เจาะลึก UX Process #1 เพื่อใคร อะไร ยังไง
Share

ก่อนที่เราจะมาพูดเรื่อง กระบวนการทำงานด้าน UX นั้น เราจะต้องทำความเข้าใจก่อนว่า UX คืออะไร ช่วยอะไร และเกี่ยวกับใครบ้าง ซึ่งหลายครั้งที่เห็นบทความเกี่ยวกับด้าน UX หลาย ๆ คนอาจจะงงจับต้นชนปลายไม่ถูก เจอคำศัพท์ยาก ๆ เต็มไปหมด วันนี้เราจึงมาพูดถึงเรื่องพื้นฐาน และคอนเซปต์ของความเป็น UX กันก่อนเพื่อให้เห็นภาพรวมเดียวกัน ลองไปดูกันเลยครับ
UX (User Experience) คืออะไร
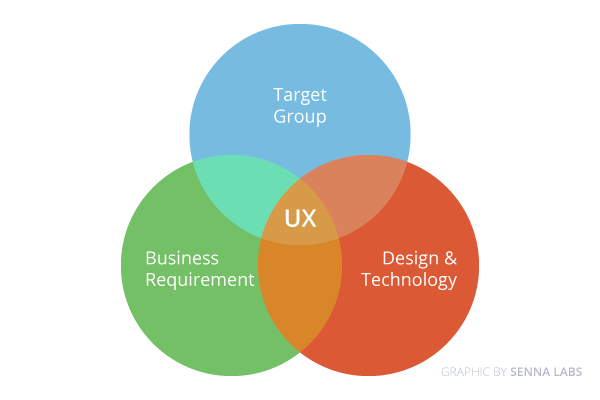
UX คือ การออกแบบเชิงประสบการณ์ ไม่ได้เจาะจงเฉพาะงานดิจิทัลอย่างเดียว แต่เนื่องด้วยยุคสมัยนี้เป็นยุคดิจิทัล งานส่วนใหญ่จึงเป็นไปในแนวทางของผลิตภัณฑ์ดิจิทัลมากกว่านั่นเอง พูดง่าย ๆ UX ก็คือการทำงานออกแบบที่ผสมผสานความต้องการหลาย ๆ อย่าง ให้ลงตัวกันอย่างเหมาะสม ซึ่งส่วนผสมหลักของงาน UX นั้นจะประกอบไปด้วย
“ความต้องการ, แรงจูงใจ และความรู้สึกเชิงลึกของกลุ่มผู้ใช้งาน + ความต้องการ, เงื่อนไขทางธุรกิจและเป้าหมายของธุรกิจนั้น + การนำเทคโนโลยีที่เหมาะสม นำข้อมูลต่าง ๆ มาใช้ และออกแบบ อย่างมีประสิทธิภาพ”
ทีนี้ทุกคนน่าจะมองเห็นภาพรวมแล้วใช่ไหมครับว่า UX Designer จะไม่ได้แค่ออกแบบหน้าตาให้ใช้ง่ายอย่างเดียวอย่างที่เข้าใจกัน คนที่เป็น UX Designer จะต้องคำนึงถึงชิ้นงานนั้น ๆ มากกว่าการออกแบบให้หน้าตาสวย ใช้งานง่าย (ซึ่งงานบางงาน UX แทบไม่ได้แตะงานออกแบบ UI เลยด้วยซ้ำ) อีกทั้งยังต้องตอบโจทย์ทางธุรกิจทั้งแผนงานและความต้องการภาพรวมให้ลงตัว ผนวกกับการใช้เทคโนโลยีที่ “กลุ่มผู้ใช้งาน” สามารถใช้งานได้จริงอย่างมีประสิทธิภาพ และ “ธุรกิจนั้น ๆ” สามารถหยิบยกเทคโนโลยีนั้นมาใช้ได้เหมาะสมตามศักยภาพในการพัฒนาผลิตภัณฑ์ รวมกับหน้าตาการออกแบบที่ตรงกับกลุ่มเป้าหมายได้อย่างลงตัวตามทั้งหมดที่กล่าวมา
The spectrum of user experience by Oliver Richardson
ใครเกี่ยวข้องกับ UX Process บ้าง
หัวข้อนี้เป็นเรื่องผู้ว่าจ้างส่วนมากหรือหลายคนเข้าใจกันผิดกันเยอะพอสมควร หลายที่จะคิดกันว่า “ก็ปล่อยให้ UX ทำไป แล้วค่อยมาดู” ซึ่งก็อาจจะถูก แต่ในความเป็นจริงแล้ว ทุกคนที่เกี่ยวข้องในโปรเจกต์นั้นควรมีบทบาทในการร่วมออกแบบไปด้วยกัน เพื่อให้สอดคล้องกับเป้าหมายที่ตั้งไว้ และเข้าใจตรงกันทุกฝ่าย ซึ่งอาจจะตอบได้ยากว่ามีใครบ้างที่เกี่ยวข้อง ต้องย้อนกลับไปดูปัญหาของงานนั้น ๆ หรือความต้องการของโปรเจกต์ด้วย
ยกตัวอย่างง่าย ๆ ให้นึกถึงร้านอาหารเวลาเราไปใช้บริการ เราจะเจอพนักงานต้อนรับพาไปที่โต๊ะ > หลังจากนั้นเราจะเลือกเมนูที่สนใจ > และอาจจะถามพนักงานที่รับออเดอร์เกี่ยวกับเมนูแนะนำ > ต่อจากนั้นพนักงานจะมารับออเดอร์ > ผ่านไปซักพักจะมีพนักงานมาเสิร์ฟอาหารให้เราที่โต๊ะ > เมื่อทานอาหารเสร็จเราจะเรียกชำระเงิน > ส่วนพนักงานอีกคนก็จะเข้ามาเก็บจานอาหาร > และในขณะที่กำลังออกจากร้านเราก็จะได้ยินคำกล่าวขอบคุณจากพนักงาน
สมมติว่า ร้านนี้ต้องการปรับปรุงเรื่องความรวดเร็วในการให้บริการซึ่งมีลูกค้าหลายคนร้องเรียนมา ร้านจะมีวิธีการในการแก้ปัญหานี้อย่างไร ?
