UX/UI for E-Commerce: Creating Seamless Shopping Experiences

E-commerce has transformed the way people shop, offering convenience, variety, and accessibility from anywhere in the world. However, a poorly designed User Experience (UX) and User Interface (UI) can turn online shopping into a frustrating experience, leading to high bounce rates, abandoned carts, and lost sales.
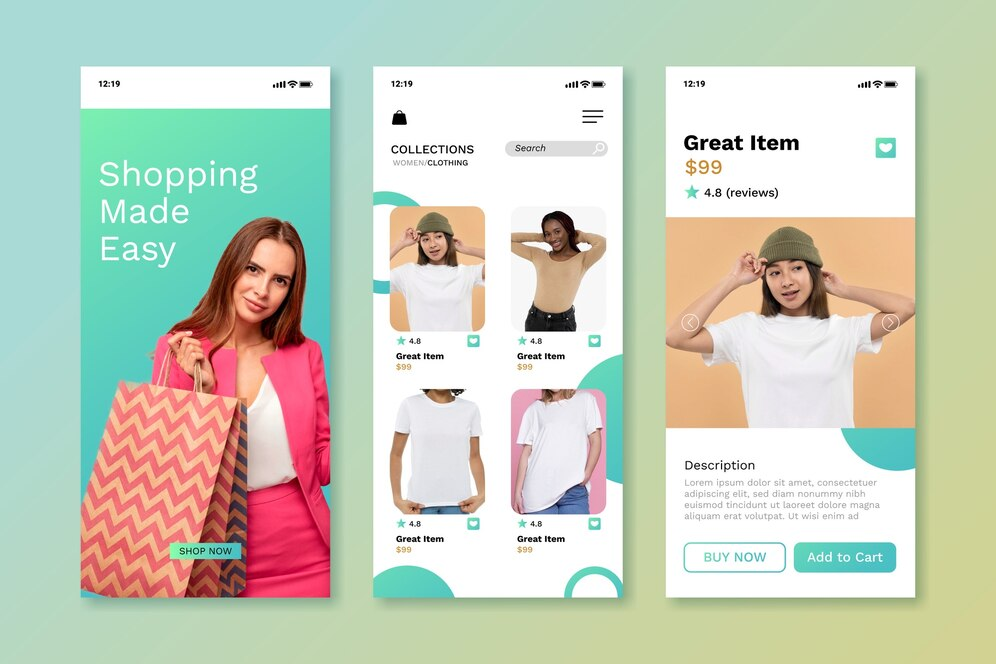
One of the biggest challenges in e-commerce is product discovery—helping customers find what they need quickly and efficiently. A fashion retail website identified that customers were struggling to navigate its online store, making it difficult to find relevant products. To solve this, the UX/UI team focused on improving search filters, introducing smart recommendations, and enhancing product images with zoom functionality. These improvements led to a more seamless and engaging shopping experience.
This article explores the UX/UI strategies that make product discovery easier, how they improve customer satisfaction, and the psychology behind a well-structured e-commerce website.

