Color Experience ประสบการณ์ในการรับรู้สีของมนุษย์
Share

ความรู้สึกที่มีต่อการรับรู้สี
มนุษย์เรารับรู้สีหรือจดจำสีได้อย่างไร? ถ้าให้คุณลองจินตนาการดูว่าสีแดงคุณนึกถึงอะไร? เลือด, KFC, มะเขือเทศ, สตรอเบอร์รี่, ตรุษจีน, ความร้อนแรง, กุหลาบ หรืออีกสีหละถ้าเป็นสีเหลืองคุณนึกถึงอะไร? กล้วยหอม, McDonald, มันฝรั่งทอด, มาม่า, น้ำมันพืช, ทานตะวัน, เลมอน เช่นกัน การรับรู้สีของมนุษย์เป็นแบบนั้นเลย มนุษย์เรียนรู้สีจากประสบการณ์ในอดีตที่เราได้สั่งสมมาจากการเคยเห็น ความคุ้นเคยที่หลากหลายของแต่ละคนและมนุษย์แต่ละคนก็มีการรับรู้สีที่แตกต่างกันตามประสบการณ์ในอดีตของตัวพวกเขาเองทั้งนั้น
Image: 8 types of logos and when to use them. Credit: sadiartwork.com
Image: Color psychology in UX. Credit: userpeek.com
แบรนด์แต่ละบริษัทก็ใช้สีในการสื่อสารความเป็นตัวเองตามความรู้สึกขั้นพื้นฐาน เช่น
- สีเหลือง Optimism (การมองในแง่ดี)
- สีส้ม Friendly (เป็นกันเอง)
- สีแดง Excitement (ความตื่นเต้น)
- สีม่วง Creative (ความคิดสร้างสรรค์)
- สีฟ้า Trust (ความน่าเชื่อถือไว้วางใจ)
- สีเขียว Peaceful (สงบสุข ร่มเย็น)
- สีเทา Balance (ความสมดุล)
แต่ก็มีแบรนด์ที่ใช้สีหลักหลากหลายเป็นสีแบรนด์ เช่น NBC, Google, Microsoft, ebay เป็นต้น
