UX/UI Design Secret - EP 2 (Color-Shadow-Hue-Guiding)
Share

ในบทความ Episode 1 เราได้เปิดเผยความลับที่ถูกซ่อนไว้จากเหล่านักออกแบบที่คุณอาจไม่เคยรู้ว่ามันส่งผลการใช้งาน Website หรือ Application ของคุณยังไงไปบ้างแล้ว สำหรับใครที่ยังไม่เคยอ่านเราแนะนำให้คุณไปอ่านก่อน และถ้าพร้อมไปติดตามต่อใน Episode 2 นี้ ก็ลุยกันเลย
เนื้อหาในบทความ EP 2 เราจะมาพูดถึง
- Present context to the user
- Colour links for active breadcrumbs
- Apply soft shadows
- Same hue for neutrals solution
- Guide user instead
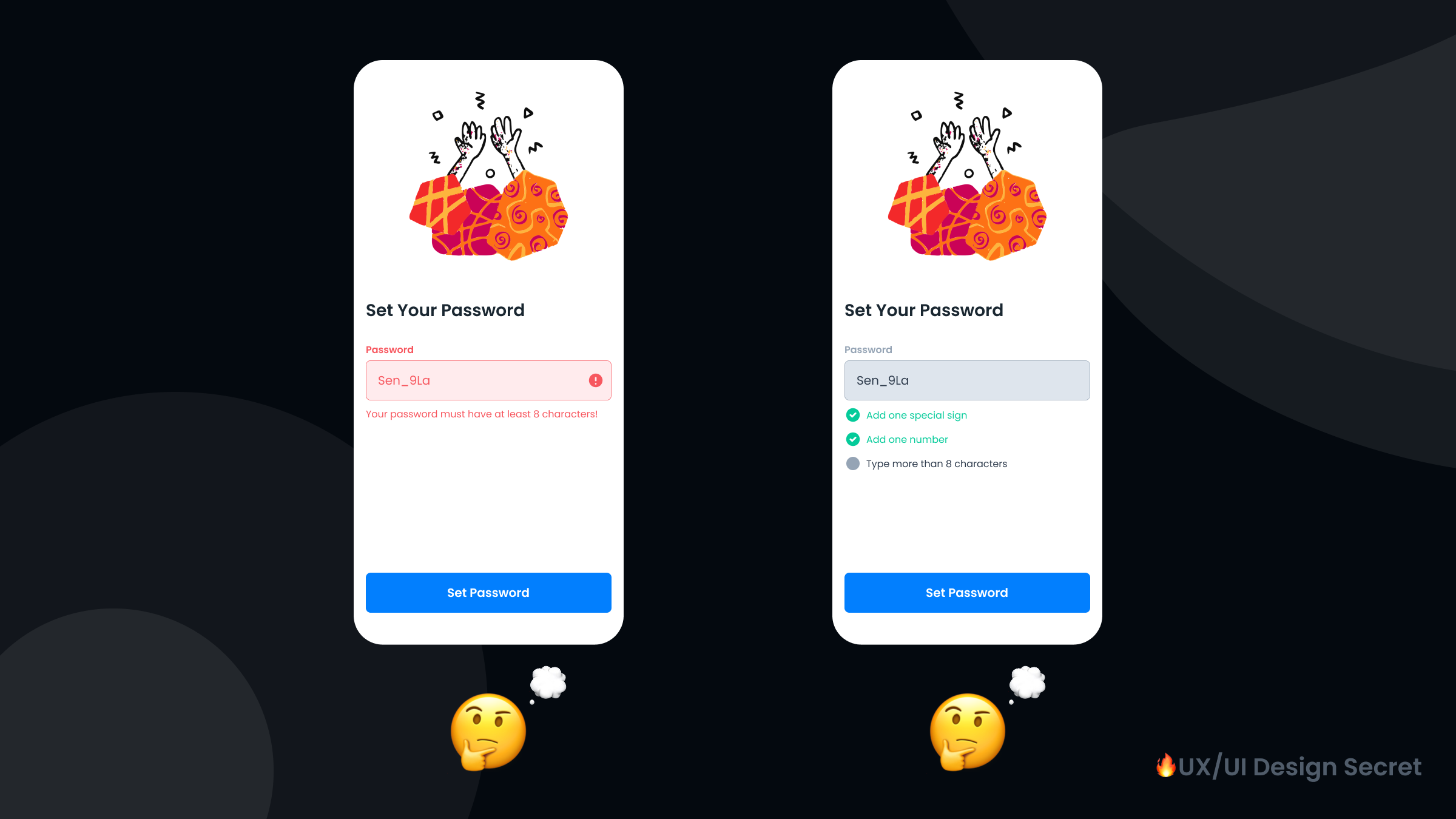
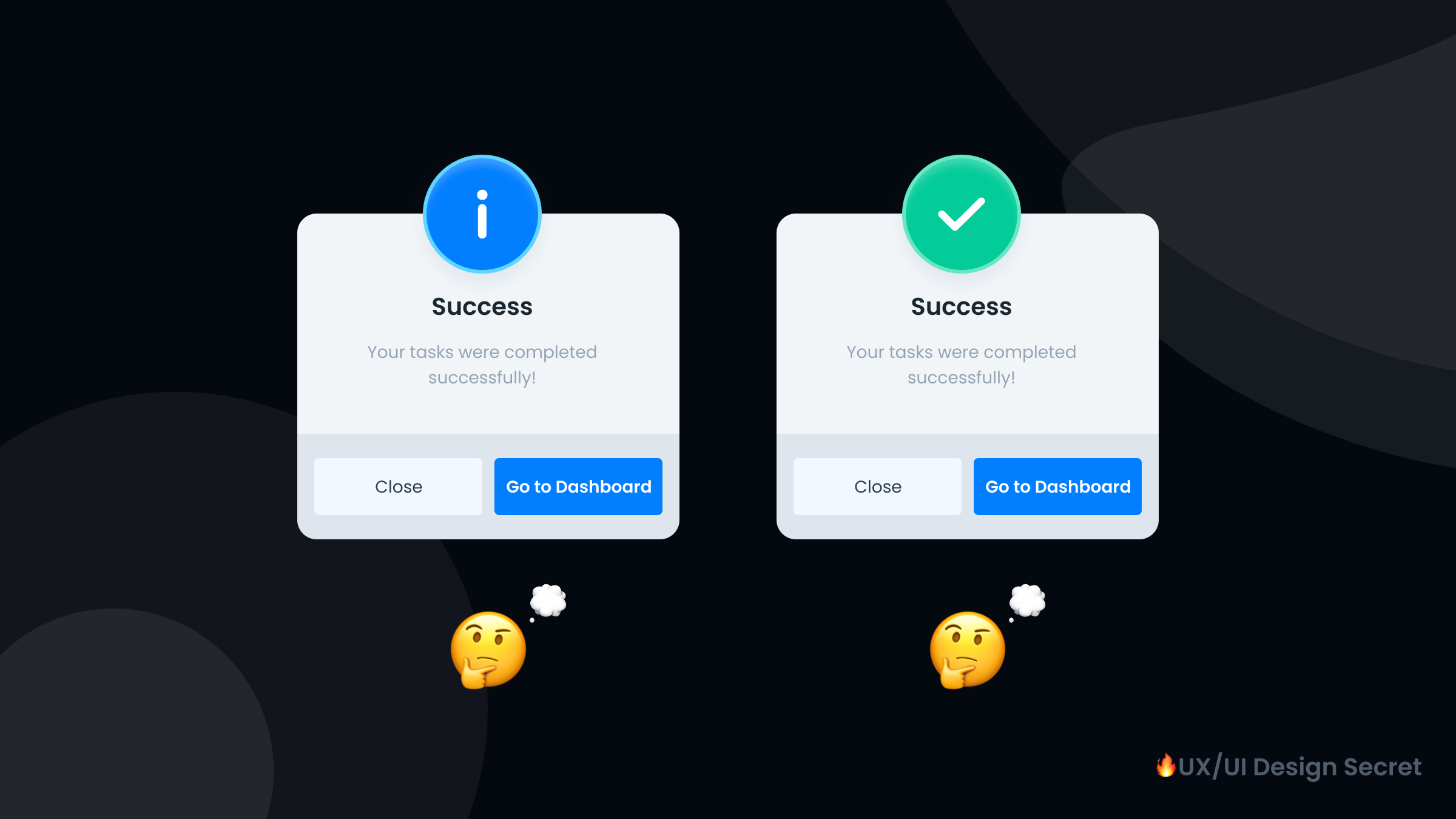
