Responsive Web Design คืออะไร? เหตุใดถึงสำคัญในยุคดิจิทัล

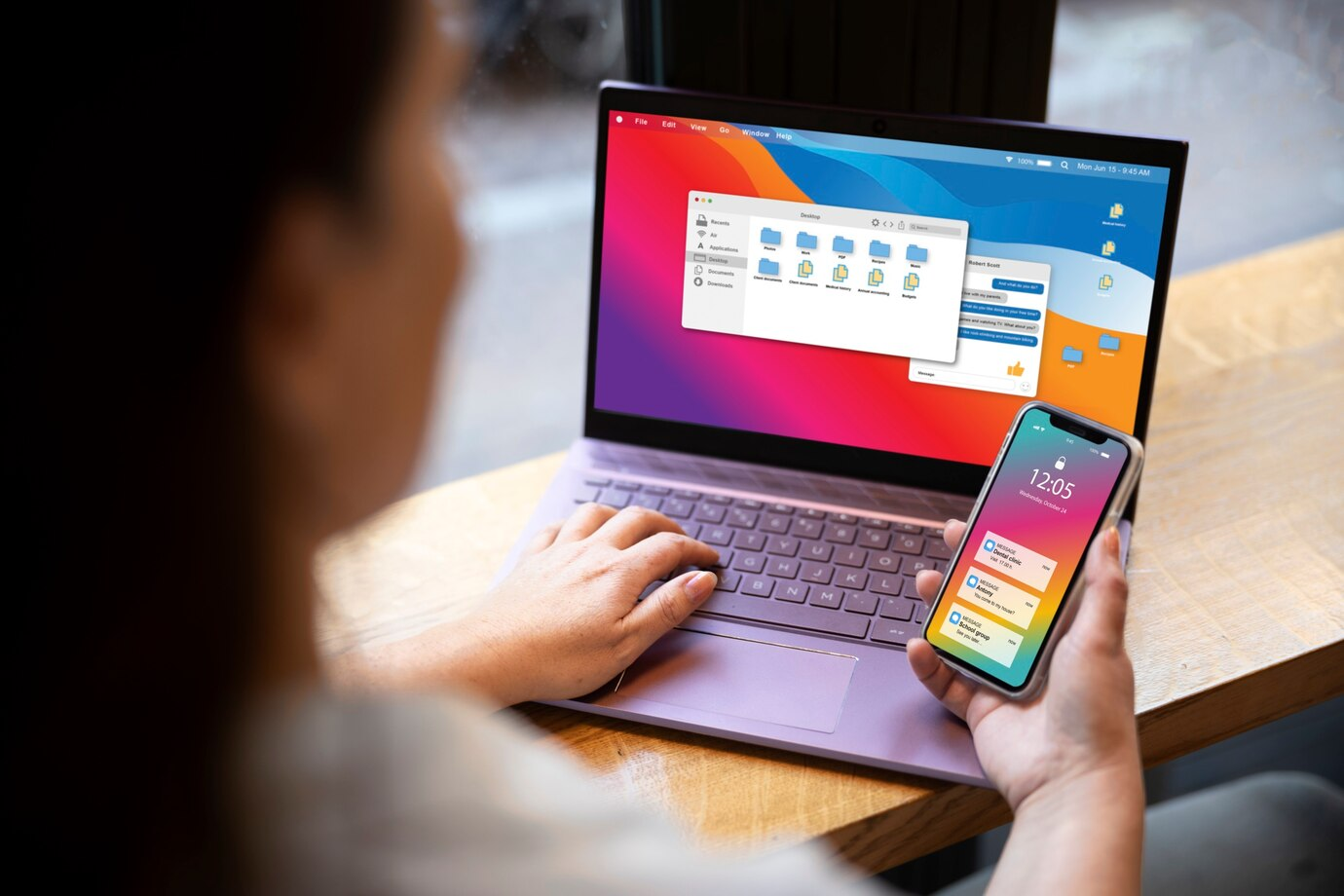
ในยุคดิจิทัลที่การใช้อินเทอร์เน็ตมีบทบาทสำคัญในชีวิตประจำวัน ผู้คนส่วนใหญ่เข้าถึงเว็บไซต์ผ่านอุปกรณ์ต่าง ๆ ไม่ว่าจะเป็นคอมพิวเตอร์ โทรศัพท์มือถือ หรือแท็บเล็ต ซึ่งแต่ละอุปกรณ์มีขนาดหน้าจอและความละเอียดที่แตกต่างกันออกไป การออกแบบเว็บไซต์ที่สามารถปรับการแสดงผลให้เหมาะสมกับทุกอุปกรณ์เรียกว่า Responsive Web Design โดยแนวคิดนี้จะช่วยเพิ่มประสบการณ์การใช้งานของผู้ใช้ ทำให้เว็บไซต์มีความยืดหยุ่นในการแสดงผลและใช้งานง่ายไม่ว่าจะเข้าถึงจากอุปกรณ์ใดก็ตาม

บทความนี้จะพาคุณไปทำความเข้าใจเกี่ยวกับแนวคิด Responsive Web Design ว่าคืออะไร และเพราะเหตุใดการออกแบบเว็บไซต์ให้รองรับทุกอุปกรณ์จึงมีความสำคัญมากในยุคดิจิทัล โดยมีกรณีศึกษาของเว็บไซต์ร้านกาแฟที่ได้นำการออกแบบ Responsive มาใช้ เพื่อให้ลูกค้าสามารถดูเมนู สั่งซื้อ และจองที่นั่งได้ง่ายไม่ว่าจะเข้าผ่านอุปกรณ์ใดก็ตาม
Responsive Web Design คืออะไร?
Responsive Web Design หรือการออกแบบเว็บไซต์แบบ Responsive คือการออกแบบและพัฒนาเว็บไซต์ที่สามารถปรับขนาดและแสดงผลได้อย่างเหมาะสมกับทุกขนาดหน้าจอ โดยใช้เทคโนโลยี HTML, CSS และ JavaScript ซึ่งมีคุณสมบัติในการปรับการแสดงผลอัตโนมัติ เพื่อให้หน้าตาของเว็บไซต์สามารถปรับขนาดตามหน้าจอของอุปกรณ์ต่าง ๆ ที่ผู้ใช้เข้าถึง เช่น คอมพิวเตอร์ตั้งโต๊ะ (Desktop) แล็ปท็อป (Laptop) แท็บเล็ต และสมาร์ทโฟน (Smartphone) ทำให้ผู้ใช้สามารถเข้าถึงข้อมูลได้อย่างสะดวกสบายโดยไม่ต้องเลื่อนหน้าจอไปมาเพื่อดูเนื้อหาต่าง ๆ
เหตุใด Responsive Web Design ถึงสำคัญในยุคดิจิทัล?
