Deploy FastAPI ไปยัง Heroku ด้วย GitHub Actions
Share

สวัสดีครับ วันนี้ผมจะพามาลองทำการ deploy code ไปยัง Heroku ด้วยการใช้ GitHub Actions โดยสิ่งที่จะทำวันนี้ คือ การ deploy application ขึ้นไปยัง Heroku ซึ่งผมจะใช้ FastAPI เป็นตัวแอปพลิเคชัน เนื่องจากใช้งานได้ง่ายและสะดวกรวดเร็ว (สำหรับตัว GitHub สามารถดูได้ที่นี่ครับ)
สิ่งที่ต้องเตรียมก่อน Deploy
- Python และ FastAPI เป็นภาษาที่จะใช้ในการเขียนแอปฯ ซึ่งที่เลือกภาษา Python เพราะจะนำมาใช้คู่กับ FastAPI นั่นเองครับ
- Docker เป็นเครื่องมือยอดฮิตที่ใช้เหมือนเป็นตัวจำลองสภาพแวดล้อมของเซิร์ฟเวอร์ หรือเรียกว่า คล้าย virtual machine แต่จะแตกต่างกันหลัก ๆ ในเรื่องของ Docker จะจำลองแค่สภาพแวดล้อมให้สามารถทำการรันแอปฯ ขึ้นมา แต่ virtual machine จะทำการจำลองทั้ง OS ขึ้นมาเลย ทำให้กินทรัพยากรเครื่องเยอะ ยิ่งถ้าต้องการหลายแอปฯ ก็จะยิ่งกินทรัพยากรเยอะ
- Virtualenv เป็นเครื่องมือที่จะทำการแยก library ที่จะใช้งานกับแอปฯ นั้น ๆ ยกตัวอย่างเช่น เราทำแอปฯ A ใช้ Python version 2.0 และ ทำแอปฯ B ใช้ Python 3.7 ถ้าปกติอาจจะต้องทำการสลับ Python version หรือไม่ก็ลบและติดตั้งเวอร์ชันที่ต้องการ แต่หากมาใช้ Virtualenv ก็จะทำกลายเป็นว่าในการทำแต่ละแอปฯ เราก็จะทำการสร้าง 1 Virtualenv ของแอปฯ นั้นมา ซึ่งทำให้เวลาเราจะใช้ library ของแอปฯ A เราก็ไปใช้ Virtualenv ของแอปฯ A ทำให้ library จะไม่ใช้ปะปนกัน
- GitHub เป็นที่ในการจัดเก็บตัว Source Code หรือตัวจัดการโค้ดทำ version control ใช้งานได้ฟรี เป็นเครื่องมือหลัก ๆ ที่นักพัฒนาควรจะใช้ให้เป็น เพราะในโลกการทำงานมักจะใช้ในการจัดเก็บ Source Code ที่ไม่ใช้ในเครื่องเราแน่ ๆ และจะใช้เป็นตัว deploy ไปยัง heroku อีกด้วย
