5 ปลั๊กอิน(ของ Adobe Xd) ที่ UX/UI designer ควรมี
Share

Adobe Xd นอกจากจะมีเครื่องมือ (Tools) ที่ดีงามแล้ว ยังมีสิ่งที่เป็นจุดเด่นของ Adobe Xd คือ ปลั๊กอิน (Plugins) ที่ช่วยให้การทำงานง่ายและรวดเร็วมากขึ้นเป็นอย่างมาก ซึ่ง Plugins ที่เรามาแนะนำกันในวันนี้จะช่วยให้นักออกแบบทำงานกันได้เร็วขึ้นมากกว่าเดิมแบบสุด ๆ
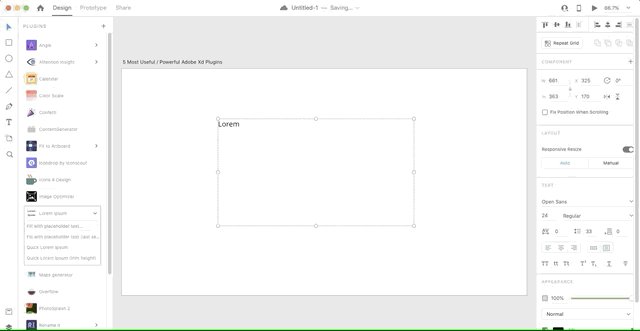
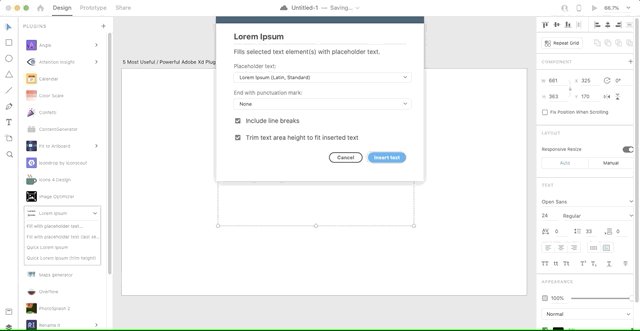
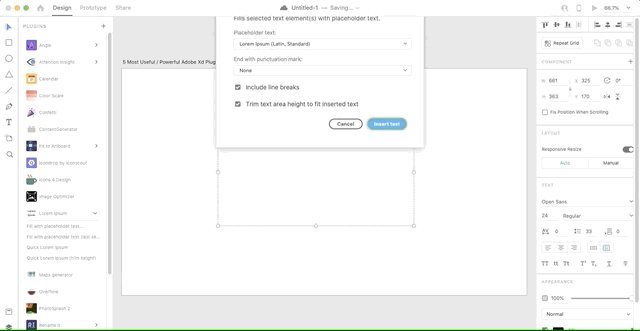
Lorem Ipsum
ถ้ายังนึก Content ไม่ออก ตัวช่วยที่ดีที่สุดต้องยกให้ Lorem และแน่นอน Adobe Xd มีปลั๊กอินให้พร้อมใช้งานได้เลย ไม่ต้องเสียเวลาไปเข้าเว็บไซต์หาข้อความ Lorem กันอีกต่อไป บอกเลยว่าเป็นปลั๊กอินที่ดีไซเนอร์ควรมีไว้ไม่ควรพลาดมาก ๆ
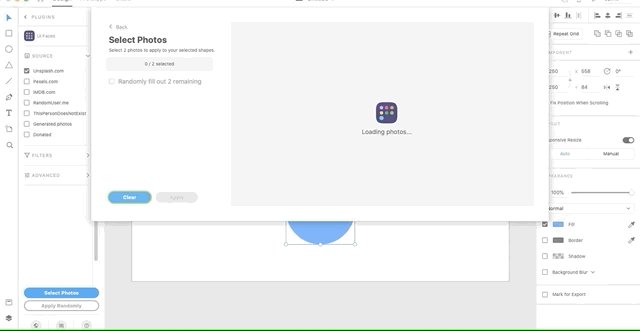
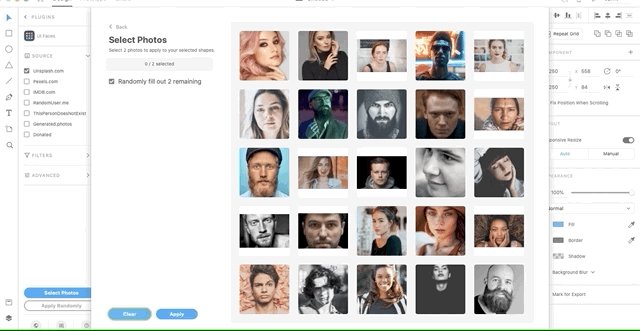
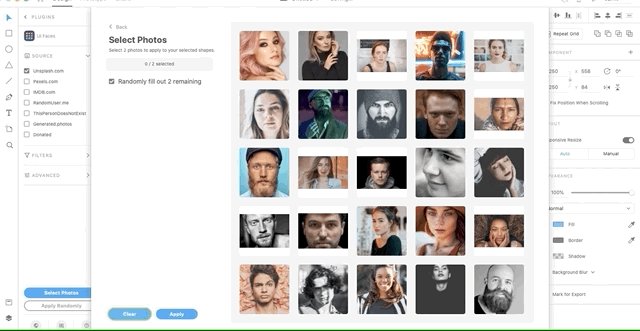
UI Faces