ก่อนที่จะไปเริ่มเนื้อหา ผมอยากให้คุณลองเปิดจินตนาการอย่างสร้างสรรค์ และพยายามหาคำตอบว่าการออกแบบใดต่อไปนี้ ออกแบบได้ดีกว่ากัน (รูปซ้าย และขวา) โดยเราจะเฉลยคำตอบในเนื้อหา หากยังไม่แน่ใจ เราแนะนำให้ใช้เวลาเพิ่มเติม แต่ถ้าหากคุณต้องการเรียนรู้บางสิ่งบางอย่าง อย่างแท้จริง (ไม่เพียง แต่อ่านและปล่อยให้ลืม) ให้ใช้เวลาในการวิเคราะห์ความลับนี้ไปกับเรา
Present context to the user
รูปทั้งสองด้านบนดูคล้ายกันมาก ความแตกต่างเพียงอย่างเดียวคือ icon สถานะ icon ด้านซ้ายเป็นสัญลักษณ์แสดงข้อมูลเพิ่มเติมทั่วไป ส่วน icon ด้านขวาเป็นสัญลักษณ์สีเขียวที่มีความหมายเชิงบวกพร้อมเครื่องหมายติ๊กถูกนี้ แนะนํา User ให้รู้ว่าข้อความข้างล่างต้องมีความหายเชิงบวกแน่นอน แม้ว่าจะไม่ได้อ่านข้อความที่เหลือก็ตาม
