10 เทคนิคการออกแบบ UX/UI ยังไงให้ดูดีขึ้น #1
Share

หลายคนที่เป็นนักออกแบบ UX/UI คงจะทราบดีว่าการออกแบบให้ระบบดูดีน่าใช้ และไม่สับสน เป็นสิ่งสำคัญและอาจจะเป็นงานหนักงานหนึ่งมาก ๆ แต่บทความนี้จะช่วยให้การออกแบบของคุณดูดีขึ้นมาอีกระดับ ไปดูเทคนิคกันเลย
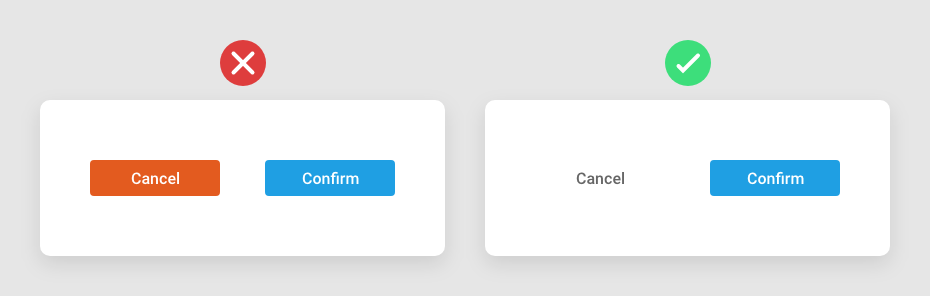
1. ออกแบบ Call to action รองใหม่ (Secondary CTA)
ปกติการออกแบบปุ่มต่าง ๆ ส่วนมากจะเป็นปุ่มใหญ่ ๆ ที่สังเกตได้ง่าย และสะดุดตา แต่การออกแบบปุ่มที่เป็นเพียงข้อความ (text) เพียงอย่างเดียว นอกจากหลีกเลี่ยงการตอบสนองที่เราไม่ต้องการให้ผู้ใช้งานกดแล้ว จะช่วยให้การตอบสนองของผู้ใช้งานนั้นเป็นไปตามที่เราต้องการในแต่ละ flow ได้ราบรื่นและได้ผลลัพธ์ที่น่าพึงพอใจมากขึ้นกว่า
