เรียนรู้จากเคสจริง: ขั้นตอนการพัฒนาเว็บไซต์และแอปพลิเคชันให้กับธุรกิจอาหารดิลิเวอรี
Share

เมื่อโลกมาถึงจุดที่การใช้อินเทอร์เน็ตเป็นส่วนสำคัญในชีวิตประจำวัน ทำให้พฤติกรรมและไลฟ์สไตล์ของผู้บริโภคเปลี่ยนแปลงไป ธุรกิจต่าง ๆ จึงควรปรับตัวให้ก้าวทันยุคสมัย หลายธุรกิจได้นำเอา Digital Transformation มาใช้ในธุรกิจ ซึ่ง Digital Transformation คือ การที่องค์กรนำเทคโนโลยีมาปรับปรุงและพัฒนากระบวนการต่าง ๆ ในธุรกิจ เพื่อสร้างคุณค่าให้กับองค์กรและลูกค้าในยุคดิจิทัล
สำหรับธุรกิจอาหาร การสร้างระบบสั่งซื้อออนไลน์และระบบการส่งอาหารดิลิเวอรี เป็นสิ่งที่ควรทำเป็นอันดับต้น ๆ เพื่อให้รองรับกับพฤติกรรมผู้บริโภคที่เปลี่ยนไป พึ่งพาการสั่งอาหารออนไลน์มากยิ่งขึ้น ทาง Senna Labs ได้มีโอกาสร่วมงานกับลูกค้าที่เป็นธุรกิจเชนร้านอาหารขนาดใหญ่ และช่วยในการสร้างและปรับปรุงแพลตฟอร์มสั่งอาหารออนไลน์ ได้แก่ เว็บไซต์ และแอปพลิเคชันมือถือ โดยสามารถปิดโปรเจกต์นี้ได้สำเร็จภายในระยะเวลาเพียง 4 เดือน อีกทั้งยังเพิ่มยอดขายถึง 15% ในวันแรกที่เริ่มใช้งานแพลตฟอร์มดังกล่าว และสร้างรายได้ให้กับลูกค้าร้านอาหารถึง 1.5 - 3 ล้านบาทต่อเดือน
ซึ่งขั้นตอนการพัฒนาและดำเนินการของเรามีดังต่อไปนี้
1. ศึกษาลูกค้าและระบบ E-Commerce ของร้าน
เราเริ่มต้นจากการวิเคราะห์ข้อมูลจากฐานลูกค้า และศึกษาระบบ E-Commerce ปัจจุบัน ร่วมกับนักจิตวิทยาและ UX/UI ดีไซน์เนอร์ เพื่อให้ทราบถึงพฤติกรรมการใช้งานของลูกค้าและปัญหาที่พบจากการใช้งาน
2. ตั้งสมมติฐาน
เราแบ่งพฤติกรรมลูกค้าจากข้อมูลที่ข้างต้นได้ 3 ประเภท และตั้งสมมติฐานจากประเด็นต่าง ๆ ที่ได้จากการวิเคราะห์ เพื่อนำไปตรวจสอบกับกลุ่มเป้าหมายจริงในลำดับถัดไป
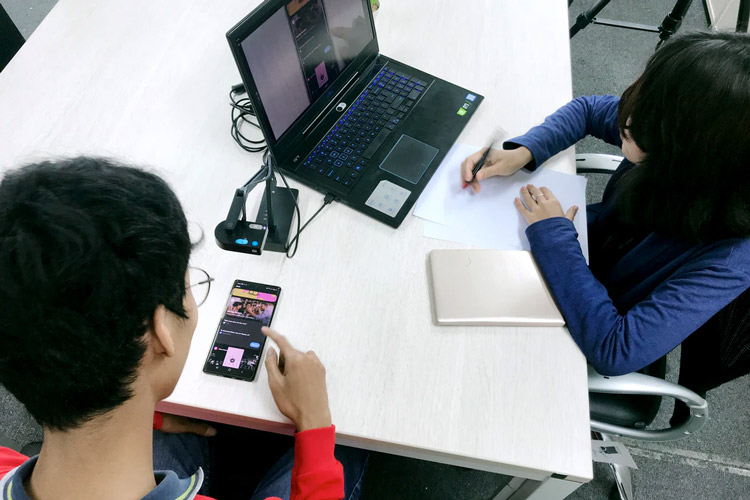
3. ตรวจสอบสมมติฐานด้วยการทำ UX/UI Field Research
