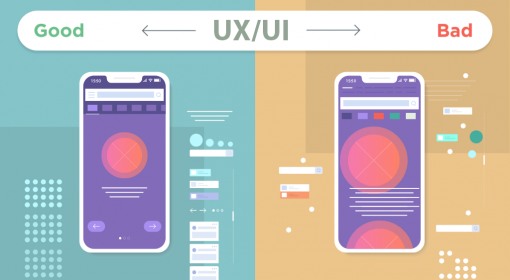
ลดความซับซ้อนใน UX ด้วยหลักการ “น้อยแต่พอดี”

ในโลกของ UX Design, สิ่งหนึ่งที่สำคัญที่สุดคือการ ทำให้ผู้ใช้สามารถทำสิ่งต่าง ๆ ได้ง่ายและเร็วที่สุด โดยไม่ต้องคิดหรือคลิกมากเกินไป การออกแบบ UX ที่ดีไม่ใช่แค่การทำให้มัน สวยงาม หรือ มีฟีเจอร์มากมาย แต่ต้องทำให้ผู้ใช้สามารถ เข้าถึงสิ่งที่ต้องการ ได้โดยไม่รู้สึกสับสนหรือหงุดหงิด
หลักการ “น้อยแต่พอดี” หรือ Minimal UX Design เป็นแนวคิดที่ช่วยให้การออกแบบ UX ลดความซับซ้อน ของกระบวนการต่าง ๆ เช่น การคลิก หรือ การทำความเข้าใจ ให้เหลือเพียงเท่าที่จำเป็น เพื่อให้ผู้ใช้สามารถบรรลุเป้าหมายของตนได้ เร็วขึ้น และ สะดวกขึ้น
ในบทความนี้เราจะมาพูดถึงแนวคิด Minimal UX Design และวิธีที่มันช่วยเพิ่มประสบการณ์ผู้ใช้ได้อย่างมีประสิทธิภาพ พร้อมกรณีศึกษาที่แสดงให้เห็นว่า ลดปุ่ม หรือ ลดขั้นตอน สามารถช่วย เพิ่ม Conversion Rate ได้อย่างไร

