Array Method in JavaScript
Share

สวัสดีทุก ๆ คนวันนี้เราจะมาทำเสนอ method ที่ใช้สำหรับการจัดการกับ array รับรองว่าถ้าได้แล้วทำให้งานเขียนโค้ดเร็วขึ้น
1. Method ForEach
มาเริ่มกันที่ method ตัวแรกของเราเลยดีกว่า นั่นคือ ForEach method ใช้สำหรับวนลูปเพื่อนำค่าใน Array แต่ละตัวมากระทำใน Function ที่เรากำหนดไว้ และจะไม่ return ค่าออกมา
จากตัวอย่างการเขียนโค้ดด้านบนเราได้ประกาศค่า peoples array แล้วนำไปใช้กับ Method ForEach และได้ทำการใช้ console.log() เพื่อแสดงผลลัพธ์ตามลำดับใน peoples array
2. Method Map
สำหรับ Method Map นั้นจะคล้ายกับ ForEach คือใช้สำหรับวนลูปใน Array เพื่อนำค่าแต่ละตัวไปผ่าน Function ที่เรากำหนดไว้ แต่ Method แบบนั้น สามารถ return ค่าออกมาได้
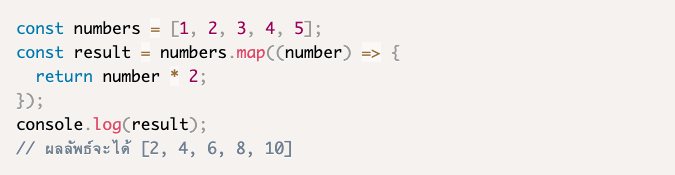
จากตัวอย่างการเขียนโค้ดด้านบนเราได้ประกาศค่า numbers array แล้วนำไปใช้กับ Method map และได้ใส่เงื่อนไขในการวนลูปแต่ครั้ง number*2 ซึ่งจะทำให้ได้ผลลัพธ์ตามภาพตัวอย่างด้านบน
3. Filter method
สำหรับ Method Filter จะมีหน้าที่ไว้คัดกรอง ถ้าค่าใน Array ตามเงื่อนไขที่เรากำหนดไว้ใน Function ค่าที่ return ออกมาจะได้ค่า Array ที่เป็นผลลัพธ์ใหม่
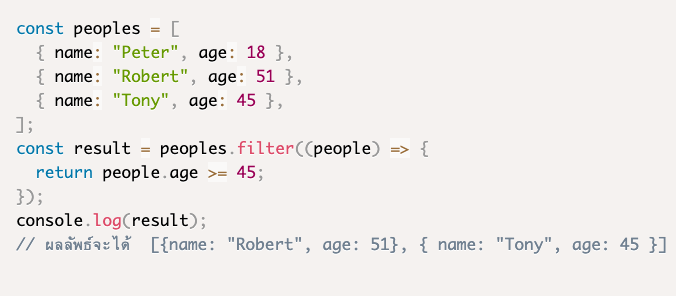
จากตัวอย่างการเขียนโค้ดด้านบน เราได้ประกาศค่า peoples array แล้วนำไปใช้กับ Method Filter และได้ใสเงื่อนไขในการวนลูปแต่ครั้ง people.age >= 45 หากค่าของ array แต่ละตัวตรงตามเงื่อนไขจะ return true และเก็บค่านั้นไว้ในผลลัพธ์ ซึ่งจะทำให้ได้ผลลัพธ์ตามภาพตัวอย่างด้านบน
4. Find method
สำหรับ Method Find นั้นจะคล้ายกับ Method Filter แต่ต่างกันตรงที่ Method Find นั้น return เฉพาะผลลัพธ์ตัวแรกที่ตรงตามเงื่อนไขที่เราได้กำหนดไว้
