7 เทคนิคออกแบบ Card Design ให้มีประสิทธิภาพ!
Share

Card Design คืออะไร?
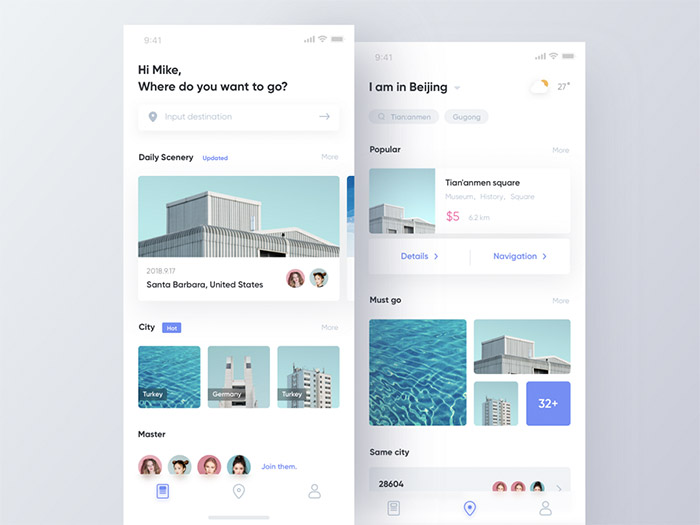
Card Design คือ เทคนิคในการออกแบบ User Interface (UI) โดยการนำเสนอข้อมูลออกมาเป็นการ์ด (Card) การ์ดแต่ละใบจะประกอบด้วยรูปภาพ, ข้อความ และลิงก์ไปยังหน้าที่มีข้อมูลรายละเอียดเพิ่มเติมเกี่ยวกับหัวข้อนั้น ๆ ซึ่งช่วยในการจัดกลุ่มข้อมูลให้ออกมาใช้งานได้ง่าย และสวยงาม
(Reference: dribbble.com)
วันนี้เราจะมาแนะนำ 7 เทคนิคในการนำ Card Design มาใช้งานให้มีประสิทธิภาพมากที่สุด โดยคุณสามารถนำไปใช้ในการออกแบบการ์ดของคุณได้อย่างแน่นอน
1.โครงสร้างของ Card Design
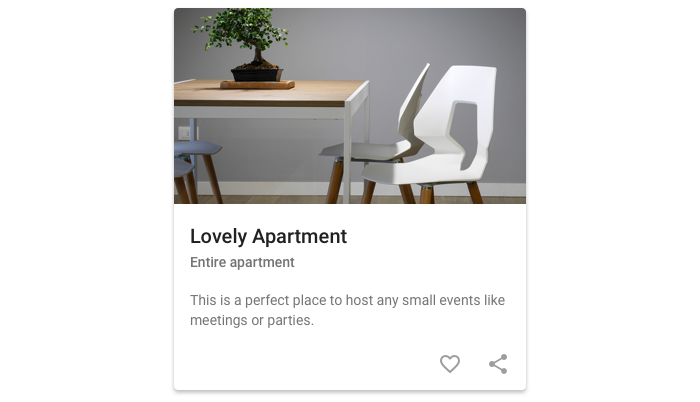
ด้วยความที่เป็นรูปแบบการ์ด จะมีพื้นที่ค่อนข้างเล็ก หรือมีพื้นที่จำกัด เพราะฉะนั้น การ์ดจึงควรมีแต่องค์ประกอบที่สำคัญ ได้แก่ รูปภาพ, หัวข้อ, เนื้อหา และปุ่มต่าง ๆ เป็นต้น ซึ่งเทคนิคนี้ จะช่วยทำให้การจัดวางข้อมูลกระชับมากยิ่งขึ้น
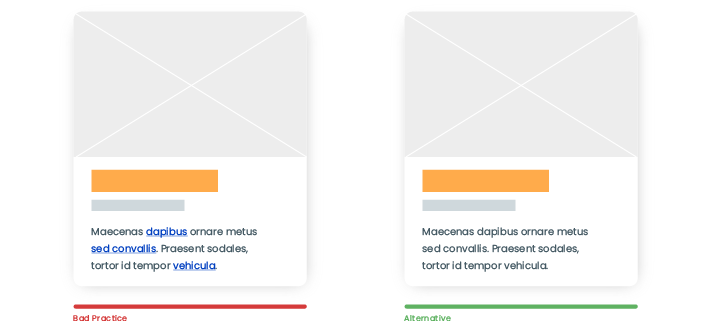
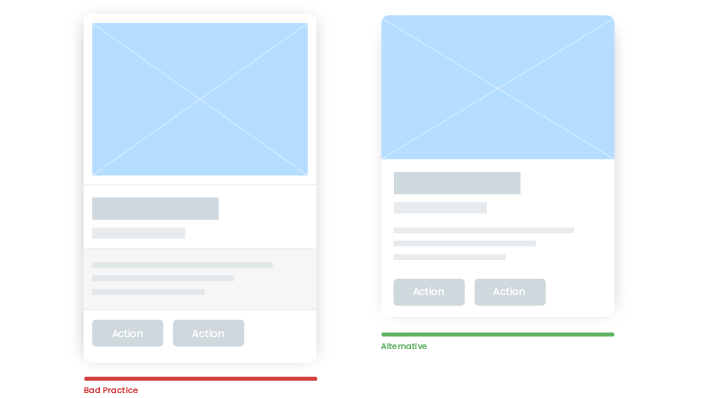
2. หลีกเลี่ยงการเชื่อมโยงแบบอินไลน์ (Inline Links)
ข้อมูลในการ์ดต้องมีเนื้อหาที่ชัดเจน ละเอียด สามารถอ่านแล้วเข้าใจได้ทันที ไม่ควรมีลิงก์ที่ให้ผู้ใช้ต้องคลิก เพื่อไปอ่านเนื้อหาจากที่อื่น ดังนั้น ควรหลีกเลี่ยงการใช้ลิงก์แบบอินไลน์ในข้อความ เพื่อไม่ให้ผู้ใช้สับสน
(Reference: rubygarage.org)
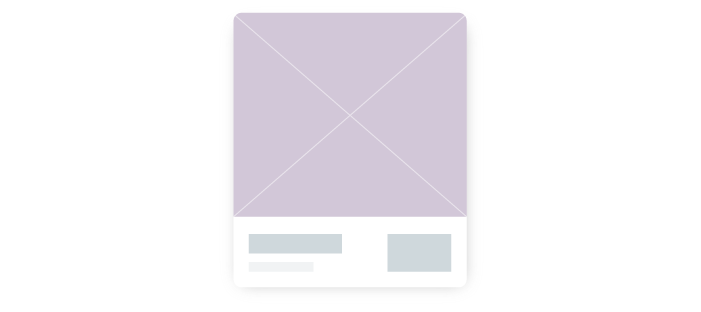
3. เพิ่มเงาหรือเส้นขอบ
เทคนิคนี้จะช่วยให้การ์ดดูโดดเด่นขึ้น มีมิติ ไม่กลืนไปกับพื้นหลัง ทำให้ผู้ใช้เห็นได้ทันทีว่าการ์ดแต่ละใบมีพื้นที่เท่าไหร่
