เพิ่มประสิทธิภาพการใช้งานเว็บไซต์บนมือถือ: ปรับให้ใช้งานได้ทุกที่ทุกเวลา
Share

ในยุคดิจิทัลที่ผู้คนใช้งานอุปกรณ์มือถืออย่างแพร่หลาย การเข้าถึงเว็บไซต์ผ่านมือถือจึงกลายเป็นสิ่งสำคัญที่ธุรกิจและผู้พัฒนาเว็บไซต์ไม่ควรมองข้าม หากเว็บไซต์ของคุณไม่ได้รับการปรับแต่งให้เหมาะกับการใช้งานบนมือถือ ไม่เพียงแต่จะสูญเสียโอกาสในการเข้าถึงกลุ่มเป้าหมาย แต่ยังทำให้ผู้ใช้อาจละทิ้งการใช้งานก่อนที่จะได้รับข้อมูลที่ต้องการ การเพิ่มประสิทธิภาพการใช้งานเว็บไซต์บนมือถือนั้นช่วยสร้างประสบการณ์การใช้งานที่ดีและราบรื่นให้แก่ผู้ใช้ และเป็นปัจจัยสำคัญที่ทำให้เว็บไซต์ของคุณได้รับความนิยมมากขึ้น

ในบทความนี้ เราจะพาคุณไปทำความเข้าใจถึงความสำคัญของการเพิ่มประสิทธิภาพการใช้งานเว็บไซต์บนมือถือ เทคนิคที่ควรนำมาใช้ รวมถึงข้อดีที่เกิดขึ้นเมื่อเว็บไซต์ของคุณสามารถใช้งานได้สะดวกสบายทุกที่ทุกเวลา
ทำไมการเพิ่มประสิทธิภาพบนมือถือถึงสำคัญ
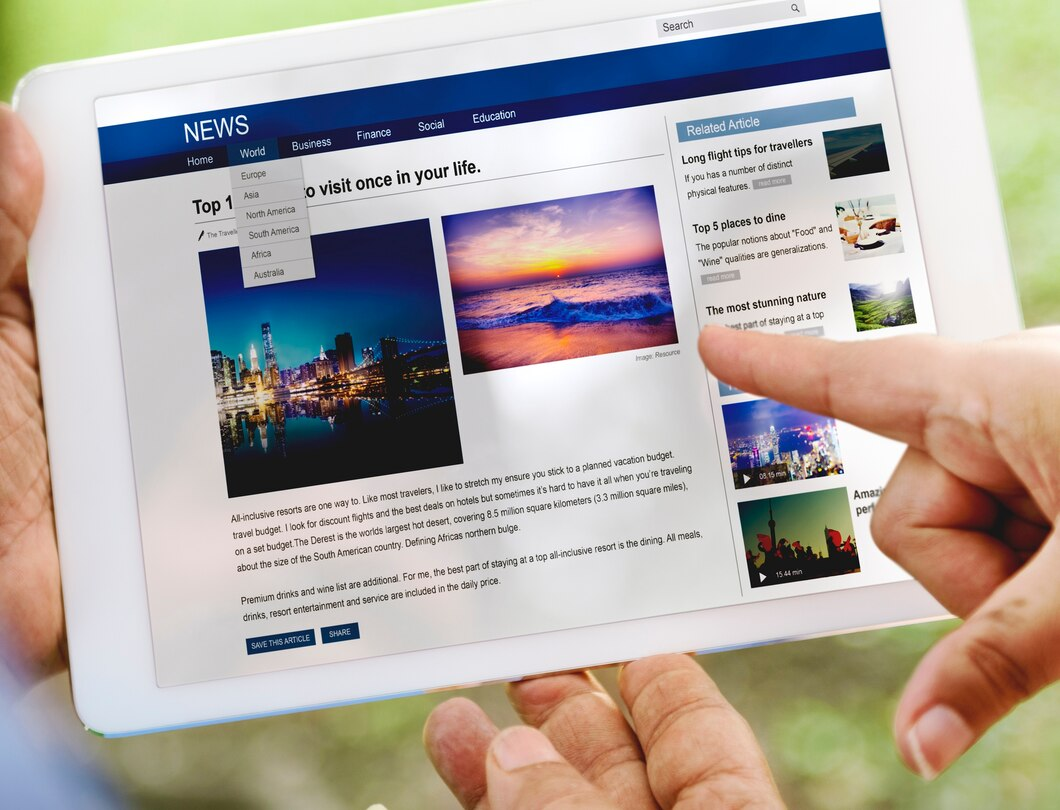
การใช้งานอินเทอร์เน็ตบนมือถือนั้นเพิ่มขึ้นอย่างต่อเนื่อง ผู้คนเข้าถึงเว็บไซต์ผ่านมือถือในหลากหลายสถานที่และเวลา เช่น ระหว่างการเดินทางหรือในช่วงเวลาพักผ่อน การเพิ่มประสิทธิภาพบนมือถือจึงเป็นสิ่งที่ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีในการเข้าถึงข้อมูลหรือซื้อสินค้าบนเว็บไซต์ได้อย่างราบรื่น
ประโยชน์ที่เกิดขึ้นจากการเพิ่มประสิทธิภาพบนมือถือ:
-
เพิ่มประสบการณ์การใช้งาน: เมื่อผู้ใช้สามารถเข้าถึงข้อมูลได้เร็วและสะดวก ไม่ต้องซูมเข้าซูมออกเพื่ออ่านข้อมูล จะช่วยให้พวกเขาพอใจกับการใช้งานเว็บไซต์มากขึ้น
-
ลดอัตราการละทิ้งหน้าเว็บไซต์: เว็บไซต์ที่โหลดช้าและใช้งานยากบนมือถือจะทำให้ผู้ใช้ละทิ้งหน้าไปก่อนที่จะแสดงข้อมูลที่ต้องการ การเพิ่มความเร็วและการทำให้เว็บไซต์ดูดีบนมือถือจะช่วยลดปัญหานี้ได้
-
เพิ่มโอกาสทางการตลาดและยอดขาย: การทำให้เว็บไซต์ใช้งานง่ายบนมือถือจะช่วยเพิ่มโอกาสในการขายและการทำการตลาดออนไลน์ได้อย่างมีประสิทธิภาพ
เทคนิคการเพิ่มประสิทธิภาพการใช้งานเว็บไซต์บนมือถือ
เพื่อให้เว็บไซต์ของคุณสามารถใช้งานบนมือถือได้อย่างราบรื่นและสะดวก มีเทคนิคหลายอย่างที่คุณสามารถนำมาใช้ได้ ดังนี้:
1. การปรับขนาดหน้าเว็บให้เหมาะกับจอมือถือ (Responsive Design)
