เลือกใช้ฟอนต์อย่างไร ให้สื่อถึงภาพลักษณ์ของแบรนด์
Share

ฟอนต์ (Font) เปรียบเสมือนตัวแทนการสื่อสาร และส่งเสริมภาพลักษณ์ของแบรนด์นั้นๆ ที่จะสื่อสารไปยังผู้ใช้หรือกลุ่มเป้าหมายหลักของเราให้สามารถจดจำภาพลักษณ์แบรนด์ของเราได้ จึงเป็นสิ่งสำคัญอย่างยิ่งในการเลือกใช้ฟอนต์ที่เหมาะสมกับผู้ใช้ และแบรนด์ของตนเอง (Brand Identity)
ตัวอย่างเช่นกรณีของธนาคารว่าเขาต้องการที่จะถ่ายทอดลักษณะที่มีความถูกต้อง มั่นคง และน่าเชื่อถือให้กับลูกค้าของเขาซึ่งจะต้องการที่จะใช้แบบอักษรเพื่อถ่ายทอดความรู้สึกที่มั่นคงกับการเลือกรูปแบบและลักษณะของฟอนต์ที่ถูกต้อง จึงเป็นสิ่งสำคัญสำหรับบริษัทใดๆ ที่อาจเป็นวิธีที่พวกเขาสื่อสารให้กับลูกค้าเมื่อพบเห็นตามที่ต่างๆ ไม่ว่าจะเป็นสื่อออฟไลน์หรือสื่อบนโลกออนไลน์ต่าง ๆ อีกด้วย จะเป็น logo , Social Media , Banner , Website & Application และอื่นๆ ที่ต้องผู้ใช้จะต้องพบเห็นแบรนด์ของเรา
โดยหลักจิตวิทยาของฟอนต์ คือการศึกษาว่าฟอนต์และรูปแบบการพิมพ์ที่แตกต่างกันนั้น จะมีผลต่อจิตวิทยาด้านความคิด อารมณ์ ความรู้สึก และพฤติกรรมของผู้ใช้ได้อย่างไรบ้าง ซึ่งจะมีผลต่อการแสดงให้เห็นถึงภาพลักษณ์ที่ทางแบรนด์/บริษัทต้องการสื่อสารจาก Logo ของแบรนด์เป็นอย่างแรกให้กับผู้ใช้ได้รับรู้นั้นเอง
บทบาท ความสำคัญของการเลือกฟอนต์
โดยบทบาทของฟอนต์เองก็เป็นส่วนสำคัญอย่างมากในงานออกแบบ Website , Application หรือ UX/UI Design ทางแบรนด์อาจจะมีการใช้ฟอนต์บน Logo เพื่อสื่อถึงภาพลักษณ์ที่ต้องการ แต่บนสื่อออนไลน์ในส่วนของเนื้อหานั้นจำเป็นจะต้องเลือกใช้ฟอนต์ที่สามารถอ่านได้ง่าย เข้าใจได้รวดเร็ว จึงมีกฎที่ดีอีกประการหนึ่งคือการใช้ฟอนต์ไม่เกิน 2 รูปแบบสำหรับแต่ละการออกแบบงานต่างๆ มิฉะนั้นการออกแบบอาจดูยุ่งเหยิง ไม่เป็นระเบียบ และไม่สามารถคุมงานให้เป็นไปในทางเดียวกันได้ เพราะฉะนั้นการออกแบบจึงต้องระมัดระวังให้แบรนด์ยังคงภาพลักษณ์โดยรวมของตัวเว็บให้ออกมาตามที่แบรนด์ต้องการจะสื่อออกมาให้ได้ว่าการออกแบบนั้นจะโดดเด่นและถ่ายทอดข้อความของคุณไปยังผู้ใช้งาน/กลุ่มเป้าหมายได้ตรงตามที่ต้องการ