แนวคิด Minimal UX Design: น้อยแต่พอดี
1. ลดจำนวนการตัดสินใจที่ผู้ใช้ต้องทำ
หนึ่งในปัจจัยที่ทำให้ผู้ใช้เกิดความ สับสน หรือ ตัดสินใจผิดพลาด คือการที่ต้องทำ การตัดสินใจหลาย ๆ ครั้ง ภายในกระบวนการเดียว เช่น การเลือกมากมายในแต่ละหน้าหรือการกรอกข้อมูลเยอะเกินไป
การออกแบบ UX ที่ดีจะ ลดการตัดสินใจ หรือ ขั้นตอนที่ไม่จำเป็น ให้เหลือน้อยที่สุด เช่น เปลี่ยนจากการให้ผู้ใช้เลือกมากมาย เป็นการเลือกที่ตรงประเด็นที่สุด หรือการยกเลิกการกรอกข้อมูลที่ไม่สำคัญ
2. เพิ่มความชัดเจนในการแสดงข้อมูล
UI ที่ดีต้องทำให้ ข้อมูลต่าง ๆ ชัดเจนและเข้าใจง่าย อย่าทำให้ผู้ใช้ต้องคิดมากในการอ่านหรือเข้าใจสิ่งที่คุณต้องการสื่อ เช่น การจัดเรียงข้อมูลให้ดูเป็นระเบียบ ใช้ ข้อความที่ตรงประเด็น และ ไม่ซับซ้อน
3. การใช้พื้นที่อย่างมีประสิทธิภาพ
White space หรือพื้นที่ว่างในหน้าจอสำคัญมากในการออกแบบ UX ที่ดี การเว้นระยะห่างระหว่างเนื้อหาหรือฟังก์ชันต่าง ๆ จะช่วยให้ผู้ใช้ไม่รู้สึก อึดอัด และสามารถมองเห็นสิ่งที่สำคัญที่สุดได้ง่ายขึ้น
4. ลดจำนวนปุ่มและฟังก์ชันที่ไม่จำเป็น
การมี ปุ่มที่มากเกินไป หรือ ฟังก์ชันที่ไม่จำเป็น จะทำให้ผู้ใช้รู้สึกว่าเว็บหรือแอปของคุณ ยุ่งยาก และ ซับซ้อน ลดจำนวนปุ่มที่ไม่จำเป็นออกไปและให้ความสำคัญกับปุ่มที่ใช้บ่อยที่สุดในการดำเนินการ
กรณีศึกษา: เว็บขายของที่ลดจำนวนปุ่มใน Checkout Page จาก 5 ปุ่มเหลือ 2 ปุ่ม
สถานการณ์ก่อนปรับ: เว็บไซต์ขายของออนไลน์ที่มีการชำระเงินออนไลน์มี ขั้นตอนการชำระเงินที่ซับซ้อน และมี ปุ่มถึง 5 ปุ่ม ในหน้า Checkout Page เช่น ปุ่มสำหรับกรอกข้อมูลที่อยู่, ปุ่มเลือกวิธีการชำระเงิน, ปุ่มยืนยันข้อมูล และอื่น ๆ ซึ่งทำให้ ผู้ใช้หลายคนรู้สึกงง และ ไม่มั่นใจ ในการดำเนินการต่อ
ผู้ใช้บางคนเลือกที่จะออกจากหน้าการชำระเงินไปโดยไม่เสร็จสิ้นการซื้อ เนื่องจาก ขั้นตอนการชำระเงินยาวเกินไป และ มีหลายการตัดสินใจที่ต้องทำ
สิ่งที่ทีม UX/UI ปรับ:
-
ลดจำนวนปุ่มเหลือ 2 ปุ่ม หลัก ๆ ได้แก่:
-
ปุ่ม “ยืนยันคำสั่งซื้อ”
-
ปุ่ม “แก้ไขข้อมูล”
-
รวมฟังก์ชันต่าง ๆ ไว้ในหน้าเดียว โดยไม่ให้ผู้ใช้ต้องคลิกหลายขั้นตอน
-
แสดงข้อมูลทั้งหมดในหน้าเดียว เพื่อให้ผู้ใช้สามารถดูรายละเอียดได้ทันที เช่น ที่อยู่จัดส่งและวิธีการชำระเงิน
-
ทำให้ปุ่มการยืนยันการซื้อเด่นชัด และทำให้การกดซื้อสะดวก
ผลลัพธ์หลังการปรับ:
-
Conversion Rate เพิ่มขึ้น 18% เนื่องจากการลดจำนวนปุ่มและขั้นตอนทำให้ผู้ใช้สามารถทำการซื้อได้ง่ายและเร็วขึ้น
-
อัตราการยกเลิกการสั่งซื้อ (Abandonment Rate) ลดลงกว่า 25%
-
ผู้ใช้รู้สึกสะดวกสบาย ในการดำเนินการซื้อ และมีความมั่นใจมากขึ้น
สรุป
Minimal UX Design หรือหลักการ “น้อยแต่พอดี” เป็นแนวคิดที่ช่วยลดความซับซ้อนใน UX ของเว็บไซต์หรือแอปพลิเคชัน ซึ่งจะช่วยให้ผู้ใช้ ทำสิ่งต่าง ๆ ได้ง่ายและเร็วขึ้น ลดความยุ่งยากและ เพิ่มความพึงพอใจ ในการใช้งาน
การลดขั้นตอนที่ไม่จำเป็นและการทำให้ข้อมูลและฟังก์ชันสำคัญเด่นชัดจะช่วยให้ผู้ใช้รู้สึกว่าพวกเขาสามารถทำสิ่งที่ต้องการได้ทันที โดยไม่ต้องคิดมากหรือคลิกหลายครั้ง
หากคุณต้องการให้เว็บไซต์หรือแอปของคุณ ง่ายต่อการใช้งาน และ เพิ่ม Conversion การใช้หลักการ “น้อยแต่พอดี” ในการออกแบบ UX/UI จะช่วยให้คุณ ประสบความสำเร็จ ได้อย่างมาก


Subscribe to follow product news, latest in technology, solutions, and updates
บทความอื่นๆ



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!ติดต่อเรา Please tell us your ideas.
Please tell us your ideas.







