4 ไอเดียในการทำ Hero image ในเว็บไซต์ให้น่าสนใจ
Share

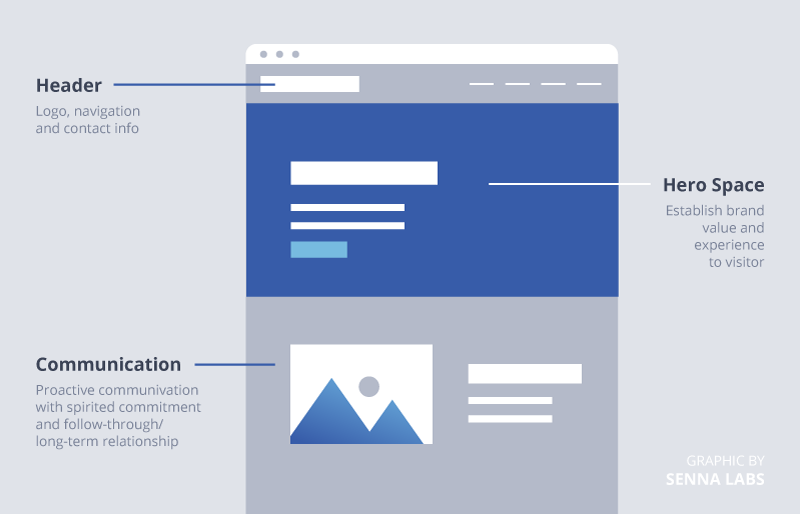
เมื่อเปิดหน้าแรกของเว็บไซต์ (Index) ขึ้นมา สิ่งแรกที่จะดึงดูดความสนใจของผู้เข้าชมได้มากที่สุดก็คงจะหนีไม่พ้นรูปภาพขนาดใหญ่ที่ตั้งอยู่กลางหน้าเพจ ซึ่งภาพส่วนนั้นเรียกว่า Hero image หรือพูดง่าย ๆ มันคือ ภาพ Banner ขนาดใหญ่ที่จะขยายไปตามความกว้างของหน้าเว็บไซต์
เทคนิคการสร้างเว็บไซต์ โดยใช้ภาพ Hero Image ที่สามารถแสดงถึง brand identity ของบริษัทตนเอง เพื่อใช้ในการเล่าเรื่องราวและภาพลักษณ์ของเว็บไซต์ เรียกได้ว่าเป็นเทรนด์ที่ยังคงความนิยมอยู่มาถึงปัจจุบัน เพราะเป็นส่วนที่ทำให้เว็บไซต์มีความสวยงามและสร้างความน่าตื่นเต้นให้กับผู้ใช้เหมือนกับการให้คำใบ้ว่าจะพบกับอะไรในหน้าถัด ๆ ไป