การออกแบบเว็บไซต์ให้สามารถรองรับทุกอุปกรณ์เป็นสิ่งจำเป็นในยุคที่ผู้ใช้งานต้องการประสบการณ์ที่ไร้รอยต่อ นี่คือเหตุผลหลัก ๆ ที่ทำให้ Responsive Web Design มีความสำคัญในปัจจุบัน:
1. ผู้ใช้เข้าถึงเว็บไซต์จากอุปกรณ์ที่หลากหลาย
ผู้ใช้สามารถเข้าถึงเว็บไซต์ผ่านอุปกรณ์หลากหลาย เช่น โทรศัพท์มือถือ แท็บเล็ต และคอมพิวเตอร์ตั้งโต๊ะ ซึ่งมีขนาดหน้าจอที่แตกต่างกันออกไป หากเว็บไซต์ไม่ได้ออกแบบให้รองรับกับทุกอุปกรณ์ ผู้ใช้ที่เข้าชมผ่านมือถืออาจพบปัญหาด้านการใช้งาน เช่น ต้องซูมหน้าจอ หรือเลื่อนซ้ายขวาเพื่อดูเนื้อหาทั้งหมด การออกแบบแบบ Responsive จะช่วยให้เว็บไซต์แสดงผลได้ดีบนทุกหน้าจอ ผู้ใช้สามารถเข้าถึงข้อมูลได้อย่างสะดวกสบายและไม่ยุ่งยาก
2. ช่วยเพิ่มประสบการณ์ผู้ใช้ (User Experience)
การที่เว็บไซต์สามารถปรับขนาดและแสดงผลได้อย่างเหมาะสมทำให้ผู้ใช้สามารถเข้าถึงข้อมูลและทำกิจกรรมต่าง ๆ ได้ง่ายดาย ส่งผลให้ประสบการณ์ของผู้ใช้ดีขึ้น การออกแบบที่ตอบโจทย์ผู้ใช้จะช่วยเพิ่มความพึงพอใจและทำให้ผู้ใช้มีโอกาสกลับมาใช้งานเว็บไซต์อีกครั้ง ซึ่งเป็นสิ่งสำคัญในการสร้างความเชื่อมั่นและความน่าเชื่อถือให้กับแบรนด์
3. ส่งผลดีต่อ SEO และการจัดอันดับในผลการค้นหา
Google และเครื่องมือค้นหาอื่น ๆ ให้ความสำคัญกับประสบการณ์ของผู้ใช้บนอุปกรณ์มือถือ และใช้การออกแบบแบบ Responsive เป็นหนึ่งในปัจจัยที่มีผลต่อการจัดอันดับบนผลการค้นหา เว็บไซต์ที่รองรับการใช้งานบนมือถือจะมีโอกาสปรากฏบนหน้าแรกของผลการค้นหามากขึ้น ซึ่งช่วยเพิ่มโอกาสให้ผู้ใช้ค้นพบเว็บไซต์มากขึ้น และทำให้มีการเข้าชมเว็บไซต์เพิ่มขึ้นตามไปด้วย
4. ประหยัดค่าใช้จ่ายในการพัฒนาเว็บไซต์
การออกแบบ Responsive ช่วยให้การพัฒนาและบำรุงรักษาเว็บไซต์ทำได้ง่ายขึ้น เพราะไม่จำเป็นต้องพัฒนาเว็บไซต์หลายเวอร์ชันเพื่อตอบสนองกับอุปกรณ์ที่แตกต่างกัน การมีเว็บไซต์เวอร์ชันเดียวที่สามารถปรับขนาดได้จะช่วยลดค่าใช้จ่ายและประหยัดเวลาในการพัฒนาและบำรุงรักษาเว็บไซต์ในระยะยาว
