ส่งข้อมูลระหว่างคอมโพเนนต์แบบง่ายไม่ต้อง chain ด้วย Provide/Inject บน Vue.js
Share

สวัสดีครับ เพื่อน ๆ ชาว Developer ทุกคน วันนี้เอาใจสาย Front-end กันหน่อย Framework ที่เราจะมาพูดถึงกันในวันนี้ คือ VueJs เฟรมเวิร์กฟรอนต์เอนต์ (Front-end) ที่มาแรงในขณะนี้
สำหรับวันนี้นั้นผมมีวิธีดี ๆง่าย ๆ สำหรับการจัดการ การส่งข้อมูล ระหว่างคอมโพเนนต์แม่ไปหาลูก แต่แน่นอน สำหรับใครหลายคนก็คงจะบอกว่าไม่น่ามีอะไรยากใช่ไหมหละ? แต่ปัญหามักจะมาตอนเมื่อเราต้องการส่งข้อมูลจากแม่ไปหาลูก หลาน เหลน โหลน.. พอจะนึกภาพออกแล้วใช่ไหมหละ มันคงน่ากลัวน่าดูหากเราจะต้องไล่ Chain ส่งข้อมูลไปในแต่ละลำดับอย่างไร ทาง Vue ก็ไม่รอช้ามีเครื่องมือมาให้ใช้กันอย่างสะดวกสบาย พระเอกของเรานั่นก็คือ Provide / Inject นั่นเอง
Provide / Inject สามารถช่วยให้เราส่งข้อมูลไปหา ลูก หลาน เหลน โหลน ได้อย่างง่ายดายเพียง สองบรรทัดเท่านั้น!! ไม่ว่าจะส่งไปลึกแค่นั้นมีลูกกี่ชั้นก็ใส่เพียง “สองบรรทัด” เราลองไปดูหน้าตาของ Code กันเลยดีกว่า
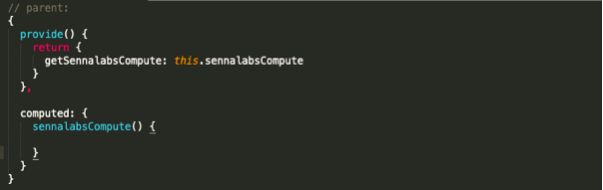
ในส่วนของคอมโพเนนต์แม่ จะมีหน้าตาเป็นตัวอย่างนี้ครับ
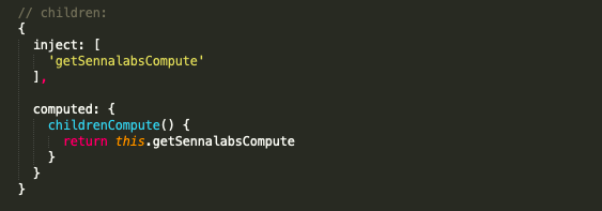
ในส่วนของคอมโพเนนต์ลูก จะมีหน้าตาเป็นตัวอย่างนี้ครับ
เพียงเท่านี้เราก็สามารถเรียกใช้งานข้อมูลของคอมโพเนนต์แม่ได้อย่างง่ายดาย โดยการใช้งานนั้นเราสามารถนำ inject ไปใช้ได้ทุกที่ที่เป็นคอมโพเนนต์ลูก ลักษณะการทำงานนี้จะคล้ายๆกับ Context ของ React ถ้าใครเคยเขียน React มาก่อน คงจะคุ้นกันดีเลยใช่ไหมครับ ถ้าคอมโพเนนต์ไหนๆ อยู่ใน Scope ของคอมโพเนนต์แม่ ก็สามารถเรียกใช้งานได้หมด
แต่ทุกอย่างจะดูง่ายดายเกินไป ไร้ปัญหาก็คงเป็นไปได้ยาก ฟีเจอร์นี้ก็ยังมีข้อจำกัดในเรื่องของ reactive นั่นคือ ถ้าคอมโพเนนต์แม่เปลี่ยนค่า หรือ อัปเดตค่า คอมโพเนนต์ลูกจะไม่สามารถอัปเดตตามได้หรือไม่? reactive นั่นเอง คงจะน่าเสียดายแย่ ถ้าฟีเจอร์นี้ไม่สามารถ reactive หรืออัปเดตค่าให้กับคอมโพเนนต์ลูกได้
