Wireframes คืออะไร ทำไมควรรู้ก่อนสร้างเว็บ
Share

Wireframes เปรียบเสมือน blueprint ของ website หรือ application ที่บอกรายละเอียดต่าง ๆ ที่จะมีในหน้า website หรือ application นั้น ๆ เช่น จำนวนหน้า, user flow, functionality ต่าง ๆ และอื่น ๆ
ดังนั้น wireframes จึงเป็นจุดเริ่มต้นแรก ๆ ของการเริ่มทำ website หรือ application เสมอ
ประเภทของ Wireframes
wireframes สามารถแบ่งหลัก ๆ ได้เป็น 3 ประเภท ซึ่งต่างกันที่ตัวรายละเอียดที่ใส่เข้าไป คือ
- Low-fidelity wireframes: วาดมือได้ เห็นภาพหรือไอเดียคร่าว ๆ
- Mid-fidelity wireframes: มีการวางตำแหน่งฟีเจอร์ input ข้อความต่าง ๆ
- High-fidelity wireframes: เน้นทุกรายละเอียด เหมือนของจริง
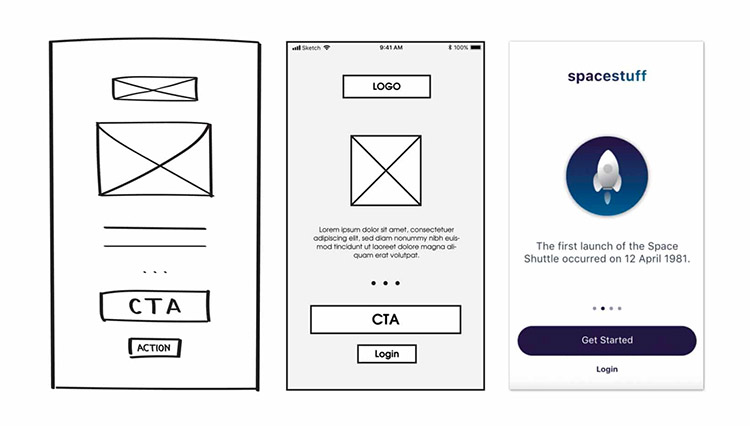
Low-Mid-High Wireframe (Source)
Low-fidelity wireframes (Lo-Fi)
Low-fidelity wireframes ถือเป็นการถอดรูปของ webpage ให้เห็นภาพเบื้องต้นคร่าว ๆ เพื่อให้เห็นภาพรวมและเป็นจุดเริ่มต้นของงานออกแบบเว็บไซต์ ไม่จำเป็นต้องใช้ซอฟต์แวร์ใด ๆ ไม่ต้องเป๊ะ no grid no scale วาดลงกระดาษได้เลย มีเพียงไอเดียภาพรวม กล่องรูป กล่องข้อความ ว่าอะไรอยู่ตรงไหน
Low fidelity wireframes เหมาะสำหรับขั้นตอนที่เพิ่งเริ่มต้น หรือเพิ่งเริ่งทำ navigation / the user flow หรือบางครั้งดีไซน์เนอร์มี product concepts เยอะมากแล้วต้องการการตัดสินใจที่รวดเร็วว่าควรเอาอะไรออก ควรปรับอะไรต่อ เป็นต้น
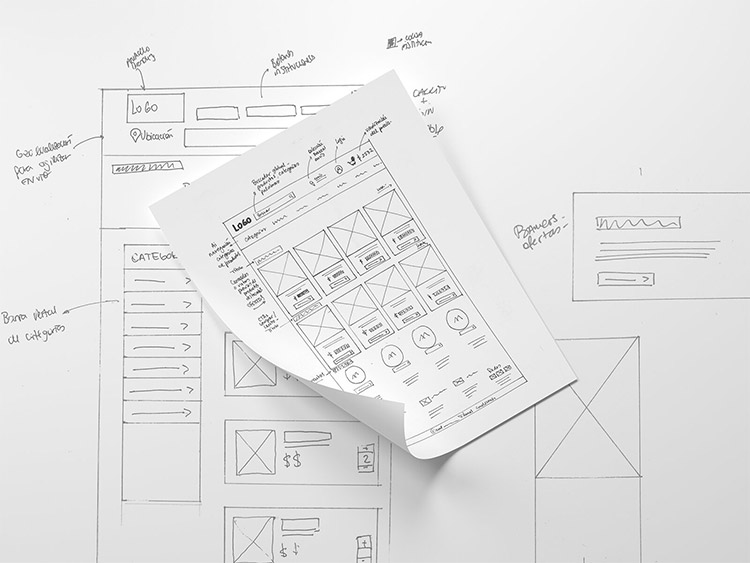
