Preview email ด้วย Letter Opener
3 mins read
Share

Letter Opener
เป็น gem ของ ที่ใช้แสดงรูปแบบของอีเมลที่เราต้องการจะส่ง ก่อนที่จะส่งจริง เพื่อให้ง่ายและไวต่อการทดสอบ
Let's Get started...
Installation
-
เพิ่ม Gem ใน Gemfile จากนั้นรัน `bundle install`
# Gemfile group :development do gem "letter_opener" gem "letter_opener_web", "~> 1.0" end
- กำหนดการส่งอีเมลโดยใช้ letter_opener (กรณี Production จะใช้เป็น :smtp)
# config/environments/development.rb config.action_mailer.delivery_method = :letter_opener config.action_mailer.perform_deliveries = true
- เพิ่ม URL เพื่อลิ้งค์ไปดูอีเมลที่ส่งออก
# config/routes.rb Your::Application.routes.draw do mount LetterOpenerWeb::Engine, at: "/letter_opener" if Rails.env.development? end
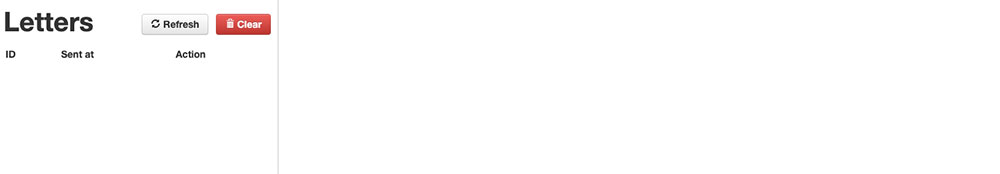
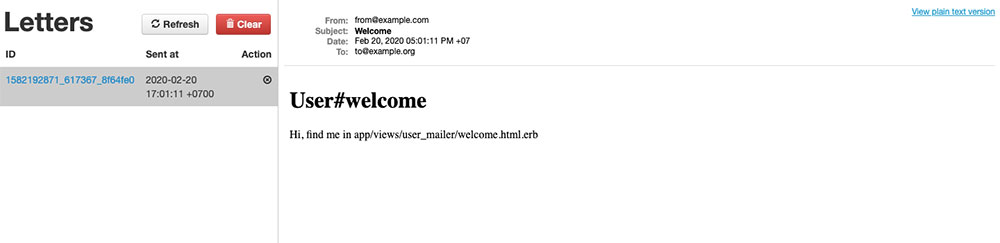
- เข้าไปที่ http://localhost:3000/letter_opener ก็จะได้หน้าที่คอยดูอีเมลแล้ว
Start Send E-mail
- สร้าง Mailer
$ rails g mailer User welcome
- ทดสอบส่งอีเมลผ่าน Rails Console
$ rails c Loading development environment (Rails 6.0.2.1) irb(main):001:0> UserMailer.welcome.deliver_now
- จากนั้นเข้าไปดูที่ http://localhost:3000/letter_opener ก็อีเมลที่ส่งเมื่อซักครู่แล้ววว 🎉🎉🎉
Written by

Senna Labs
Share

Keep me postedto follow product news, latest in technology, solutions, and updates
More than 120,000 people/day visit to read our blogs
Related articles
Explore all

JS class syntax
เชื่อว่าหลายๆคนที่เขียน javascript กันมา คงต้องเคยสงสัยกันบ้าง ว่า class ที่อยู่ใน js เนี่ย มันคืออะไร แล้วมันมีหน้าที่ต่างกับการประกาศ function อย่างไร?
เรามารู้จักกับ class ให้มากขึ้นกันดีกว่า class เปรียบเสมือนกับ blueprint หรือแบบพิมพ์เขียว ที่สามารถนำไปสร้างเป็นสิ่งของ( object ) ตาม blueprint หรือแบบพิมพ์เขียว( class ) นั้นๆได้ โดยภายใน class

15 สิ่งที่ทุกธุรกิจต้องรู้เกี่ยวกับ 5G
ผู้ให้บริการเครือข่ายในสหรัฐฯ ได้เปิดตัว 5G ในหลายรูปแบบ และเช่นเดียวกับผู้ให้บริการเครือข่ายในยุโรปหลายราย แต่… 5G มันคืออะไร และทำไมเราต้องให้ความสนใจ
บทความนี้ได้รวบรวม 15 สิ่งที่ทุกธุรกิจต้องรู้เกี่ยวกับ 5G เพราะเราปฏิเสธไม่ได้เลยว่ามันกำลังจะถูกใช้งานอย่างกว้างขวางขึ้น
1. 5G หรือ Fifth-Generation คือยุคใหม่ของเทคโนโลยีเครือข่ายไร้สายที่จะมาแทนที่ระบบ 4G ที่เราใช้อยู่ในปัจจุบัน ซึ่งมันไม่ได้ถูกจำกัดแค่มือถือเท่านั้น แต่รวมถึงอุปกรณ์ทุกชนิดที่เชื่อมต่ออินเตอร์เน็ตได้
2. 5G คือการพัฒนา 3 ส่วนที่สำคัญที่จะนำมาสู่การเชื่อมต่ออุปกรณ์ไร้สายต่างๆ
ขยายช่องสัญญาณขนาดใหญ่ขึ้นเพื่อเพิ่มความเร็วในการเชื่อมต่อ
การตอบสนองที่รวดเร็วขึ้นในระยะเวลาที่น้อยลง
ความสามารถในการเชื่อมต่ออุปกรณ์มากกว่า 1 ในเวลาเดียวกัน
3. สัญญาณ 5G นั้นแตกต่างจากระบบ

จัดการ Array ด้วย Javascript (Clone Deep)
ในปัจจุบันนี้ ปฏิเสธไม่ได้เลยว่าภาษาที่ถูกใช้ในการเขียนเว็บต่าง ๆ นั้น คงหนีไม่พ้นภาษา Javascript ซึ่งเป็นภาษาที่ถูกนำไปพัฒนาเป็น framework หรือ library ต่าง ๆ มากมาย
ผู้พัฒนาหลายคนก็มีรูปแบบการเขียนภาษา Javascript ที่แตกต่างกัน เราเลยมีแนวทางการเขียนที่หลากหลาย มาแบ่งปันเพื่อน ๆ เกี่ยวกับการจัดการ Array ด้วยภาษา Javascript กัน เรามาดูตัวอย่างกันเลยดีกว่า
โดยปกติแล้วการ copy ค่าจาก value type ธรรมดา สามารถเขียนได้ดังนี้