Website ที่ดีควรมีองค์ประกอบอะไรบ้าง
Share

การมีเว็บไซต์ที่ดี เป็นหนึ่งในปัจจัยแห่งความสำเร็จที่สำคัญในการทำธุรกิจออนไลน์ นอกจากความสวยงามที่ใช้ดึงดูดลูกค้าที่ต้องคำนึงถึงแล้ว ยังมีองค์ประกอบต่าง ๆ ในการทำเว็บไซต์ที่ดีที่จะดันให้เว็บของเราอยู่ในอันดับต้น ๆ เมื่อมีการค้นหาและสามารถทำให้ผู้ใช้งานมีส่วนร่วมและเข้าถึงเนื้อหาได้มากยิ่งขึ้น ในบทความนี้จะกล่าวถึงองค์ประกอบสำคัญที่เว็บไซต์ควรจะมีเพื่อให้ผู้ประกอบการสามารถนำไปใช้ในการพัฒนาปรับปรุงเว็บไซต์ให้ดียิ่งขึ้น
1. Simplicity ความง่ายในการใช้งาน
(Google.com เป็นตัวอย่างการออกแบบการใช้งานที่ง่าย ไม่ซับซ้อน มีเพียงช่องค้นหาตรงกลาง และเมนูเท่าที่จำเป็นที่มุมขวาบน)
ความง่ายต่อการใช้งานในมุมมองของผู้ใช้ คือการที่เว็บไซต์ของเรามีการจัดเรียงข้อมูลที่ดี ตรงประเด็น และเป็นหมวดหมู่ แต่ไม่ควรมีองค์ประกอบที่มากเกิน เรียกง่าย ๆ ว่า น้อยแต่มาก มิฉะนั้นอาจจะทำให้ผู้ใช้งานเกิดความสับสน หาข้อมูลที่ต้องการไม่เจอ และอาจทำให้พวกเขาออกจากเว็บไซต์ไปในที่สุด
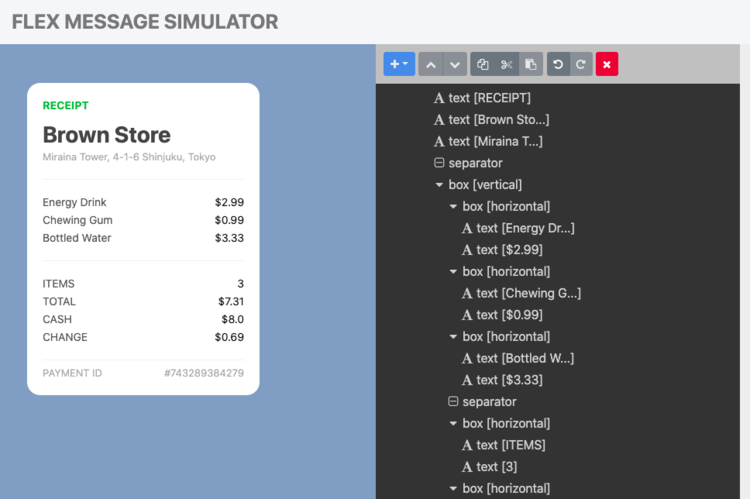
(Image: growthbug.com)
วิธีการที่ง่ายที่สุดคือ การออกแบบ UX design ให้สอดคล้องกับผู้ใช้และสร้างแผนผังเว็บไซต์ (site map) ซึ่งระบุโครงสร้างของเว็บไซต์ทั้งหมด เพื่อให้เห็นภาพรวมว่าผู้ใช้งานจะสามารถไปยังหน้าที่ต้องการได้อย่างไร นอกจากนั้น การออกแบบแถบเมนู ปุ่มกดและคำสั่งต่าง ๆ ไม่ควรมีความซับซ้อน เข้าใจยาก มีขนาดที่มองเห็นชัดและอ่านง่าย
2. Consistency ความสอดคล้องและสม่ำเสมอ