(Lo-fi Wireframes from Dribble)
Mid-fidelity wireframes (Mid-Fi)
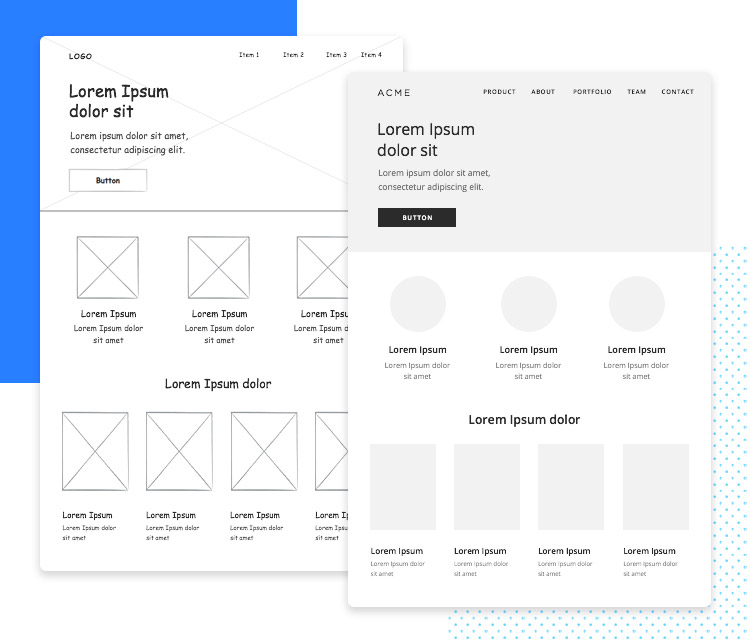
Mid-Fidelity Wireframe เป็นการลงรายละเอียดมากขึ้นกว่าแบบแรก เพื่อแสดงให้เห็นว่า application จะมีส่วนสำคัญ มี feature อะไรบ้าง ที่ input เข้าไป ควรวางข้อความ หรือรูปภาพไว้ตรงไหน
จะบอกว่าเป็นแบบที่นิยมใช้ที่สุดใน 3 แบบนี้ก็ได้ Mid-Fidelity Wireframe มีเลเอาต์ที่ชัดเจนขึ้น ลงรายละเอียดมากกว่าแบบแรก และมักใช้ซอฟต์แวร์ในการออกแบบ เช่น ฟีเจอร์มีอะไรบ้าง component ส่วนต่าง ๆ อยู่ตรงไหน มีการเลือกใช้นำ้หนักฟอนต์ ขนาดเล็กใหญ่ในแต่ละจุดเพื่อแบ่งแยกหัวข้อและเนื้อหา แต่ยังไม่ใช้รูป หรือฟอนต์จริง และส่วนมากจัดทำเป็นขาวดำหรือ monochrome
Mid-fi Wireframes (Source)
High-fidelity wireframes (Hi-Fi)
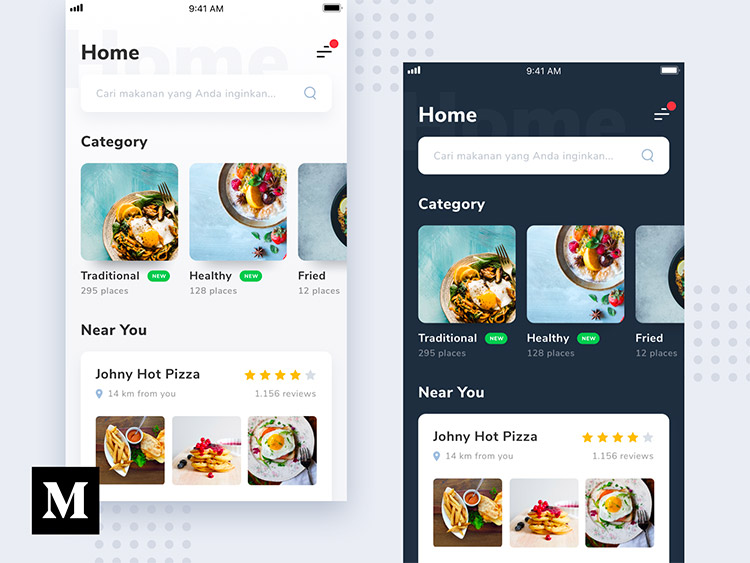
High-Fidelity Wireframe หรือ UI Wireframe คือการใส่รายละเอียดทุกอย่างที่มีอยู่ pixel เป๊ะขึ้น รูป หรือข้อความที่ใส่ใกล้เคียงกับของจริง เพื่อให้เห็นภาพชัดเจน ไม่ได้เอาข้อความสมมติ หรือ lorem ipsum มาใช้เหมือน Low Fidelity ลูกค้าจะได้เห็นภาพแอปพลิเคชันที่เหมือนของจริงที่สุด
(Hi-Fi Wireframes from Dribble)
Wireframes ดียังไง?
Wireframes เป็นสิ่งที่ช่วยให้การเก็บ requirements มีคุณภาพ และทำให้แต่ละฝ่ายเข้าใจ feature ต่าง ๆ ที่จะทำขึ้นตรงกันได้โดยง่าย