นอกจากนั้นเจ้าของเว็บไซต์สามารถเพิ่มลูกเล่นต่าง ๆ เข้าไปให้กับ Hero Image ได้โดยการเปลี่ยนรูปแบบ เช่น วิดีโอ ภาพเคลื่อนไหว tie in กับโปรโมชันต่าง ๆ เชื่อมต่อกับปุ่ม Call-to-Action (CTA) ให้ผู้ชมสามารถคลิก หรือกดเข้าไปเพื่อทำรายการตามจุดประสงค์ที่ตั้งไว้ได้ ดังนั้นบทความนี้จะรวบรวมไอเดีย และเทคนิคที่น่าสนใจเพื่อเป็นแนวทางในการสร้างเว็บไซต์ของคุณในอนาคต
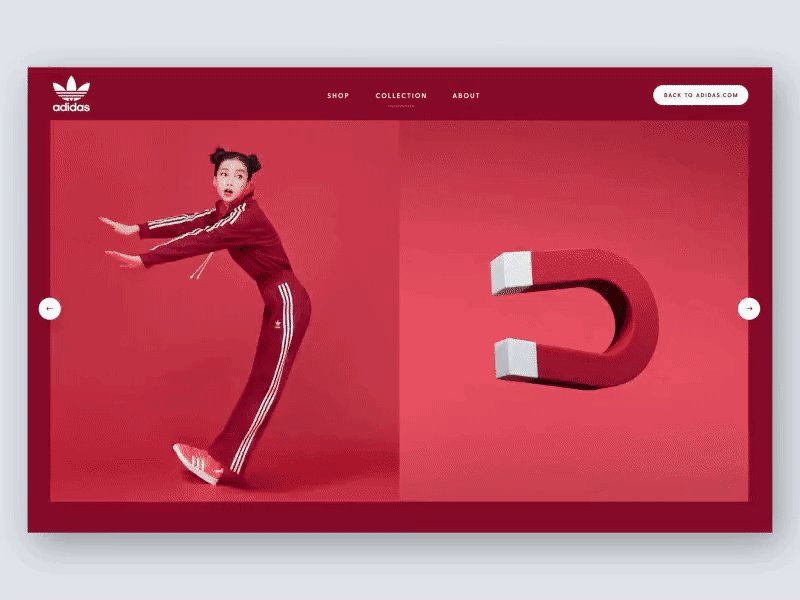
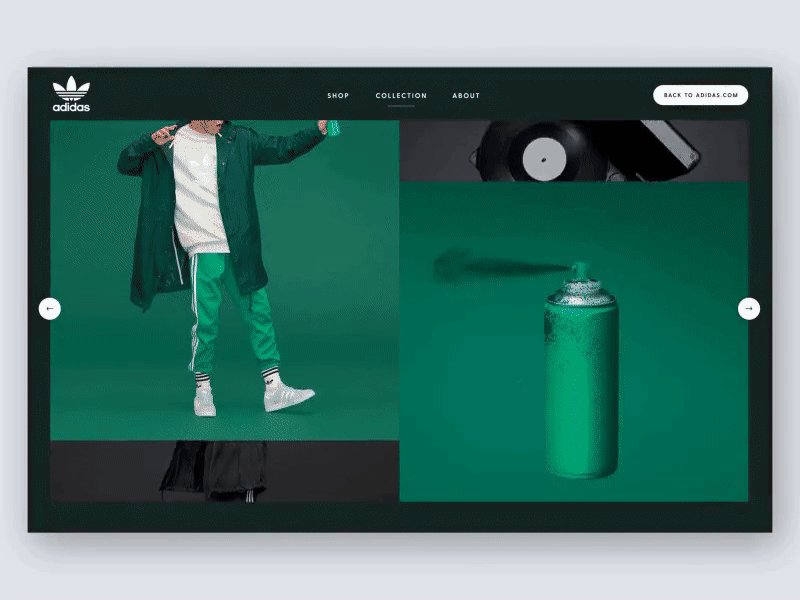
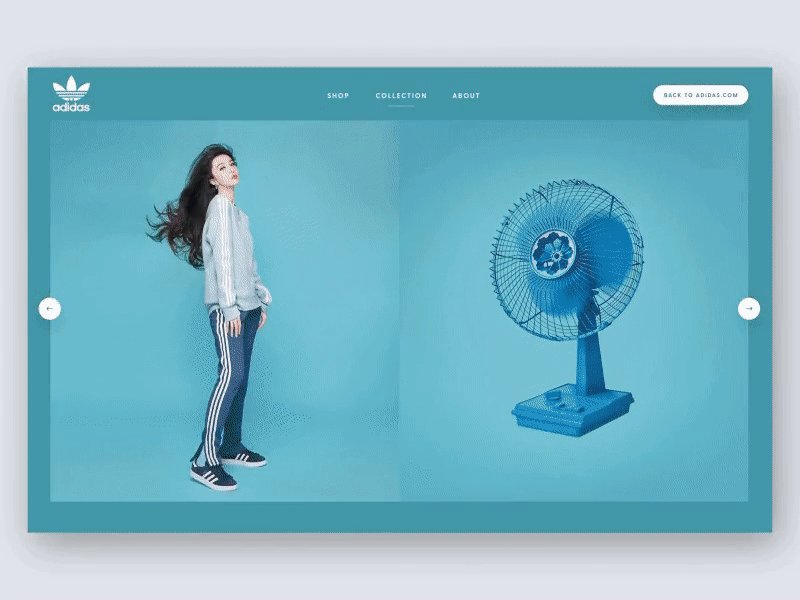
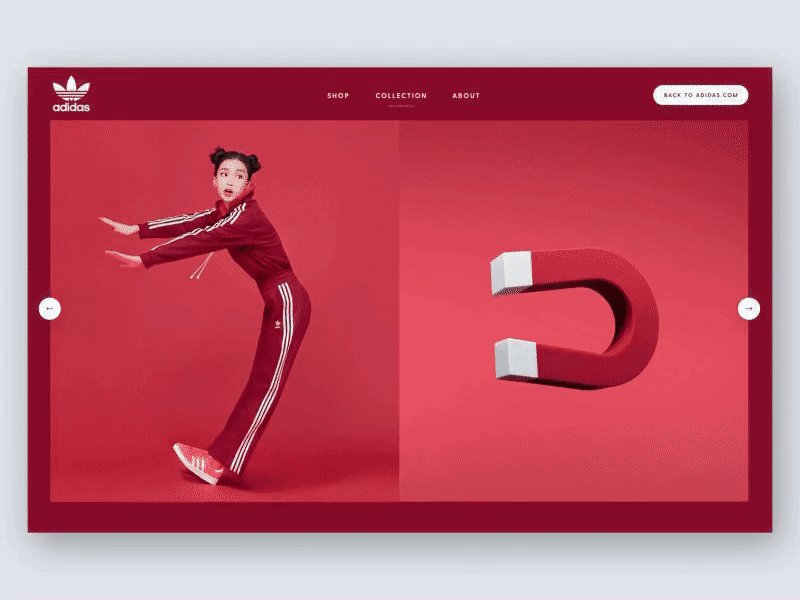
Interactive carousel
เป็นรูปแบบที่เราเรียกทั่วไปว่า รูปเลื่อน รูปสไลด์หรือรูปหมุน เป็นการแสดงคอนเทนต์ของ hero image ในหลาย ๆ สไลด์ และจะเปลี่ยนหมุนวนไปเรื่อย ๆ เพื่อให้ผู้ใช้สามารถเลื่อนดูคอนเทนต์ที่สนใจได้ตามต้องการก่อนเข้าสู่หน้าอื่น และควรเป็นภาพที่มีความละเอียดและความคมชัดสูง โดยรูปแบบนี้มีวัตถุประสงค์หลักคือ เพื่อให้เกิด engagement ระหว่างเว็บไซต์กับผู้ใช้งาน (User)
