User Onboarding: แนะนำการใช้งานสำหรับผู้ใช้ใหม่
Share

User Onboarding หรือ กระบวนการแนะนำการใช้งานสำหรับผู้ใช้ใหม่ เป็นฟีเจอร์ที่ช่วยให้ผู้ใช้งานเข้าใจการทำงานของ แพลตฟอร์ม หรือ แอปพลิเคชัน ได้อย่างรวดเร็ว โดยใช้ Guided Tutorials (บทเรียนแนะนำ), Interactive Walkthroughs (การสอนแบบโต้ตอบ) และ Tooltips (คำแนะนำแบบ Pop-up)
User Onboarding คืออะไร?
User Onboarding คือ ฟีเจอร์ที่ช่วยให้ผู้ใช้ใหม่เรียนรู้วิธีใช้งานแพลตฟอร์มได้อย่างมีประสิทธิภาพ ผ่านการแนะนำทีละขั้นตอน โดยมักใช้ หน้าจอแนะนำ (Welcome Screens), การทดลองใช้งาน (Interactive Walkthroughs) หรือ ระบบช่วยเหลืออัตโนมัติ (Chatbots & FAQs)
ตัวอย่างเช่น:
• การแนะนำการใช้งานแอปพลิเคชันครั้งแรกของ Facebook
• คำแนะนำการตั้งค่าเบื้องต้นใน Slack
• ระบบสอนการใช้งานของ Canva
ทำไม User Onboarding ถึงสำคัญ?
