UX Practice: ว่าด้วยเรื่องของ Form
Share

UX (User Experience) แปลง่าย ๆ ว่า ประสบการณ์ผู้ใช้งาน แต่มันจะต้องมีสื่อกลาง หรือตัวกลาง คือ ผลิตภัณฑ์ (Product), บริการ (Service) หรือระบบ (System) เพื่อให้เกิดประสบการณ์นั้น ๆ แต่การออกแบบอะไรสักอย่างให้คนใช้งานง่ายนั้น ไม่ง่ายอย่างที่คิด และบางครั้งต้องมีการปรับเปลี่ยนไปตลอดเวลาเพื่อให้ตอบสนองการใช้งานของผู้ใช้งานที่เปลี่ยนพฤติกรรมไปเรื่อย ๆ ซึ่งในบทความนี้จะขอใช้คำว่า User เพื่อสั้นและเร็วต่อการทำความเข้าใจนะครับ
บทความนี้เราอยากพูดถึงการสร้างประสบการณ์ที่ดีให้กับ User ในการกรอก/ใช้ form โดยมีตัวอย่างที่มีให้เห็นบ่อย และตัวอย่างที่ดี (กว่า) มาให้ดูกัน
Phone Number Form Fields
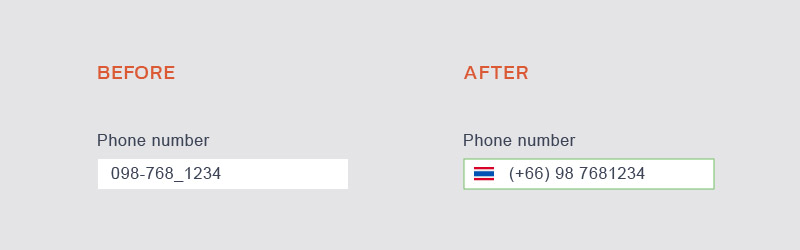
ตัวอย่างแรก แค่ช่องกรอกเบอร์โทรศัพท์ก็สร้างความสับสนให้ผู้ใช้งานได้แล้ว เพราะถ้าเราให้คน 7,500 ล้านคนบนโลกนี้กรอกเบอร์โดยไม่มีการสร้าง format ไว้ ก็อาจจะทำให้ได้ input ที่ไม่ตรงความต้องการนัก และยังทำให้มีโอกาสที่ User จะเลิกกรอก(แบบงง ๆ ) แล้วออกจากแพลตฟอร์มนั้นไปได้เลย
มีนักออกแบบ และนักพัฒนาพยายามจะแก้ปัญหาการกรอกผิดถูกนี้ ด้วยการทำตัวอย่างลงในแบบฟอร์ม โดยคิดว่าถ้ามีตัวอย่างแล้ว User น่าจะกรอกตามได้ไม่มีปัญหา… แต่ไม่ใช่ทุกคนจะทำตาม และก็ยังเกิดปัญหาเดิมคือ มีคนกรอกผิด ขึ้นข้อความเออเร่อ จนทำให้คนออกจากแพลตฟอร์ม...อีกแล้ว
แก้ยังไงดี?
Auto-formatting จะช่วยแก้ปัญหานี้ได้ครับ User ไม่ต้องกังวลหรือเดาว่าจะต้องใส่แบบไหนถึงจะถูก ระบบจะช่วยใส่วงเล็บ ขีด หรือข้อมูลอื่น(ที่ไม่ใช่เบอร์) ที่ User ลืมกรอกตามฟอร์แมตให้โดยอัตโนมัติ
Birthday forms
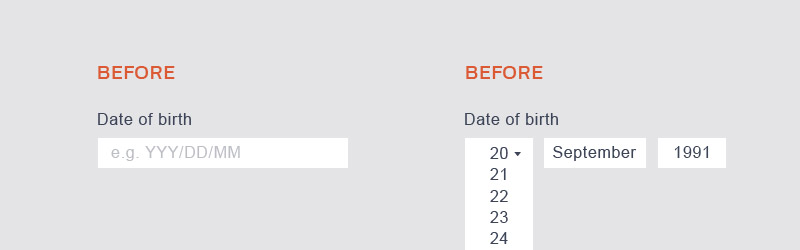
ฟอร์มวันเกิด เป็นอีกฟอร์มที่มักสร้างความสับสนไม่มากก็น้อย และก็ยังไม่มีแนวทางที่ชัดเจนเป็นหลักเป็นฐานสักเท่าไหร่ว่าแบบไหนคือมาตรฐาน เราอาจจะเคยเห็นฟอร์มทั้งแบบ DD/MM/YY, DD/MM/YYYY หรือบางทีมีสลับเดือนให้งงอีก MM/DD/YYYY แต่บางประเทศปีมีหลายรูปแบบ อย่างบ้านเรา มีทั้ง ค.ศ. และ พ.ศ. ก็ต้องทำให้ชัดเจน
อย่าลืมว่า User มักมองข้ามตัวอย่างที่ให้ไว้ (โดยเฉพาะแบบที่ใส่ในช่อง input แล้วพอคลิก ตัวอย่างหายไป) แล้วแบบไหนจึงจะดี (กว่า)?