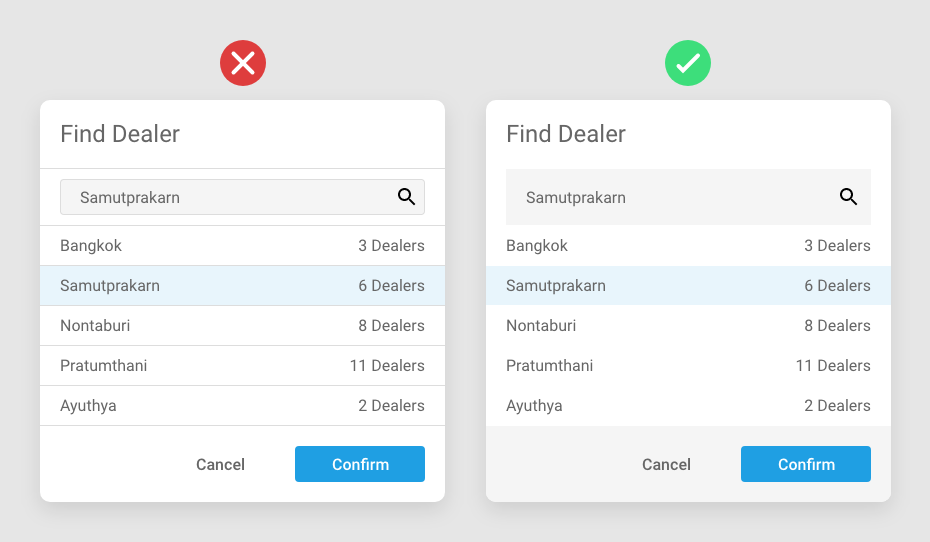
2. ลดการใช้กรอบและเส้นลงบ้าง (Border-less)
ถึงแม้ว่าการออกแบบโดยใช้เส้นและกรอบ จะช่วยให้ผู้ใช้สามารถแยกแยะบรรทัด และสัดส่วนที่แบ่งแยกกันได้ง่าย แต่ก็ทำให้การออกแบบนั้นดูยุ่งเหยิงมากขึ้นด้วยเช่นกัน การจัดวางข้อมูลที่เรียบง่ายประกอบกับ UI ที่ไร้เส้นของ จึงไม่ใช่ปัญหาในการใช้งาน แถมยังทำให้การออกแบบดูสวยและสะอาดตามากขึ้นได้ง่าย ๆ
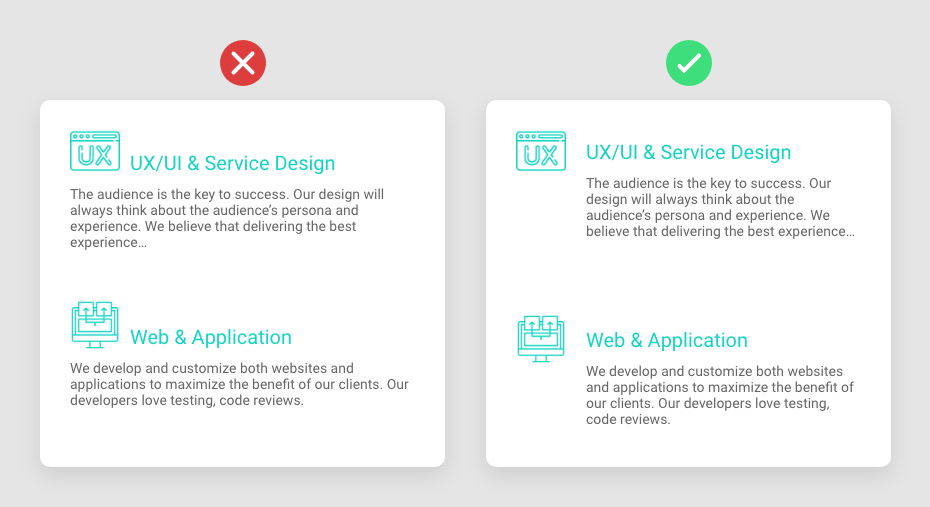
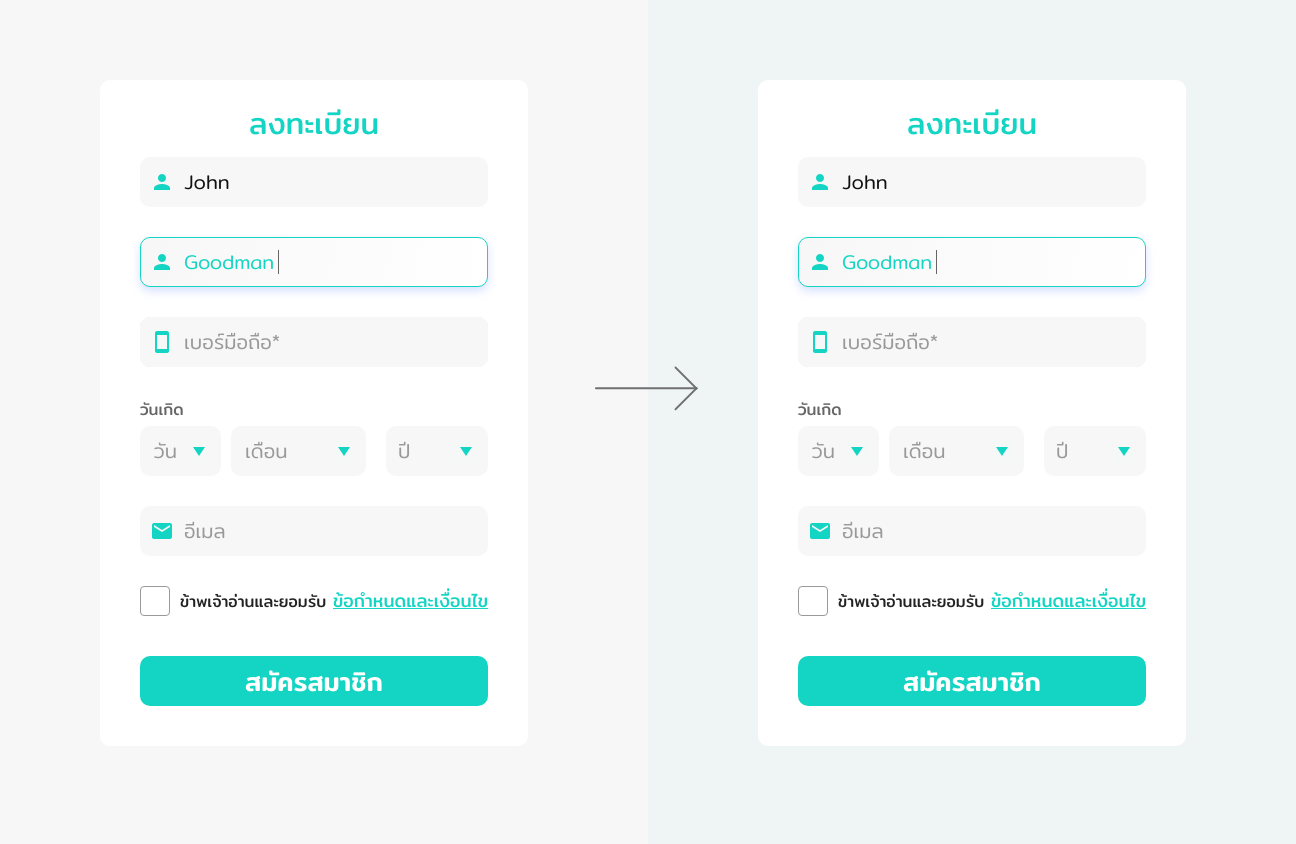
3. การจัดหน้าข้อความและไอคอน (Icon & Text Alignment)
การจัดหน้าตัวหนังสือ เป็นเรื่องปกติที่นักออกแบบส่วนใหญ่นั้นต้องทำเป็นประจำอยู่แล้ว แต่บางครั้ง การวางไอคอน (Icon) หัวข้อ และเนื้อหาไปพร้อม ๆ กัน อาจเป็นสิ่งท้าทายในการจัดระเบียบเนื้อหาให้ดูอ่านง่าย