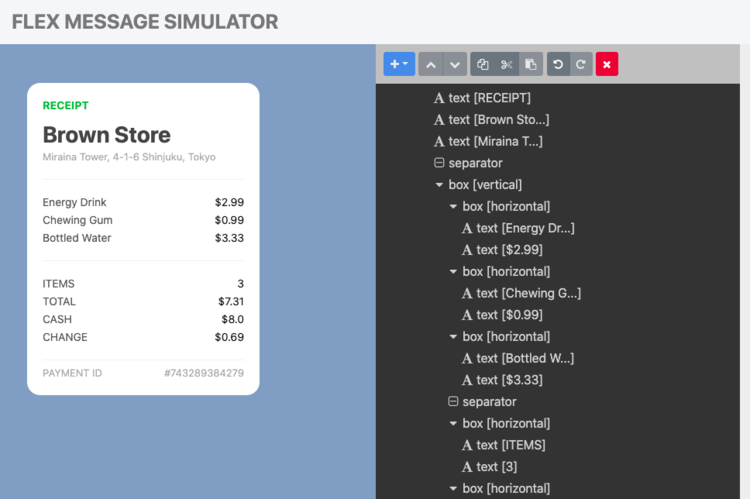
Flex Message is highly extensible or customizable somewhat. Message objects contain multiple levels of nested information to support such extensibility. To match the information with a layout and alter them, you would want to visualize the message object as you go. To take away the fuss of deploying the bot to check a message simply, we have prepared the Flex Message Simulator, which comes with several samples. You can see right away how your changes in the message object will be rendered.
Line Flex Message Simulator
(Reference: developers.line)
Introduction to Dialogflow
Dialogflow (formerly Api.ai, Speaktoit) is a Google-owned developer of human-computer interaction technologies based on natural language conversations. The company is best known for creating the Assistant (by Speaktoit), a virtual buddy for Android, iOS, and Windows Phone smartphones that performs tasks and answers users’ questions in a natural language.[1] Speaktoit has also created a natural language processing engine that incorporates conversation context like dialogue history, location, and user preferences. — Wiki
The flow of conversation within DialogFlow
(Reference: medium)
User: We, Machines!
Text / Voice: The user interacts with an app like Facebook messenger / Google Home to interact with the bot.
Dialogflow: Bot platform
Agent: A module within Dialogflow incorporates Natural Language Processing to understand what the user meant and figure out what “action” has to be carried out. The agent transforms the user request into machine-readable actionable data.
Intent: Support or the service that the user wants from the agent. Intent is configured by the developers. It determines the action by the code.
Fulfillment: This is the code. This part of the conversation lets you pass on your bot's request to an external source and get a response and pass it back to the user. This process is achieved via Webhook. Setting up a webhook allows you to pass information from a matched intent into a web service and get a result from it.
Before sending a line flex message you need to know…
- How to build a chatbot with Dialog flow - How to build a chatbot with Dialog flow by Moses Sam Paul
- Integrate dialog flow chatbot to line message API (TH) - เรียนรู้การ Integrate LINE Bot เข้ากับ Dialogflow และ Firebase ผ่าน BMI Bot by Jirawatee
Let’s send flex message through Intent
We need to create a custom payload for Dialog Flow intents to send line flex messages since Dialog Flow doesn’t fully support line flex message (some flex features may not work). There are two ways to implement custom payload.