Responsive Design เป็นการออกแบบเว็บไซต์ให้สามารถปรับตัวเองตามขนาดหน้าจอของอุปกรณ์ที่ผู้ใช้ใช้งาน ทำให้เว็บไซต์ดูดีและใช้งานง่ายไม่ว่าจะเป็นการใช้งานผ่านมือถือ แท็บเล็ต หรือคอมพิวเตอร์ โดย CSS และ Media Queries จะช่วยให้โครงสร้างเว็บไซต์เปลี่ยนไปตามขนาดหน้าจอที่แตกต่างกันได้
ข้อดีของ Responsive Design:
-
เพิ่มประสบการณ์การใช้งานให้กับผู้ใช้
-
ลดปัญหาการแสดงผลผิดรูปหรือขนาดใหญ่เกินไปบนมือถือ
-
ช่วยให้เว็บไซต์สามารถปรับตัวได้อย่างเหมาะสมกับอุปกรณ์ทุกชนิด
2. ลดขนาดไฟล์ภาพและการบีบอัดภาพ
ภาพที่มีขนาดใหญ่จะทำให้การโหลดหน้าเว็บช้าลง ดังนั้นการบีบอัดภาพหรือปรับขนาดให้เล็กลงเป็นสิ่งสำคัญที่ช่วยให้เว็บไซต์ทำงานได้เร็วขึ้น โดยใช้เครื่องมือบีบอัดภาพ เช่น TinyPNG หรือ Compressor.io ซึ่งช่วยลดขนาดไฟล์ภาพโดยไม่สูญเสียคุณภาพ
เคล็ดลับในการบีบอัดภาพ:
-
ใช้รูปแบบไฟล์ WebP ที่มีขนาดเล็กกว่า JPG หรือ PNG แต่ยังคงคุณภาพดี
-
เปิดใช้งาน Lazy Loading เพื่อโหลดภาพเฉพาะเมื่อผู้ใช้เลื่อนมาถึงตำแหน่งของภาพนั้น
-
เลือกใช้ภาพขนาดเล็กที่เหมาะสมกับหน้าจอมือถือเพื่อลดเวลาในการโหลดหน้า
3. ใช้ระบบแคช (Caching) เพื่อเพิ่มความเร็ว
การใช้ระบบแคชช่วยให้เว็บไซต์สามารถเก็บข้อมูลบางส่วนไว้ในอุปกรณ์ของผู้ใช้ ทำให้เมื่อผู้ใช้กลับมาเข้าชมอีกครั้งไม่ต้องโหลดข้อมูลใหม่ทั้งหมด ซึ่งช่วยให้เว็บไซต์โหลดเร็วขึ้น การใช้ปลั๊กอินแคช เช่น W3 Total Cache หรือ WP Super Cache สำหรับเว็บไซต์ WordPress จะช่วยเพิ่มประสิทธิภาพได้อย่างชัดเจน
ประโยชน์ของการใช้ระบบแคช:
-
ลดเวลาในการโหลดหน้าเว็บ
-
ลดปริมาณข้อมูลที่ต้องส่งกลับไปยังเซิร์ฟเวอร์
-
เพิ่มประสบการณ์การใช้งานให้กับผู้ใช้ที่กลับมาเข้าชมเว็บไซต์อีกครั้ง
4. ปรับโครงสร้างและเนื้อหาให้เหมาะสมกับหน้าจอมือถือ
เนื้อหาที่ปรากฏบนจอมือถือควรมีความกระชับและเข้าใจง่าย เน้นข้อความที่สำคัญและภาพที่สื่อความหมายได้ชัดเจน เพื่อให้ผู้ใช้ได้รับข้อมูลที่ต้องการโดยไม่ต้องเลื่อนหน้าไปมาเยอะ นอกจากนี้ การใช้ปุ่มขนาดใหญ่และการวางตำแหน่งที่เหมาะสมจะช่วยให้ผู้ใช้สามารถกดปุ่มได้ง่ายขึ้น
เทคนิคการปรับเนื้อหาให้เหมาะสมกับมือถือ:
-
ใช้ฟอนต์ที่อ่านง่ายและขนาดใหญ่พอที่จะอ่านได้ชัดเจนบนมือถือ
-
วางปุ่มและลิงก์ที่สำคัญในตำแหน่งที่เข้าถึงง่าย เช่น ปุ่ม “สั่งซื้อ” หรือ “ติดต่อเรา”
-
ลดการใช้งานป๊อปอัพที่ไม่จำเป็น ซึ่งอาจทำให้ผู้ใช้รู้สึกรำคาญและทำให้การเข้าถึงเนื้อหาหลักทำได้ยาก