ไม่รกสายตา การจัดหน้าจึงควรใช้การวางไอคอนต่าง ๆ เพื่อให้เนื้อหาดูน่าสนใจ อ่านง่าย และเรียบร้อยอีกด้วย
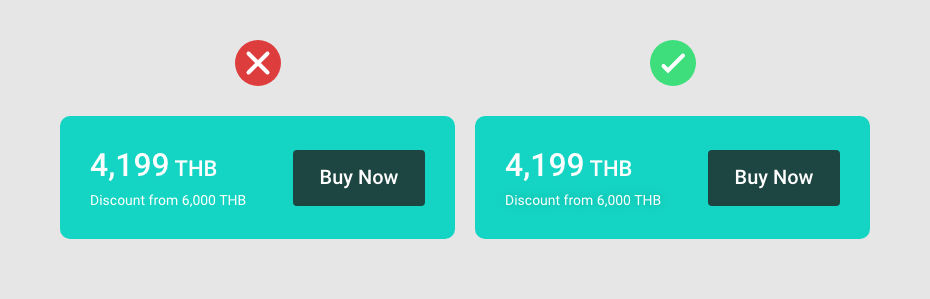
4. ความเข้มของข้อความ (Saturated Text)
ในการออกแบบระบบ ผู้ออกแบบอาจจะเจอกับ Guildline การออกแบบที่แตกต่างออกไป ในกรณีที่จำเป็นต้องออกแบบ โดยต้องวางตัวหนังสือที่มีสีที่ไม่สว่าง ลงบนพื้นหลังที่มีสีสัน อาจจะทำให้ข้อความนั้น ๆ ดูเหมือนกับโดน Disable ไว้หรือไม่ได้ใช้งาน หรือ ไม่โดดเด่นพอควร การออกแบบข้อความ จึงควรใช้สีที่สว่างมากขึ้น ตัดกับพื้นหลังมากขึ้น
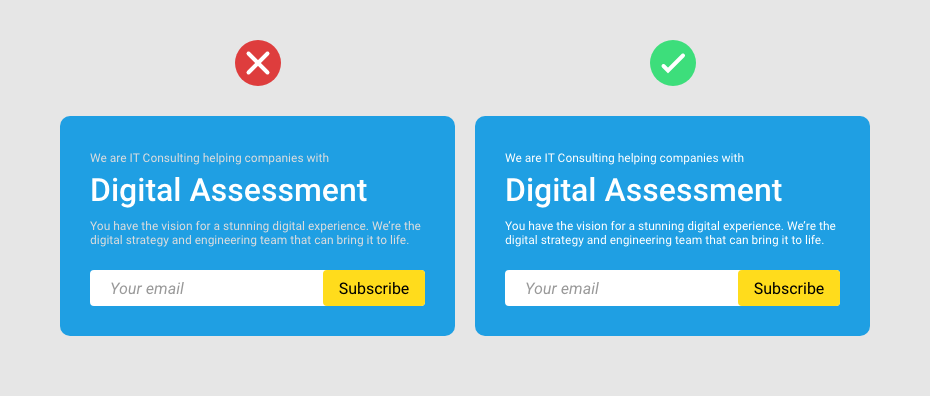
5. ใช้เงาบาง ๆ (Subtle Shadow)