- Heroku เป็น platform as a service ที่จะเปิดให้นักพัฒนา ทั้งหน้าเก่าและหน้าใหม่ ได้ใช้งานเพื่อวัตถุประสงค์ต่าง ๆ เช่น ทดสอบงาน หรือเก็บเป็นผลงานเพื่อนำไปนำเสนองาน โดยที่ผู้ใช้ไม่ต้องเสียค่าใช้จ่ายในการเช่าเซิร์ฟเวอร์ และยังไม่ต้องไปปวดหัวกับการเตรียมเซิร์ฟเวอร์อีกด้วยครับ
ขั้นตอนการ Deploy FastAPI ไปยัง Heroku
1. เริ่มโดย install Virtualenv
$ pip install virtualenv <name virtualenv>
2. สร้าง Virtualenv ของโพรเจกต์ โดยสามารถตั้งได้ตามต้องการครับ
$ virtualenv <name virtualenv>
3. activate Virtualenv
$ source <name virtualenv>/bin/activate
4. ติดตั้ง FastAPI Framework
$ pip install fastapi
5. ติดตั้ง Uvicorn สำหรับการเป็น ASGI server
$ pip install uvicorn
6. สร้างไฟล์ main.py เพื่อทำการทดสอบ API ของเรา
from typing import Optional
from fastapi import FastAPI
app = FASTAPI()@app.get("/")
def read_root(): return {"Hello": "World"}
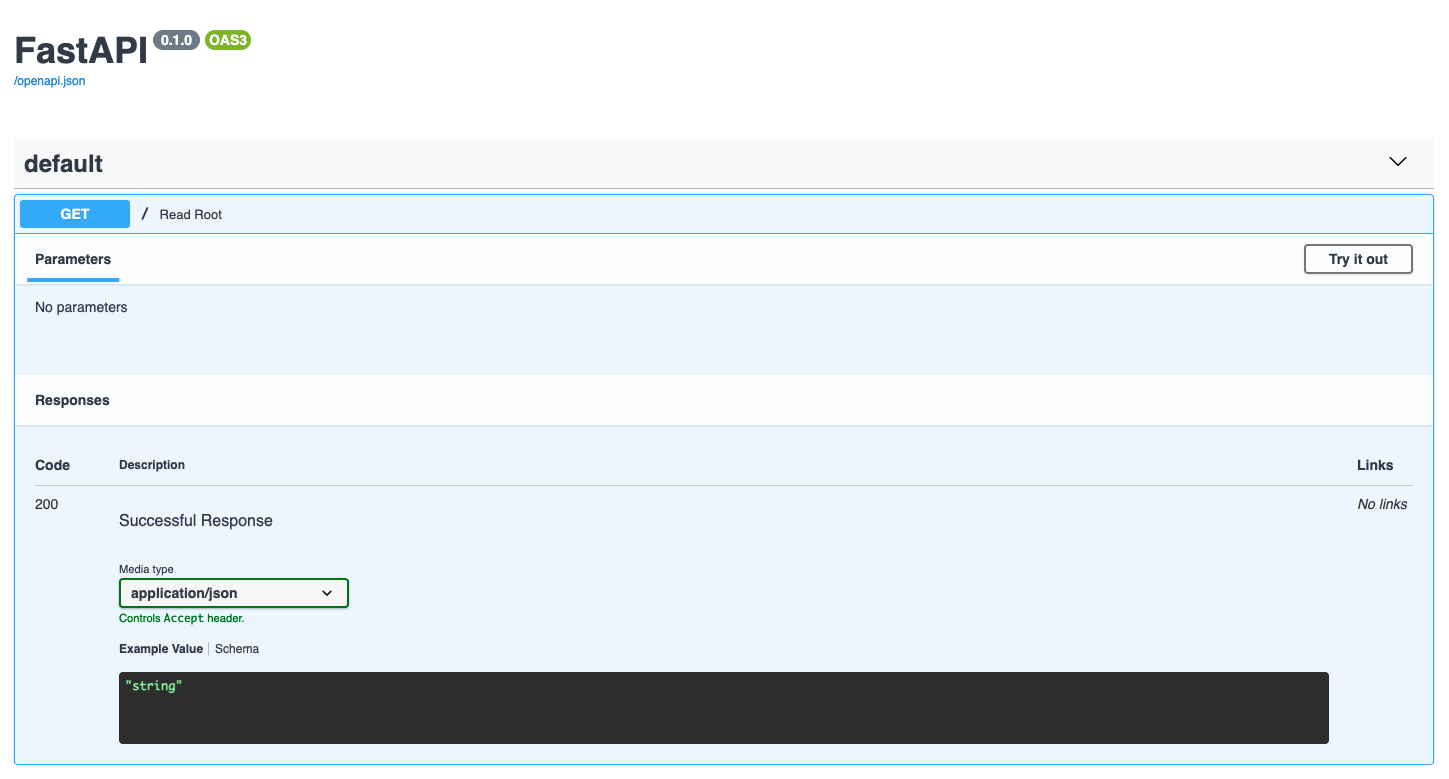
7. ทดลองรันเพื่อทดสอบการทำงานของแอปฯ สามารถรันขึ้นโดยไม่มีปัญหา
$ uvicorn main:app --reload
8. หากแสดงผลแบบนี้ ก็แปลว่าทำงานได้ถูกต้องตามที่เขียน code ลงไป โดยหากลองทำการยิง API ดู ก็จะพบว่าแสดงผลออกมาเป็น “Hello”: “World” นั้นเอง
9. สร้าง workflow ใน GitHub Actions ขึ้นมาจะพบว่ามี Source code ตัวอย่างที่สามารถนำไปใช้งานเพิ่มหรือปรับปรุงให้เหมาะสมกับงานที่ตัวเองจะทำได้ จากนั้นลองใช้ Source code ที่เขาให้มาแล้วลองรันดูกันเลยครับ
ผลลัพธ์จากการรัน workflow จะเห็นว่ามีเครื่องหมายกาถูกทั้งหมดเลย หมายถึงสามารถรันได้ผ่านตามโค้ดที่เขาให้มาเลยครับ
10. ขั้นตอนถัดมา จะทำการติดตั้ง Heroku CLI เพื่อที่จะนำไป generate Heroku API key มาใช้ใน secret variable และใช้ในการทดลอง deploy ด้วย command เพื่อจะให้มั่นใจว่าพอไปใช้ใน GitHub Actions แล้วจะสามารถทำงานได้ถูกต้อง
# สำหรับ Mac
$ brew tap heroku/brew && brew install heroku
สำหรับระบบปฏิบัติการอื่น ๆ (Window, Linux) โหลดหรือดูข้อมูลได้ที่นี่ครับ