แบบฟอร์มแต่ละแบบนั้น ถูกสร้างเพื่อการใช้งานที่แตกต่างกัน อย่างเช่นตัวอย่างข้างล่างนี้ การเลือกข้อมูลแบบ dropdown นั้นเหมาะกับข้อมูลน้อย ๆ หรือฟอร์มที่สามารถใส่ข้อมูลด้วยคีย์บอร์ด พอเอามาใช้กับวัน เกิด User ก็ต้องเลื่อนหาเลขตั้งเเต่ 1 - 31 เดือน 1-12 และปีอีกตั้งเท่าไหร่ไม่รู้ (แค่คิดก็เหนื่อยแล้ว)
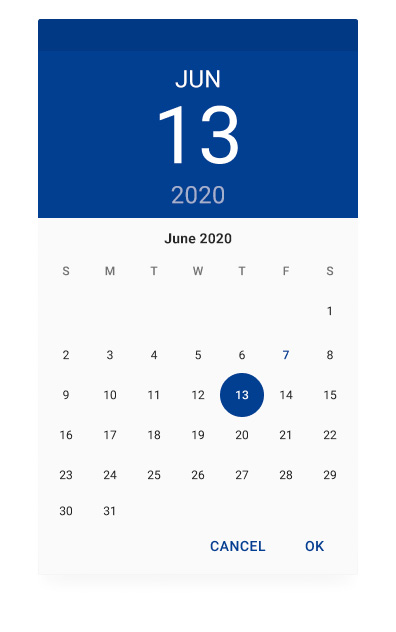
ในมือถือระบบแอนดรอยด์ ดูน่าใช้ สวยงาม แต่ก็ยังสร้างคำถามในการใช้งานว่า ต้องกดอะไรตรงไหน ยิ่งมือถือบางรุ่นจอเล็กก็อาจทำให้มองเห็นตัวเลขยากขึ้นอีก
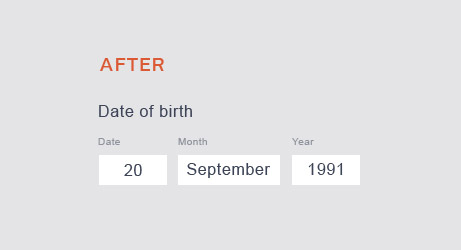
แก้ยังไงดี?
งานออกแบบที่ดี ไม่จำเป็นต้องซับซ้อน แบบฟอร์มสำหรับ User ก็เช่นกัน เราสามารถแยกช่อง วัน เดือน ปี พร้อมใส่ label เพื่อความชัดเจน ไม่ต้องเดาอีกต่อไป
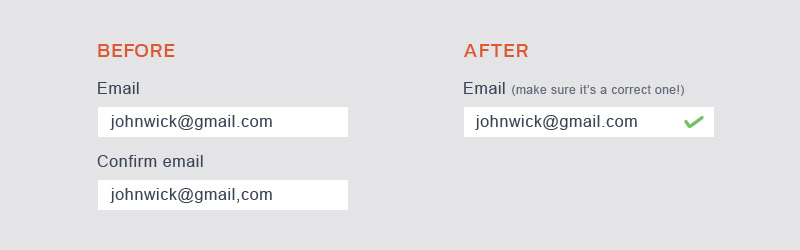
Email confirmation
เหตุผลของการที่หลายคนเจอช่องฟอร์มที่ต้องกรอก 2 รอบเพื่อยืนยันความถูกต้องนั้น...มันก็ไม่ได้ช่วยเสมอไป เพราะ User ก็ยังใส่ข้อมูลผิดได้อยู่ดี มิหนำซ้ำ หลายคนคัดลอกข้อมูลช่องแรกมาใส่ช่องที่สอง เพื่อกันความถูกต้อง และขี้เกียจพิมพ์ใหม่ เป็นการเพิ่มขั้นตอนและเวลาเกินความจำเป็น
แก้ยังไงดี?