ปัญหาหนึ่งที่ผู้ออกแบบมักเจอคือ การใช้สีจาก Corporate identity (CI) และ Style Guide ที่อาจจะขัดกับการใช้งานจริง ๆ ที่เกิดขึ้น เมื่อนำมาใช้กับการออกแบบ UI เช่น การวางข้อความสีขาวลงบนพื้นหลังที่มีสีสว่าง อาจทำให้ข้อความที่เราต้องการสื่อสารไม่โดดเด่น หรือเห็นชัดเจนเพียงพอ ถ้าเปลี่ยนสีไม่ได้ การใส่เงาบาง ๆ ไปที่ตัวหนังสือ จะช่วยทำให้ข้อความดูอ่านง่ายและชัดเจนมากขึ้น
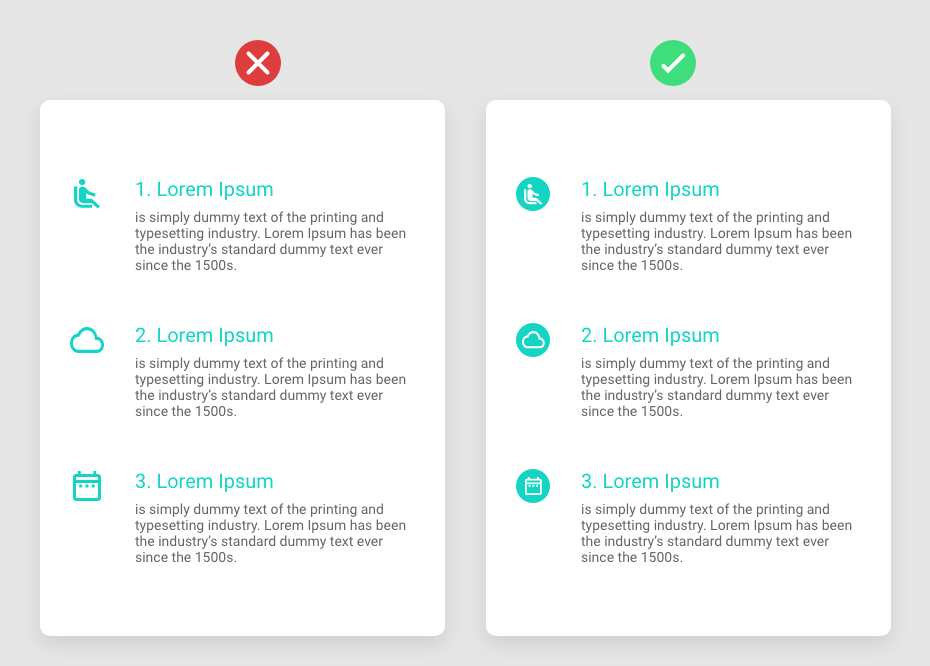
6. การใส่สไตล์ให้ไอคอน (Icon styling)
การใช้ไอคอนสำหรับงานออกแบบ เป็นที่นิยมที่แทบจะทุกเว็บไซต์ หรือแอปพลิเคชัน ที่เราเข้าใช้งาน แต่การออกแบบไอคอนให้ ไปในทิศทางเดียวกันอย่างสม่ำเสมอ (Consistency) นั้นใช้เวลาในการออกแบบ การใช้ไอคอนสำเร็จรูปจึงถูกใช้แพร่หลายมากขึ้น แต่ก็อาจมีปัญหาเรื่อง Consistency ตามมาด้วยเช่นกัน พูดง่าย ๆ คือ ไอคอนอาจดูไม่เป็นเซ็ตเดียวกัน การใช้น้ำหนักเส้น ช่องว่างอาจจะไม่เท่ากันนั่นเอง การแก้ปัญหาง่ายที่นิยมใช้และได้ผลมาก ๆ คือ การวางพื้นหลังลงไปที่ไอคอน จะช่วยให้การวางไอคอนจะดูโดดเด่นและดูไปในทิศทางเดียวกันมากขึ้น
7. เทคนิคการใช้สีเทาในงานออกแบบ (Grey but not grey)
เทคนิคการใช้สีเทานั้น ไม่ได้หมายความว่าเทาจริง บางครั้งการใช้สีเทาอาจทำให้งานดูจืดไป ดังนั้น การแตะเเต้มสีเทาอมฟ้า หรือน้ำตาล หรือสีใน color palette เพื่อให้งานอุ่นหรือเย็นสบายตา เข้าไปก็จะทำให้งานของคุณดีขึ้นมาได้ทันที
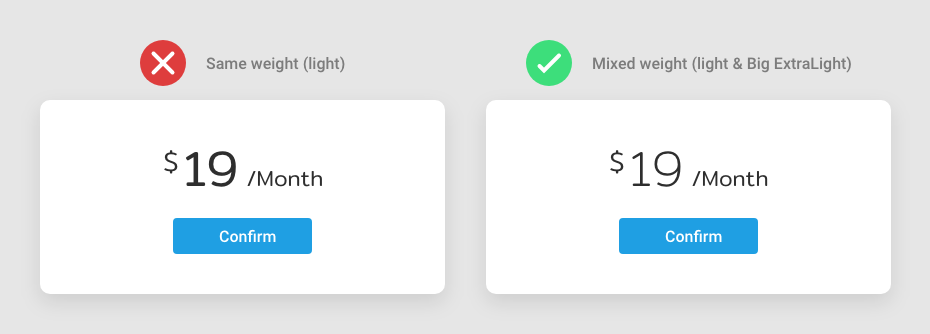
8. ข้อความ ขนาด น้ำหนัก (Text -size-weight)
การใช้น้ำหนักข้อความที่ต่างกัน เพื่อเน้นข้อความนั้นเป็นที่นิยมใช้กันมาก แต่หากการออกแบบข้อความ Typography