หลักการสำคัญในการออกแบบ Responsive Web Design
การออกแบบเว็บไซต์ให้สามารถปรับขนาดได้ตามอุปกรณ์ต่าง ๆ จำเป็นต้องใช้หลักการสำคัญ ดังนี้:
1. การใช้ Grid และ Flexbox
การใช้ Grid และ Flexbox ใน CSS ช่วยในการจัดวางโครงสร้างของหน้าเว็บให้มีความยืดหยุ่นสูง สามารถปรับเปลี่ยนตำแหน่งและขนาดขององค์ประกอบต่าง ๆ บนหน้าเว็บได้ตามขนาดหน้าจอ ทำให้การออกแบบเว็บดูเป็นระเบียบและใช้งานได้ดีไม่ว่าจะเป็นหน้าจอใหญ่หรือเล็ก
2. การใช้ Media Queries
Media Queries เป็นคำสั่งใน CSS ที่ใช้สำหรับกำหนดรูปแบบการแสดงผลของหน้าเว็บตามขนาดหน้าจอ การใช้ Media Queries ช่วยให้การออกแบบหน้าเว็บสามารถปรับขนาดตัวอักษร ขนาดของภาพ และการจัดวางตำแหน่งองค์ประกอบต่าง ๆ ได้ตามความเหมาะสมกับหน้าจอแต่ละขนาด
3. การปรับขนาดภาพและการใช้ Lazy Loading
การใช้ภาพขนาดใหญ่จะทำให้เว็บไซต์โหลดช้า การบีบอัดภาพและการใช้เทคนิค Lazy Loading จะช่วยให้การโหลดหน้าเว็บทำได้รวดเร็วขึ้น อีกทั้งยังประหยัดปริมาณการใช้อินเทอร์เน็ตของผู้ใช้ ซึ่งเหมาะกับการใช้งานบนมือถือเป็นอย่างมาก
4. การเลือกใช้ฟอนต์ที่อ่านง่าย
การเลือกฟอนต์ที่เหมาะสมและอ่านง่ายเป็นสิ่งสำคัญในการออกแบบเว็บไซต์แบบ Responsive ขนาดของฟอนต์ควรปรับตามขนาดหน้าจอ เช่น หน้าจอมือถือควรใช้ฟอนต์ที่ใหญ่ขึ้นเพื่อให้อ่านได้ชัดเจน และควรหลีกเลี่ยงการใช้ฟอนต์ขนาดเล็กที่ยากต่อการอ่านบนหน้าจอขนาดเล็ก
กรณีศึกษา: เว็บไซต์ร้านกาแฟที่ใช้การออกแบบแบบ Responsive
ร้านกาแฟแห่งหนึ่งได้ออกแบบเว็บไซต์ให้รองรับทุกอุปกรณ์เพื่อให้ผู้ใช้สามารถดูเมนู สั่งซื้อ และจองที่นั่งได้สะดวกไม่ว่าจะใช้งานผ่านมือถือหรือคอมพิวเตอร์ การออกแบบนี้ช่วยให้ผู้ใช้ที่ต้องการจองโต๊ะล่วงหน้าสามารถทำได้จากมือถือในไม่กี่ขั้นตอน และยังช่วยให้ลูกค้าสามารถเรียกดูเมนูและสั่งซื้อได้อย่างรวดเร็ว