ในวงการภาพยนต์โทนสีจะมีอิธิพลอย่างมากในการสื่อสารให้ผู้ชมได้เข้าถึงความรู้สึกจากการที่ผู้กำกับตั้งใจออกแบบ โดยความรู้สึกสีนั้น ในจิตวิทยาของมนุษย์จะให้ความรู้สึกที่เหมือนกัน เช่น
Image: Balanced Color Schemes. Credit: francescomorra.com
สีแดง ให้ความรู้สึกถึงความรัก ความร้อนแรง ความอันตราย ความหลงใหล พลัง ความรุนแรงหรือการทำลายล้าง
Image: Balanced Color Schemes. Credit: francescomorra.com
สีชมพู ให้ความรู้สึกถึงความบริสุทธิ์ ความหวาน ความเป็นผู้หญิง ขี้เล่น ความเข้าอกเข้าใจ ความสวย
Image: Balanced Color Schemes. Credit: francescomorra.com
สีส้ม ให้ความรู้สึกถึง ความอบอุ่น ความเป็นกันเอง ความสุข แปลกใหม่ ความเยาว์

สีเหลือง ให้ความรู้สึกถึง ความบ้าคลั่ง โรคภัยไข้เจ็บ ความไม่มั่นคง หมกมุ่น ความงดงามล่อตาล่อใจ ความไร้เดียงสา
Image: Balanced Color Schemes. Credit: francescomorra.com
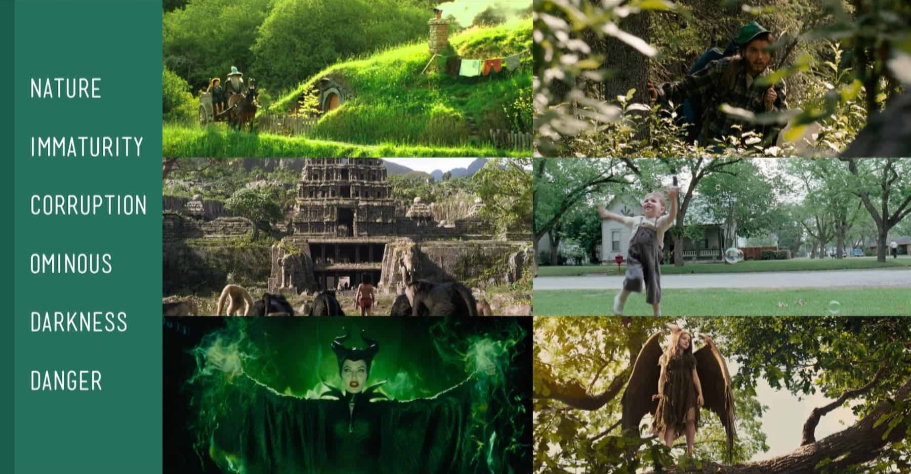
สีเขียว ให้ความรู้สึกถึง ธรรมชาติ การยังไม่บรรลุนิติภาวะ คอรัปชั่น ลางร้าย ความมืดมัว ความอันตราย
Image: Balanced Color Schemes. Credit: francescomorra.com
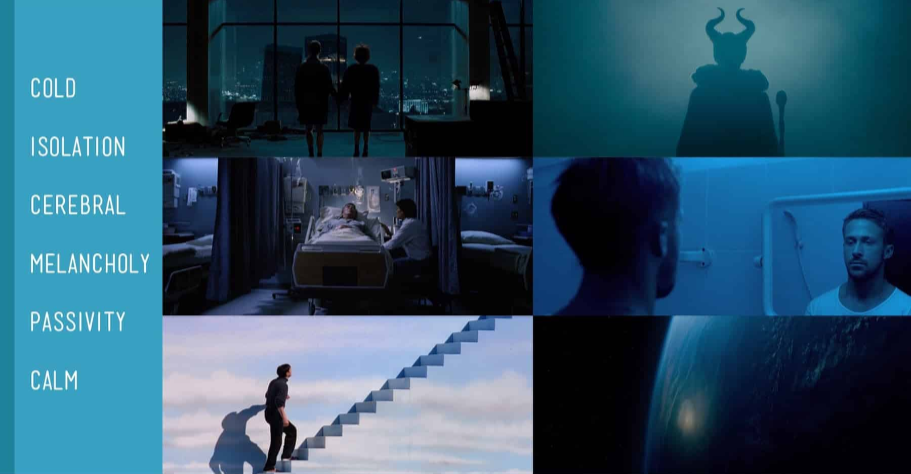
สีฟ้า ให้ความรู้สึกถึงความหนาวเย็น การแยกตัว ความสับสนเกี่ยวกับมันสมอง ความเศร้าโศก การเฉยเมย ความเงียบสงบ
Image: Balanced Color Schemes. Credit: francescomorra.com