The Importance of UX/UI in E-Commerce
A great e-commerce experience is built on usability, trust, and efficiency. UX/UI design plays a crucial role in:
-
Helping customers find products quickly through smart navigation.
-
Providing visual clarity with high-quality images and detailed descriptions.
-
Building trust through intuitive layouts and transparent information.
-
Reducing friction by simplifying checkout and minimizing distractions.
When done correctly, UX/UI increases engagement, boosts conversions, and encourages repeat purchases.
Case Study: Improving Product Discovery in a Fashion Retail Website
Identifying the Problem
A well-known fashion e-commerce store noticed that customers were struggling to find relevant products despite a large inventory. Several pain points were identified:
-
Inefficient Search and Filtering: Users had trouble refining results to match their preferences.
-
Lack of Personalized Recommendations: Customers had no easy way to discover products based on past interests.
-
Low-Quality Product Imagery: Users hesitated to purchase because they couldn’t view product details clearly.
UX/UI Solutions Implemented
To solve these issues, the UX/UI team implemented three key improvements:
1. Enhancing Search and Filtering for Better Navigation
Problem: Users were overwhelmed by too many product choices without an easy way to filter results.
Solution: The team introduced an intuitive search and filtering system that allowed users to:
-
Search by categories, colors, sizes, and brands to narrow down options.
-
Use dynamic filters that update results in real-time instead of requiring a page reload.
-
View a "Trending Searches" section based on popular products and recent searches.
Psychological Insight:
-
Hick’s Law states that too many choices slow down decision-making. By offering smart filters, the platform reduced cognitive load, making it easier for customers to select what they wanted.
2. Introducing AI-Driven Smart Recommendations
Problem: Customers had difficulty discovering new products relevant to their tastes.
Solution: The UX/UI team integrated AI-driven personalized recommendations, including:
-
“You May Also Like” section based on browsing history.
-
“Customers Who Bought This Also Bought” feature to encourage product bundling.
-
Personalized homepage feed tailored to individual user preferences.
Psychological Insight:
-
The Familiarity Principle states that people are more likely to engage with things that feel familiar. By showing products similar to past purchases, the recommendations increased engagement and conversion rates.
3. Enhancing Product Images with Zoom and 360-Degree Views
Problem: Users were hesitant to purchase products because they couldn’t see enough detail.
Solution: The team improved product images by:
-
Adding high-resolution zoom functionality for closer inspection of textures and fabrics.
-
Introducing 360-degree views so customers could see products from every angle.
-
Allowing users to view products in different lighting conditions to see true colors.
Psychological Insight:
-
Visual Perception Theory suggests that people trust what they can see in detail. Clear, high-quality images help customers make informed decisions and reduce purchase hesitation.
The Psychology Behind an Optimized E-Commerce UX/UI
The UX/UI improvements were guided by behavioral psychology principles that influence how users interact with e-commerce websites:
1. The Paradox of Choice – Too Many Options Can Overwhelm Users
-
Customers may abandon shopping if faced with too many unstructured choices.
-
Smart filters and predefined categories help narrow down selections, making decisions easier.
2. The Halo Effect – First Impressions Matter
-
High-quality visuals create a perception of premium quality.
-
A clean, modern UI encourages users to explore and trust the brand.
3. The Zeigarnik Effect – Users Like to Complete Tasks
-
Progress indicators and clear navigation cues encourage users to continue browsing.
-
A structured product discovery journey keeps customers engaged until they find what they need.
Results and Key Takeaways
The UX/UI improvements transformed the customer journey from frustration to engagement, making it easier for users to find products, receive personalized recommendations, and view items in high detail.
Key Takeaways for E-Commerce UX/UI Designers
-
Make Search and Filtering Simple Yet Powerful
-
Provide dynamic filters and real-time search suggestions.
-
Offer category-based browsing for quick navigation.
-
Use AI for Personalization
-
Implement data-driven recommendations to match user preferences.
-
Customize homepage content based on browsing behavior.
-
Prioritize High-Quality Product Visuals
-
Use zoomable, high-resolution images.
-
Offer 360-degree product views for better engagement.
-
Reduce Cognitive Load for Shoppers
-
Display relevant products without overwhelming users.
-
Structure pages logically with clear navigation.
-
Enhance Mobile UX/UI for On-the-Go Shoppers
-
Ensure filters and search work seamlessly on mobile.
-
Optimize images and product descriptions for quick loading.
By applying these UX/UI principles, e-commerce platforms can enhance customer satisfaction, increase engagement, and boost conversions.
Conclusion
In e-commerce, a well-designed UX/UI isn’t just about aesthetics—it’s about helping customers find what they need effortlessly. By improving search functionality, integrating smart recommendations, and enhancing product visuals, fashion retailers and online stores can create a seamless and enjoyable shopping experience.
As e-commerce continues to grow, businesses that prioritize intuitive, data-driven, and visually appealing UX/UI designs will stay ahead in the competitive landscape. Investing in UX/UI isn’t just about looking good—it’s about creating an experience that drives results.


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.