(outlab.digital ให้ 1 สีเป็นสีสำหรับ Active link, Call-to-action และใช้ Serif font เป็นหัวข้อ ร่วมกับ body text ที่เป็น san-serif)
ความสม่ำเสมอของเว็บไซต์ก็เป็นอีกหนึ่งองค์ประกอบที่มาเสริมให้เว็บไซต์ของเราน่าใช้ และใช้ง่ายที่สุด การที่เราใช้สี ฟอนต์ และรูปภาพต่าง ๆ ในเว็บไซต์ของเรา จะต้องคำนึงถึงความสอดคล้องกัน สีเป็นส่วนที่สามารถดึงดูดผู้ใช้ให้มีอารมณ์ร่วมไปในขณะที่ค้นหาข้อมูลในเว็บไซต์ และยังเป็นส่วนที่สะท้อนให้เห็นถึง Branding ของบริษัทนั้น ๆ ได้ด้วย
ดังนั้น สีที่เลือกใช้ควรมีไม่เกิน 5 สี เพื่อให้ง่ายต่อการจดจำ และควรระมัดระวังเรื่องการเลือกใช้สีตัวอักษรและสีพื้นหลังที่ใกล้เคียงกันมากเกินไป การเลือกใช้ตัวอักษรก็มีความสำคัญ ควรใช้ฟอนต์ไม่เกิน 3 ฟอนต์ในหนึ่งเว็บไซต์ และใช้ตัวอักษรแบบมาตรฐานเพื่อหลีกเลี่ยงการแสดงผลผิดพลาด การเลือกใช้ภาพ วิดีโอ กราฟิกต่าง ๆ ควรเลือกเป็นธีมเดียวกันหรือใกล้เคียงกัน เพื่อสร้างให้เกิดความสอดคล้อง
3. Useful & Relevant Content เนื้อหาที่เป็นประโยชน์ต่อผู้ใช้
(นอกจาก Senna Labs จะเป็น Software House แล้วยังมีบทความเกี่ยวข้องกับธุรกิจที่เป็นประโยชน์ต่อให้ผู้ใช้ด้วย )
การออกแบบเว็บไซต์ให้มีประสิทธิภาพ จะต้องคำนึงถึงการมีดีไซน์ที่สวยงามพร้อมกับการมีคอนเทนต์ที่เข้าถึงง่าย เกี่ยวข้องกับธุรกิจ รวมถึงการทำ blog ต่าง ๆ ซึ่งเป็นประโยชน์ต่อการทำ SEO เพื่อเพิ่มอันดับการแสดงผลเมื่อถูกค้นหาผ่าน search engine ดังนั้น ในเว็บไซต์ควรมีเนื้อหาและข้อมูลที่ผู้ใช้ต้องการให้ถูกต้องและสมบูรณ์ โดยมีการปรับปรุงและเพิ่มเติมอยู่เสมอ เนื้อหาหรือบทความต่าง ๆ ควรสร้างสรรค์โดยคำนึงถึงผู้ใช้เป็นหลัก
4. Speed ความเร็ว