สีม่วงให้ความรู้สึกถึง แฟนตาซี การไม่มีตัวตน ความเร้าอารมณ์ ภาพลวงตา ความลึกลับ ลางร้าย
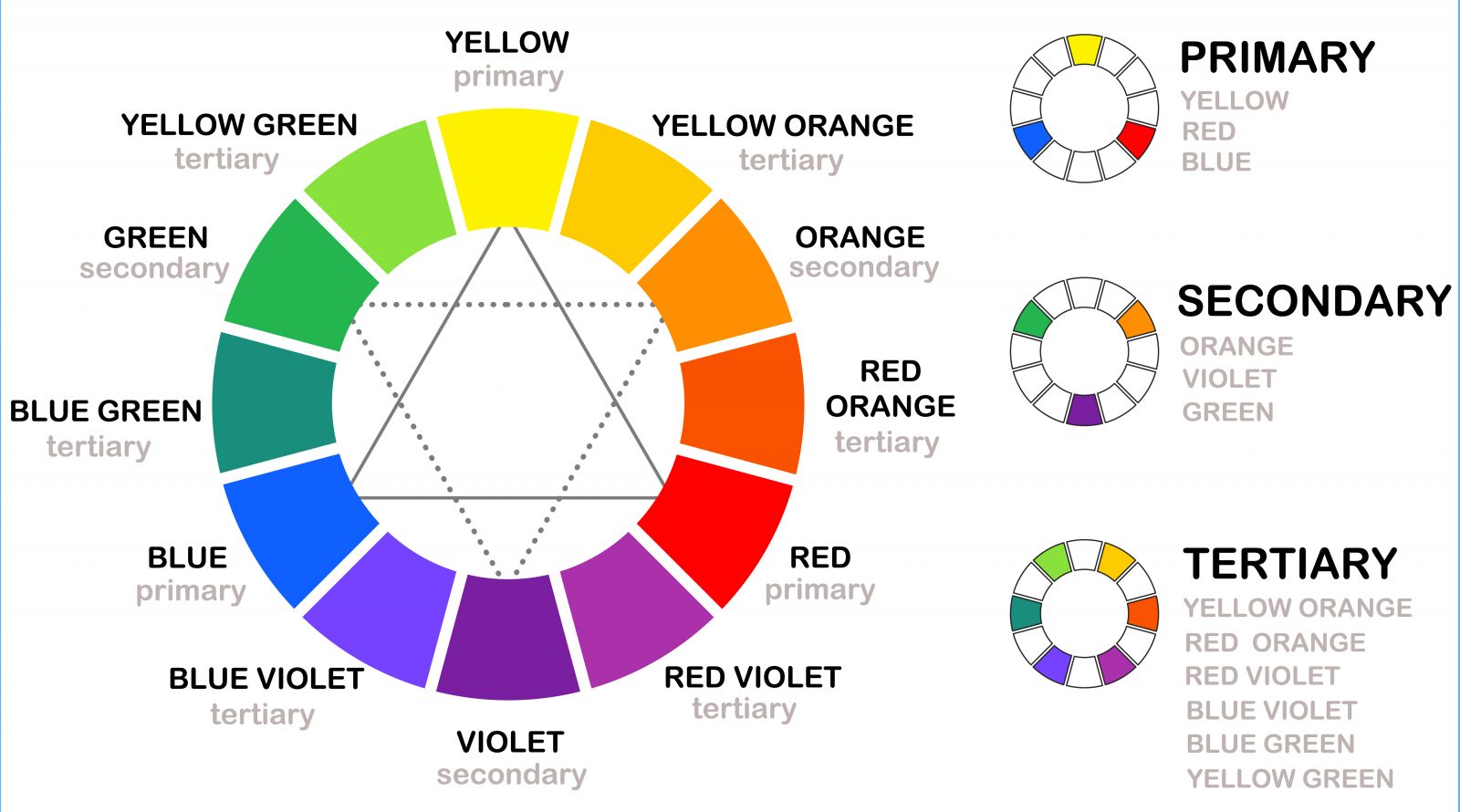
วงล้อสี
เป็นแผนภาพที่แสดงสี 12 สี ไว้รอบๆ วงกลม เพื่อแสดงถึงความสัมพันธ์ของสีแต่ละสี โดยจะมีแม่สีหลัก Primary Color เป็น สีแดง สีน้ำเงิน และสีเหลือง ซึ่งเราเอา 2 จาก 3 สีหลักมาผสมกันจะเกิดสีขั้นที่ 2 ขึ้นมาที่เราเรียกกันว่า Secondary Color ยกตัวอย่างเช่น เอาสีแดงผสมสีเหลือง ก็จะได้สีส้มขึ้นมา สีส้มเนี่ยแหละถือว่าเป็น Secondary Color จากนั้นเราก็ทำการผสมที่อยู่ใกล้เคียงกันไปเรื่อยๆ ก็จะเกิดเป็นสีขั้นที่ 3 ขึ้นมา ที่เราเรียกว่า Tertiary
Image: The Color Wheel. Credit: cnd.com
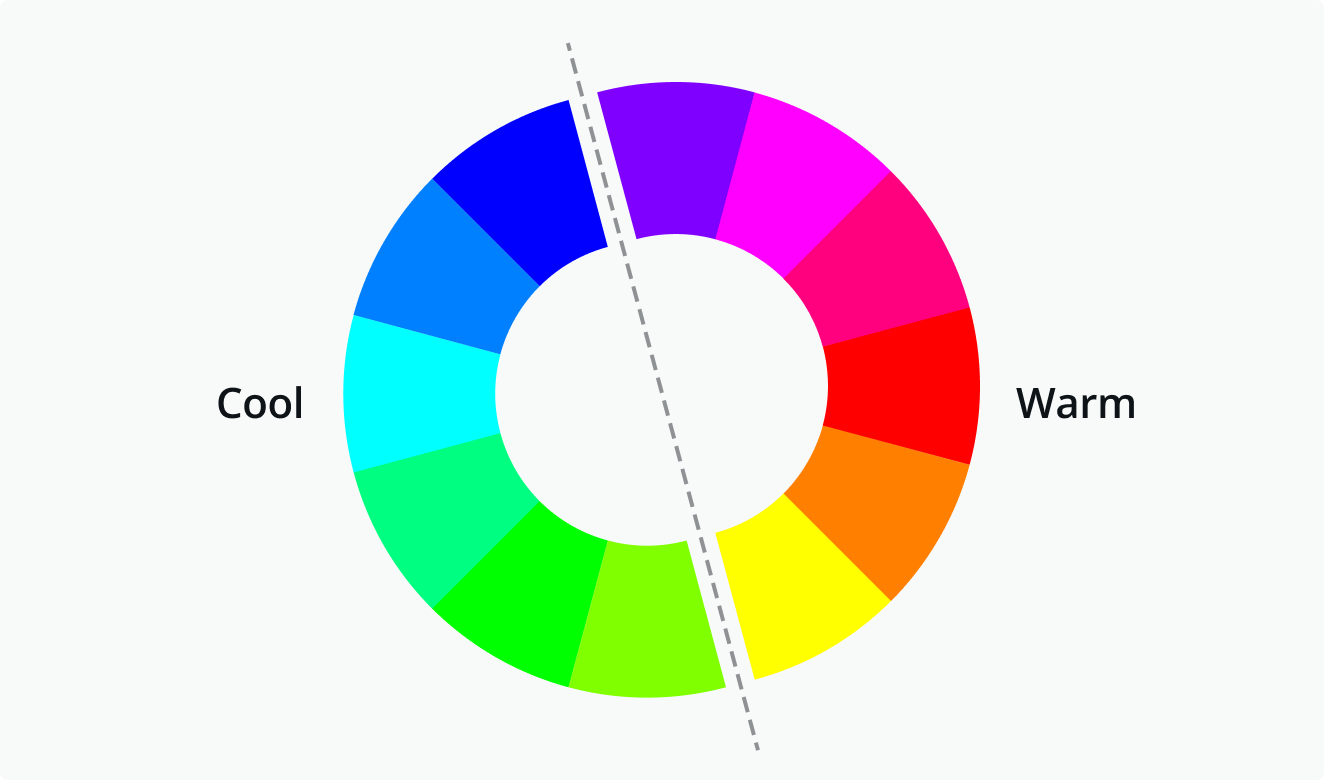
และสีทั้งหมดนี้ถูกจัดเป็นอีก 2 จำพวกด้วยกัน ได้แก่ สีโทนร้อนและสีโทนเย็น จริงๆ เราสามารถรับรู้ความรู้สึกได้จากโทนสีเลย สีแดงโทนร้อน สีน้ำเงินโทนเย็น เมื่อเราลองนึกถึงสีแดงแล้วให้ความรู้สึกภายในร่างกายได้จินตนาการตาม ความร้อนในร่างกายเราจะเกิดขึ้นมากกว่าตอนที่เรานึกถึงสีน้ำเงิน ในทางกลับกันเรานึกถึงสีน้ำเงินแล้วให้ความรู้สึกภายในร่างกายได้จินตนาการตาม ความเย็นในตัวเราก็จะเกิดขึ้นมากกว่าตอนที่เรานึกถึงสีแดง
Image: Cool and Warm Colors. Credit: charu.org.in
บริบทของสี
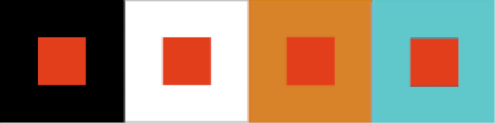