1. ช่วยลดความสับสนสำหรับผู้ใช้ใหม่และเพิ่มความพึงพอใจในการใช้งาน
• ทำให้การเรียนรู้การใช้งานแอปง่ายขึ้น
• ผู้ใช้จะรู้สึกว่าแพลตฟอร์มนั้นใช้งานง่ายและมีประสิทธิภาพ
2. เพิ่มโอกาสให้ผู้ใช้กลับมาใช้งานอีกครั้ง
• เพราะจะได้ไม่งงแล้วคิดว่าใช้ยากจนไม่กลับมาใช้อีกเลย
3. ลดภาระของฝ่ายลูกค้าสัมพันธ์ (Customer Service)
• ลดจำนวนคำถามพื้นฐานที่ส่งไปยังฝ่ายลูกค้าสัมพันธ์
ตัวอย่างการใช้งาน User Onboarding ในชีวิตประจำวัน
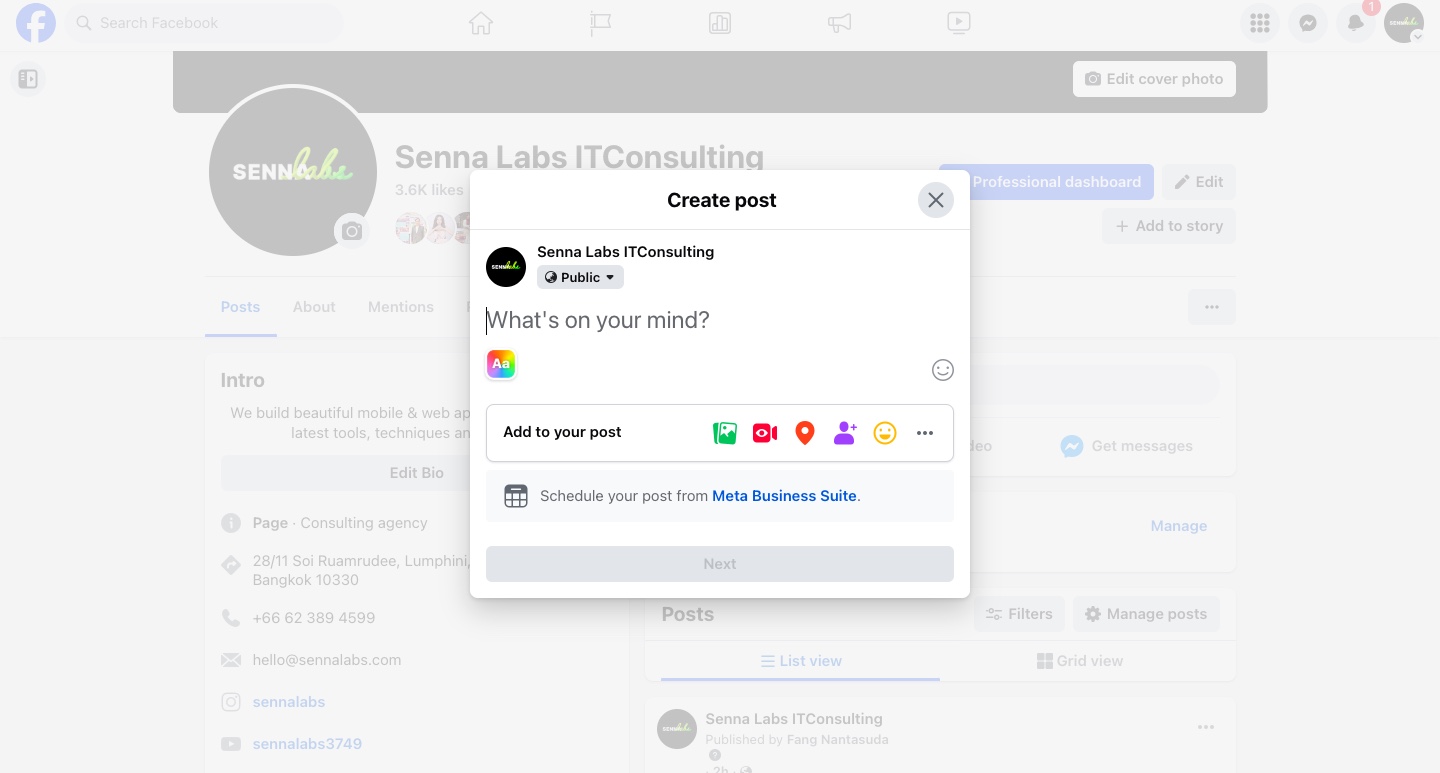
1. Facebook – ระบบแนะนำเพื่อนและการตั้งค่าเบื้องต้น
• เมื่อสมัครใช้งานครั้งแรก Facebook จะแนะนำให้ผู้ใช้:
• อัปโหลดรูปโปรไฟล์
• ค้นหาเพื่อนที่รู้จัก
• ตั้งค่าความเป็นส่วนตัว
• ระบบมี Pop-up Tooltips แนะนำฟีเจอร์ต่าง ๆ เช่น วิธีโพสต์สเตตัส หรือการใช้งาน Facebook Story