เราเชิญลูกค้าปัจจุบันและลูกค้ากลุ่มเป้าหมายในอนาคตของร้านเพื่อมาทำ Usability Testing ซึ่งเป็นการทดสอบเว็บไซต์ E-Commerce ของร้านและคู่แข่ง เพื่อให้เข้าใจวิธีการสั่งอาหารดิลิเวอรีและปัญหาที่พบ โดยทาง Senna Labs ได้บันทึกวิดีโอการปฏิสัมพันธ์ขณะใช้งาน
4. ออกแบบ Wireframes
เราได้นำผลที่ได้จากการทดสอบข้างต้น ทั้ง User Journey และผลลัพธ์จากการตรวจสอบสมมติฐานที่ตั้งขึ้น รวมไปถึงปัญหาที่ค้นพบใหม่จากการใช้งานจริงของกลุ่มเป้าหมายมาเป็นแนวทางในการออกแบบ Wireframes เพื่อให้ตอบโจทย์ความต้องการและความสะดวกสบายในการใช้งานของลูกค้าได้ตรงจุด
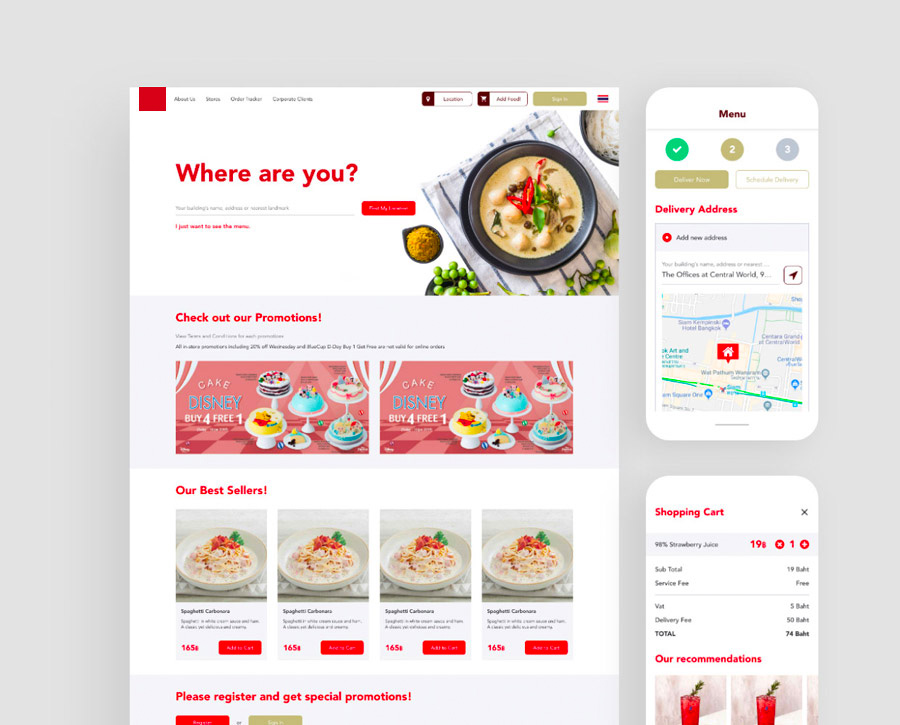
5. สร้าง Prototype User Interface Design
หลังจากที่นำเสนอ Wireframes ไป เราก็ดำเนินการสร้างและออกแบบแบบจำลอง User Interface (UI) ของเว็บไซต์ E-Commerce และแอปพลิเคชัน ออกเป็น 3 แบบ เพื่อให้ทางร้านค้าได้เลือกรูปแบบที่ต้องการ และทุกฝ่ายที่มีส่วนเกี่ยวข้องมองเห็นภาพรวมของโปรเจกต์และสามารถดำเนินการต่อไปได้อย่างตรงจุด ซึ่งจะช่วยลดต้นทุนทั้งเงินและเวลา จึงเป็นจุดแข็งที่ทำให้โครงการนี้สามารถส่งมอบได้อย่างรวดเร็ว
6. สร้างและพัฒนาเว็บไซต์และแอปพลิเคชัน
เมื่อร้านค้าอนุมัติให้ดำเนินการต่อได้ ทาง Developer จะสร้างและพัฒนาทั้งเว็บไซต์และแอปพลิเคชัน โดยใช้รูปแบบ Agile ซึ่งเราได้มีการติดต่อสื่อสารกับลูกค้าทุกวัน ผ่านทีม Senna Labs ที่ประจำการอยู่ที่ออฟฟิศลูกค้า และมีการอัปเดตรายสัปดาห์กับผู้บริหารของร้านค้า จึงทำให้เว็บไซต์และแอปพลิเคชันของเราพัฒนาได้อย่างรวดเร็วและตรงความต้องการของลูกค้า อีกทั้งยังผ่านการทดสอบ User Acceptance Testing หรือ การทดสอบซอฟต์แวร์โดยผู้ใช้งานจริง ได้ตรงตามเวลาส่งมอบ
แปลและเรียบเรียงจาก
- How SennaLabs helped S&P Food transform their online e-commerce business โดย 3
- Digital Transformation Project, E-commerce Web, iOS & Android โดย Senna Labs

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all