When to update your website: ปรับโฉมเว็บไซต์เมื่อไหร่ดี?
Share

ในหลายธุรกิจ เว็บไซต์เป็นสิ่งที่สำคัญมากเป็นอันดับต้น ๆ ในการสร้างรายได้ เพิ่มความน่าดึงดูดหรือแม้แต่เป็นที่มาของรายชื่อผู้ติดต่อซึ่งเป็นกลุ่มเป้าหมาย (lead generation) ดังนั้น การลงทุนปรับเปลี่ยนเว็บไซต์ให้มีความสดใหม่ และทันสมัยอยู่ตลอดเวลา จึงจำเป็นอย่างมากสำหรับธุรกิจในยุคออนไลน์
ในขณะเดียวกัน หน้าเว็บไซต์สามารถสะท้อนให้เห็นถึง Identity ของธุรกิจ และความเป็นมืออาชีพ ถ้าหากผู้ใช้กดเข้ามาในเว็บไซต์และพบว่าเว็บนั้น ๆ มีความล้าสมัย ไม่สวยงาม หรือมีข้อมูลที่ไม่อัปเดต อาจทำให้พวกเขาออกจากเว็บของเรา ไปเข้าหน้าเพจของคู่แข่งที่ดูน่าเชื่อถือมากกว่า
ลองมาดูว่าเมื่อไหร่ที่เว็บไซต์ของคุณควรได้รับการปรับโฉมใหม่