สีส้มอมแดงที่เราเห็นอยู่ในพื้นสีด้านหลังแต่ละสี เราลองคิดกันเล่นๆ ว่าสีส้มอมแดงนั้นในแต่ละพื้นหลังเป็นสีส้มอมแดงเดียวกันไหม? ให้เวลาคิด 3 วินาที เหมือนหรือไม่เหมือน คำตอบคือ เหมือนกันเป็นสีส้มอมแดง ที่มีค่าสีเดียวกัน แต่เมื่อสีนั้นถูกวางไว้ในบริบทที่ปริมาณสีที่น้อยกว่าสีรอบข้างจะทำให้สีรอบข้างกลบและดูดกลืนสายตาของเราให้รับรู้ถึงสีจากภายนอกมากกว่าสีภายในที่มีปริมาณน้อยกว่า
อีกกรณีนึง ถ้าในสี่เหลี่ยมที่เราเห็นนั้นเปอร์เซ็นต์สีส้มอมแดงมีมากกว่าปริมาณสีของพื้นหลัง ตาของเราจะส่งคลื่นความถี่ไปยังสมองและสมองจะรับรู้ได้ทันทีว่านั้นคือสีส้มอมแดงเฉดเดียวกัน เราลองไปดูอีกตัวอย่างนึงอันนี้ชัดเจนมาก
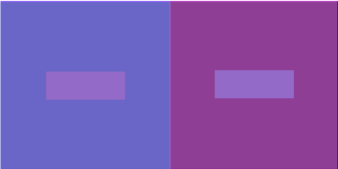
สีม่วงที่อยู่ตรงกลาง เรามองเห็นว่าสีม่วงนั้นเป็นสีเฉดเดียวกันทั้ง 2 อันหรือไม่? ให้เวลาคิดเหมือนเดิม 3 วินาที คุณคิดว่าสีม่วงตรงกลางสีเหลี่ยมนั้นเป็นสีม่วงเฉดเดียวกันหรือไม่ เฉดเดียวกันหรือคนละเฉด ตอบครับ เฉลยเฉดเดียวกันครับ ถ้าคุณไม่เชื่อสามารถ copy picture นี้แล้วลองไปดูดสีดูได้เลย สิ่งที่ทำให้ตาเราและสมองของเรารับรู้ว่าสีม่วงตรงกลางนั้นแตกต่างกันเพราะว่าปริมาณสีม่วงภายนอกนั้นแหละครับ ที่มีปริมาณสีมากกว่าสีม่วงภายใน เลยส่งผลให้สมองเราถูกหลอกด้วยสายตาที่เรามองเห็น และสีม่วงภายในของทั้ง 2 นั้นมีค่าความสว่างของแสงที่แตกต่างกัน ถ้าสีม่วงไหนมีค่าความสว่างของแสงที่มาก จะทำให้สีม่วงตรงกลางดูมืดลง ในทางกลับกันถ้าสีม่วงภายนอกมีค่าความสว่างของแสงที่น้อย จะทำให้สีม่วงกลางดูสว่างขึ้น