(คอนเซ็ปต์เว็บไซต์ Adidas แบบ Carousel โดย Nathan Riley)
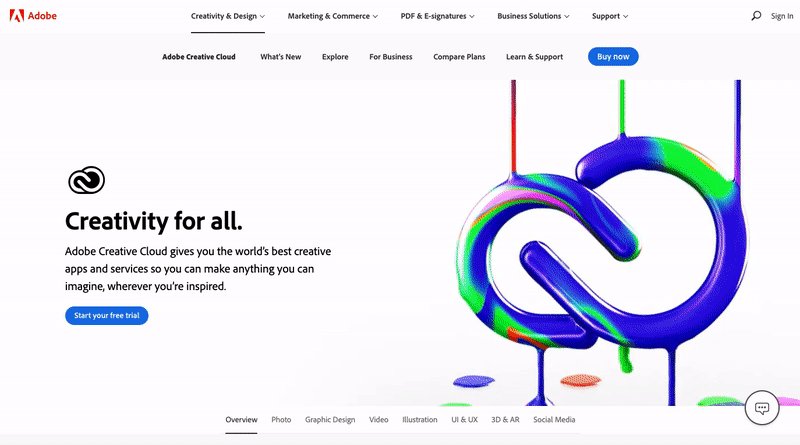
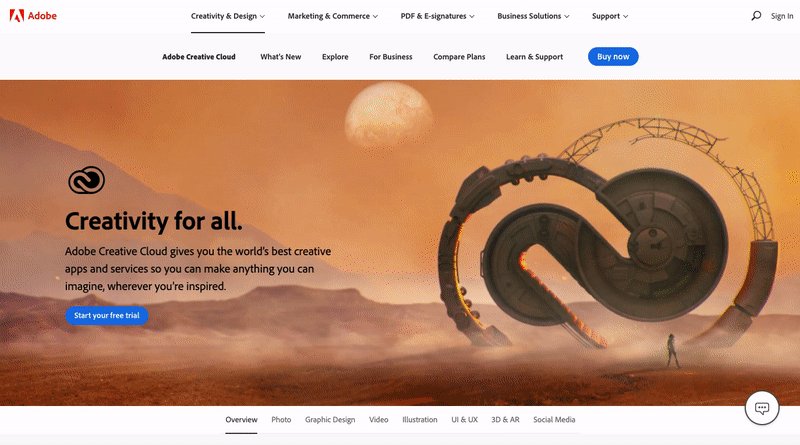
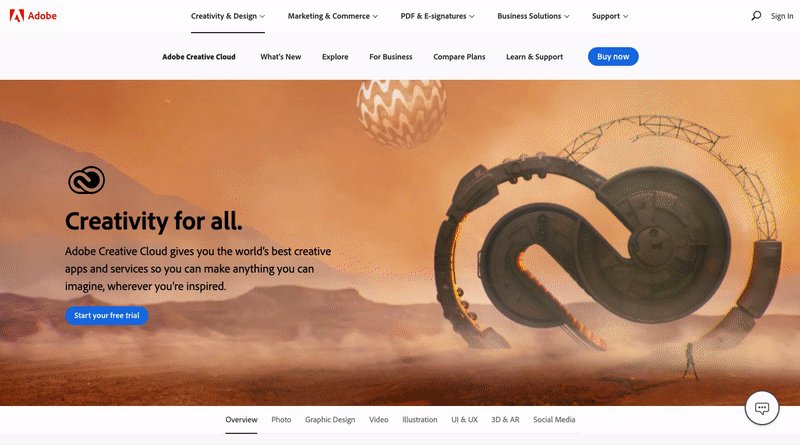
Hero background video
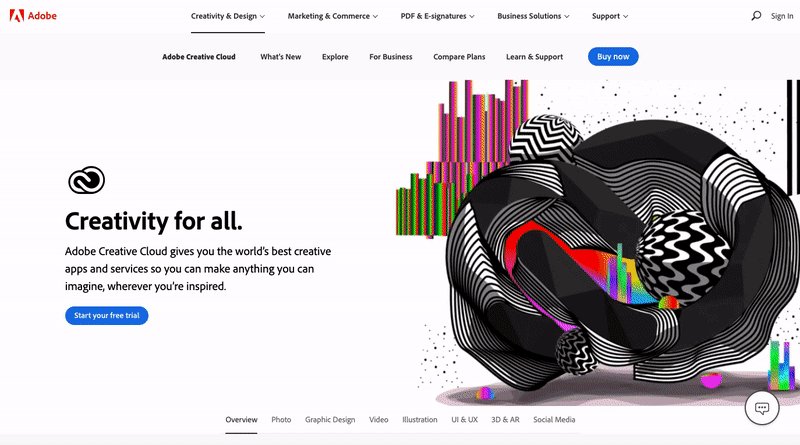
การใช้วิดีโอก็เป็นอีกหนึ่งทางเลือกที่จะดึงดูดความสนใจกับผู้เข้าชมเว็บไซต์ได้ ในกรณีที่กลุ่มเป้าหมาย มีแนวโน้มที่จะถูกดึงดูดจากการดูวิดีโอมากกว่าภาพนิ่ง อีกหนึ่งจุดประสงค์ของการใช้วิดีโอในหน้าแรกของเว็บไซต์ ก็เพื่อการสร้างภาพลักษณ์ให้กับแบรนด์ เช่น Adobe ซึ่งเป็นบริษัทที่สร้างโปรแกรมที่ทำงานเกี่ยวกับการตกแต่งภาพ วิดีโอและงานครีเอทีฟต่าง ๆ นำวิดีโอมาอยู่หน้าแรกของเว็บไซต์เพื่อให้ลูกค้าเกิดความเข้าใจและมั่นใจในสินค้าและบริการที่นำเสนอ และยังช่วยทำให้มุมมองของลูกค้าที่มีต่อบริษัทนั้นดียิ่งขึ้น