บางครั้งอาจทำให้งานออกแบบนั้นดูเทอะทะ และอาจดูใหญ่และบวม เกินความจำเป็น ดังนั้น การออกแบบข้อความที่มีขนาดใหญ่และเล็กคู่กัน โดยไม่ทำให้กลุ่มตัวอักษรดูแปลกแยกเกินไปและดู Consistency คือการให้น้ำหนักที่ต่างกัน คือ ตัวอักษรที่ใหญ่มาก อาจใช้ตัวบาง ส่วนตัวอักษรปกติให้ใช้ตัวปกติแทน ซึ่งจะช่วยให้งานออกแบบดูเรียบร้อยและน้ำหนักของเส้นสายตัวหนังสือเท่ากัน
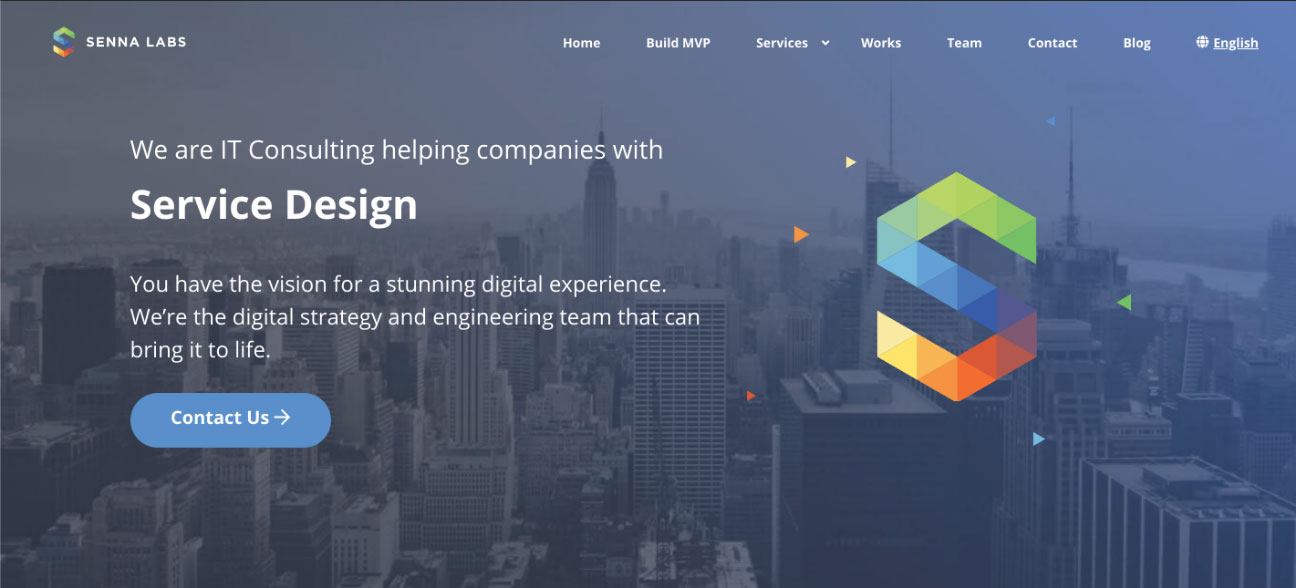
9. จัดการแบนเนอร์ใหญ่ (Hero Banner)
การออกแบบแบนเนอร์สวย ๆ บางครั้งเราอาจไม่มีภาพสวย ๆ ที่จะนำมาประกอบภาพแบนเนอร์ และอีกทั้ง ข้อความบนแบนเนอร์อาจจะมีความสำคัญกว่าการสื่อสารด้วยภาพ และอาจมีความยาวเกินกว่าที่จะวางรวมกันได้ การแก้ปัญหาที่ทำให้งานออกแบบออกมาดูเท่ ดูดี ที่ง่ายและนิยมกันมากคือ การวางข้อความลงบนภาพที่เทด้วยสีชนิด high contrast คือไม่กลืนไปด้วยกัน เป็นการสื่อสารที่เน้นข้อความที่โดดเด่นโดยตรง แถมยังดูเท่ไปอีกแบบ
หน้า Homepage ของ Senna Labs
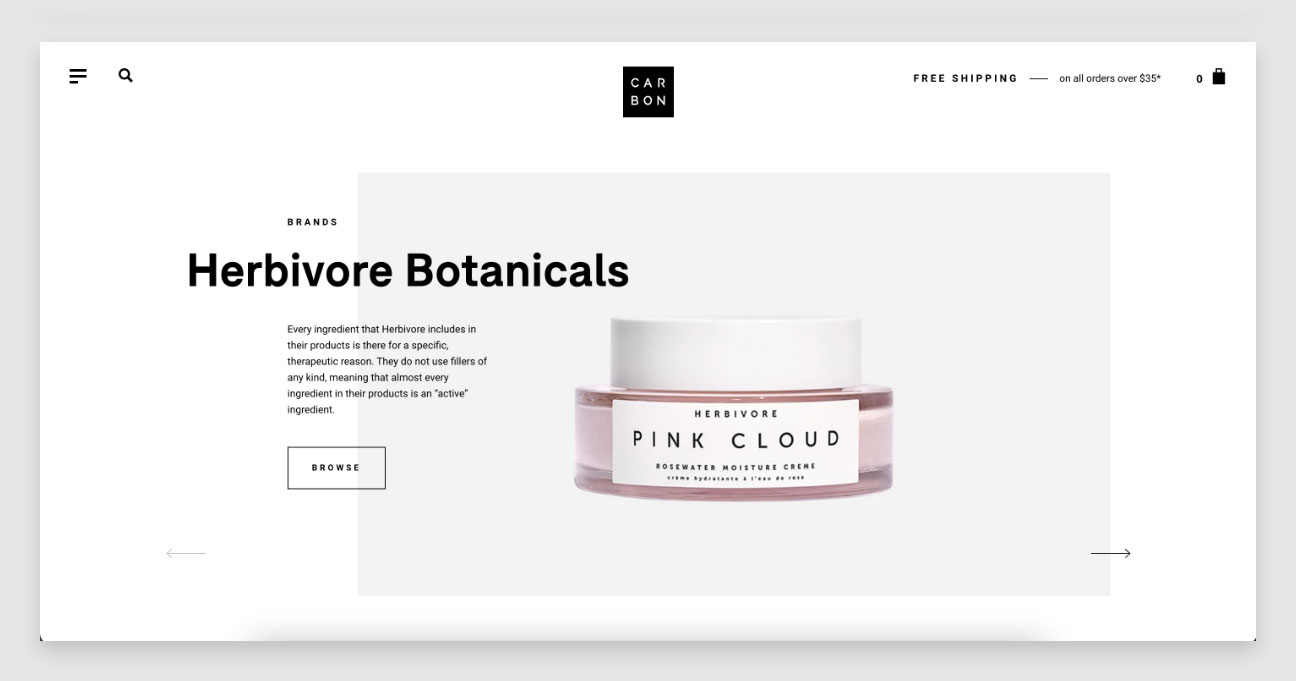
10. ซ้อนทับ เพิ่มมิติ (Overlapping element)
การวางองค์ประกอบต่าง ๆ แบบแบ่งแยกเป็นสัดส่วนนั้นอาจดูใช้งานได้ดี ดูง่าย แต่อาาจะใช้พื้นที่แต่ละส่วนเยอะเกินไป อีกทั้งยังดูจำเจ การแก้ปัญหาง่าย ๆ คือการวางเลเอาต์ (Layout design) ที่เหลื่อมทับกัน นอกจากการประหยัดพื้นที่แล้วยังทำให้การออกแบบดูน่าสนใจมากขึ้นอีกด้วย
Image: Carbonbeauty.com
ที่มา:
• Short, Useful Design Tips For UI/UX Designers, Steve Schoger.

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all