ปลั๊กอินตัวนี้ ช่วยวางรูปโปรไฟล์ได้โดยไม่ต้องเสียเวลาไปหารูปเอง และใช้เวลาแค่ไม่กี่นาที เพียงแค่วาง Shape ที่ต้องการ คลิกใช้ปลั๊กอินเป็นอันจบ แต่ที่เจ๋งไปกว่านั้น สามารถ Source ได้ว่าอยากได้รูปจากเว็บไหน Filters อายุ, เพศ, อิโมชัน, สีผมได้ ขั้น Advanced ก็มีให้เลือก! และตอนนี้สามารถเลือกรูปที่ถูกใจเองได้แล้ว ไม่ต้องสุ่มจนกว่าจะเจอรูปที่ชอบอีกต่อไป
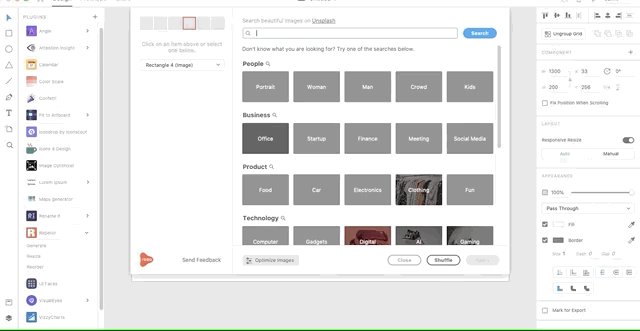
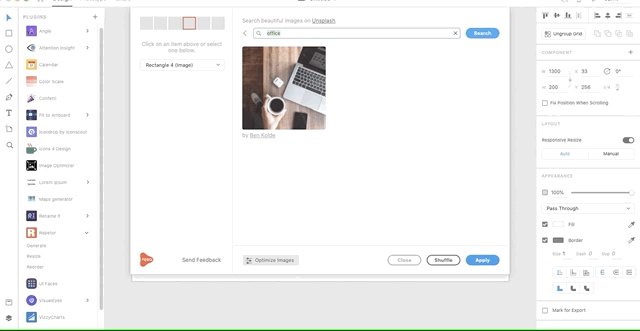
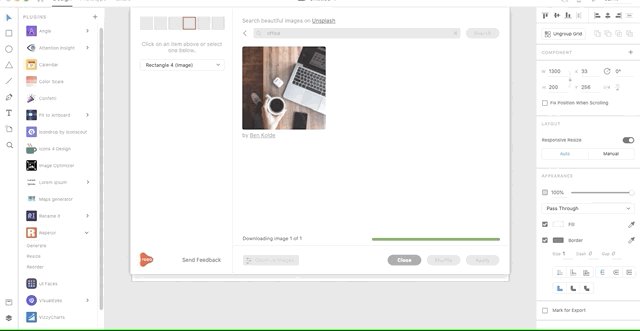
Repetor
ปลั๊กอินนี้เหมาะสำหรับนักออกแบบที่ชื่นชอบการใช้ Repeat Grids โดยจะใช้รูปจากเว็บ Unsplash และวางลงใน Shape ที่วางไว้ ความพิเศษของปลั๊กอินตัวนี้คือ มีการจัดหมวดหมู่ไว้ให้เลือกใช้งาน และใช้การสุ่มรูปมาให้เช่นเดียวกับปลั๊กอิน UI Faces
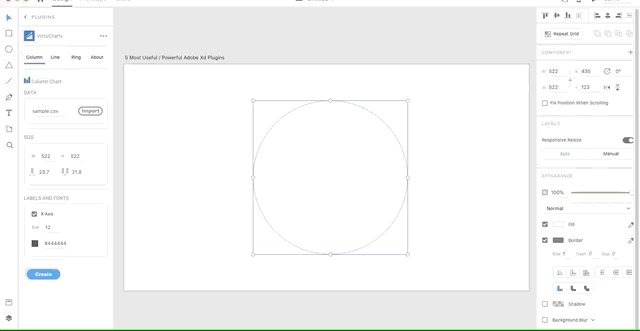
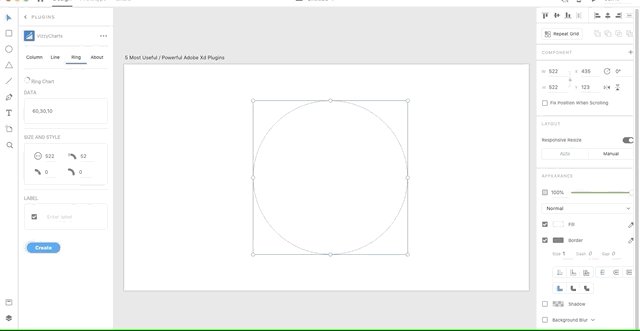
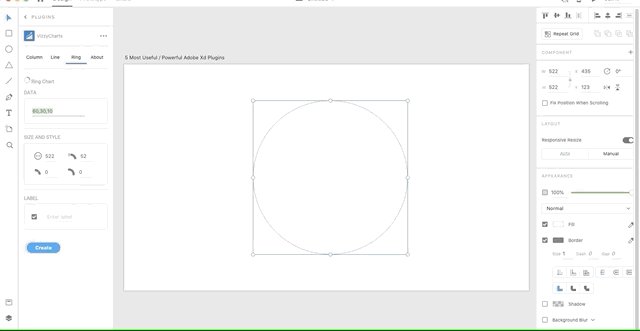
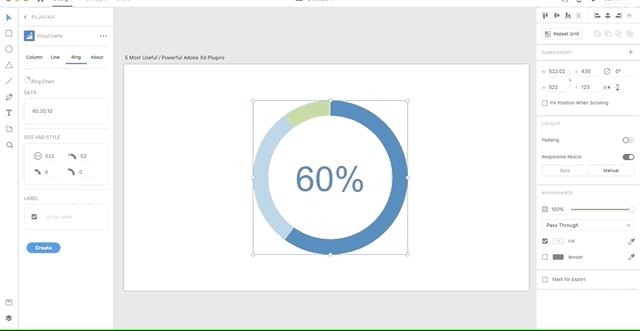
VizzyCharts