ต้องการทำ Rebranding/อัปเดตข้อมูล
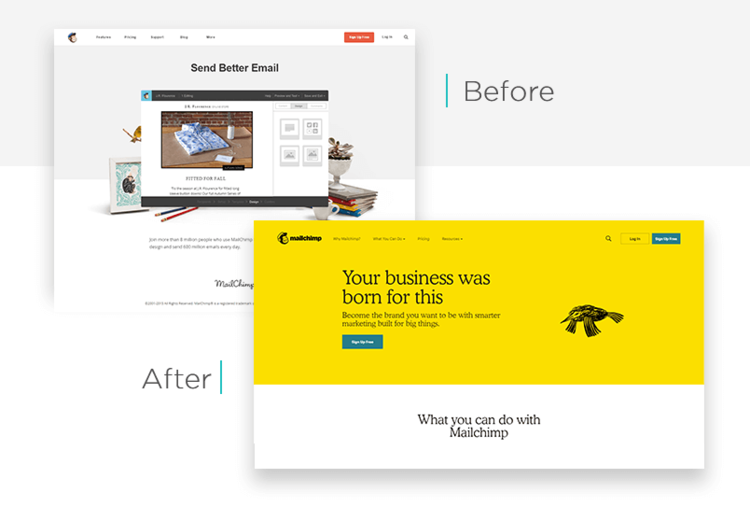
ความประทับใจแรกเป็นสิ่งที่สำคัญอย่างมาก อย่าปล่อยให้เว็บไซต์ของคุณดูล้าสมัยเด็ดขาด พยายามอัปเดตหน้าตา หรือเนื้อหาในหน้าแรกของเว็บไซต์อย่างน้อยปีละครั้ง อัปเดตเกี่ยวกับวิสัยทัศน์ที่อาจจะเปลี่ยนไปในแต่ละปี บริการหรือธุรกิจใหม่ ๆ ที่เพิ่งคิดค้นขึ้นมา พยายามดูเนื้อหาในเว็บไซต์และอัปเดตมันทุกครั้งที่มีโอกาส โดยเฉพาะอย่างยิ่งธุรกิจที่ต้องการ Rebrand ใหม่ จะต้องเปลี่ยนหน้าเว็บไซต์ให้เข้ากับทิศทางของแบรนด์เพื่อไม่ให้กลุ่มเป้าหมายเกิดความสับสน
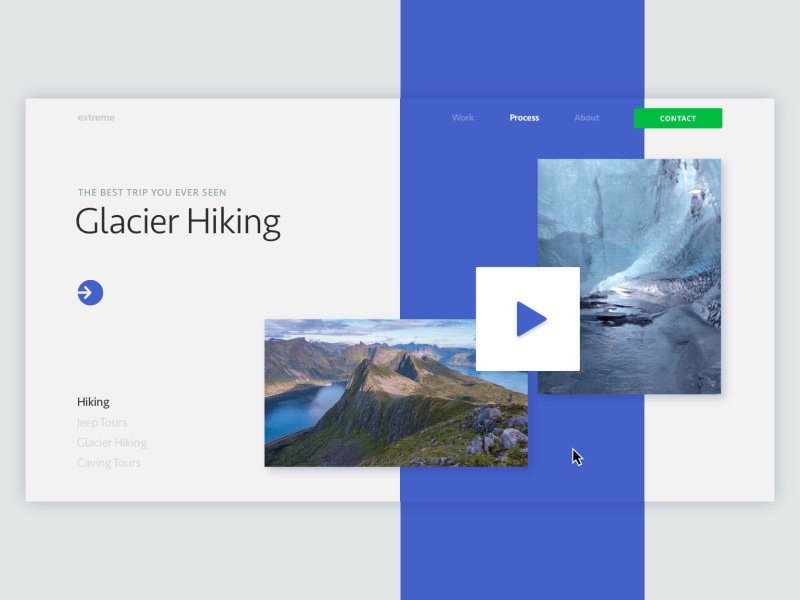
(image: justinmind.com)
ต้องการเพิ่มอันดับ SEO
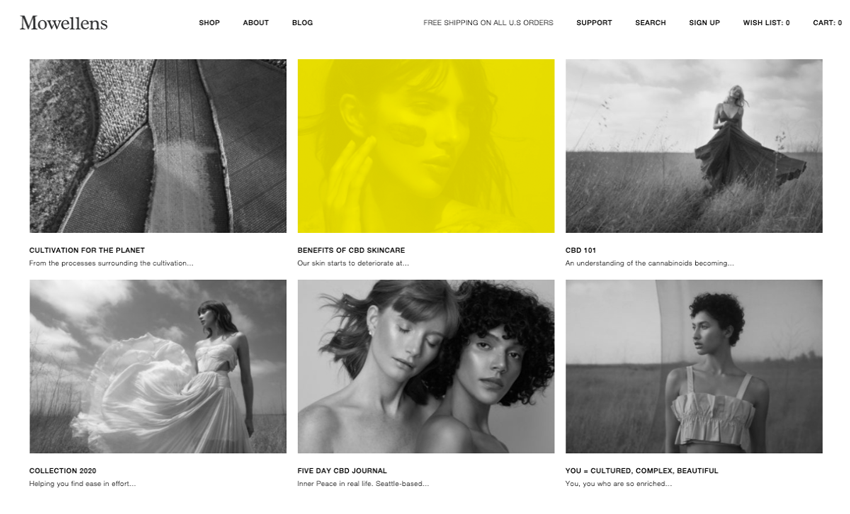