(เว็บไซต์ Adobe: www.adobe.com)
Product-first background
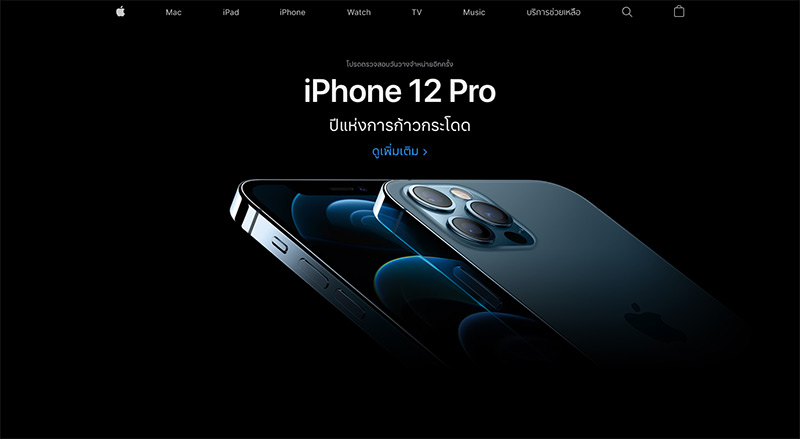
ในบางกรณีที่แบรนด์มีชื่อเสียงด้วยสินค้าที่เป็นที่รู้จักอย่างกว้างขวาง หรือสินค้าที่ทำยอดขายได้มาก รูปแบบนี้ก็เป็นอีกทางเลือกที่น่าสนใจ โดยการใช้ hero image ในการแสดงรูปสินค้านั้น ๆ เพื่อเป็นการสื่อให้เห็นว่าผลิตภัณฑ์หรือธุรกิจของเราคืออะไร หรือทำอะไร เพื่อดึงดูดและผู้เข้าชมให้เกิดความสนใจในตัวสินค้า เช่น Apple ใช้รูปสินค้า iPhone ในการเป็นภาพแรกบนเว็บไซต์
(เว็บไซต์ Apple ประเทศไทย : www.apple.com/th)
Graphics & illustrations
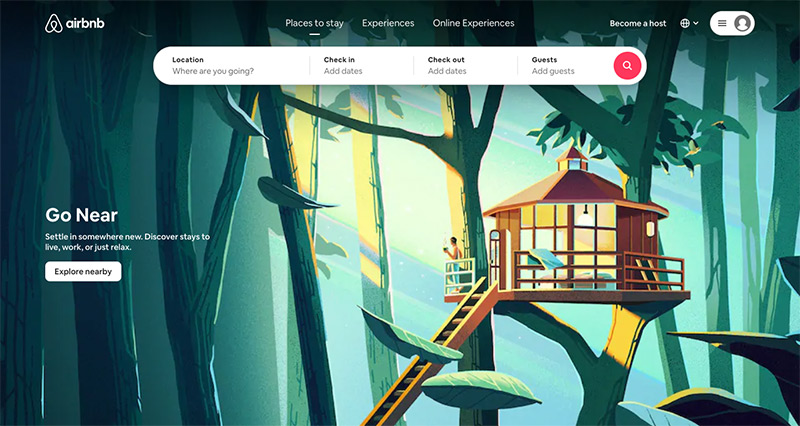
หนึ่งในรูปแบบที่นิยมใช้มากในหมู่บริษัทสตาร์ตอัป หรือเว็บไซต์ที่เกี่ยวกับเทคโนโลยี คือการใช้ภาพแบบ Illustrator พร้อมโทนสีที่สดใสและหลากหลาย ซึ่งควรออกแบบให้เข้ากับองค์ประกอบอื่น ๆ ของเว็บไซต์ เช่น ภาพ สี รูปแบบของตัวอักษร หรือข้อความ ให้ไปในทิศทางเดียวกัน จะทำให้บริการของคุณดูสดใหม่ ล้ำสมัย และยังเพิ่มความเป็นมิตรให้กับผู้ใช้งานอีกด้วย
(เว็บไซต์ Airbnb : www.airbnb.com)
นอกจากนั้นเราจะสังเกตได้ว่า hero image ในรูปแบบต่าง ๆ ส่วนใหญ่จะมาพร้อมกับปุ่ม Call-to-Action (CTA) พร้อมให้ผู้เข้าชมคลิก หรือกดเข้าไป เพื่อดำเนินการตามวัตถุประสงค์ที่มุ่งหวังไว้ เช่น การสมัครสมาชิก การซื้อสินค้า ทดลองสินค้าฟรี (free trial) หรือการส่งต่อเนื้อหาไปหน้าอื่น ๆ ซึ่งในการออกแบบควรจะทำให้ปุ่มดูโดดเด่น สังเกตได้ง่าย
ติดตามอ่านบทความดี ๆ ที่น่าสนใจ ไม่ว่าจะเป็น Machine Learning, Startup, Design, Software Development และ Management ทาง Senna Labs Blog ได้ทุกวัน

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all