ซึ่งเป็นการแก้ปัญหาของดีไซเนอร์ที่จะต้องเลือกใช้ฟอนต์อื่นๆ ที่อาจจะไม่ใช่ฟอนต์บนตัว Logo ของแบรนด์เนื่องจากถ้ามาใช้ในการอ่านหรือส่วนของเนื้อหาอาจเป็นเรื่องที่ยากต่อผู้ใช้งานในการอ่านและตัวของเข้าใจผลิตภัณฑ์นั้นเอง โดยกรณีนี้จะพบเห็นได้จากรูปแบบของฟอนต์ Script / Handwriting , Display and Decorative ที่อาจไม่ควรนำมาเป็นตัวอักษรที่ไว้ใช้ในส่วนของเนื้อหาหรือไม่เหมาะสมแก่การอ่านเป็นจำนวนมาก จึงควรได้แค่ใช้องค์ประกอบส่วนอื่นๆ มาช่วยทดแทนในส่วนของตัวฟอนต์ส่วนนี้ไป
เข้าสู่การอธิบายและแบรนด์พร้อมกับฟอนต์ที่ในปัจจุบันแต่ละแบรนด์ใช้กันในปัจจุบัน ซึ่งฟอนต์มีด้วยกัน 2 ประเภทหลักๆ แต่ในบทความนี้เราจะยกประเภทของฟอนต์ที่พบเห็นได้บ่อยๆ ด้วยกัน 4 ประเภท/รูปแบบที่สามารถพบเห็นกันได้ทั่วไปด้วยกันพร้อมยกตัวอย่างแบรนด์ที่ใช้ Logo ในแต่ละประเภทของฟอนต์ดังนี
1. ฟอนต์ประเภท Serif
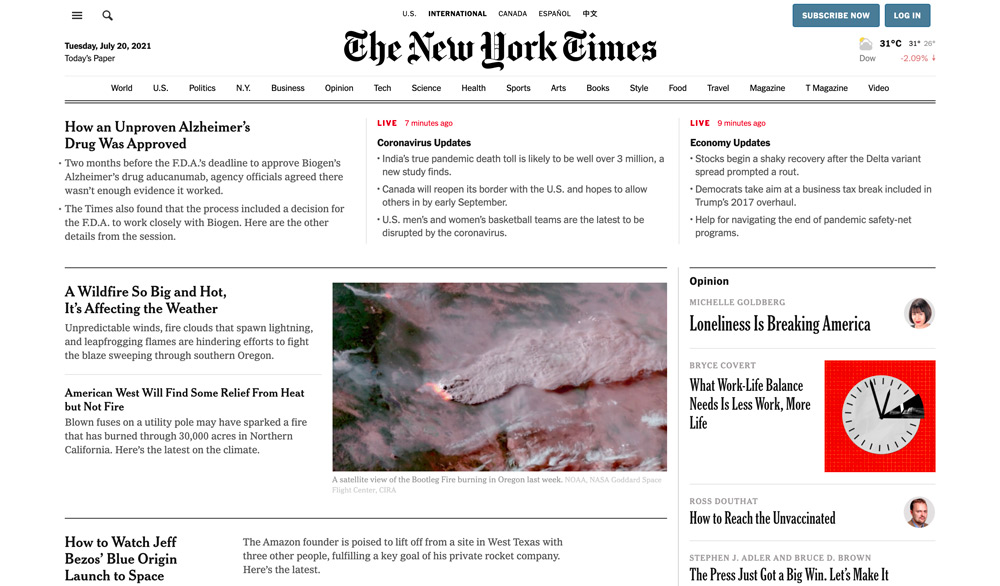
เป็นรูปแบบฟอนต์ที่เป็นตัวเลือกแบบดั้งเดิมที่สุด จึงแสดงให้เห็นถึงภาพลักษณ์ของแบรนด์ที่เป็นทางการ ดั้งเดิม มีความมั่นคงและน่าเชื่อถือ อีกทั้งสามารถสื่อได้ถึงความสง่างาม ความคลาสสิก มีอำนาจ และความยิ่งใหญ่อีกด้วย โดยฟอนต์นี้เหมาะสมกับบริษัท อาทิเช่น ธนาคารหรือสถาบันการเงิน แฟชั่น มหาวิทยาลัย หนังสือ หรือบรรณาธิการ
ตัวอย่างแบรนด์ : Chloe , The New York Time , Tiffany & Co. , Rolex , Yale University
(Image: The New York Time)
2. ฟอนต์ประเภท San Serif
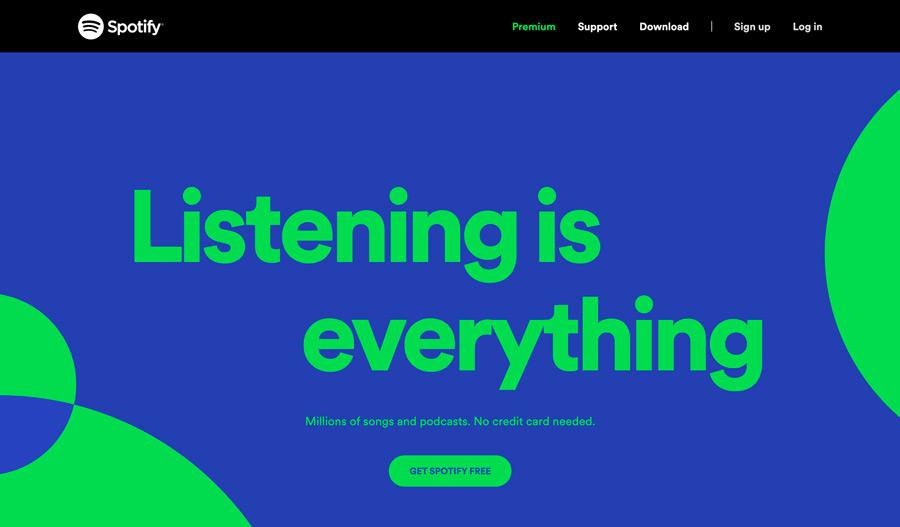
ฟอนต์นี้เป็นที่นิยมใช้กันมากที่สุด เนื่องจากให้ความรู้สึกที่ทันสมัย ไม่ทางการจนเกินไป เปิดเผย สะอาดตา มีความเป็นธรรมชาติ แต่ยังคงความน่าเชื่อถือ อีกทั้งสามารถสื่อถึงความมั่นใจ ความก้าวหน้า ความเข้มแข็ง และกล้าหาญ ซึ่งเหมาะสมกับธุรกิจอาทิเช่น การกีฬา เทคโนโลยี ธุรกิจสตาร์ตอัป แฟชั่น สื่อบันเทิง
ตัวอย่างแบรนด์ : Google , Airbnb , Netflix , Spotify , Chanel
(Image: Spotify)
3. ฟอนต์ประเภท Script / Handwriting
รูปแบบฟอนต์นี้เป็นตัวเลือกที่สมบูรณ์แบบสำหรับรูปลักษณ์ที่ต้องการความแปลกใหม่ อารมณ์สดใส มีความสุข สบาย ๆ หรือรูปลักษณ์ที่ต้องการความหรูหรา สง่างาม มีจินตนาการ โรแมนติก และแรงบันดาลใจ ก็เหมาะสมเช่นกัน ซึ่งฟอนต์นี้ควรใช้ในธุรกิจอาหารหรือเครื่องดื่ม ธุรกิจเครื่องประดับ ผลิตภัณฑ์ที่เกี่ยวข้องกับเด็ก แฟชั่น โดยมีตัวอย่างของแต่ละแบรนด์ ดังนี้