เว็บไซต์ของคุณควรจะมีหน้า Blog ที่ทันสมัยและอัปเดตเป็นประจำ เพราะว่าถ้าคุณไม่ได้อัปเดตอะไรในเว็บไซต์เลย มันจะมีผลต่ออันดับใน Search engine เช่น google search อย่างมาก พยายามเขียนบทความที่น่าสนใจและมีเนื้อหาเกี่ยวข้องกับประเภทธุรกิจที่บริษัทของคุณกำลังทำอยู่และอัปเดตเข้าไปใน Blog ของคุณเป็นประจำ
(Website: mowellens.com/blog)
ต้องการรองรับการใช้งานผ่านมือถือ (Responsive)
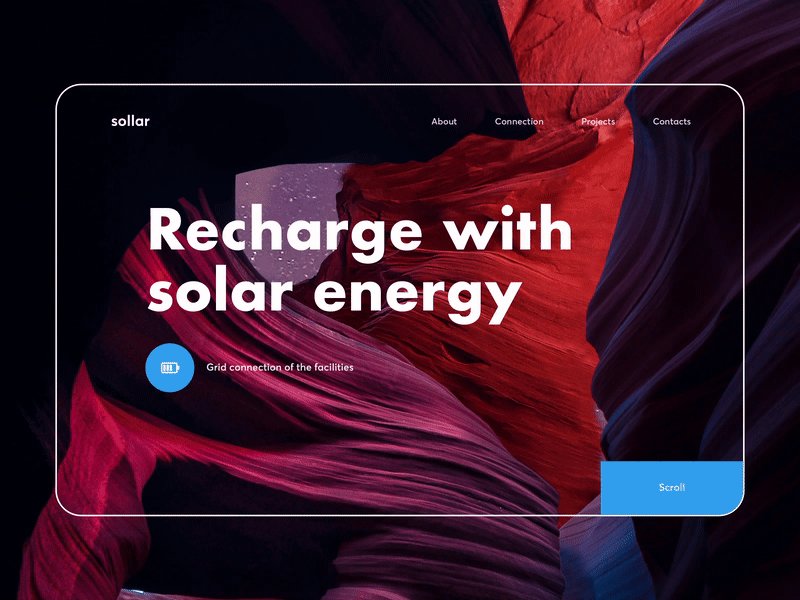
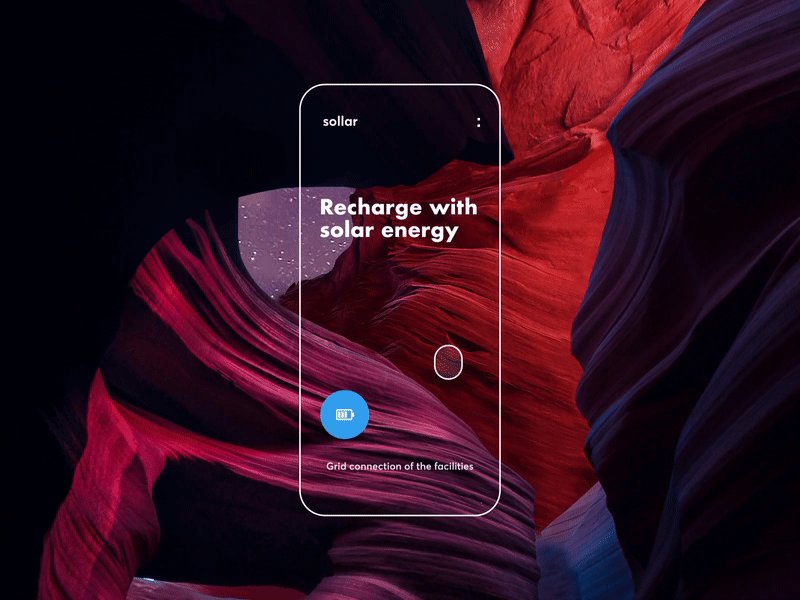
ทุกวันนี้ผู้ใช้งานผ่านโทรศัพท์มือถือสูงขึ้นทุกวัน และปัจจุบันตัวเลขของผู้ใช้งานผ่านมือถือนั้น สูงกว่าการใช้งานผ่านคอมพิวเตอร์ด้วยซ้ำ ดังนั้น คุณควรทำให้เว็บไซต์ของคุณ สามารถใช้งานผ่านโทรศัพท์มือถือได้อย่างเต็มประสิทธิภาพ สามารถสังเกตได้ง่าย ๆ ว่า ถ้าไม่มีลูกค้าติดต่อเข้ามาผ่านทางเว็บไซต์ของคุณ นั่นอาจจะหมายความว่าเว็บไซต์เริ่มล้าสมัย หรือใช้การไม่ได้ มันอาจจะมีปัญหาอะไรบางอย่างที่คุณมองไม่เห็น เช่น เว็บไซต์โหลดช้า ค้นหาเว็บไซต์ผ่าน Search engine แล้วไม่เจอ ช่องทางติดต่อที่เปลี่ยนไปแล้ว แต่ไม่ได้อัปเดต เป็นต้น
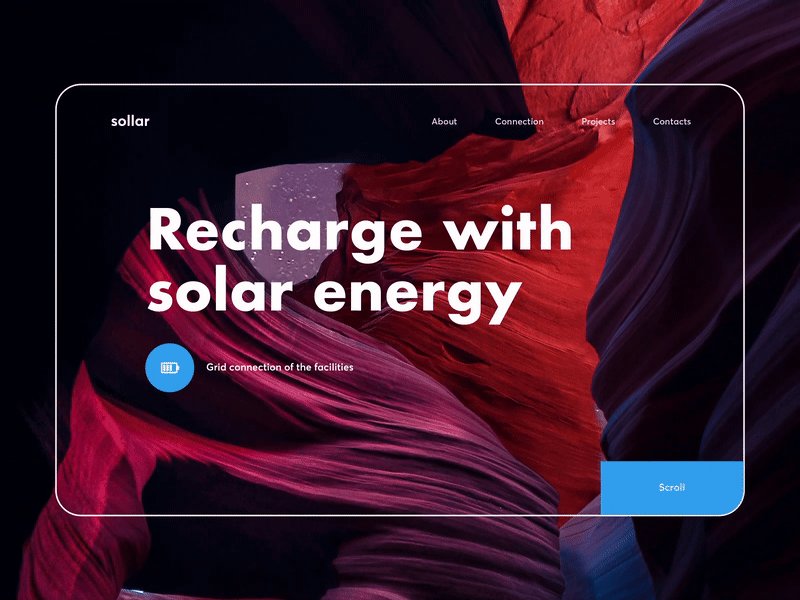
(Landing Page - Sollar by Outcrowd: Dribble)
ปีลิขสิทธิ์ในเว็บไซต์ (Copyright ©) ไม่เป็นปัจจุบัน
Copyright หรือลิขสิทธิ์ ใช้กับงานสร้างสรรค์ทุกประเภท โดยจะได้รับความคุ้มครองทันทีที่สร้างขึ้นโดยไม่ต้องจดทะเบียน เป็นทรัพย์สินทางปัญญาอย่างหนึ่งซึ่งไม่มีรูปร่าง แต่สามารถถือเอาได้และกฎหมายให้ความคุ้มครอง โดยให้เจ้าของลิขสิทธิ์เป็นผู้มีสิทธิแต่ผู้เดียว (exclusive rights) ที่จะกระทำการใด ๆ เกี่ยวกับงานสร้างสรรค์ที่ได้ทำขึ้น