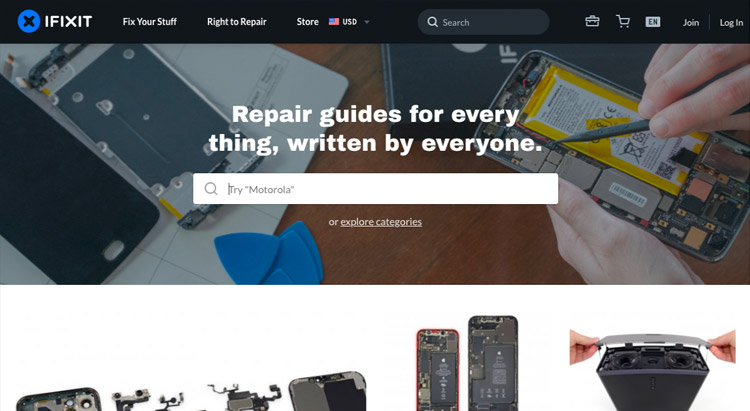
(ifixit.com เว็บไซต์ how-to ที่สอนซ่อมอุปกรณ์อิเล็กทรอนิกส์และยานพาหนะ ใช้เวลาในการโหลดหน้าเว็บเพียง 1.18 วินาที)
ลองตั้งคำถามว่า ถ้าหากเว็บไซต์ที่เรากำลังเข้าใช้เวลาโหลดนานเกินไป คุณจะยังรอต่อไปหรือเลือกที่จะปิด ผู้ใช้งานส่วนมากเลือกที่จะปิดหน้าเว็บนั้น ๆ ไป เพราะไม่อยากเสียเวลารอ ซึ่งในมุมมองของเจ้าของธุรกิจนั่นหมายถึงว่า คุณได้เสียกลุ่มลูกค้าที่มีศักยภาพไป ดังนั้น เจ้าของเว็บไซต์จึงควรปรับปรุงเว็บไซต์ให้แสดงผลข้อมูลได้เร็วขึ้น เพื่อให้สอดคล้องกับธรรมชาติของผู้เข้าชมเว็บไซต์ออนไลน์ ซึ่งเวลาที่ใช้ในการโหลดที่ดีไม่ควรเกิน 3 วินาที
5. Mobile friendly ง่ายต่อการเปิดผ่านโทรศัพท์
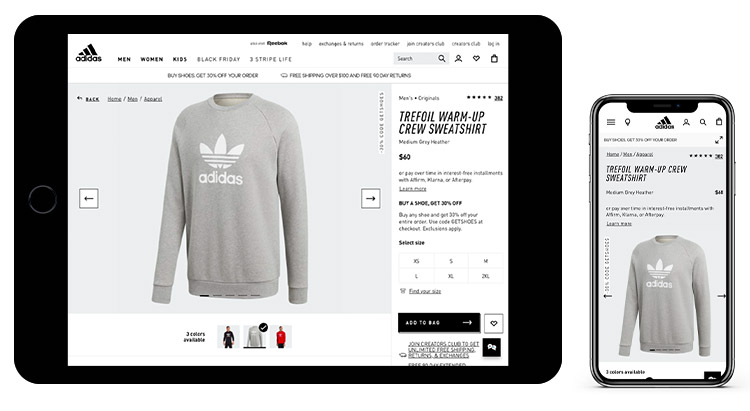
( Adidas ปรับเว็บไซต์ให้ผู้ใช้งานสะดวกสำหรับทุก ๆ ขนาดหน้าจอ เพื่อประสบการณ์ที่ดีกว่า)
ในปัจจุบัน มีผู้ใช้ส่วนมากที่เปิดบราวเซอร์ผ่านโทรศัพท์มือถือ เพื่อใช้ในการค้นหาสินค้าและบริการต่าง ๆ ได้ทุกที่ ทุกเวลา ดังนั้นเพื่ออำนวยความสะดวกให้กลุ่มลูกค้า และสร้างโอกาสในการเข้าชมเว็บไซต์ จึงควรปรับให้หน้าเว็บสามารถเข้าผ่านโทรศัพท์มือถือ แล็ปท็อป และคอมพิวเตอร์อื่น ๆ ที่มีขนาดหน้าจอต่างกันได้
ตรวจสอบว่าเว็บไซต์ของคุณ mobile-friendly หรือไม่ ที่นี่
จากที่กล่าวมาข้างต้น เป็นเพียงพื้นฐานในการสร้างเว็บไซต์ที่ควรมี เพื่อให้ผู้อ่านสามารถนำเอาไปปรับใช้กับธุรกิจของตนเอง เพราะการออกแบบเว็บไซต์อาจมีความแตกต่างกันออกไปขึ้นอยู่กับตัวบริษัท ผลิตภัณฑ์ สินค้า และบริการนั้น ๆ

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all