ถ้าเรา crop รูปสีม่วงเหลือแค่นี้เราจะเห็นว่าสีม่วงที่อยู่ภายในนั้นเป็นสีม่วงเฉดเดียวกัน เหตุผลก็เพราะปริมาณสีม่วงภายนอกนั้นลดลงมากจนสายตาเราไม่ถูกหลอก ทำให้ตาเราส่งคลื่นความถี่ไปยังสมองแล้วให้สมองประมวลผลได้แม่นยำมากขึ้นนั่นเอง
Color Scheme (แบบแผนสี)
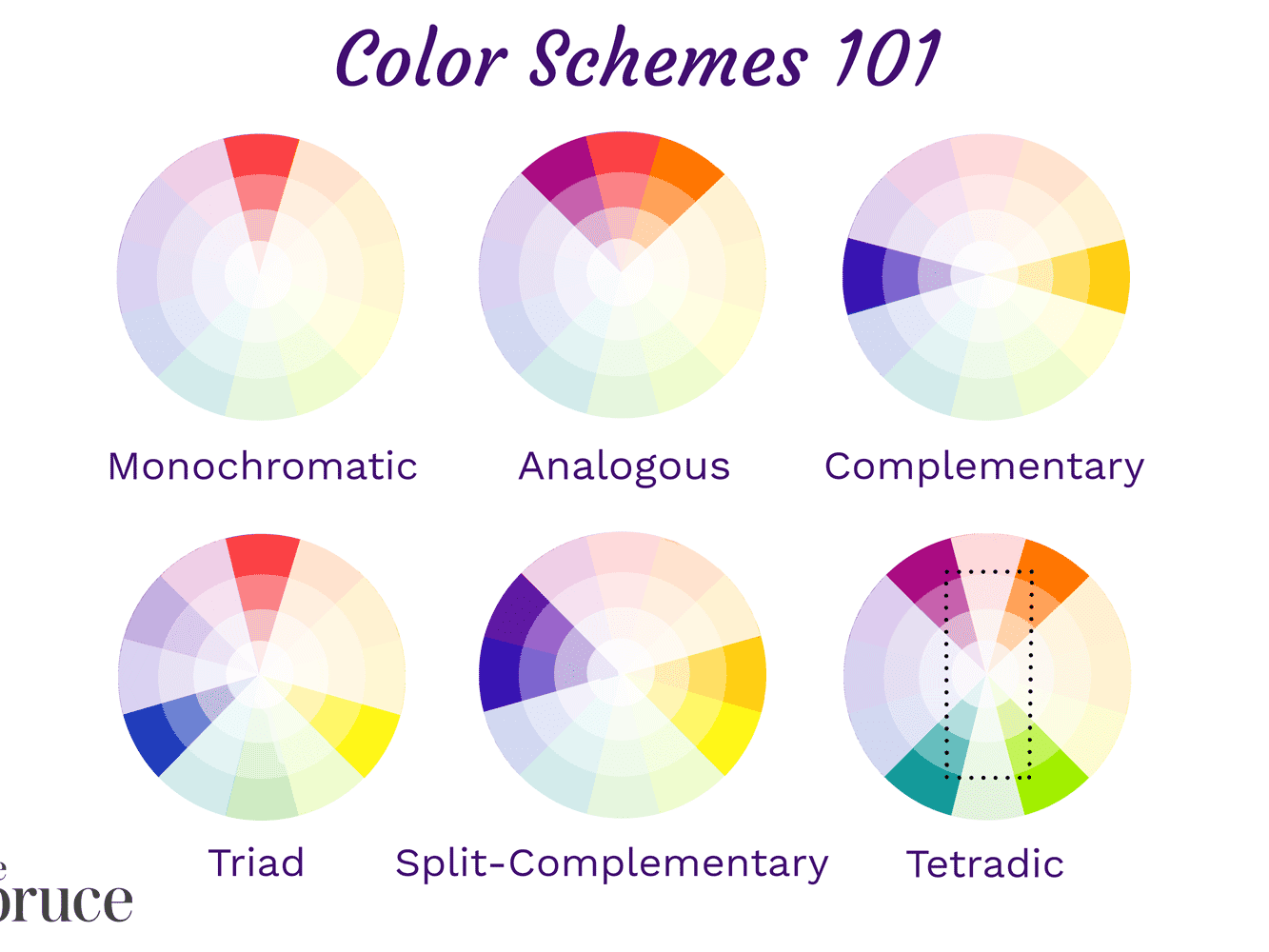
Image: Color Schemes. Credit: trademarktitleflorida.com
Color Scheme หรือ โทนสี เป็นการจัดอารมณ์ของงานตามโครงสี เป็นสิ่งที่ทำให้งานออกแบบดูสมบูรณ์มากกว่าเดิม ต้องเข้าใจก่อนว่า สี ไม่ได้มีข้อกำหนดตายตัว เมื่อไม่มีการกำหนดตายตัวนั้น สีก็อิสระมากพอในการเอาไปประยุกต์ใช้ให้งานของเราดูมีความลงตัวและโดเด่นมีเอกลักษณ์มากขึ้น
เราจะพาคุณไปรู้จักโทนสีในแต่ละแบบ และวิธีการใช้งานการเลือกใช้ให้งานของคุณมีความสมดุลลงตัวมากยิ่งขึ้น
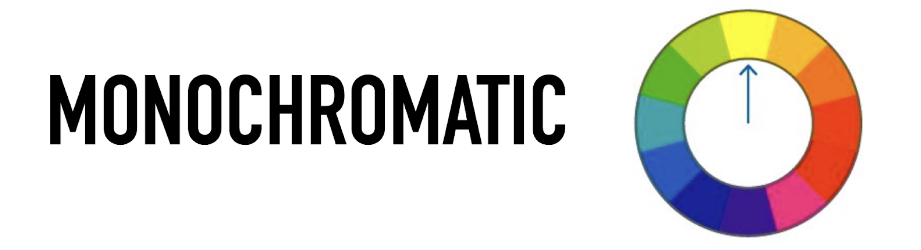
Monochromatic เป็นการคุมโทนโดยใช้สีโทนเดียวแต่เน้นการไล่เฉดของสีให้มีความหนักเบา ตามปริมาณที่ต้องการออกแบบ ในงานออกแบบโทนนี้ก็มีใช้กันอย่างแพร่หลายในทุกอุตสาหกรรม เช่น การตกแต่งภายใน ภาพยนต์ เกม หรือแม้กระทั่ง แอปพลิเคชั่นและเว็บไซต์
- Monochromatic ในอุตสาหกรรม “การตกแต่งภายใน”