- Build custom payload via JSON
- Using Dialog Flow’s integrated line message template
Today we will build a flex message via JSON
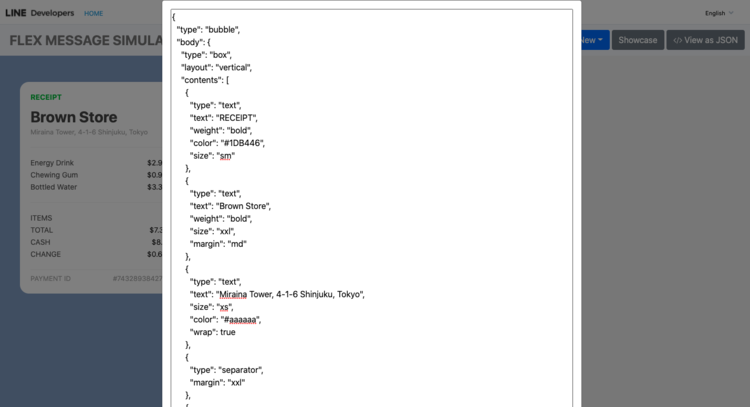
We can copy JSON code from line flex message simulator ( Flex function doesn’t work)
After combined with custom payload
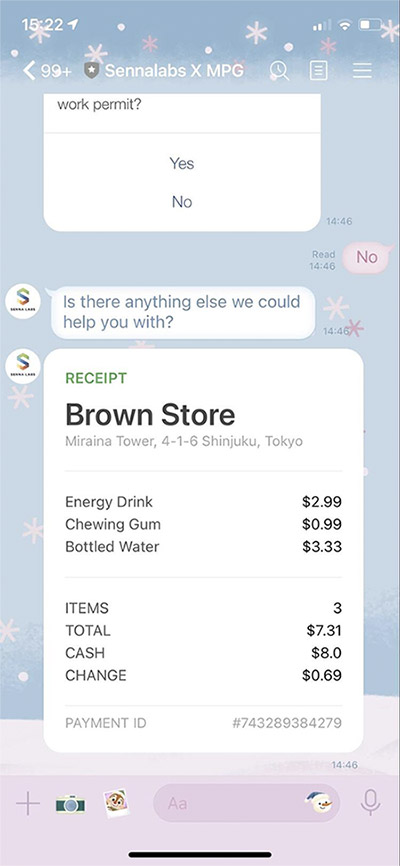
{ "line": { "type": "flex", "altText": "Flex Message", "contents": { "type": "bubble", "body": { "type": "box", "layout": "vertical", "contents": [ { "type": "text", "text": "RECEIPT", "weight": "bold", "color": "#1DB446", "size": "sm" }, { "type": "text", "text": "Brown Store", "weight": "bold", "size": "xxl", "margin": "md" }, { "type": "text", "text": "Miraina Tower, 4-1-6 Shinjuku, Tokyo", "size": "xs", "color": "#aaaaaa", "wrap": true }, { "type": "separator", "margin": "xxl" }, { "type": "box", "layout": "vertical", "margin": "xxl", "spacing": "sm", "contents": [ { "type": "box", "layout": "horizontal", "contents": [ { "type": "text", "text": "Energy Drink", "size": "sm", "color": "#555555" }, { "type": "text", "text": "$2.99", "size": "sm", "color": "#111111", "align": "end" } ] }, { "type": "box", "layout": "horizontal", "contents": [ { "type": "text", "text": "Chewing Gum", "size": "sm", "color": "#555555" }, { "type": "text", "text": "$0.99", "size": "sm", "color": "#111111", "align": "end" } ] }, { "type": "box", "layout": "horizontal", "contents": [ { "type": "text", "text": "Bottled Water", "size": "sm", "color": "#555555" }, { "type": "text", "text": "$3.33", "size": "sm", "color": "#111111", "align": "end" } ] }, { "type": "separator", "margin": "xxl" }, { "type": "box", "layout": "horizontal", "margin": "xxl", "contents": [ { "type": "text", "text": "ITEMS", "size": "sm", "color": "#555555" }, { "type": "text", "text": "3", "size": "sm", "color": "#111111", "align": "end" } ] }, { "type": "box", "layout": "horizontal", "contents": [ { "type": "text", "text": "TOTAL", "size": "sm", "color": "#555555" }, { "type": "text", "text": "$7.31", "size": "sm", "color": "#111111", "align": "end" } ] }, { "type": "box", "layout": "horizontal", "contents": [ { "type": "text", "text": "CASH", "size": "sm", "color": "#555555" }, { "type": "text", "text": "$8.0", "size": "sm", "color": "#111111", "align": "end" } ] }, { "type": "box", "layout": "horizontal", "contents": [ { "type": "text", "text": "CHANGE", "size": "sm", "color": "#555555" }, { "type": "text", "text": "$0.69", "size": "sm", "color": "#111111", "align": "end" } ] } ] }, { "type": "separator", "margin": "xxl" }, { "type": "box", "layout": "horizontal", "margin": "md", "contents": [ { "type": "text", "text": "PAYMENT ID", "size": "xs", "color": "#aaaaaa" }, { "type": "text", "text": "#743289384279", "color": "#aaaaaa", "size": "xs", "align": "end" } ] } ] }, "styles": { "footer": { "separator": true } } } }}Let’s see the result..
Conclusion
So, here was a brief introduction of Flex Message with Dialog Flow, a new type of line message. We hope this helps you to create more creative messages from Dialog Chatbots.
Reference:
- Sending Flex Messages by Line Developers
- How to build a chatbot with Dialog flow by Moses Sam Paul

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all