เจาะลึก UX Process #2 เป้าหมายของธุรกิจ
Share

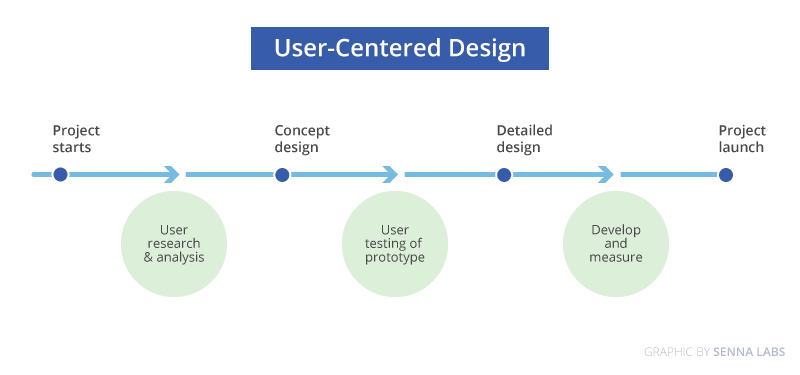
หลาย ๆ คนอาจจะทราบกันอยู่แล้วว่า ตามแบบฉบับ User Centered Design นั้น ต้องมีการทำความเข้าใจก่อนว่าผู้ใช้งานหลักของเรานั้นคือใคร มีพฤติกรรมและแรงจูงใจหลักอะไร แต่ในหลาย ๆ ครั้งที่ผู้ออกแบบได้มีการสร้างสรรค์ผลงานออกมาโดยลืมคำนึงถึงความต้องการ กฏ และแผนงานทางด้านธุรกิจ ซึ่งการเข้าใจธุรกิจนั้นถือเป็นเรื่องที่สำคัญมากที่ UX Designer ควรนำมาประยุกต์เพื่อสร้างสรรค์ผลงานให้ตรงความต้องการของกลุ่มเป้าหมายมากที่สุด
Business Goal
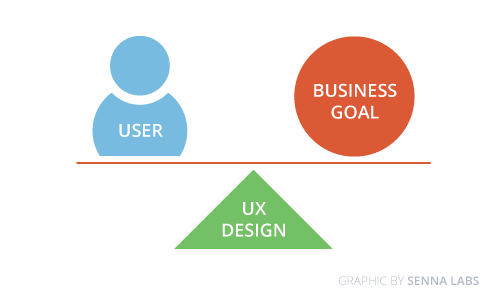
เป้าหมายทางธุรกิจนั้นเป็นสิ่งที่สำคัญที่ผู้ว่าจ้างหรือผู้วางแผนธุรกิจจำเป็นที่จะต้องบอกกับ UX Designer ให้ชัดเจนว่าเป้าหมายนั้น คืออะไร ทำเพื่ออะไร สามารถแก้ไขปัญหา หรือส่งมอบอะไรให้กับผู้ใช้งาน รวมไปถึงแผนงานที่จะดำเนินการต่อในอนาคตด้วยเช่นกัน เพื่อให้การออกแบบ UX เป็นไปตามที่ต้องการ
ลองมาดูข้อสังเกต 3 ข้อที่ทำให้ UX Designer เข้าใจถึงเป้าหมายธุรกิจมากขึ้น
- ข้อสังเกตที่ 1 : เป้าหมายนั้นอาจเกิดขึ้นได้หลากหลายในการดำเนินการธุรกิจในแต่ละช่วง ซึ่งความจริงแล้วควรวางเป้าหมายของงานนั้น ๆ ให้สอดคล้องกับทิศทางของธุรกิจ ไม่ว่าจะเป็นในเรื่องของปัญหาที่เกิดขึ้นในการส่งมอบสินค้าและบริการให้กับลูกค้า มุมมองของลูกค้าที่มีต่อสินค้าและบริการของเรา และสิ่งที่คาดหวังให้เกิดขึ้นด้วยเช่นกัน
- ข้อสังเกตที่ 2 : ทุก ๆ คนในองค์กรควรมองเห็นถึงเป้าหมายร่วมกัน ว่าไปในทิศทางเดียวหรือไม่ และเข้าใจว่าจะได้ประโยชน์อะไรจากแผนงานนั้น ๆ เพื่อที่จะได้เตรียมความพร้อม และให้ทุก ๆ คนรับรู้ว่าสิ่งที่จะเกิดขึ้นต่อไปคืออะไร สิ่งที่ต้องแก้ไขคืออะไร และจะไปในทิศทางใด
- ข้อสังเกตที่ 3 : หลาย ๆ องค์กร มักเกิดปัญหากับระบบหลังจากพัฒนาโปรเจกต์ไปแล้ว เนื่องจากวิสัยทัศน์ของพนักงานตลอดการดำเนินงานนั้นไม่พร้อมที่จะเปลี่ยนแปลงงานที่ตนเองทำ หรืออาจจะมองว่ามีงานเพิ่มขึ้น ดังนั้นการให้ความสำคัญกับทีม ไม่ว่าจะเป็นเรื่องของการสื่อสาร หรือการปรับมุมมองและทัศนคตินั้นจำเป็นมากสำหรับองค์กรใหญ่ที่จะปรับเปลี่ยนการส่งมอบสินค้าและประสบการณ์ที่ดีให้กับลูกค้า
Business Rule
เงื่อนไขต่าง ๆ ในเชิงธุรกิจนั้นมีตัวแปรที่ค่อนข้างซับซ้อน ซึ่งเป็นปัจจัยหนึ่งที่อาจทำให้งานออกแบบนั้น ออกมาดีหรือไม่ดีได้ในทันที หากมองโดยรวมแล้ว เงื่อนไขต่าง ๆ ที่เราพบเจอ อาจจะเจอในรูปแบบที่แก้ไขได้ เช่น กระบวนการดำเนินงานภายใน เทคโนโลยี ความพร้อมหลังบ้าน หรือรูปแบบที่อาจจะแก้ไขได้แต่อาจจะใช้เวลานานสักหน่อย รวมไปถึงรูปแบบที่อาจจะแก้ไขได้ยาก เช่น เงื่อนไขจากพาร์ตเนอร์ในการทำธุรกิจนั้น ๆ