ตัวอย่างแบรนด์ : Coca-Cola , Instagram , Champion , Vimeo , Cartier

(Image: Coca-Cola )
4. ฟอนต์ประเภท Display and Decorative
รูปแบบนี้ให้ความรู้แตกต่าง ไม่เหมือนใคร สนุกสนาน โดดเด่น สร้างสรรค์ แปลกใหม่ เข้าถึงง่าย และช่วยเสริมสร้างเอกลักษณ์ทำให้มีจุดเด่น ซึ่งเหมาะสมกับบริษัทที่เป็นธุรกิจอาหารและเครื่องดื่ม ผลิตภัณฑ์ที่เกี่ยวข้องกับเด็ก สื่อบันเทิง โดยมีตัวอย่างของแต่ละแบรนด์ ดังนี้
ตัวอย่างแบรนด์ : Lego , Fanta , Walt Disney , McDonald's, Tesla

(Image: Fanta)
การเลือกฟอนต์ให้กับงานหรือแบรนด์ จึงมีความสำคัญมากพอ ๆ กับการเลือกใช้สี ซึ่งเรื่องของสีกับจิตวิทยา คิดว่าหลายคนคงจะเคยอ่านและศึกษากันมาบ้างไม่มากก็น้อย แน่นอนว่าถ้าเข้าใจและมีความรู้เกี่ยวกับฟอนต์มากเท่าไหร่ ก็จะทำให้เลือกฟอนต์ที่จะช่วยให้งานออกแบบนั้น แสดงให้เห็นถึงรายละเอียดของแบรนด์ และความเหมาะสมที่สอดคล้องกับผู้รับสารของแต่ละแบรนด์มากยิ่งขึ้น ทำให้สามารถสื่อความรู้สึกไปในทางหรือรูปแบบเดียวกัน
ในขณะที่แบบฟอนต์ที่ไม่เหมาะสม อาจทำให้เกิดอารมณ์เชิงลบต่อการเชื่อมโยง และการอ่านของผู้รับสาร นอกเหนือจากนั้น ผู้ออกแบบจะต้องมีความเข้าใจในตัวแบรนด์ของลูกค้า เพื่อที่จะสามารถสื่อถึงภาพลักษณ์ของแบรนด์ได้เป็นอย่างดีที่สุด โดยเฉพาะอย่างยิ่ง ต้องไม่ลืมหลักการที่สำคัญต่อการออกแบบ UX/UI Design คือมีความเป็นมิตรต่อผู้ใช้งาน สามารถใช้งานได้ง่าย และเข้าใจผลิตภัณฑ์ได้อย่างรวดเร็ว อีกทั้งยังสามารถรับรู้ได้ถึงความตั้งใจที่จะสื่อถึงภาพลักษณ์ของแบรนด์ด้วยเช่นกัน
บทความแนะนำเพิ่มเติม : กำหนดขนาดฟอนต์ที่เหมาะกับเว็บไซต์ง่าย ๆ
แหล่งอ้างอิง
- Typography คืออะไร ทำไมต้องรู้? โดย Akkharaphon Dantonglang
- A Pro Designer Shares the Psychology of Font Choices [Infographic] โดย Ted Hunt
- Create consistent brand communication with custom fonts โดย Qasim Haider
- Finding your “type”: Font psychology and typography inspiration in logo designโดย Stephen Peate
- FONT PSYCHOLOGY AND HOW TO USE IT โดย Ravi Nagar

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all