เจาะลึก UX Process #3.1 ความต้องการของผู้บริโภค
Share

"User Journey", "User Need", "User Insight", "User Requirement" คำเหล่านี้น่าจะเป็นสิ่งที่ได้ยิน ได้ฟัง มากันอย่างนับไม่ถ้วนในบริบทของการทำงาน ซึ่งมันเป็นสิ่งที่ UX designer ต้องศึกษาค้นคว้า และวิเคราะห์ออกมาให้ได้ว่าผู้ใช้งานต้องการอะไรจากสินค้าและบริการนั้น ๆ
หลายคนอาจจะคุ้นเคยกับแนวคิดการออกแบบเพื่อผู้ใช้งานโดยใช้ Design Thinking แล้วเข้าใจว่าคือเรื่องเดียวกันกับการทำ User Experience Design แต่ที่จริงแล้วมุมมองในการพัฒนาผลิตภัณฑ์นั้นต่างกัน โดยที่
- Design Thinking นั้นเริ่มคิดจากการที่ไม่มีธุรกิจอะไรเลย เลยสามารถเริ่มต้นจากการทำความเข้าใจกลุ่มคนที่มีปัญหาคล้าย ๆ กันแล้วพัฒนาผลิตภัณฑ์ หรือบริการเพื่อตอบสนองปัญหาและความต้องการของคนกลุ่มนี้ ซึ่งผลิตภัณฑ์นั้น ๆ จะต้องถูกยอมรับโดยพวกเขาด้วยเช่นกัน
- User Experience มีแนวคิดว่าควรออกแบบผลิตภัณฑ์อย่างไร ให้มีภาพรวมออกมาราบรื่น กลมกล่อมที่สุดและยังต้องตอบโจทย์ทั้งในด้านธุรกิจ ความต้องการของกลุ่มลูกค้า และเทคโนโลยีที่สามารถรองรับกับรูปแบบทั้งหมดได้เป็นอย่างดี
สิ่งที่ผู้พัฒนา UX ต้องทำความเข้าใจเพื่อให้มองเป็นภาพเดียวกันทั้งทีม และเข้าใจกระบวนการ รวมถึงพฤติกรรมของผู้ใช้งาน มีหัวข้อต่าง ๆ ดังนี้
(Image: behance.net)
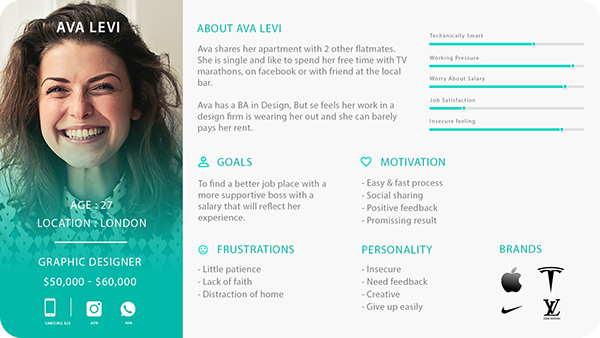
รู้ว่ากลุ่มเป้าหมายคือใคร
หรือที่เราเรียกว่าการทำ Persona เพื่อบ่งบอกว่ากลุ่มผู้ใช้งานของเราเป็นใคร โดยการระบุรายละเอียดต่าง ๆ เพื่อให้เข้าใจกลุ่มเป้าหมายมากที่สุด ยกตัวอย่างเช่น
ถ้าเราได้ภาพรวมของ Persona มาแบบละเอียดแล้ว เราจะสามารถรู้ได้ว่า เขาเป็นคนอย่างไร, คิดอะไร, ชอบหรือไม่ชอบอะไร, เห็นอะไร, ใช้สื่ออะไรในระหว่างวัน ต้องสื่อสารออกไปอย่างไรถึงจะเกิดความสนใจ รวมไปถึงความต้องการ แรงจูงใจและบุคคลที่สามารถโน้มน้าวพวกเขาได้ ซึ่งทั้งหมดนี้จะส่งผลกระทบต่อการทำ User Journey เพื่อนำมาวางแผนการดำเนินงานตามความต้องการของระบบและธุรกิจ
รายละเอียดของ Persona ทั้งหมดทำให้เราพอจะเห็นแล้วว่า ควรใช้ช่องทางใดในการประชาสัมพันธ์สินค้าและบริการ สื่อสารในเวลาไหน ให้ใครเป็นผู้แนะนำ ไม่ว่าจะเป็นเพื่อน คนใกล้ตัว หรือ Influencer ต่าง ๆ ใช้คำแบบไหนในการสื่อสาร และควรมี Killing Feature อะไรบนสินค้าและบริการเรา เพื่อให้ตอบสนอง Pain Point และความต้องการของกลุ่มเป้าหมาย
เข้าใจ Moment ของผู้ใช้งาน
ก่อนที่จะทำ User Journey นั้น ควรเข้าใจก่อนว่าผู้ใช้งานมีขั้นตอน กระบวนการคิด และการกระทำอย่างไรบ้าง พบเจอปัญหาต่าง ๆ ในช่วงเวลาใด โดยใช้หลัก Zero moment of truth ที่ถูกคิดค้นขึ้นมาใหม่โดย google ดังนี้
ZMOT: The New Mental Model of Marketing (Image: think with google)
- Stimulus - ขั้นตอนที่มีสิ่งที่กระตุ้นให้เกิดการรับรู้ว่ามีแบรนด์ สินค้า หรือบริการนี้อยู่ ซึ่ง Message ที่จะส่งไปให้กลุ่มเป้าหมายจะต้องสอดคล้องกับสิ่งที่เขาจะดำเนินต่อไป หรือสิ่งที่เขาคาดหวังว่าจะเจอ