ซึ่งโดยปกติแล้วจะมีปีกำกับไว้ด้วย เช่น Copyright © 2018 - 2020 หมายความว่า สงวนลิขสิทธิ์ผลงานนั้น ๆ ในปีที่ระบุไว้ ดังนั้น วิธีการสังเกตที่ง่ายที่สุดว่าเว็บไซต์ของคุณล้าสมัยหรือไม่ คือการดูปีลิขสิทธิ์ซึ่งคุณควรอัปเดตทุกปี
หน้าตาของเว็บไซต์เริ่มดูล้าสมัย
ปัจจุบันมีเทรนด์ใหม่ ๆ มากมาย มีการออกแบบที่ดูทันสมัยหลายรูปแบบ แต่ละเว็บไซต์ก็จะมี brand identity ที่แตกต่างกันไปตามแต่ละบริษัท ลองดูเว็บไซต์ของคุณ เปิดใจและซื่อสัตย์กับตัวเองว่าคุณพอใจในหน้าตาของเว็บไซต์ที่มีอยู่ปัจจุบันหรือไม่ ครั้งล่าสุดที่คุณอัปเดตหน้าตาเว็บไซต์ของคุณคือเมื่อไหร่ สีสันและองค์ประกอบต่าง ๆ มันยังดูน่าสนใจ และดึงดูดผู้ใช้งานหรือไม่ คุณอาจจะทดลองกับคนรอบข้างดูก็ได้ว่า เว็บไซต์ของคุณมันเริ่มดูล้าสมัยแล้วหรือยัง ซึ่งคุณสามารถเรียนรู้และนำเทรนด์ใหม่ ๆ มาปรับใช้กับเว็บไซต์ของคุณได้เช่นเดียวกัน