จากตัวอย่างการเขียนโค้ดด้านบน เราได้ประกาศค่า peoples array นำไปใช้กับ Method find และได้ใส่เงื่อนไขในการวนลูปแต่ละครั้งว่า people.age <= 18 หากพบค่าของ array ตัวใดตัวหนึ่งตรงตามเงื่อนไขจะ return ค่านั้นออกมาทันที
5. Every method
สำหรับ Method Every จะเป็นการวนลูปเพื่อนำค่าที่ได้มากระทำกับ function ที่เรากำหนดไว้ โดยจะ return ค่าออกมาเป็น True หรือ False ซึ่ง Method Every จะนำค่าที่ได้นั้นมาต่อกันผ่าน Logical Operator And (&&)
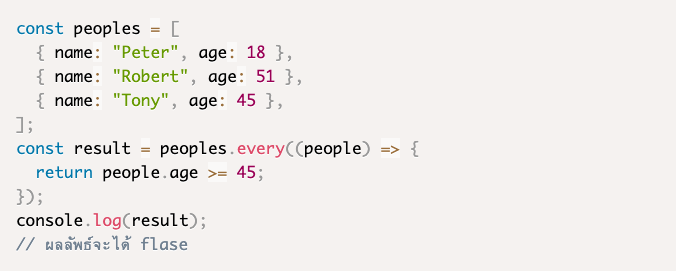
จากตัวอย่างการเขียนโค้ดด้านบน เราได้ประกาศค่า peoples array นำไปใช้กับ Method every และได้ใส่เงื่อนไขในการวนลูปแต่ละครั้งว่า people.age >= 45 หากมีค่าใน array ตัวใดที่ตรงตามเงื่อนไขจะ return true ถ้าไม่ตรงจะ return false และทำผลลัพธ์ที่ได้มา && And กัน
6. Some method
สำหรับ Method some จะทำงานคล้ายกับ method every ซึ่งจะ return True หรือ False เช่นกัน แต่จะเปลี่ยน Logical Operator จาก And(&&) เป็น Or (||)
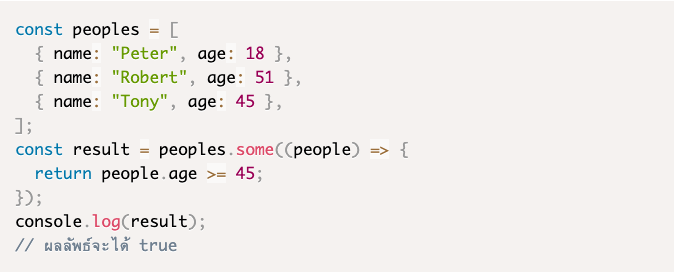
จากตัวอย่างการเขียนโค้ดด้านบนเราได้ประกาศค่า peoples array นำไปใช้กับ Method some และได้ใส่เงื่อนไขในการลบลูปแต่ละครั้งว่า people.age >= 45 หากมีค่าใน array ตัวใดที่ตรงตามเงื่อนไขจะ return true ถ้าไม่ตรงจะ return false และทำผลลัพธ์ที่ได้มา || Or กัน
7. Reduce method
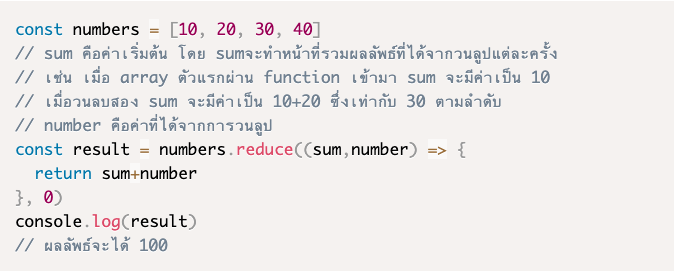
และสำหรับ method ตัวสุดท้าย นั่นก็คือ Reduce method สำหรับ Method Reduce นั้นจะทำหน้าที่รวมผลลัพธ์ โดยที่เราสามารถกำหนดค่าเริ่มต้นที่ใช้ในการรวมผลลัพธ์
เป็นอย่างไรกันบ้าง จากตัวอย่าง method array ด้านบนที่เราได้ยกตัวอย่างมา หวังว่าจะเป็นประโยชน์กับทุก ๆ คนได้ไม่มากก็น้อย และเราเชื่อว่าต่อจากนี้ทุกคนจะเขียนโค้ดได้ดีขึ้นอย่างแน่นอน เจอกันบล็อกหน้า

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all