- Zero Moment of Truth - เป็นขั้นตอนที่กลุ่มเป้าหมายเริ่มมีการค้นหาข้อมูลสินค้าและบริการผ่านช่องทางต่าง ๆ ที่คุ้นเคยในชีวิตประจำวัน ซึ่งขั้นตอนนี้จะส่งผลต่อการวางแผนช่องทางในการหาข้อมูลของผู้ใช้งาน เช่น ต้องมีเว็บไซต์หรือไม่, ต้องมี Facebook Page หรือไม่, ควรใช้ Line Massenger ในการให้ข้อมูลดีหรือไม่ หรือควรทำ SEO Content เพื่อรองรับการเข้าถึงข้อมูลของพวกเขา ซึ่งคำถามเหล่านี้จะถูกตอบได้ด้วย Persona ที่เราได้สร้างไว้ว่าพวกเขาใช้ช่องทางสื่อแบบไหน ชอบอะไร และไม่ชอบอะไรนั่นเอง
- First Moment of Truth - เป็นขั้นตอนที่กลุ่มเป้าหมายของเราพร้อมที่จะใช้สินค้าและบริการ ซึ่งผู้ใช้งานจะต้องตัดสินใจว่าจะนำไปใช้ จะซื้อหรือไม่ ดังนั้น การออกแบบ Journey จะต้องสอดคล้องกันตั้งแต่คลิกแรกที่ผู้ใช้กดเข้ามาหาเว็บไซต์เรา หรือก้าวแรกที่เข้ามาในร้าน ในขั้นนี้เราจึงต้องพร้อมที่จะแนะนำสินค้าและบริการได้อย่างครบถ้วน ตรงไปตรงมาตามความต้องการของลูกค้ามากที่สุด
การออกแบบ UX ในมุมของ Digital Product นั้น ต้องคิดถึงกลุ่มเป้าหมายในเรื่องการให้ข้อมูลที่ครบถ้วนและการเข้าถึงการใช้งานต่าง ๆ ให้สามารถเข้าถึงได้อย่างราบรื่น ตรงกับสื่งที่เราชักนำเขาเข้ามาหาเราและตามที่เขาคาดหวังไว้
นอกจากนั้น หลาย ๆ สินค้าและบริการมีการดำเนินการผิดพลาดในการใช้ข้อความหรือภาพ โปรโมชัน ไปในทางที่ไม่สอดคล้องกับความต้องการของกลุ่มเป้าหมาย และในบางครั้งที่ธุรกิจทำการโปรโมตผ่านช่องทางต่าง ๆ อย่างมีประสิทธิภาพ แต่เมื่อผู้ใช้งานสนใจและคลิกเข้ามาแล้วกลับไม่พบสิ่งที่ตามหา ซึ่งข้อผิดพลาดนั้นอาจเกิดจาก ความไม่พร้อมของโปรดักต์ ความผิดพลาดในการใช้ข้อความหรือภาพที่ทำให้เกิดความเข้าใจผิด เราจึงต้องควรระวังและเลือกใช้ให้เหมาะสม และต้องอย่าลืมว่าผู้ใช้งานในปัจจุบันจะใช้เวลาเพียง 4 -5 วินาทีเท่านั้นในการสนใจและยอมรับผลิตภัณฑ์ ดังนั้น การสื่อสารอย่างตรงไปตรงมา ไม่อ้อมค้อม และเข้าใจง่ายจึงเป็นสิ่งสำคัญสำหรับสินค้าและบริการที่ยังไม่ได้เป็นที่รู้จักดีอยู่แล้ว (อาจจะแตกต่างไปตามประเภทของสินค้าและบริการ) - Second Moment of Truth - ขั้นสุดท้ายนี้เกิดขึ้นหลังจากที่ผู้ใช้ได้ทดลองใช้สินค้าและบริการของเรา แล้วเกิดความรู้สึกต่อสินค้าและบริการนั้น ๆ ซึ่งส่งผลต่อการกระทำต่าง ๆ ไม่ว่าจะเป็น ความรู้สึกชอบ ไม่ชอบ อยากติชม อยากบอกต่อให้เพื่อนใช้ หรืออยากแชร์ประสบการณ์ไปยัง Social media เป็นต้น
เมื่อเราเข้าใจ กลุ่มผู้ใช้งานและ Moment ต่าง ๆ รวมถึงช่องทางที่เป็นจุดสัมผัส (Costomer touchpoint) ของสินค้าและบริการกับผู้ใช้งานแล้ว ต่อไปจะเป็นการวิเคราะห์และออกแบบ User Journey เพื่อให้กลุ่มเป้าหมายของเราสามารถใช้งานได้อย่างราบรื่นมากที่สุด ติดตามอ่านต่อได้ในบทความหน้าได้เลยครับ

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all