11. จากนั้น login Heroku โดยใส่ Username and Password ตามที่ได้สมัครไว้ได้เลยครับ
$ heroku login
12. generate token เพื่อนำไปใส่ใน secret : HEROKU_API_KEY
$ heroku authorizations:create
13. Secret ขึ้นมา 2 ตัวเพื่อจะนำไปใช้ใน GitHub Actions ที่จะเขียน
-
- HEROKU_API_KEY เป็นตัว token ที่ generate มาจากขั้นตอนที่ 12
- HEROKU_APP_NAME ชื่อของโพรเจกต์ หรือ แอปฯ
14. จากนั้นสร้างไฟล์ Dockerfile เพื่อทำการ build เป็น Image ไปใช้งานบน Heroku
FROM tiangolo/uvicorn-gunicorn-fastapi:python3.7
COPY ./ /app
WORKDIR /app
15. สร้างไฟล์ Procfile ให้อยู่ในแอปฯ ซึ่งจะเป็น configuration ของ Heroku อันนี้ห้ามขาดถ้าไม่มีจะรันเว็บไม่ขึ้นครับ
web: uvicorn main:app --host=0.0.0.0 --port=${PORT:-5000}
16. มาทดลองรันคำสั่ง Build and Deploy บน เครื่องของเรากันก่อนว่าจะทำงานได้หรือไม่ โดยจะทำการรัน เพื่อ build image และ push ขึ้นไปยัง Heroku กันครับ
## build image$ heroku container:push web --app <app name>## push image to heroku$ heroku container:release web --app <app name>
17. หากสำเร็จ url ของเว็บจะได้แบบนี้
18. เมื่อได้แบบนี้มาจะทำการเปลี่ยนโค้ดใน GitHub Actions โดยจากตัวอย่างโค้ดนะครับ ซึ่งก็คือ ตัว GitHub Actions จะทำการ login ไปยัง Heroku หลังจากนั้นจะ build image แล้วก็ push ขึ้นไปครับ
เพียงเท่านี้ก็จะทำ code deploy เมื่อ push code ไปยัง GitHub ได้แล้วครับ
สรุปจาก blog นี้ได้เรียนรู้อะไรไปบ้าง
1. วิธีการ Deploy FastAPI ไปยัง Heroku ด้วย GitHub Actions
2. วิธี deploy Heroku manual
3. เริ่ม FastAPI แบบไวๆ
4. การใช้งาน Virtualenv
ก็หวังว่าจะเป็นประโยชน์ให้กับเพื่อน ๆ ไม่มากก็น้อยนะครับ คราวหน้าจะเป็น blog เกี่ยวกับอะไรก็มารอติดตามกันนะครับ ขอบคุณครับ

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all