Image: Guide to Monochromatic Color Schemes. Credit: benjaminmoore.com
Image: Guide to Monochromatic Color Schemes. Credit: benjaminmoore.com
- Monochromatic ในอุตสาหกรรม “ภาพยนต์”
Image: Color in Storytelling. Credit: dissolve.com
Image: Color in Storytelling. Credit: dissolve.com
- Monochromatic ในอุตสาหกรรม “แอปพลิเคชั่นและเว็บไซต์”
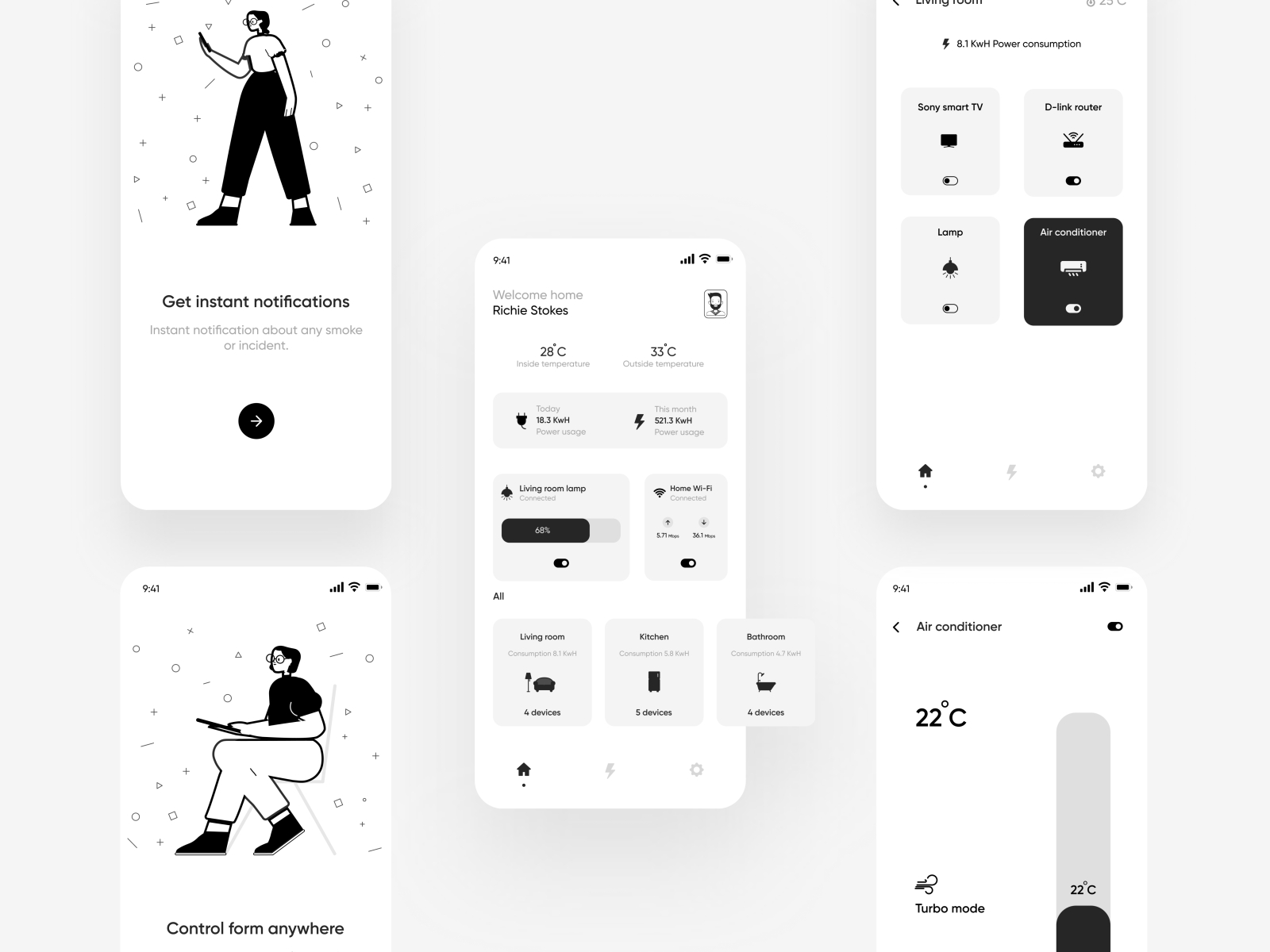
Image: null Home App UI. Credit: Dribble.com
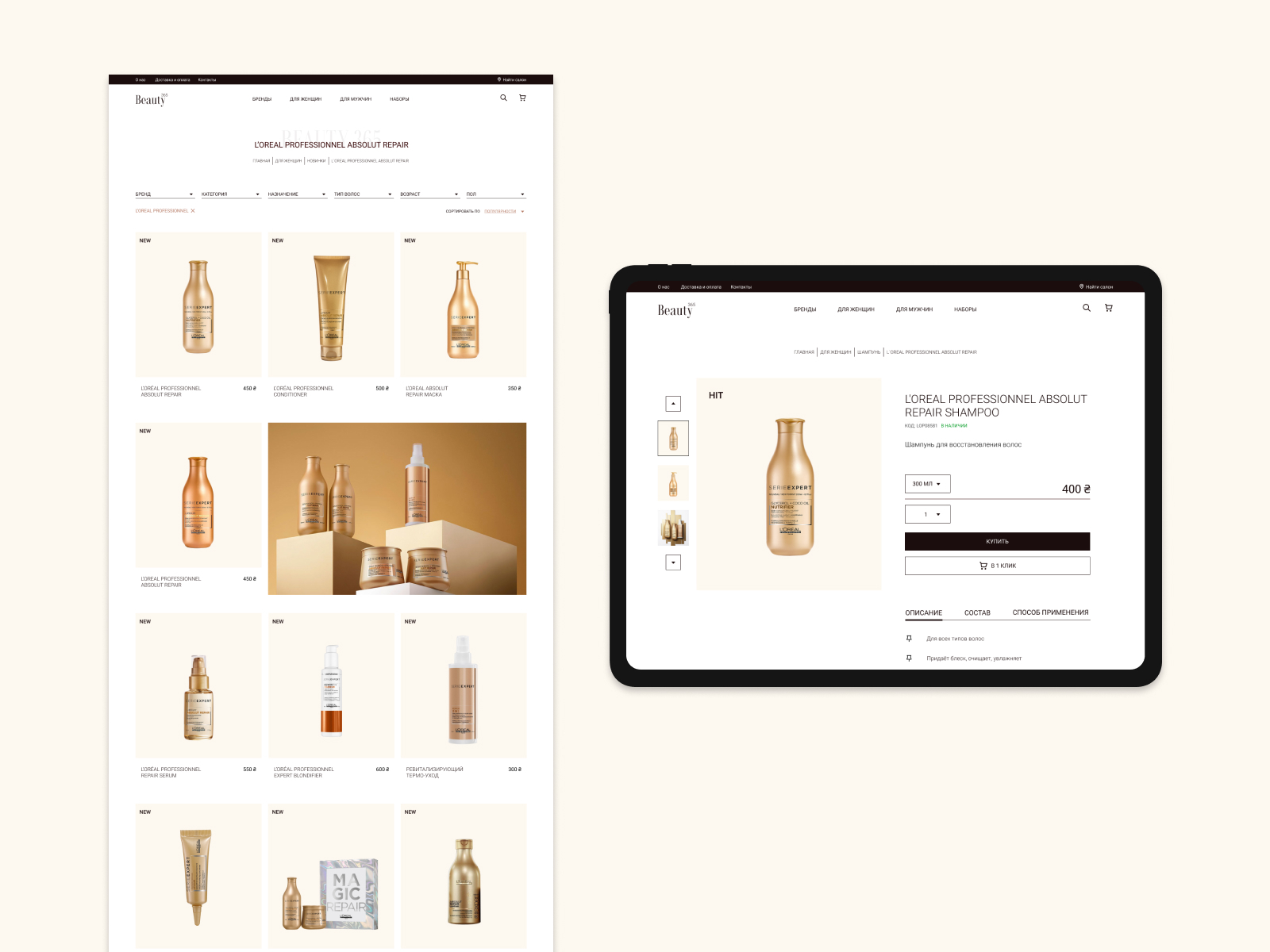
Image: Beauty365 - e-commerce website concept. Credit: Dribble.com
โทนสีถัดไปเราจะพาคุณไปดูโทนสีที่มีลูกเล่นขึ้นและเหล่านักออกแบบใช้กันเยอะ นั่นคือโทน
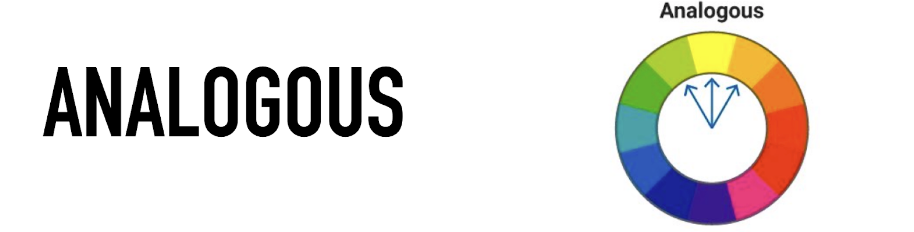
Analogous เป็นโทนสีที่มีการหยิบสีที่อยู่บริเวณใกล้เคียงกับสีหลักมาใช้ผสมเข้าไปในงานให้งานที่เราออกแบบดูมีมิติเพิ่มขึ้น
- Analogous ในอุตสาหกรรม “การตกแต่งภายใน”
Image: 3D RENDER CHILD’S ROOM. Credit: Behance.com
- Analogous ในอุตสาหกรรม “ภาพยนต์”
Image: Color in Storytelling. Credit: dissolve.com
Image: Color in Storytelling. Credit: dissolve.com
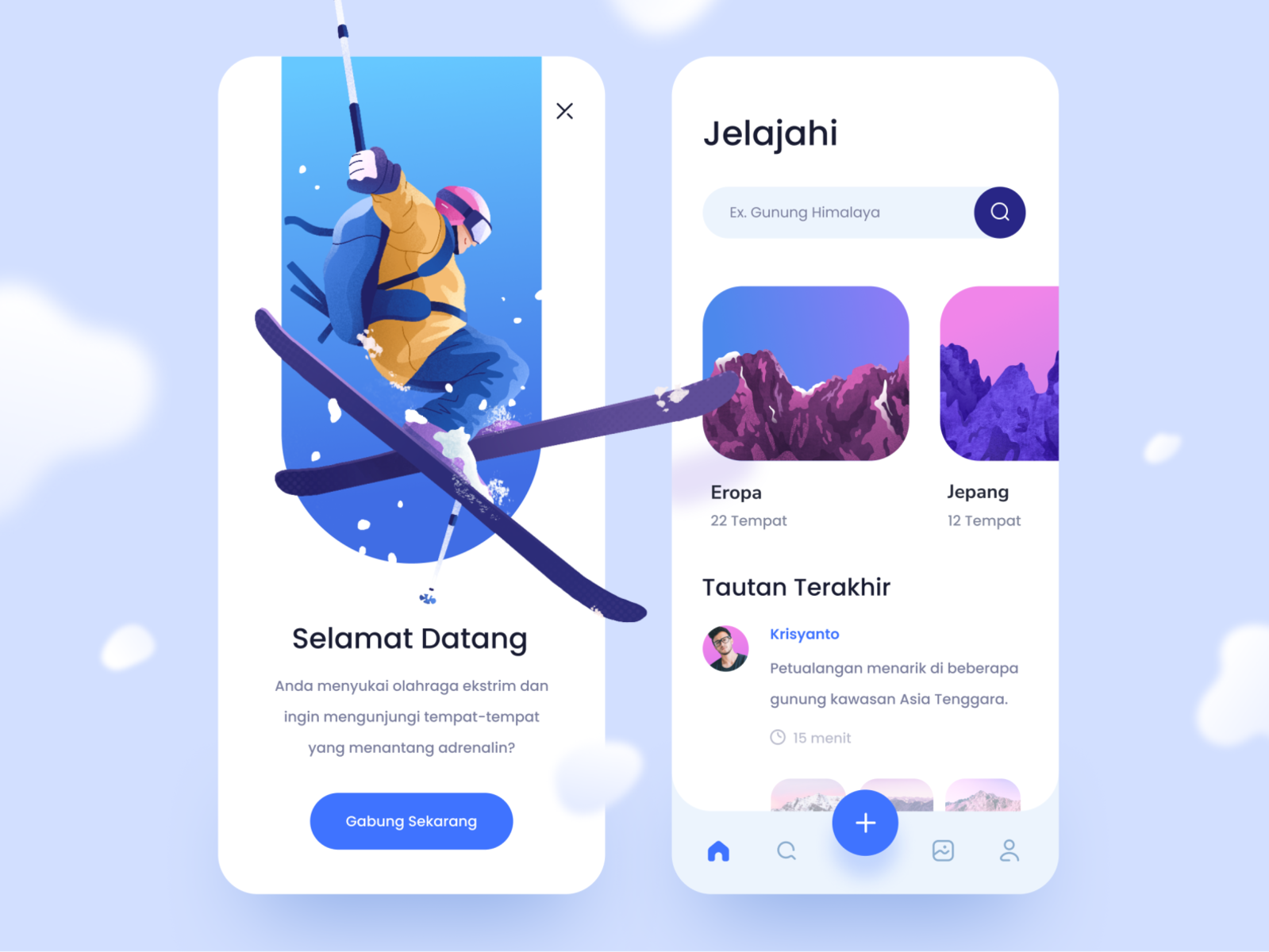
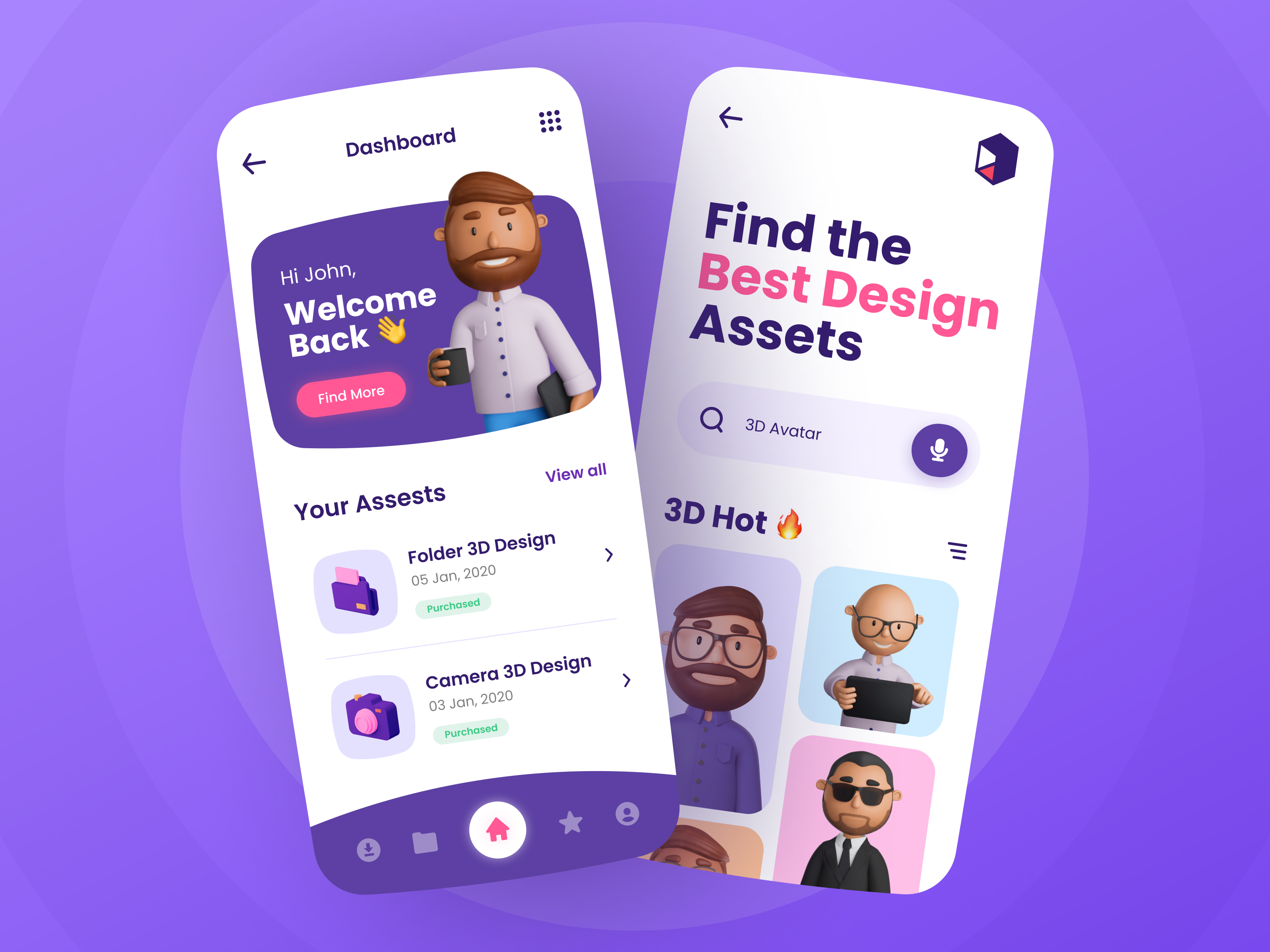
- Analogous ในอุตสาหกรรม “แอปพลิเคชั่นและเว็บไซต์”
Image: Ski Location Finder App. Credit: Dribbble.com
Image: 3D Design Resources - Mobile Design. Credit: Dribbble.com
โทนสีถัดไปเราจะพาคุณไปดูโทนสีที่มีสเน่ห์มากเป็นการใช้สีหลัก 2 สีมาเล่นแข่งกันชิงดี ชิงเด่น นั่นคือโทน
Complementary เป็นโทนสีที่ใช้สีคู่ตรงข้ามมาเจอกันในงาน ทำให้งานดูมีมิติที่ตัดกันฉึบฉับ แต่เทคนิคของการใช้โทนสีคู่นี้ คือ เราต้องเลือกว่าสีไหนเป็นสีหลักที่จะให้ปริมาณการใช้สีที่มากกว่า แนะนำให้เลือกสีหลัก 1 สีมาใช้ในปริมาณที่มากกว่าอีกสีนึงด้วยปริมาณ 80/20 หรือ 70/30 แต่ไม่แนะนำให้ใช้ทั้ง 2 สีในปริมาณที่ใกล้เคียงกันหรือเท่าเทียมกันเพราะจะทำให้งานของเราดูไม่มีอะไรโดดเด่น แย่งซีนกันเองไปหมด
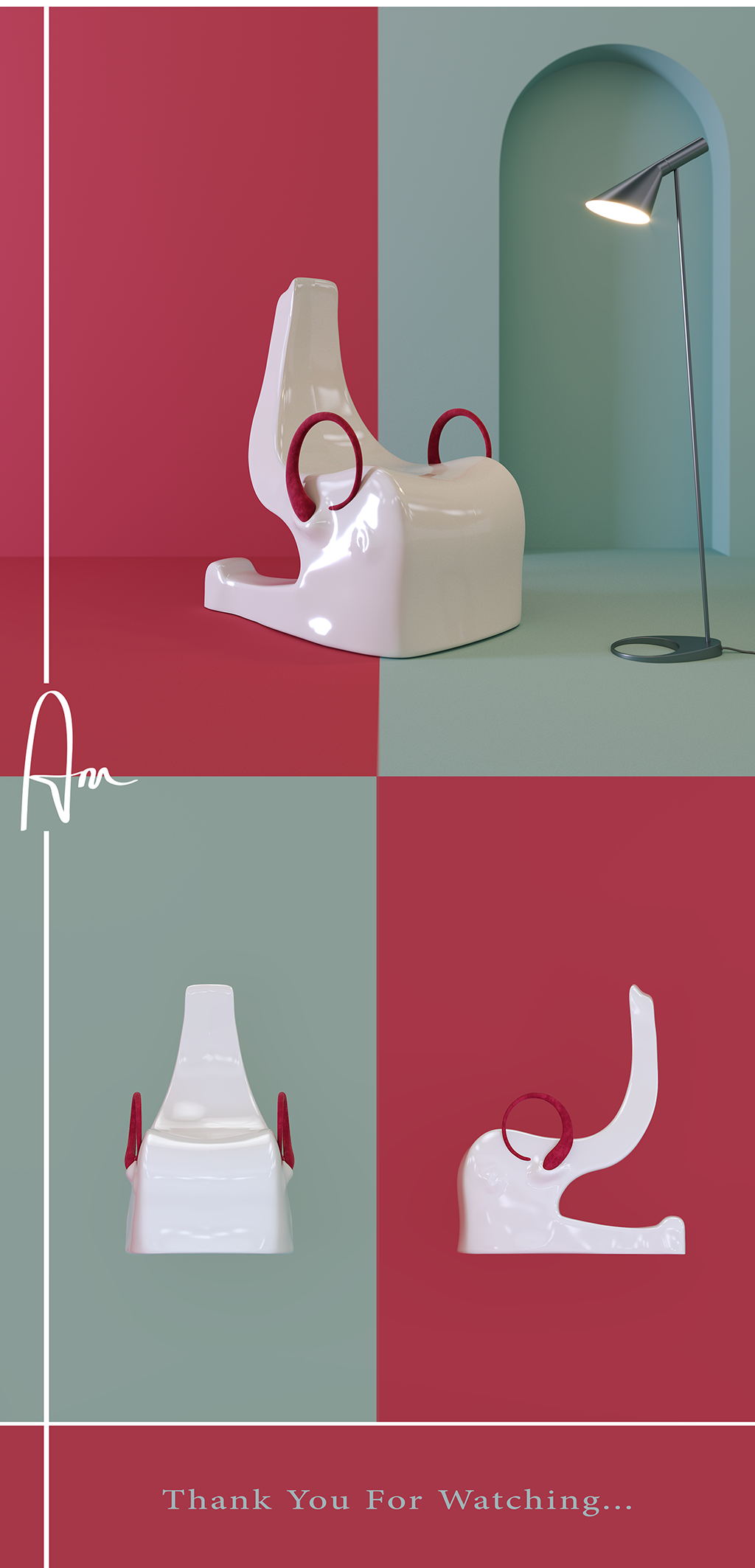
- Complementary ในอุตสาหกรรม “การตกแต่งภายใน”
Image: Elephant Chair. Credit: Behance.com
- Complementary ในอุตสาหกรรม “ภาพยนต์”
Image: Color in Storytelling. Credit: dissolve.com
Image: Netflixth. Credit: trendsmap.com

Image: Netflixth. Credit: trendsmap.com
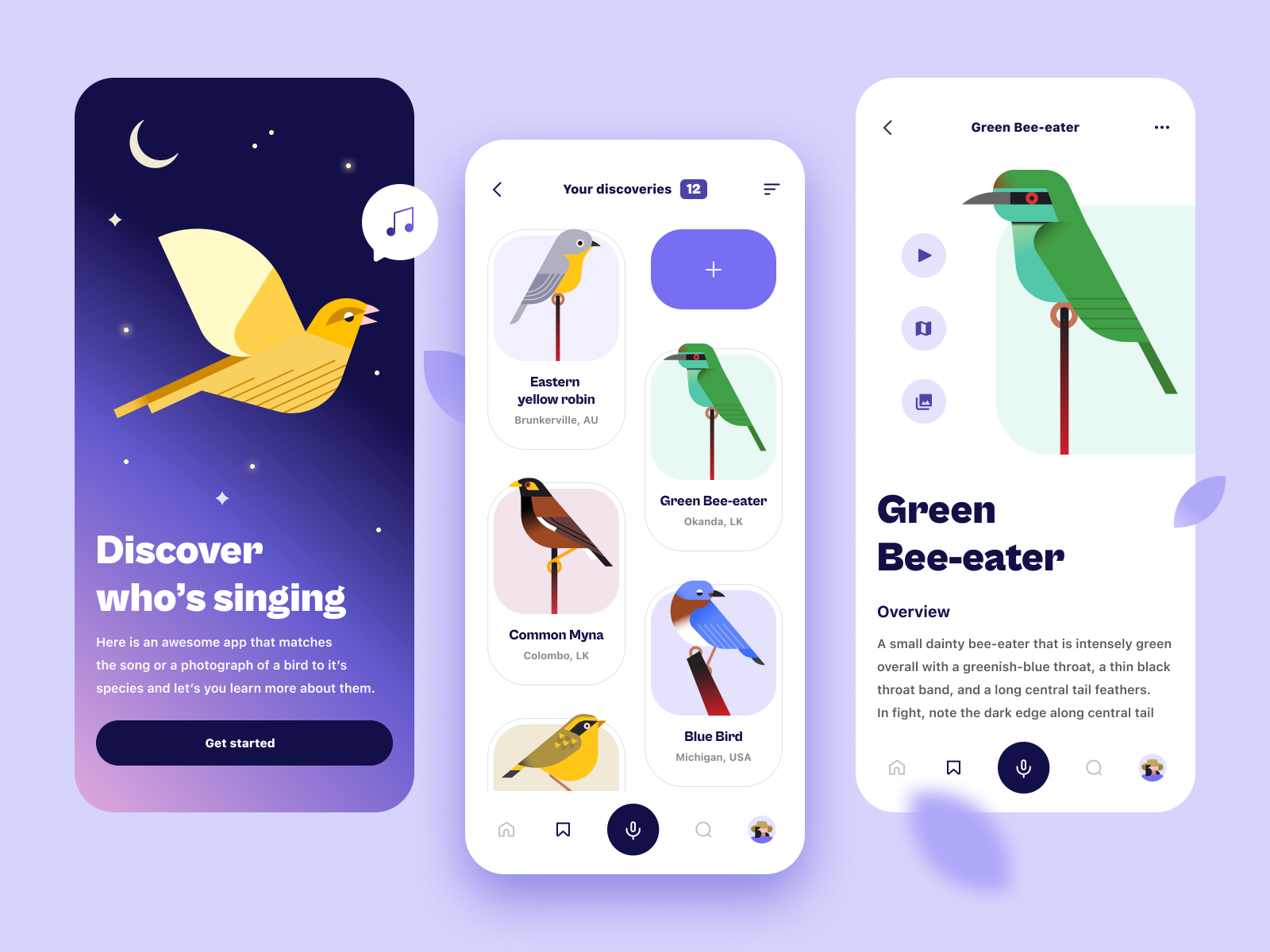
- Complementary ในอุตสาหกรรม “แอปพลิเคชั่นและเว็บไซต์”
Image: Bird Shazam app concept. Credit: Dribbble.com
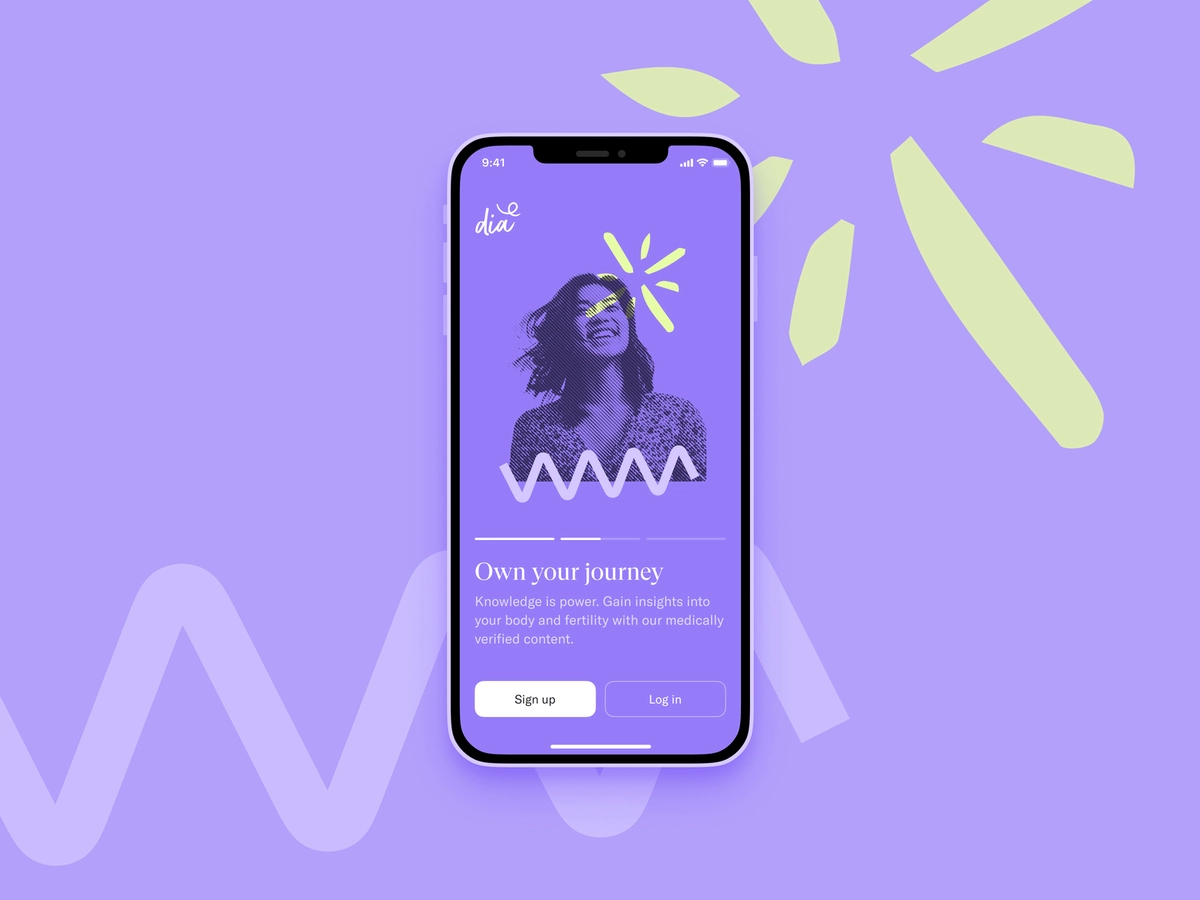
Image: Onboarding Dia app. Credit: Dribbble.com
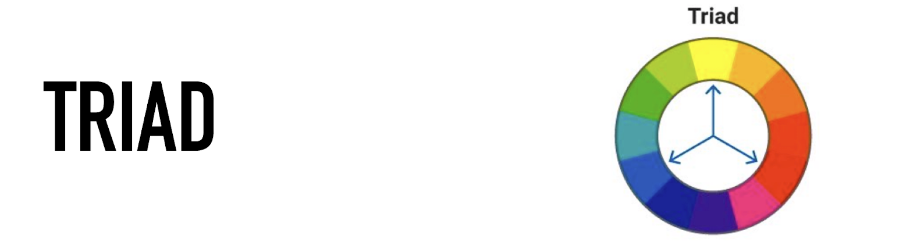