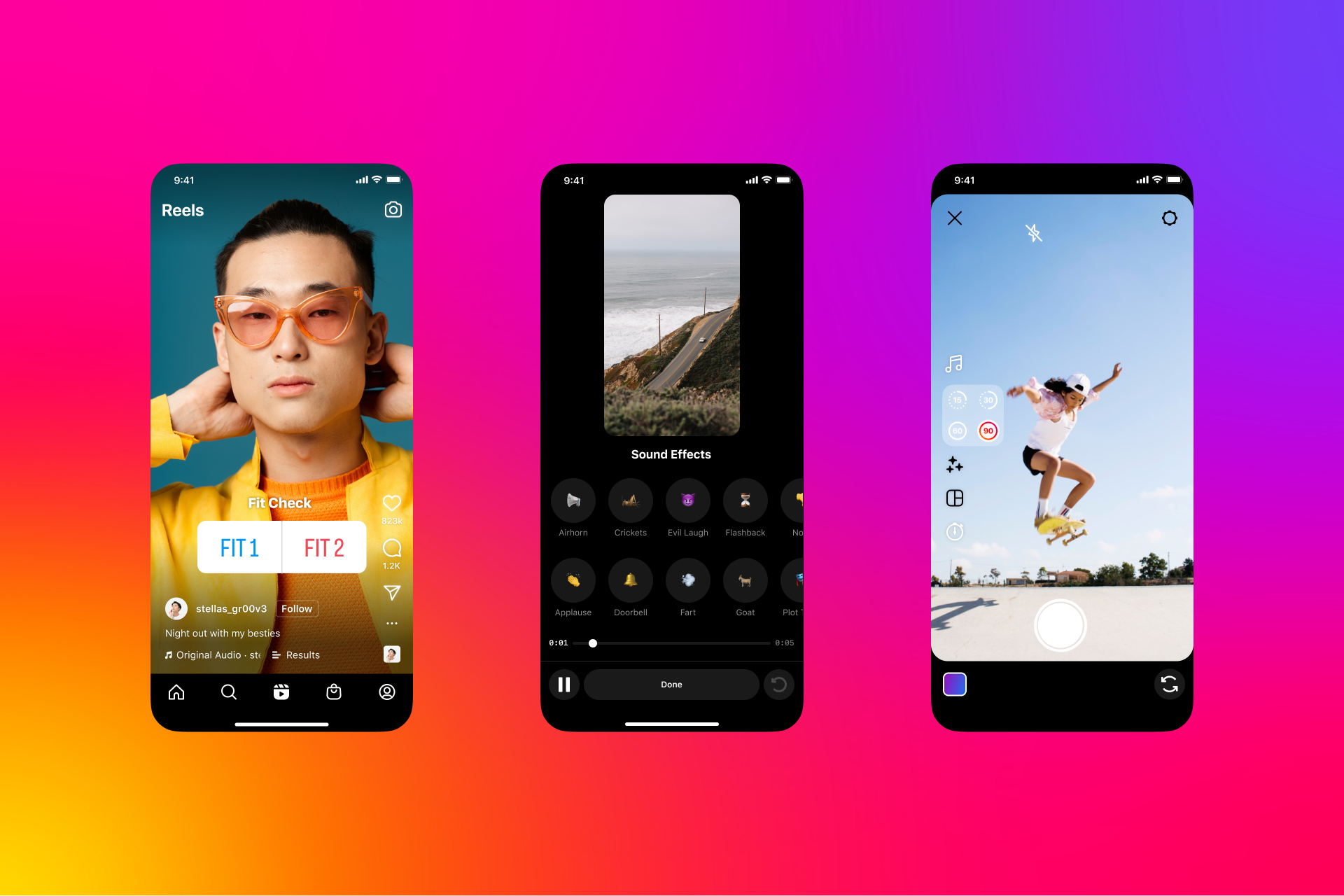
2. Instagram – แนะนำฟีเจอร์ผ่าน Stories
• เมื่อเปิดใช้งานแอปครั้งแรก Instagram จะมีการแนะนำการ:
• สร้างโพสต์แรก
• ใช้ Instagram Stories
• ติดตามบัญชีที่น่าสนใจ
• มี แอนิเมชัน (Animations) และตัวอย่างที่เข้าใจง่าย
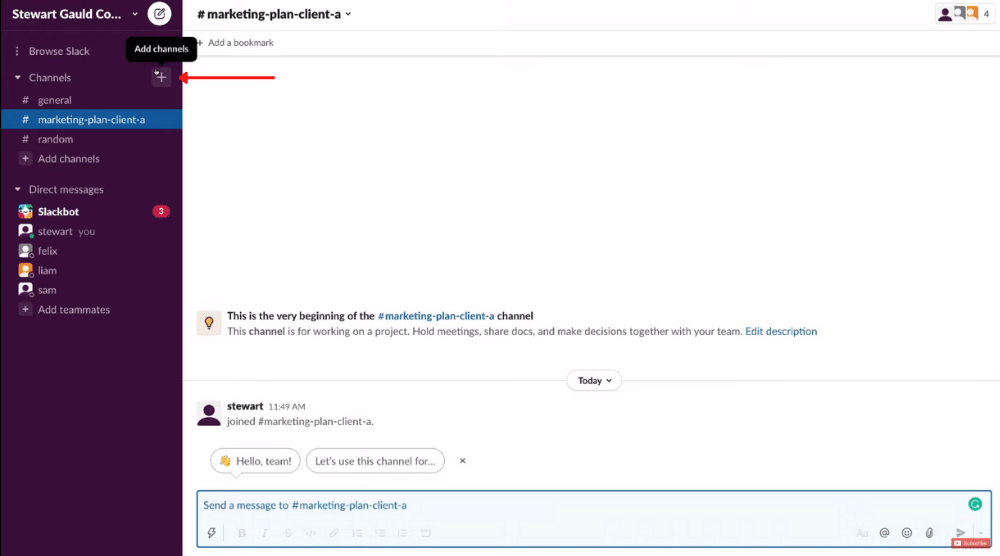
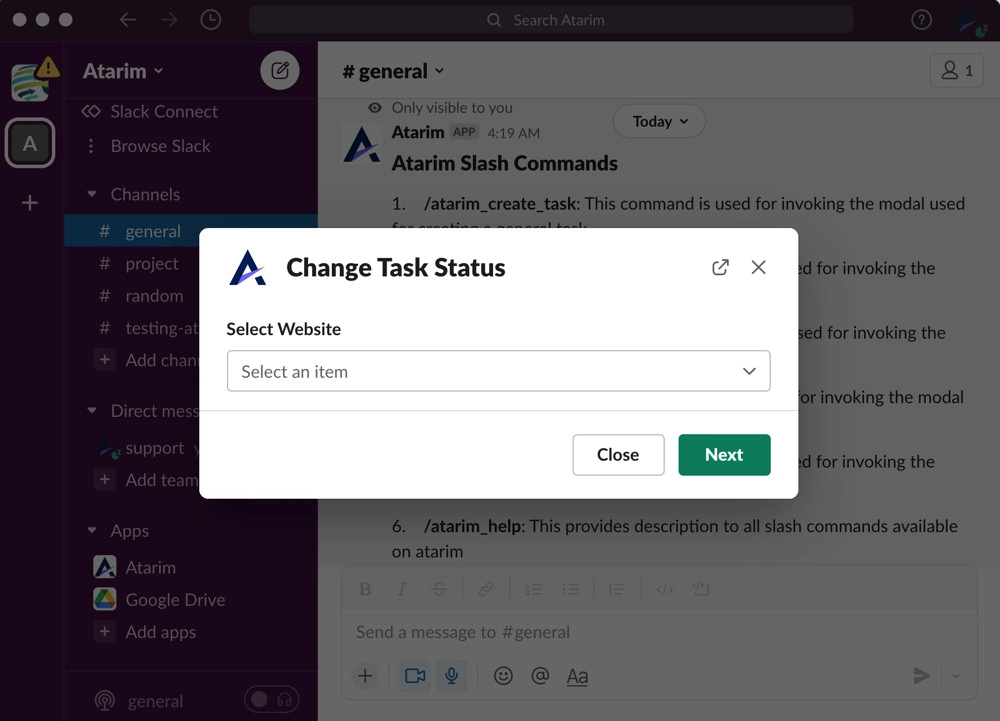
3. Slack – Interactive Walkthroughs สำหรับองค์กร
• เมื่อบริษัทเริ่มใช้ Slack จะมีระบบแนะนำการใช้งาน เช่น:
• การสร้างและเข้าร่วมแชนแนล (Channels)
• การใช้ @mentions และปักหมุดข้อความ
• การเชื่อมต่อ Slack กับแอปอื่น เช่น Google Drive หรือ Trello

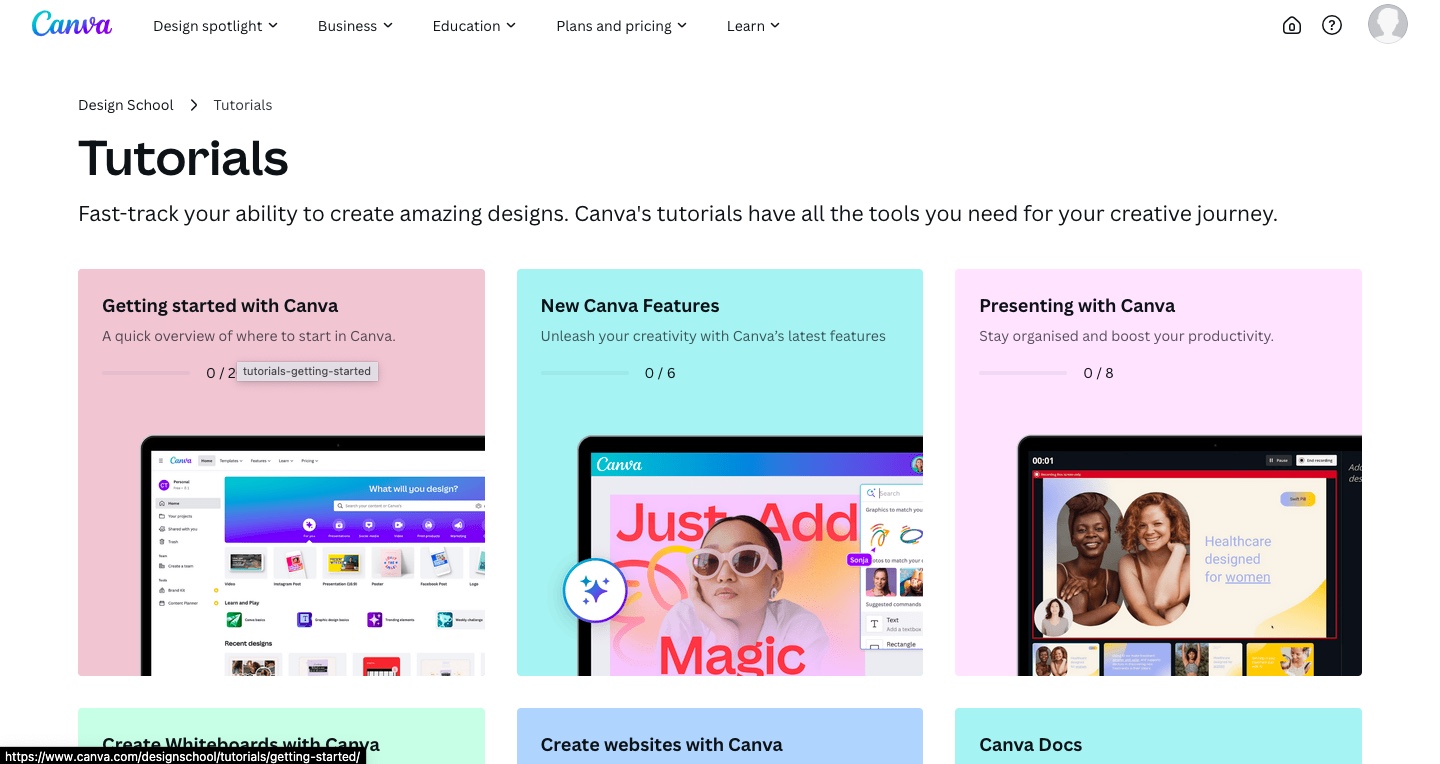
4. Canva – ระบบสอนการออกแบบด้วยแอนิเมชัน
• Canva มี Guided Tutorials สำหรับสอนผู้ใช้ใหม่เกี่ยวกับ:
• การใช้เทมเพลตฟรีและแบบพรีเมียม