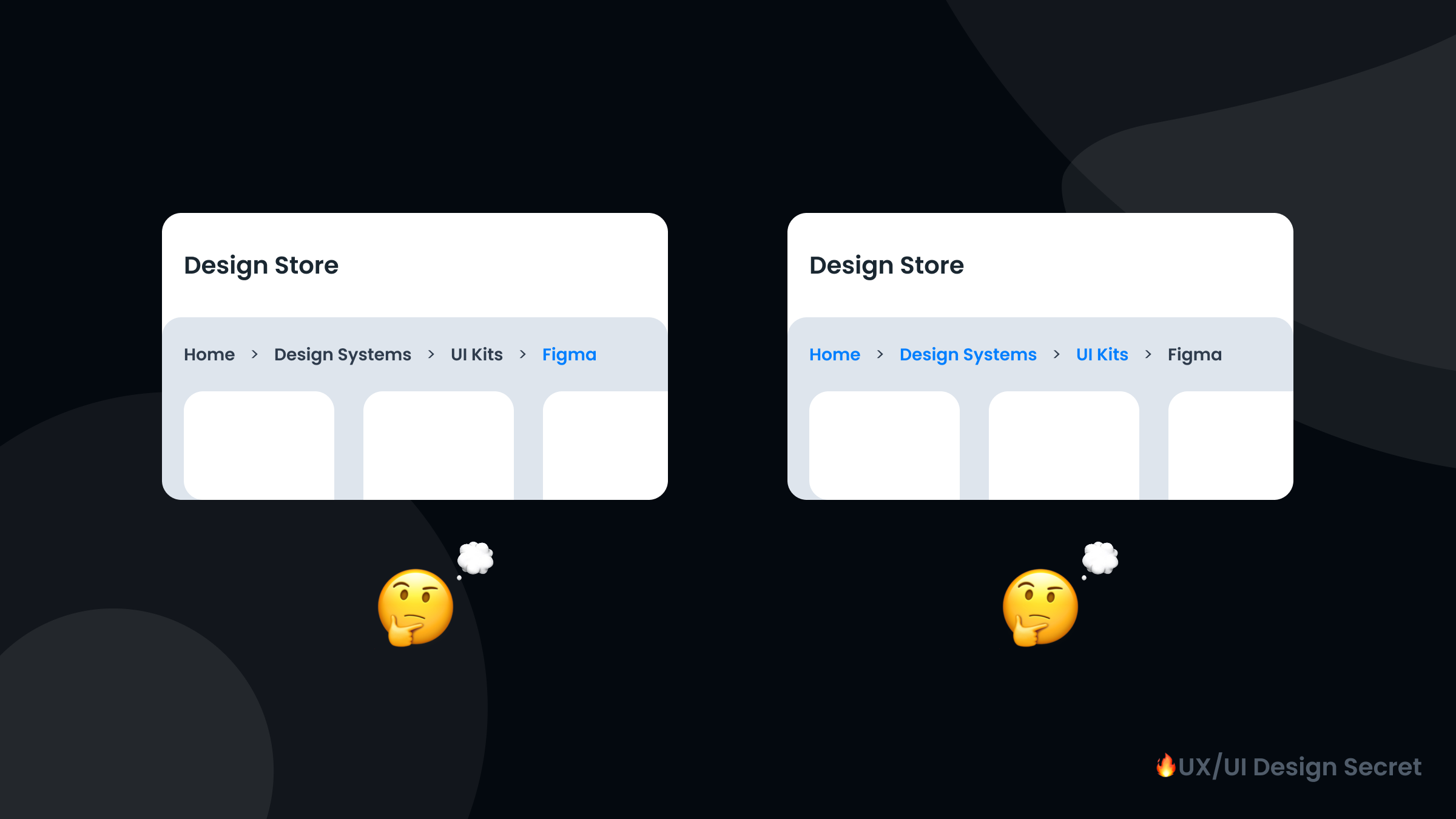
Color links for active breadcrumbs
แนวทางนี้ขึ้นอยู่กับบริบทและเป้าหมายของแนวทางการใช้งานเฉพาะเจาะจงเพื่อแก้ปัญหาตามแต่ละจุดประสงค์แตกต่างกันออกไป อย่างไรก็ตาม ถ้าคุณต้องการสื่อสารให้ User รับรู้ว่าหน้าที่เขาผ่านเข้ามามีหน้าอะไรแล้วบ้าง แล้วเขาสามารถกลับออกไปได้กี่ขั้น ควรใช้ state active ที่ breadcrumbs ที่หน้าที่ผ่านมาแล้วเพื่อทำให้ User รับรู้ถึงหน้าที่เขากดเข้ามาและสามารถกดย้อนกลับไปหน้าก่อนนี้ได้เช่นกัน
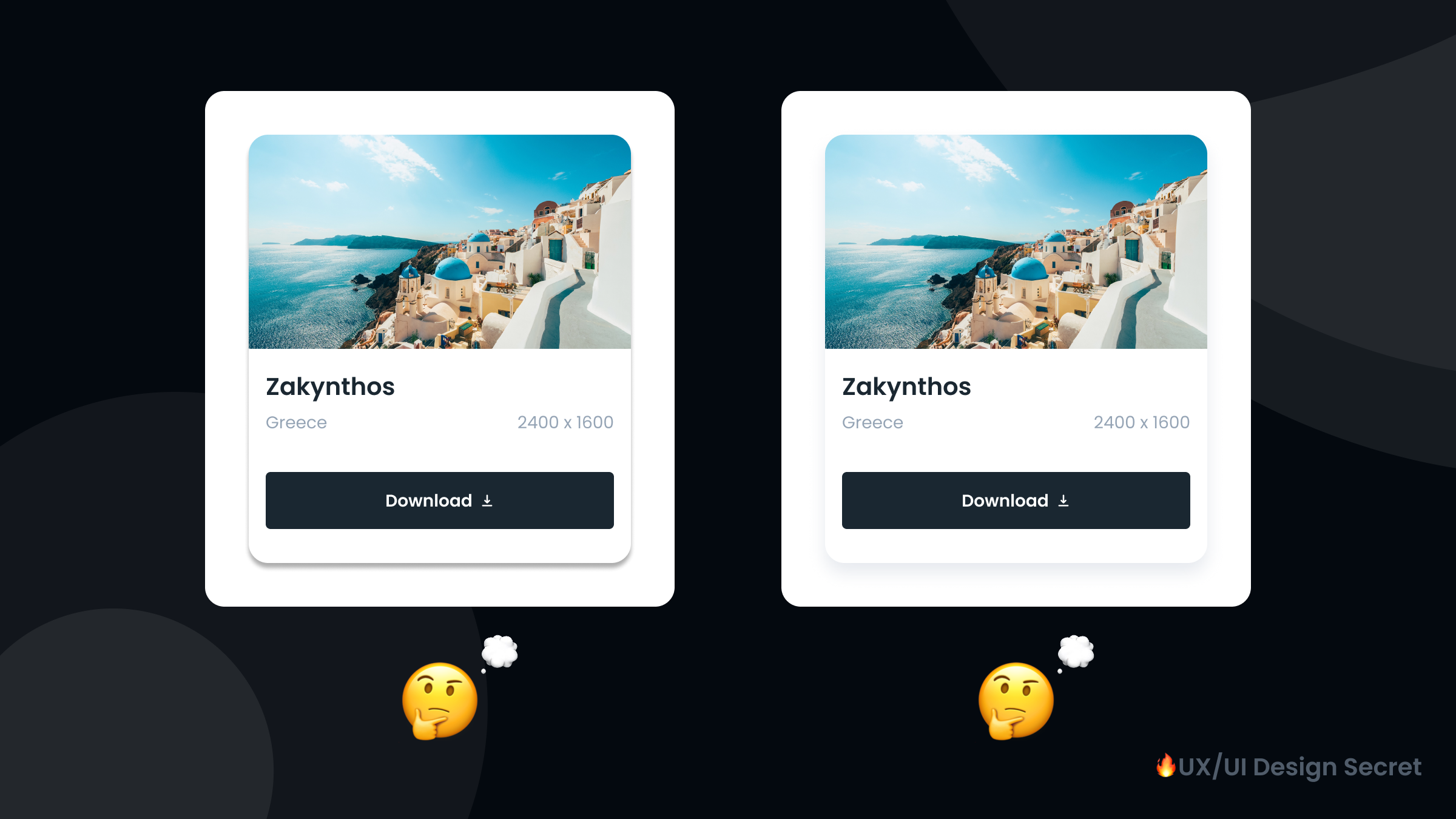
Apply soft shadows