ข้อดีอีกอย่างของการทำ wireframes สำหรับคนที่ต้องการทดสอบ startup idea คือเพียงแค่คุณวาด wireframes ขึ้นมาแล้วนำไปเก็บ feedback จาก users คุณก็สามารถที่จะตรวจสอบสมมติฐานของคุณได้โดยไม่ต้องเสียเงินแม้แต่บาทเดียว
วิธีการทำ Wireframes
(Reference: lucidchart.com)
การทำ wireframes ทำได้หลายแบบขึ้นอยู่กับความละเอียดที่ต้องการ ขั้นแรกอาจร่างขึ้นมาโดยใช้ดินสอก่อนก็ได้ วาดเพียงคร่าว ๆ ว่าเวลา users เข้ามาใช้งานจะต้องเจอกับอะไรบ้าง แค่ flow ที่เป็นใจความสำคัญก็พอ
ยกตัวอย่าง การทำ wireframes ใน e-commerce เว็บไซต์ เราสามารถร่างขึ้นมาแค่ 5 หน้าหลัก ๆ ดังต่อไปนี้
- หน้า sign up / log in
- หน้า product list page
- หน้า product details page
- หน้า Cart
- หน้า Checkout page
เราสามารถลงรายละเอียดเพิ่มเติมได้ โดยอาจเพิ่ม flow อื่นที่อยากให้มีใน e-commerce เว็บไซต์ เช่น หน้า user profile หรือหน้า order tracking
หลังจากนั้นก็ลง details เกี่ยวกับ feature หรือ function ต่าง ๆ ของเรา ยกตัวอย่างเช่น user จะสามารถ register ด้วยอะไรได้บ้าง เช่น เบอร์โทร อีเมล์ Facebook ฯลฯ และจะสามารถชำระเงินโดยใช้ช่องทางอะไรได้บ้าง เช่น เงินสด บัตรเครดิต โอนเงิน ตัดแต้ม ฯลฯ หรือ ในส่วนของเนื้อหาข้อมูลต่าง ๆ ที่เราอยากได้จาก user ไม่ว่าจะเป็น ชื่อ เบอร์โทร อีเมล วันเกิด เราก็สามารถที่จะกำหนดได้
ติดตามอ่านบทความดี ๆ ที่น่าสนใจ ไม่ว่าจะเป็น Machine Learning, Startup, Design, Software Development และ Management ทาง Senna Labs Blog ได้ทุกวัน

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all