(Image: pure-illusion.com)
ซึ่งจะเห็นได้ชัดว่า ยิ่งองค์กรใหญ่เท่าไหร่ เงื่อนไขก็จะยิ่งเยอะและปรับเปลี่ยนได้ช้ามากตามไปด้วย จนบางครั้งทำให้ลูกค้าของธุรกิจนั้น ๆ เกิดความไม่เข้าใจถึงขั้นตอนที่ยุ่งยากและซับซ้อนได้ ดังนั้น UX Designer จึงจำเป็นที่จะต้องรับรู้และเข้าใจเงื่อนไขทางธุรกิจเพื่อใช้ในการออกแบบภาพรวมให้สอดคล้องกับการแก้ไขปัญหาของลูกค้ามากที่สุด ซึ่งนั่นหมายถึงอาจจะต้องปรับเปลี่ยนการบวนการหรือเงื่อนไขบางอย่างทางธุรกิจให้สอดคล้องกับความต้องการของตลาดมากยิ่งขึ้น และเพื่อรับมือการตอบสนองความเปลี่ยนแปลงได้รวดเร็วกว่าในอนาคตด้วยเช่นกัน
ลองมาดูข้อสังเกต 3 ข้อที่ทำให้ UX Designer เห็นภาพมากขึ้นเกี่ยวกับเงื่อนไข
- ข้อสังเกตที่ 1 : เงื่อนไขบางอย่างอาจไม่สามารถแก้ไขได้ในเชิงกฏหมาย เช่น การพัฒนาระบบของธนาคาร ที่มีกฏหมายในการดำเนินธุรกิจนี้โดยเฉพาะ ซึ่งอาจส่งผลกระทบกับการออกแบบ ดังนั้น จึงเป็นสิ่งจำเป็นที่ UX Designer ควรให้ความสำคัญกับเงื่อนไขธุรกิจเท่า ๆ กับการออกแบบเพื่อตอบสนองความต้องการของผู้ใช้งาน
- ข้อสังเกตที่ 2 : ในการพัฒนาให้เท่าทันกับความต้องการของตลาดนั้น แน่นอนว่ามุมมองและกฏระเบียบทางธุรกิจเป็นเรื่องที่สำคัญ แต่ความต้องการในการใช้งานและบริการของกลุ่มเป้าหมายนั้นก็สำคัญไม่แพ้กัน การปรับเปลี่ยนและพัฒนาจึงขึ้นอยู่กับวิสัยทัศน์ในการแก้ปัญหาและตันสินใจขององค์กร
- ข้อสังเกตที่ 3 : องค์กรส่วนใหญ่เลือกที่จะเปลี่ยนทีมทำงานเพื่อที่จะปรับเปลี่ยนมุมมองในการดำเนินธุรกิจ เพื่อให้สอดคล้องกันความต้องการของตลาดได้ทันท่วงที
สุดท้ายนอกเหนือจาก Business Goal & Rule แล้ว การมอบหมายงาน และการสื่อสารเพื่อให้ทุกคนในองค์กรมองเห็นเป้าหมายที่ไปในทิศทางเดียวกัน เข้าใจบทบาทหน้าที่ และสิ่งที่ต้องปรับปรุง จึงเป็นสิ่งสำคัญไม่แพ้กัน ถึงแม้ว่า UX Designer จะออกแบบมาได้ดีเพียงใด แต่หากขาดการปรับตัวทางธุรกิจและระบบภาพรวม ย่อมเป็นไปได้ยากที่จะทำให้งานนั้น ๆ เกิดประสิทธิภาพสูงสุดตามที่คาดหวังไว้
ติดตามอ่านบทความดี ๆ ที่น่าสนใจ ไม่ว่าจะเป็น Machine Learning, Startup, Design, Software Development และ Management ทาง Senna Labs Blog ได้ทุกวัน

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all