ค่าเริ่มต้นที่ตั้งไว้ของ Shadow ในเครื่องมือออกแบบทั้งหมดไม่สามารถใช่ต่อได้ทันทีเท่าไหร่ เราแนะนำการสร้างเงาอ่อน ๆ โดยการ blur layer ด้านหลังแผงหรือใช้ layer เงาสองสามชั้นเพื่อสร้างเอฟเฟกต์ที่เบาบาง สบายตา ไม่แข็งกระด้างต่อความรู้สึกของ User
Developer ของคุณเคยบ่นถึงปัญหาการสร้างเงานี้กันหรือเปล่า? ถ้าเคยบ่นแสดงสิ่งนี้ให้พวกเขาเห็นถึงวิธีการทําเงาใน css เพื่อง่ายต่อการทำงานร่วมกัน
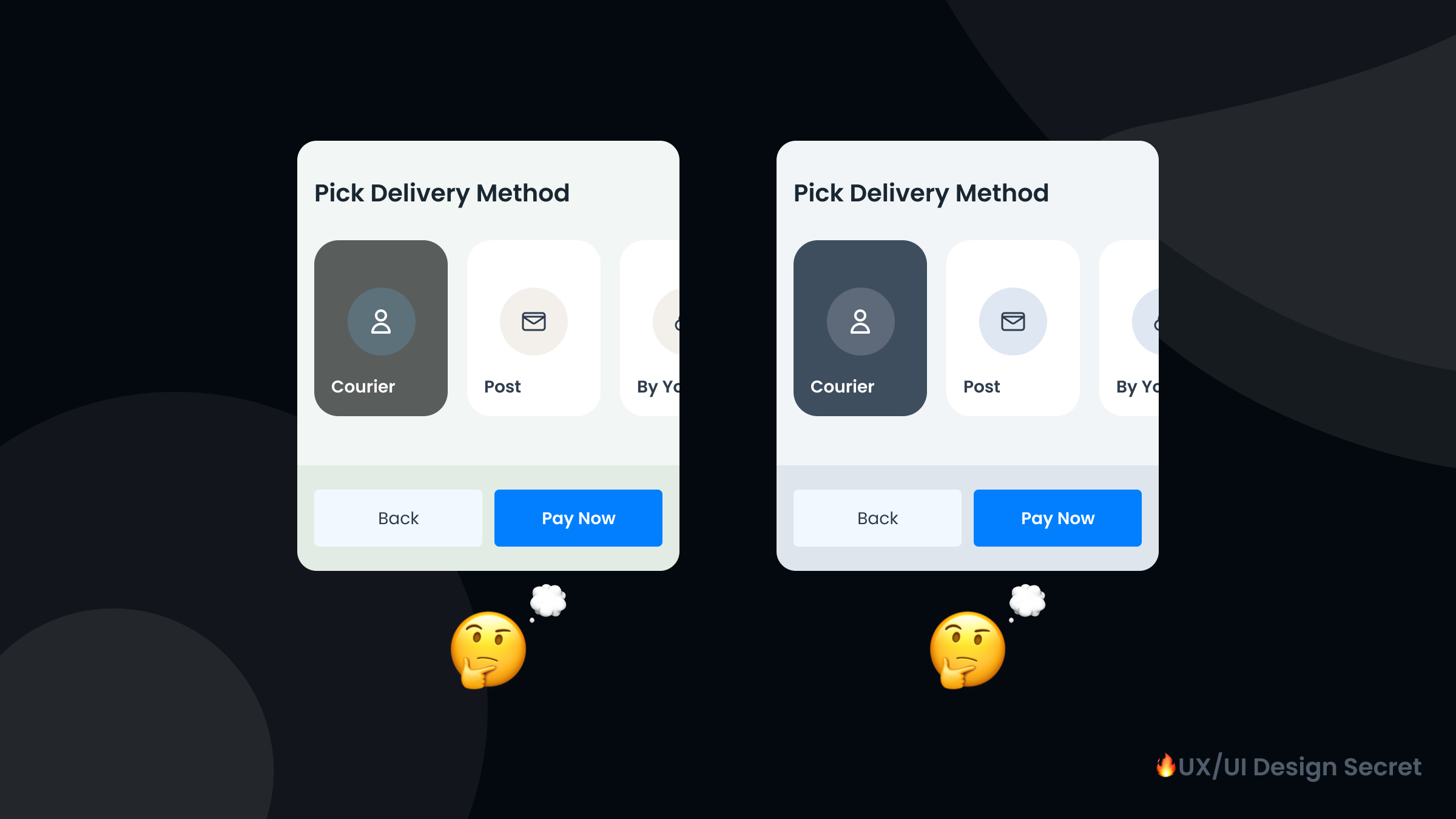
Same hue for neutrals solution
สีเทาอมฟ้าเป็นสีที่เป็นกลางช่วยสร้างความสมดุลให้ User เชื่อมต่อกับการใช้งานที่เป็น Public มากกว่าสีเทาที่บริสุทธิ์ สำหรับเหตุผลที่ทำให้สีเทาอมฟ้าเป็นสีที่สร้างสมดุลได้มากกว่าสีเทาบริสุทธิ์ เรามีคำตอบไว้ใน Episode 1 เรื่อง The bluish-grey tone