(Reference: rubygarage.org)
4. จัดเนื้อหาให้อ่านง่าย และชัดเจน
ข้อมูลทั้งหมดในการ์ดควรอ่านง่าย โดยแบ่งส่วนหัวข้อและเนื้อหาอย่างชัดเจน ซึ่งสามารถแบ่งได้จากสีข้อความ หรือการเลือกขนาดตัวอักษรที่เหมาะสม
(Reference: rubygarage.org)
5. ออกแบบการ์ดให้เรียบง่าย
พยายามออกแบบให้คลีนเข้าไว้ หลีกเลี่ยงเส้นขอบที่มากเกินไประหว่างองค์ประกอบ
(Reference: rubygarage.org)
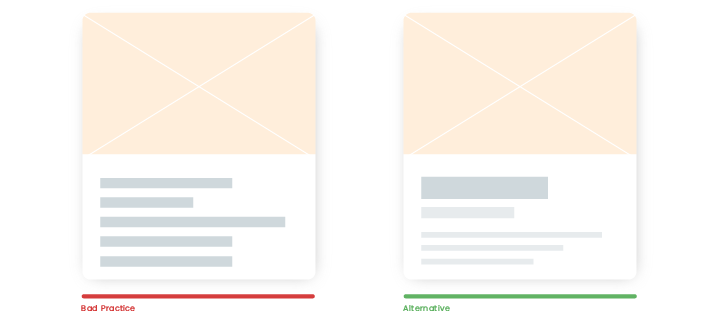
6. จำกัดเนื้อหา
ระวังอย่าให้เนื้อหาท่วมการ์ด ควรมีข้อมูลย่อย ๆ เพื่อเกริ่นเนื้อหาพอสังเขป เมื่อคุณใส่เนื้อหาลงในการ์ดมากเกินไป จะทำให้การ์ดยาวเกินความจำเป็น ซึ่งจะทำให้ผู้ใช้หลุดโฟกัสในการอ่านเนื้อหานั้น
(Reference: rubygarage.org)
7. ใช้รูปภาพที่น่าดึงดูด
การใช้รูปภาพที่สอดคล้องกับเนื้อหา จะช่วยเพิ่มความน่าสนใจ และดึงดูดสายตาของผู้ใช้ หากน่าสนใจ ผู้ใช้จะอยากอ่านเนื้อหาใต้ภาพต่อ ดังนั้นควรเลือกรูปภาพอย่างระมัดระวัง
(Reference: rubygarage.org)
สุดท้ายแล้วการออกแบบการ์ดไม่ได้มีกฎตายตัวว่าต้องออกแบบอย่างไร ดีไซเนอร์สามารถออกแบบ ปรับแต่งได้ตามเห็นสมควร แต่สิ่งที่ต้องนึกถึงไว้ตลอด ก็คือความเรียบง่าย ไม่ซับซ้อนต่อผู้ใช้ แนวคิดพื้นฐานในการออกแบบ ใช้ประสบการณ์ของคุณให้เป็นประโยชน์ เรียนรู้ และพัฒนาตนเองอย่างต่อเนื่อง
Reference:
- Applying a Card-Based Design to User Interfaces: Best Practices by Anastasia D. and Alexander M.

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all