• การลากและวาง (Drag & Drop) องค์ประกอบต่าง ๆ บนงานออกแบบ
• การดาวน์โหลดไฟล์ในรูปแบบต่าง ๆ เช่น PNG, PDF

5. Duolingo – การสอนแบบ Gamification
• Duolingo ใช้ เกม ในการสอนผู้ใช้ใหม่ เช่น:
• แบบทดสอบระดับความรู้ก่อนเริ่มเรียน
• การสะสมแต้มและรางวัลเมื่อเรียนครบเป้าหมาย
• ตัวละคร AI ที่ให้กำลังใจเมื่อผู้ใช้เรียนต่อเนื่อง

6. Notion – ระบบแนะนำผ่านตัวอย่างเอกสาร
• เมื่อเริ่มใช้งาน Notion จะมี Sample Docs หรือเอกสารตัวอย่างที่ช่วยให้ผู้ใช้เข้าใจ:
• วิธีสร้างบันทึก
• การแชร์เอกสารร่วมกับเพื่อน
• การใช้ Database และ Templates ในการจัดการข้อมูล

ประเภทของ User Onboarding
1. Product Tour (การแนะนำผลิตภัณฑ์แบบขั้นตอน)
• ใช้ Pop-ups หรือ Highlight UI เพื่อแสดงวิธีใช้ฟีเจอร์ต่าง ๆ
• ตัวอย่าง: Slack ใช้ปุ่ม “Next” นำผู้ใช้ไปยังแต่ละขั้นตอนของแอป