ถ้าได้ออกแบบ Dashboard บ่อย ๆ ปลั๊กอินตัวนี้ถือว่าตอบโจทย์ โดยตัวนี้จะช่วย Mock Charts ต่าง ๆ ซึ่งตอนนี้มีอยู่ถึง 3 แบบให้เลือกใช้ ได้แก่ Column Chart, Line Chart และ Ring Chart และที่เจ๋งคือสามารถ Import ข้อมูล ไฟล์ CSV ได้อีกด้วย
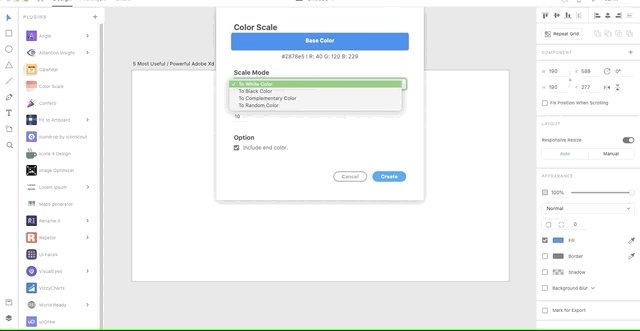
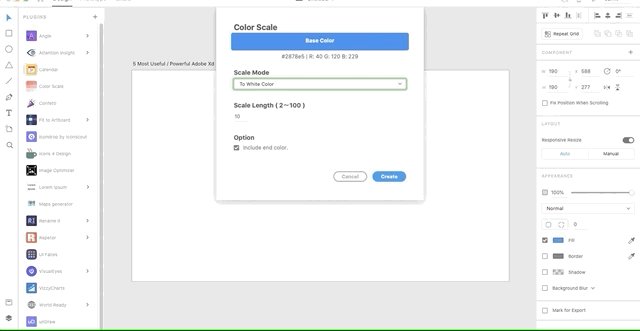
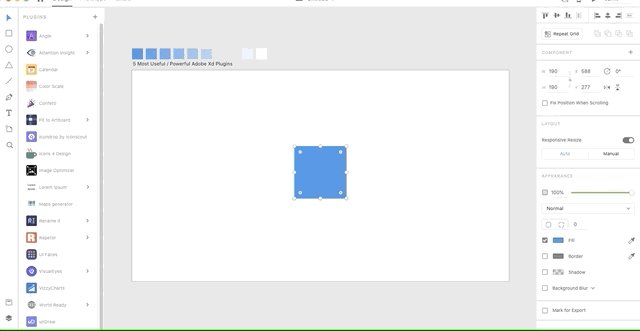
Color Scale
ตัวช่วยเรื่องสี เป็นเครื่องมือที่ใช้สร้าง Palette เพื่อใช้ทำ Design System ความสามารถของปลั๊กอินตัวนี้คือ การไล่เฉดสี โดยเลือกสีที่ต้องการจะไล่เฉด และเลือก Scale Mode ที่ต้องการ ถ้าต้องการไล่ไปเฉดที่สว่างขึ้น ให้เลือก To White Color หากไล่เฉดให้เข้มขึ้น ก็เลือก To Black Color และมีการไล่เฉดสีแบบ Complementary Color ด้วย มันเจ๋งแบบฉุดไม่อยู่เลยจริง ๆ
เป็นยังไงกันบ้าง หวังว่าจะชอบและเป็นประโยชน์กับหลาย ๆ คน หากมีใครปลั๊กอินตัวไหนที่ใช้แล้วคิดว่าเจ๋ง ก็มาแชร์กันได้ อย่าลืมติดตามบทความอื่น ๆ เกี่ยวกับดีไซน์ และธุรกิจทาง Senna Labs Blog ทุกวัน รับรองไม่ซ้ำแน่นอน!

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all