และก็มาถึงโทนสีสุดท้ายที่เราเลือกมานำเสนอนั่นคือโทนสีที่ใช้สีกันหลากหลายแต่ไม่มั่ว เพราะนี่คือโทนสีที่ต้องเลือกสีที่ไปในแกนเดียวกัน องศาการเลือกน้ำหนักเฉดที่เท่ากันทุกด้าน นั่นคือโทนสี
Triad เป็นโทนสีที่ทุกคนรู้จักกันในนามสีของ Superman เพราะหลักๆ ที่ทุกคนคุ้นเคยและเข้าใจได้ง่ายนั่นคือสีแม่หลัก แดง น้ำเงิน เหลือง แต่จริงๆ แล้ว Triad ยังสามารถเลือกใช้ ม่วง เขียว ส้ม ได้อีกที่ Trio ไปในทิศทางเดียวกัน หรือบางอุตสาหกรรมก็ใช้ Triad แค่บาง Screen หรือบาง Scene เท่านั้น เลือกหักสีออกขานึงเหลือแค่ 2 สี ส่วนสีที่ถูกหักออกเอาไปผสมกับ Screen หรือ Scene อื่นต่อได้
- Triad ในอุตสาหกรรม “การตกแต่งภายใน”
Image: Lego center. Credit: Behance.com
Image: AB Games, Kyiv Studio. Credit: Behance.com
- Triad ในอุตสาหกรรม “ภาพยนต์”
Image: Color in Storytelling. Credit: dissolve.com
Image: La La Land — A study in color. Credit: medium.com
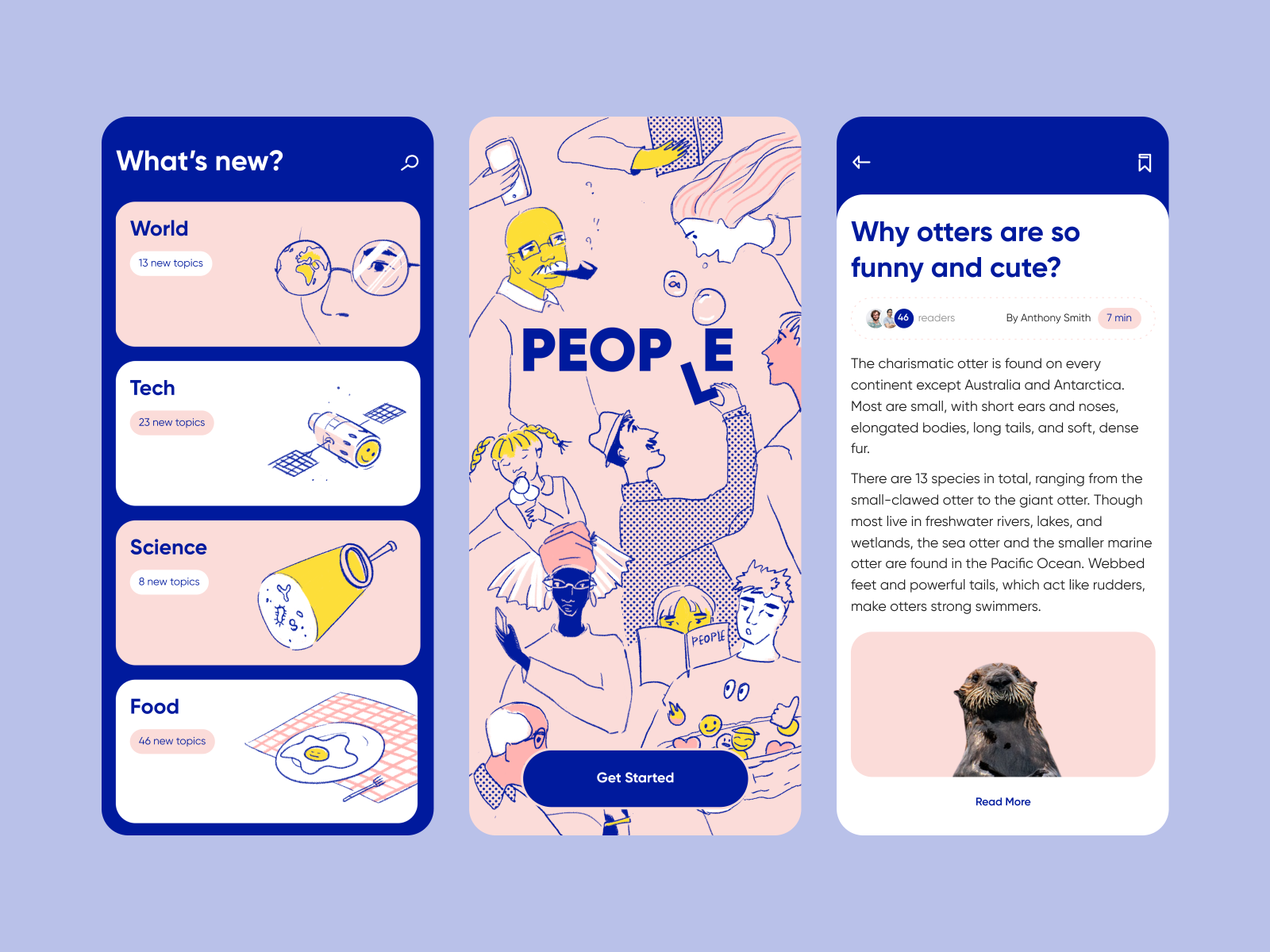
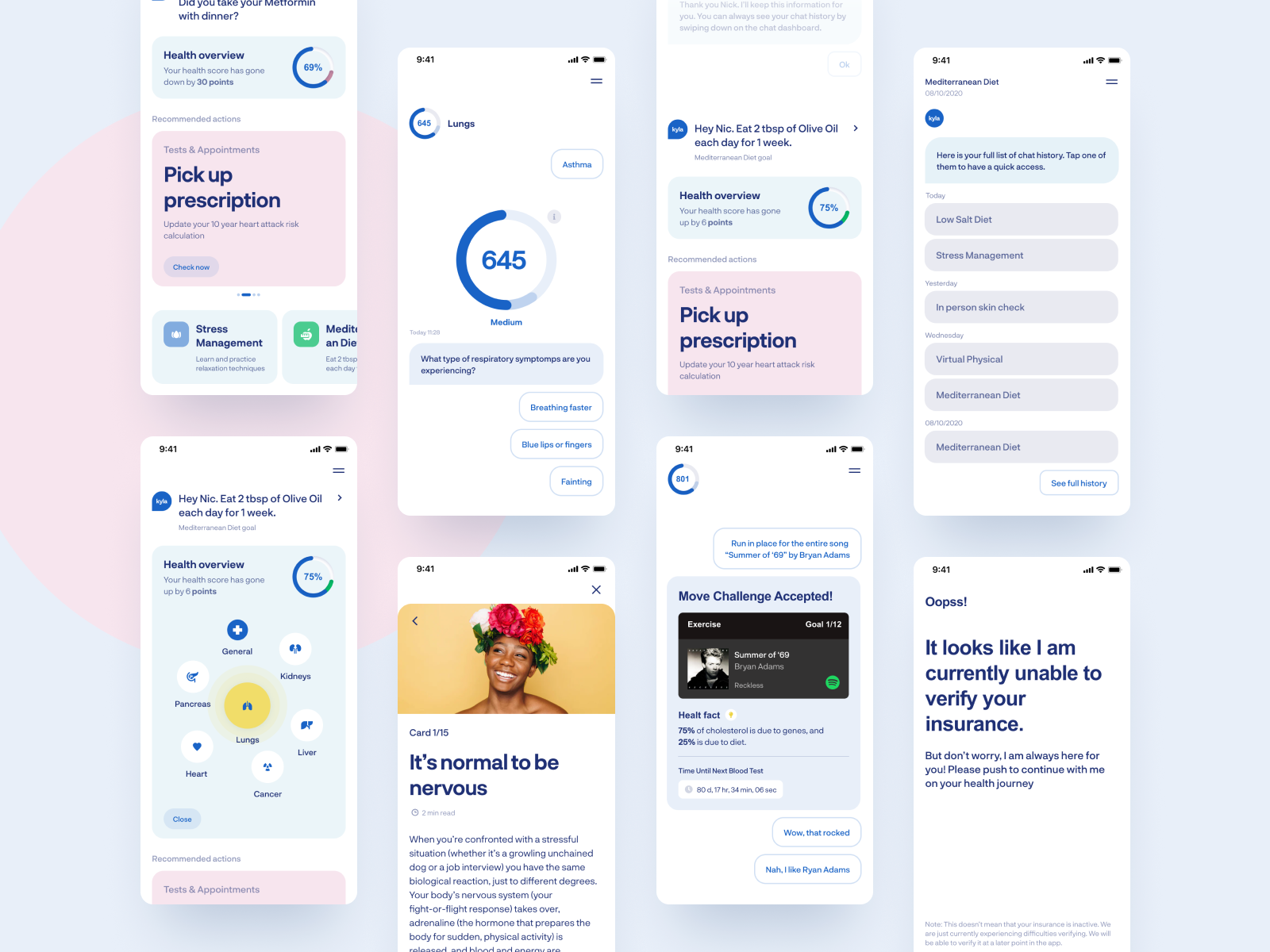
- Triad ในอุตสาหกรรม “แอปพลิเคชั่นและเว็บไซต์”
Image: People - Mobile App Design with Illustrations. Credit: Dribbble.com
Image: Kyla - Interactive Personification. Credit: Dribbble.com

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all