UI คืออะไร? สำคัญยังไง?
Share

User interface
ในขณะที่ User Experience(UX) คือการออกแบบที่เน้นไปที่ประสบการณ์ของผู้ใช้งานที่มีต่อผลิตภัณฑ์ User interface(UI) คือการออกแบบที่เน้นไปที่เรื่องของ หน้าตา ความสวยงาม และทุกอย่างที่จะเป็นการโต้ตอบกับผู้ใช้งาน เช่น ระบบ touchscreens หน้าจอ ตัวอักษร แป้นพิมพ์ รูปภาพ สี หรือแม้แต่กระทั่งสิ่งที่เรามองไม่เห็นเช่น แสง และ เสียง เป็นต้น
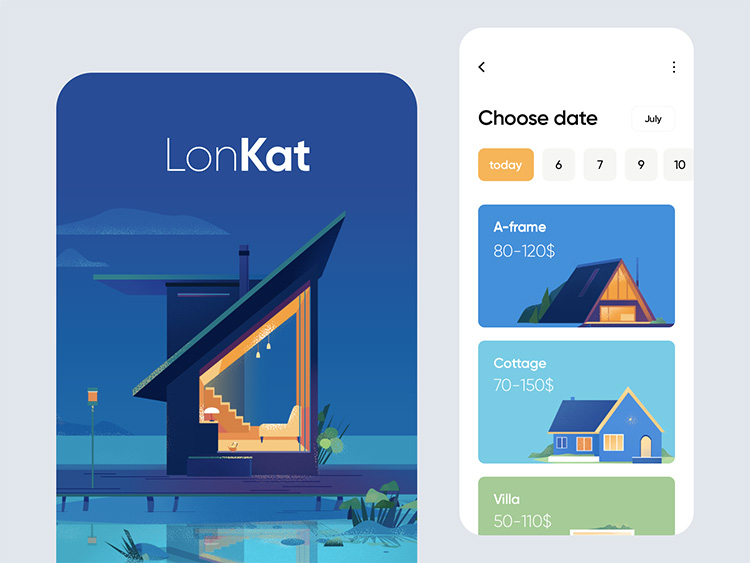
ตัวอย่างแอปพลิเคชันเช่าห้องพัก LonKat ที่มีหน้าตาน่าใช้ สวยงาม
Mobile application - LonKat by Outcrowd
Interaction
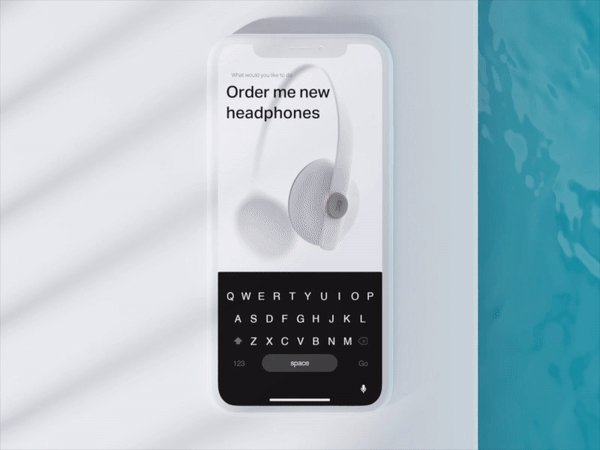
การออกแบบ UI อาจจะรวมถึง interaction ต่าง ๆ ที่เกิดขึ้นกับผู้ใช้งานได้ด้วย ยกตัวอย่างเช่น เวลาที่เรากำลังพิมพ์ข้อความในมือถือ มักจะมีเสียงตามจังหวะนิ้วของเราทุกครั้ง ผู้ใช้งานอาจจะไม่ได้สังเกตด้วยซ้ำว่ามันมีเสียงนั้นอยู่ แต่เสียงนั้นก็มีความสำคัญค่อนข้างมากต่อการใช้งานเหมือนกัน
นอกจากสิ่งที่เห็น เสียงที่ได้ยินขณะใช้งานก็มีความสำคัญ
Typing interface by Gleb Kuznetsov
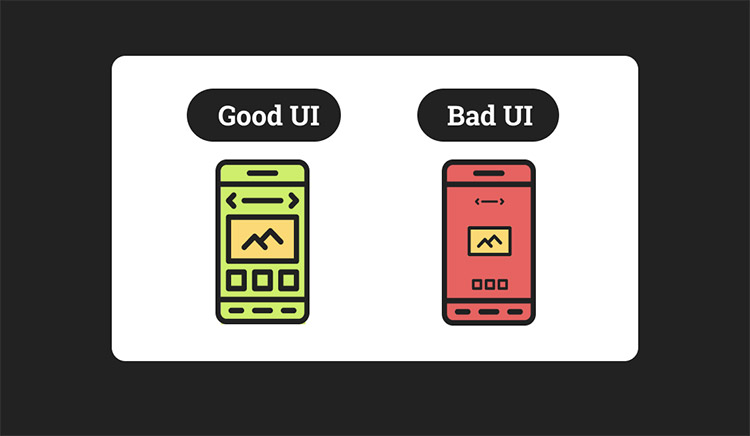
UI ที่ดี ไม่ใช่แค่หน้าตาที่สวยงามอย่างเดียวแต่จะต้องมีเรื่องของประสบการณ์ใช้งานเข้ามาเกี่ยวข้องด้วย
UI สำคัญอย่างไร?
ลองคิดสภาพว่า มือถือ iPhone ของเรา ไม่มีหน้าตาสวย ๆ ไว้ให้เราใช้ แล้วทุกอย่างในหน้าจอเป็นสีขาวดำทั้งหมด คุณยังจะอยากใช้มันต่อหรือไม่? ไม่ว่าจะออกแบบ UX มาดีแค่ไหน features จะยอดเยี่ยมแค่ไหน มันก็อาจจะไปไม่สุดถ้าหากว่าไม่มี UI ที่ดี และมันอาจจะถึงขึ้นไม่มีใครอยากจะใช้งานมันเลยด้วย
UI ที่ดีจะช่วยให้รู้สึกน่าใช้ และเข้าถึงข้อมูลได้ง่ายกว่า (Resource: careerfoundry)
ทุกวันนี้เทคโนโลยีได้พัฒนาไปอย่างรวดเร็ว และบทบาทของผู้ออกแบบ UX/UI ก็มีมากขึ้น ระบบ และผลิตภัณฑ์ต่าง ๆ ที่มีความซับซ้อนถูกพัฒนาขึ้นมา ฉะนั้นการที่มันจะถูกใช้งานได้อย่างเต็มประสิทธิภาพก็คือการออกแบบที่เข้าใจง่าย(UX) และเข้าถึงง่าย(UI) นั่นเอง

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all