5. ทดสอบและปรับปรุงความเร็วเว็บไซต์บนมือถือ
การทดสอบความเร็วในการโหลดและการแสดงผลของเว็บไซต์บนมือถือเป็นสิ่งสำคัญที่ช่วยให้คุณทราบว่ามีจุดไหนที่ควรปรับปรุง เพื่อให้เว็บไซต์ทำงานได้ดีขึ้น ควรใช้เครื่องมือทดสอบเช่น Google PageSpeed Insights หรือ GTmetrix เพื่อตรวจสอบว่าเว็บไซต์ของคุณมีความเร็วพอหรือไม่ และมีข้อบกพร่องใดที่ต้องแก้ไข
การใช้เครื่องมือวิเคราะห์เพื่อทดสอบความเร็ว:
-
Google PageSpeed Insights ให้คะแนนและคำแนะนำในการปรับปรุงเว็บไซต์บนมือถือ เช่น การลดขนาดภาพและการตั้งค่าแคช
-
GTmetrix ช่วยแสดงข้อมูลเชิงลึกเกี่ยวกับโครงสร้างของเว็บไซต์และส่วนที่ทำให้เว็บไซต์ช้า
ข้อดีที่ได้รับจากการเพิ่มประสิทธิภาพการใช้งานบนมือถือ
การเพิ่มประสิทธิภาพการใช้งานบนมือถือไม่เพียงแต่ช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีและราบรื่น แต่ยังเป็นการเปิดโอกาสให้เว็บไซต์ของคุณเข้าถึงกลุ่มเป้าหมายที่ใช้มือถือได้มากยิ่งขึ้น
ผลดีจากการเพิ่มประสิทธิภาพบนมือถือ:
-
เพิ่มอัตราการใช้งานและความพึงพอใจของผู้ใช้: ผู้ใช้จะสามารถเข้าถึงข้อมูลได้ง่าย รวดเร็ว และได้รับประสบการณ์ที่ดี ช่วยเพิ่มความน่าเชื่อถือให้กับเว็บไซต์ของคุณ
-
เพิ่มโอกาสในการขายและการตลาด: การทำให้เว็บไซต์ใช้งานง่ายบนมือถือจะเพิ่มโอกาสในการขายและทำให้การตลาดออนไลน์มีประสิทธิภาพสูงขึ้น เนื่องจากผู้ใช้งานมือถือสามารถเลือกซื้อสินค้าและบริการได้ทุกที่ทุกเวลา
-
เพิ่มประสิทธิภาพ SEO: เว็บไซต์ที่ใช้งานได้ดีบนมือถือได้รับคะแนน SEO ที่ดีกว่าใน Google ทำให้เว็บไซต์ของคุณมีโอกาสติดอันดับสูงขึ้นในผลการค้นหา
สรุป
การเพิ่มประสิทธิภาพการใช้งานเว็บไซต์บนมือถือเป็นสิ่งจำเป็นสำหรับธุรกิจที่ต้องการสร้างประสบการณ์ที่ดีให้กับผู้ใช้และเพิ่มโอกาสในการเข้าถึงกลุ่มเป้าหมาย เทคนิคเช่น การใช้ Responsive Design, การบีบอัดภาพ, การใช้ระบบแคช, การปรับโครงสร้างเนื้อหา และการทดสอบความเร็ว ล้วนเป็นสิ่งที่สามารถทำได้ทันทีเพื่อเพิ่มความสะดวกและความรวดเร็วในการใช้งานบนมือถือ การเพิ่มประสิทธิภาพบนมือถือทำให้เว็บไซต์สามารถใช้งานได้สะดวกทุกที่ทุกเวลา ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้และเสริมสร้างการเติบโตของธุรกิจในระยะยาว

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all