อย่างไรก็ตาม มันเป็นเรื่องง่ายที่จะทําให้งานของคุณมีสีธรรมชาติเป็นกลางที่หลากหลายเฉดและผิดเพี้ยนกันมาก ส่งผลไปถึงการทำลายความเป็น Harmony ในงานของคุณ โดยคุณเปลี่ยนตัวเลือกสีในเครื่องมือออกแบบของคุณเป็น HSB เพื่อสร้าง palette สีธรรมชาตินี้ไว้ให้ง่ายต่อการควบคุมการใช้สี เคล็ดลับนี้จะช่วยสร้างความสมดุลของงาน - ทําให้น่าสนใจยิ่งขึ้น
Guide user instead
เมื่อการสร้างรหัสผ่านของคุณมีกฎที่เข้มงวด การบอก User ให้รับรู้ว่าการสร้างรหัสผ่านของ User ไม่ถูกต้อง ดูจะไม่เพียงพอต่อการทำให้ User ทำถูกต้องได้ เราควรแจ้งให้ User รับรู้เกี่ยวกับข้อจํากัดและแสดงระดับขั้นตามกฎระเบียบ ด้วยวิธีนี้ User จะรู้สึกสะดวกสบายในการใช้แอปฯ ของคุณ
หลีกเลี่ยงการแสดง Error State ในงานของคุณให้ได้มากที่สุด กรณีเหล่านี้ไม่ใช่ความผิดของ User ที่พวกเขาไม่ทราบกฎที่เข้มงวดของเรามาก่อน!
Conclusion
นี่เป็นเพียง 5 เคล็ดลับการออกแบบ UX/UI จากมากมายที่จะมาถึง เคล็ดลับการออกแบบ UX/UI เหล่านี้จะช่วยให้คุณพัฒนาทักษะของคุณไปอีกระดับ คุณจะออกแบบด้วยความมั่นใจที่มากขึ้นและ ใช้เวลาน้อยลงในการพยายามหาจุดเล็ก ๆ น้อย ๆ ที่ดีกว่า
"I adore you, and your concept of living. Maybe we can work together."

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all