ลองคิดดูว่าจาก Journey การเข้าใช้บริการร้านอาหาร เราเจอใครในร้านบ้าง และอาจจะมีพนักงานอีกหลายส่วนที่อยู่หลังครัวที่เกี่ยวข้องกับปัญหานี้ และนั่นคือคนที่จะต้องเข้ามามีส่วนร่วมในการปรับปรุงระบบและแก้ปัญหานี้กับทีม UX ให้ตอบโจทย์ความต้องการของกลุ่มผู้ใช้งาน ตามเป้าหมาย และเงื่อนไขต่าง ๆ ทางธุรกิจให้ลงตัวที่สุดนั่นเอง
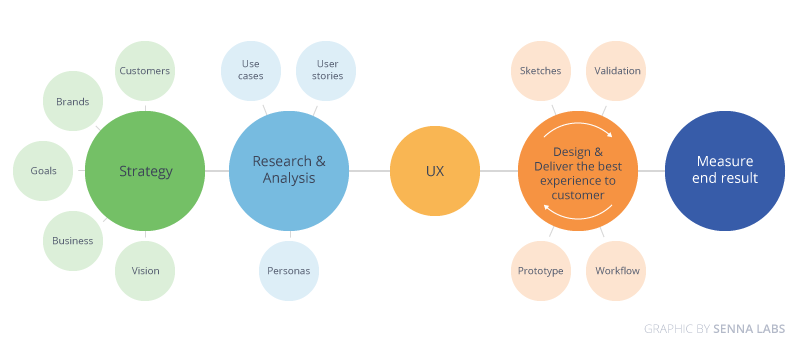
ภาพรวมกระบวนการการทำงานด้าน UX
กระบวนการทำงานด้าน UX ของผลิตภัณฑ์หนึ่ง ๆ นั้นถ้าเกิดขึ้นกับองค์กรที่ให้ความสำคัญและพร้อมที่จะลงทุนกับงานด้าน UX การทำ UX จะเกิดขึ้นตลอดระยะเวลาที่เราพัฒนาระบบขึ้นมาจนกว่าเราจะเลิกใช้ หรือปิดโปรเจกต์นั้นไป เนื่องจากประสบการณ์ ความรู้สึก แรงจูงใจของผู้ใช้งานนั้นเปลี่ยนไปตลอดเวลา ทิศทางธุรกิจ เป้าหมาย ปัญหาต่าง ๆ ก็เปลี่ยนอย่างรวดเร็วในโลกดิจิทัลเช่นกัน งานด้าน UX จึงเกิดขึ้นเสมอในช่วงการให้บริการผลิตภัณฑ์กับผู้ใช้งาน
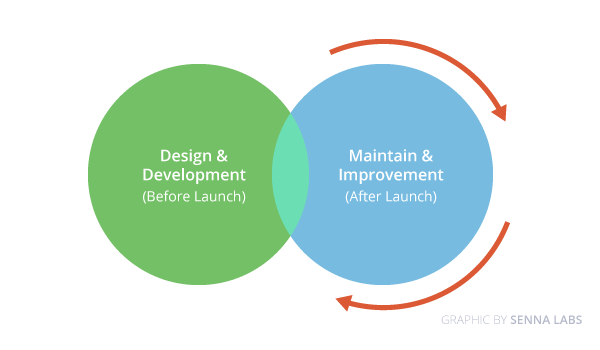
กระบวนการทำงานภาพใหญ่สุดของการทำงานด้าน UX จะมี 2 ส่วนคือ ก่อนที่จะพัฒนาผลิตภัณฑ์ และ หลังจากพัฒนาผลิตภัณฑ์ ไปแล้ว ซึ่งแนวคิดของสองฝั่งนี้จะคล้าย ๆ กัน คือ
- เข้าใจปัญหา, เป้าหมาย และเงื่อนไขต่าง ๆ ทางธุรกิจ
- เรียนรู้, เข้าใจปัญหา, ค้นหาแรงจูงใจของผู้ใช้งาน
- ทำการออกแบบ พัฒนา และส่งมอบประสบการณ์ที่ดีให้กับผู้ใช้งาน
- วัดผลออกมา ค้นหาจุดบกพร่องหรือปัญหาใหม่ ๆ ที่จะตามมา
จากทั้งหมดที่เล่ามานี้น่าจะทำให้ทุกคนเห็นภาพรวมในการทำงานของ UX ทั้งหมดแล้ว ซึ่งการลงรายละเอียดในขั้นตอนต่าง ๆ เราจะพูดถึงในบทความถัดไปในหัวข้อ เจาะลึก UX Process #2 อย่าลืมติดตามกันนะครับ

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all