เปลี่ยนจากการต้องใส่ข้อมูลซ้ำ ก็เหลือเพียงช่องเดียวให้กรอก และให้ระบบตรวจสอบฟอร์เเมตของอีเมลแทน ว่า User ใส่ @ หรือยัง ลืมใส่ . (จุด) หรือเปล่า ข้อความเออเร่อก็จะขึ้นเตือน ซึ่งวิธีนี้สามารถใช้ได้กับการยืนยันรหัสผ่านได้ด้วย
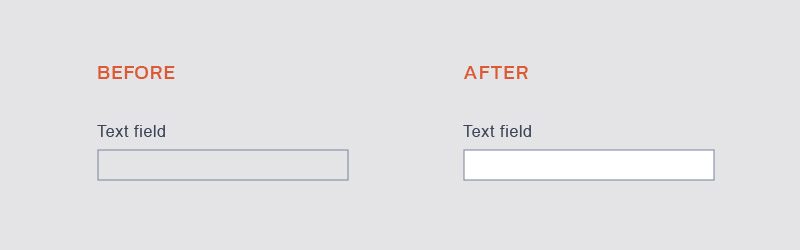
Too bleak
จากตัวอย่าง แทบดูไม่ออกเลยว่าเป็น text field ให้ใส่ข้อมูลได้ เพราะมันดูกลืนไปกับพื้นหลังหรือสิ่งแวดล้อม ขนาดการใส่ขอบ (border) ยังแทบไม่ช่วยอะไร เพราะฉะนั้น สิ่งที่ควรปรับปรุงคือ การทำให้กล่องดูเด่นขึ้นมาจากพื้นหลัง และดูคลิกได้จริงด้วยสี และขอบ
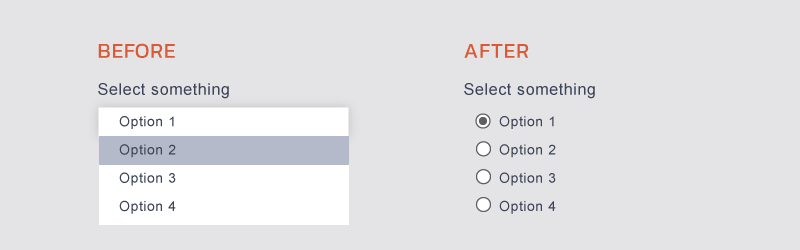
Select menus
Select menus เป็นอีกหนึ่งเมนูที่เป็นที่นิยมในการทำฟอร์ม แต่มันดีขนาดนั้นจริง ๆ รึเปล่า? อันนี้ก็ต้องขึ้นอยู่กับการนำไปใช้งานด้วยว่าเหมาะสมมั้ย แต่ที่แน่ๆ ไม่ควรใช้กับฟอร์มวันเกิด
นักออกแบบทุกคน อยากให้สิ่งที่พวกเขาออกแบบนั้นตอบโจทย์กลุ่มผู้ใช้งานเท่าที่จะมากได้ แต่ก็ต้องยอมรับว่า หลายครั้งนักออกแบบคิดมากไปจนทำให้มองข้ามจุดประสงค์หลักคือต้องใช้งานง่ายที่สุด หรือบางกรณีก็คือ...ไม่ได้คิดเลย
ถ้ามีตัวเลือกน้อยกว่า 5
ง่าย ๆ เลยคือเปลี่ยนจาก select menu มาเป็น radio buttons เอามากางแผ่ให้ดูเลย ลดเวลาที่ต้องกดเข้าไปดูแล้ว scroll เลือก
ยังมีอีกหลายเรื่องเกี่ยวกับ form ที่เราสามารถปรับปรุงเพื่อประสบการณ์ที่ดีได้ หากใครมีเรื่องดี ๆ สามารถแนะนำเข้ามาได้ เรายินดีมาก ๆ แล้วมาติดตามอ่านบทความดี ๆ ที่น่าสนใจ ไม่ว่าจะเป็น Machine Learning, Startup, Design, Software Development และ Management ทางได้ทุกวัน ที่ Senna Labs Blog นะครับ :)
Reference:
Bad Practices in UI/UX Design That You Should Avoid by Bradley Nice.

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all