2. Interactive Walkthroughs (การสอนแบบโต้ตอบ)
• ให้ผู้ใช้ได้ทดลองคลิกหรือพิมพ์ข้อมูลจริง ๆ
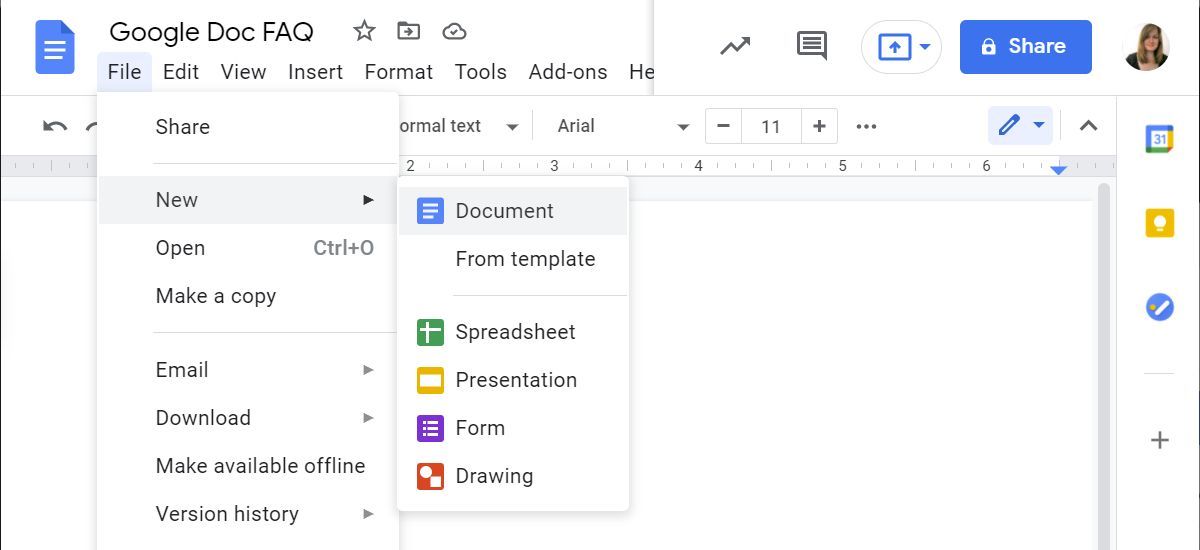
• ตัวอย่าง: Google Docs สอนผู้ใช้เกี่ยวกับการใช้เครื่องมือเอกสารโดยให้ลองสร้างเอกสารจริง
3. Progressive Onboarding (แนะนำฟีเจอร์เมื่อใช้งานไปเรื่อย ๆ)
• แสดงฟีเจอร์ใหม่ ๆ ตามการใช้งานของผู้ใช้
• ตัวอย่าง: Instagram จะแสดงคำแนะนำเกี่ยวกับ IG Reels เมื่อผู้ใช้เริ่มดูวิดีโอสั้นบ่อยขึ้น

คำถามที่พบบ่อยเกี่ยวกับ User Onboarding
1. User Onboarding จำเป็นสำหรับทุกแอปหรือไม่?
คำตอบ: ไม่จำเป็นเสมอไป แต่แอปที่มีฟีเจอร์ซับซ้อนหรือระบบที่ต้องการให้ผู้ใช้เข้าใจเร็ว เช่น Slack หรือ Notion จะได้ประโยชน์จาก User Onboarding มาก
2. ควรออกแบบ Onboarding แบบไหนให้ผู้ใช้สนใจมากที่สุด?
คำตอบ:
1. ใช้ UI ที่เป็นมิตร และเข้าใจง่าย เช่น Canva