วันนี้เลยมีวิธีเจ๋ง ๆ ดี ๆ มาแนะนำในการแก้ไขปัญหานี้โดยการใช้ Getter มาช่วยในการทำให้ Provide / Inject เป็นแบบ Reactive
สำหรับ Getter / Setter ถือเป็น Mechanism ที่เป็นพื้นฐาน เราเลยจะขอข้ามไปในบทความนี้ก่อนนะครับ เราจะนำมา Implement รวมกับ Provide / Inject เพื่อสร้าง reactive context กัน
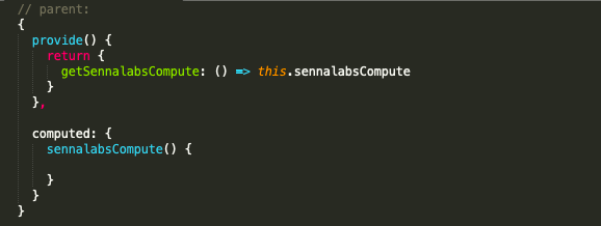
ขั้นตอนแรกเราต้องสร้าง Method ที่คอมโพเนนต์แม่เพื่อให้คอมโพเนนต์ลูกสามารถเรียกใช้ Getter ได้ โดยหน้าตาจะเป็นรูปแบบนี้ดังนี้
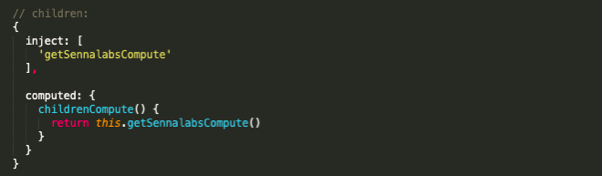
ทำการเปลี่ยนจาก Assign ที่เป็น Compute ธรรมดา ๆ ให้กลายเป็น method ที่ทำการรีเทิร์น Compute ออกไป เพียงเท่านี้เราก็สามารถเรียกใช้ Getter ในคอมโพเนนต์ลูกได้แล้วโดยหน้าตาจะเป็นแบบนี้ครับ
โดยการทำงานของ getter และ compute รวมกันเราจะได้ฟีเจอร์ที่ reactive ขึ้นมา นั่นคือ compute จะทำการรีอัปเดตทุกครั้ง เมื่อค่าข้างในของ compute ถูกการเปลี่ยนแปลงหรืออัปเดตเกิดขึ้น และการทำงานของ getter จะทำให้เราสามารถได้รับค่าที่อัปเดตจากคอมโพเนนต์แม่อยู่เสมอ
เพียงเท่านี้เราก็จะได้ Provide / Inject ที่เป็น reactive สามารถนำใช้ประโยชน์รีแฟกเตอร์การ chain ข้อมูลคอมโพเนนต์ให้สั้นลงและไม่สับสน จริง ๆ แล้วยังมีวิธีอื่นอีกที่สามารถทำให้ Provide / Inject ทำงานเป็น reactive เช่น การใช้ plugin/mixin หรือจะเป็นการใช้ vue.observable มาช่วย เป็นต้น แต่วิธีที่กล่าวมานั้นจะเป็นการดึง plugin อื่นมาช่วยเสริม แต่จริง ๆ แล้วเราสามารถใช้ทริกง่าย ๆ ที่กล่าวไว้ในบทความนี้ทำงานได้ดี และสั้นกว่าตัวอื่น ๆ คราวหน้าเราจะไปลุยทริกไหนของ front-end ติดตามที่ https://sennalabs.com/en/blogs ได้เลยครับ

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all