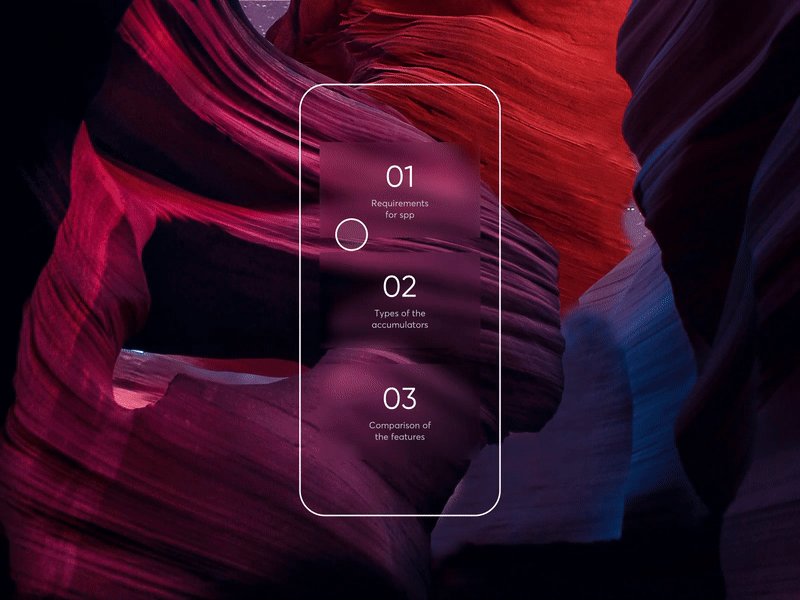
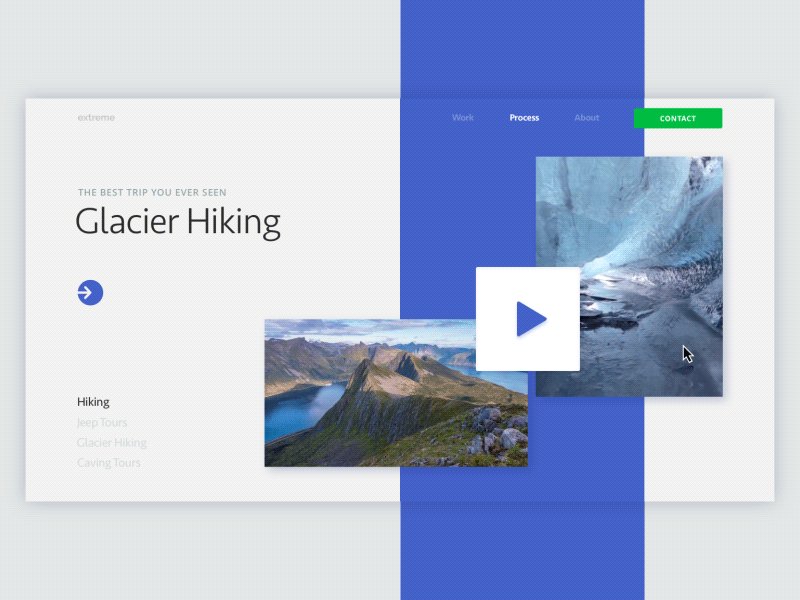
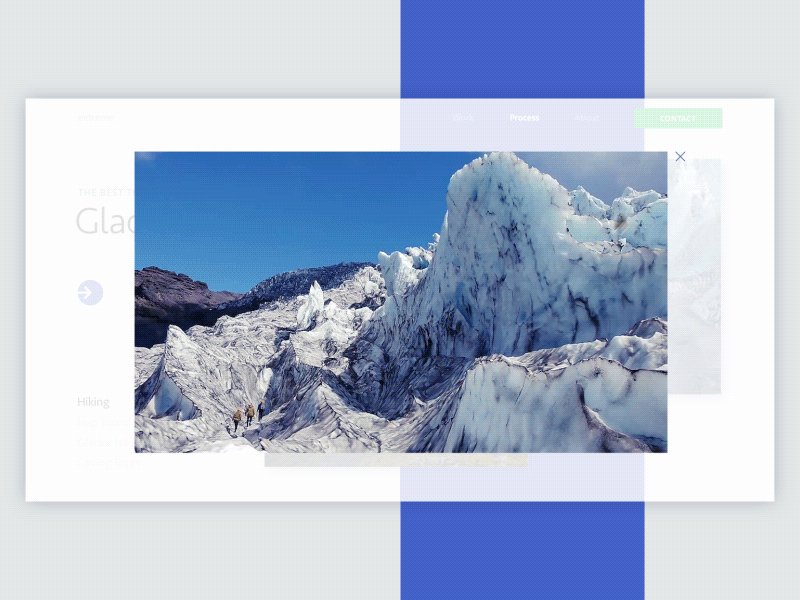
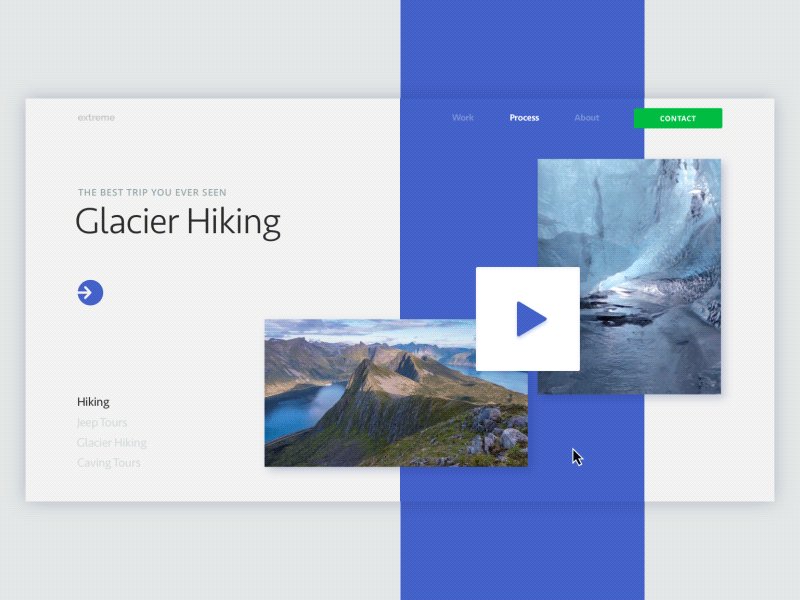
'Motion and Interactivity' from web design trend 2020 (b3multimedia.ie)
หวังว่าหลังจากอ่านบทความนี้ ทุกท่านจะลองกลับไปสังเกตเว็บไซต์ของตนเองว่า ถึงเวลาแล้วหรือยังที่จะต้องได้รับการปรับปรุง หรืออัปเดตเพื่อให้เกิดความประทับใจกับผู้ใช้ ผู้เข้าชมเว็บไซต์ของคุณ
ติดตามอ่านบทความดี ๆ ที่น่าสนใจเกี่ยวกับธุรกิจ เทคโนโลยี และดีไซน์ ได้ทุกวันทาง Senna Labs Blog ครับ
__________
Website cover: stelvio.k95.it

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all