2. ทำให้เป็น Interactive โดยให้ผู้ใช้ทดลองใช้งาน เช่น Slack
3. เพิ่มความสนุกแบบเกม (Gamification) เช่น Duolingo
3. ควรมี Onboarding ที่ยาวหรือสั้นแค่ไหน?
คำตอบ: ควรให้ผู้ใช้เข้าใจฟีเจอร์สำคัญภายใน 3-5 นาที และมีตัวเลือกข้าม (Skip) ได้
ตัวอย่าง: Instagram แสดงเพียง 3-5 หน้าจอแนะนำเมื่อเปิดแอปครั้งแรก และให้ผู้ใช้เริ่มใช้งานได้ทันที
สรุป:
User Onboarding เป็นเครื่องมือที่ช่วยให้ผู้ใช้งานใหม่เริ่มต้นใช้งานแอปได้เร็วขึ้น และช่วยให้แพลตฟอร์มรักษาผู้ใช้ไว้ได้นานขึ้น ตัวอย่างจาก Facebook, Instagram, Slack, Canva และ Duolingo แสดงให้เห็นถึงวิธีการที่แต่ละแพลตฟอร์มใช้ Guided Tutorials, Interactive Walkthroughs และ Gamification เพื่อทำให้การเรียนรู้ใช้งานเป็นเรื่องง่ายและสนุก

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all