การดำเนินการ
-
การปรับขนาดและจัดวางโครงสร้างด้วย Flexbox และ Grid: ทีมออกแบบใช้ Flexbox และ Grid ในการจัดเรียงเมนูและรายการต่าง ๆ บนเว็บไซต์ให้สามารถปรับตามขนาดหน้าจอได้อย่างเหมาะสม ไม่ว่าผู้ใช้จะเข้าจากมือถือหรือคอมพิวเตอร์
-
ใช้ Media Queries: การตั้งค่า Media Queries ใน CSS เพื่อให้ขนาดตัวอักษรและขนาดภาพปรับเปลี่ยนตามขนาดหน้าจอ ทำให้เนื้อหาดูอ่านง่ายและดูเป็นระเบียบบนอุปกรณ์ทุกประเภท
-
บีบอัดภาพและใช้ Lazy Loading: การบีบอัดภาพช่วยลดขนาดของไฟล์ภาพลง ทำให้เว็บไซต์โหลดได้เร็วขึ้น อีกทั้งการใช้ Lazy Loading ช่วยให้การแสดงผลของภาพทำได้รวดเร็วขึ้นโดยโหลดเฉพาะภาพที่ผู้ใช้ต้องการดู
ผลลัพธ์ที่ได้
หลังจากออกแบบเว็บไซต์ให้เป็น Responsive ร้านกาแฟพบว่าลูกค้ามีความพึงพอใจมากขึ้นเนื่องจากสามารถดูเมนู สั่งซื้อ และจองที่นั่งได้ง่ายจากทุกอุปกรณ์ จำนวนผู้เข้าชมเว็บไซต์เพิ่มขึ้นและเวลาที่ลูกค้าอยู่บนเว็บไซต์ก็เพิ่มขึ้นอย่างเห็นได้ชัด ทำให้การใช้งานเว็บไซต์มีประสิทธิภาพและส่งเสริมให้ผู้ใช้รู้สึกสะดวกในการทำธุรกรรมกับร้าน
สรุป
การออกแบบเว็บไซต์แบบ Responsive เป็นสิ่งที่สำคัญอย่างยิ่งในยุคดิจิทัลที่ผู้ใช้เข้าถึงเว็บไซต์ผ่านอุปกรณ์ที่หลากหลาย การทำให้เว็บไซต์รองรับทุกขนาดหน้าจอจะช่วยเพิ่มประสบการณ์ผู้ใช้ ลดอัตราการละทิ้งเว็บไซต์ และเพิ่มโอกาสให้เว็บไซต์ได้รับการจัดอันดับที่ดีในผลการค้นหา ด้วยเทคนิคการใช้ Grid และ Flexbox การใช้ Media Queries และการบีบอัดภาพ เราสามารถพัฒนาเว็บไซต์ให้รองรับทุกอุปกรณ์ได้อย่างมีประสิทธิภาพ


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.







