UX/UI Design Secret - EP 1 (Error state-Emty State-Checkbox)
Share

คุณเคยสงสัยไหม? ทําไมการออกแบบของคุณถึงดูไม่เหมือนการออกแบบสากลที่ทําโดย UX/UI Design Freelancers ชั้นนําของโลก มีรายละเอียดเล็ก ๆ น้อย ๆ ที่แยกนักออกแบบทั่วไปออกจากนักออกแบบที่ดี ด้วยเคล็ดลับเหล่านี้ ผมจะแบ่งปันความลับที่ผมได้เรียนรู้มาในช่วงทศวรรษที่ผ่านมาของการออกแบบ UX/UI ให้คุณนําหน้าคู่แข่งของคุณอย่างน้อยหนึ่งก้าว
เนื้อหาในบทความ EP 1 เราจะมาพูดถึง
- Icon for error state
- The bluish-grey tone
- Indeterminate state for checkboxes
- Highlight matching words
- Illustration with an empty state
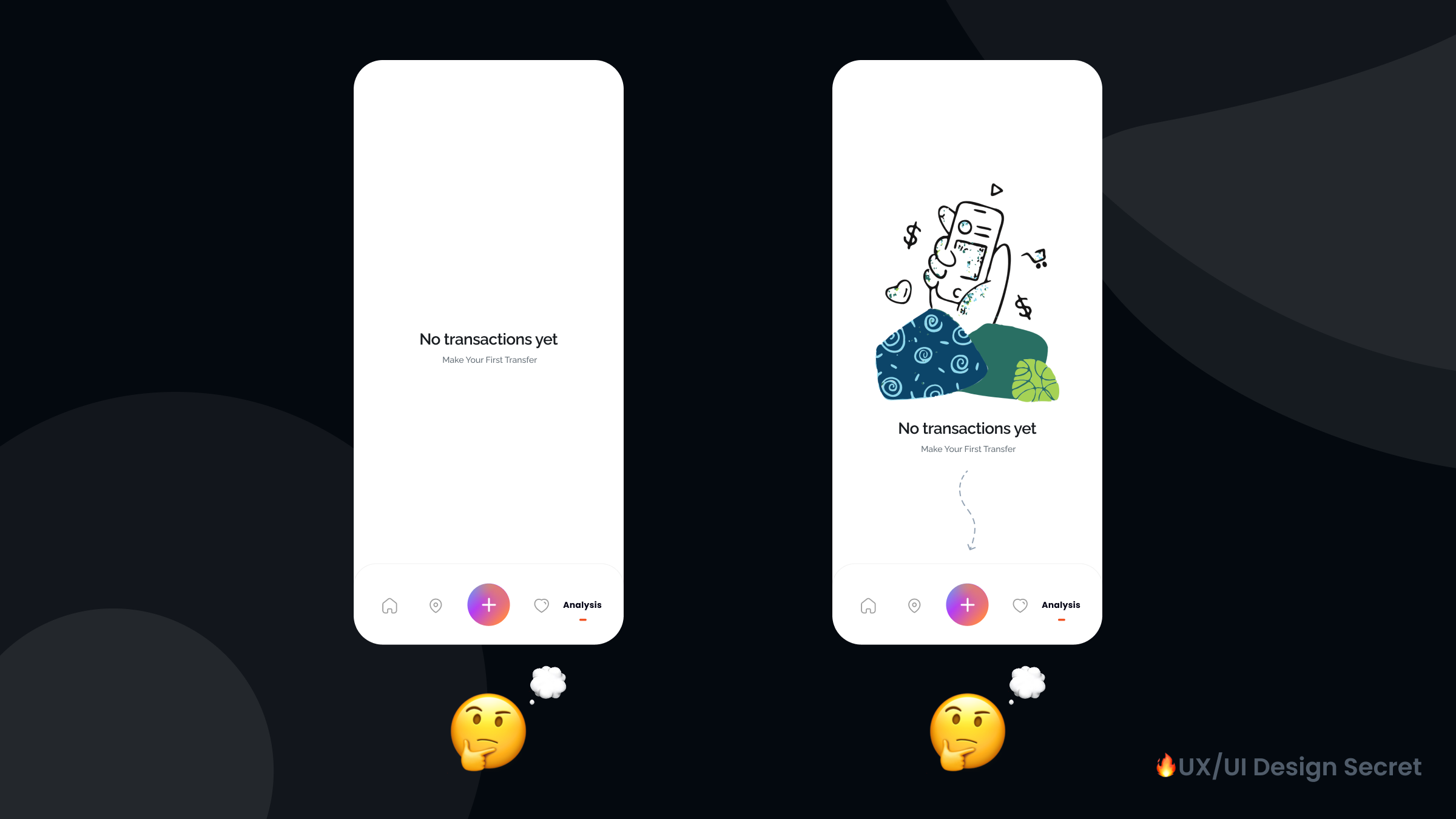
ก่อนที่จะไปเริ่มเนื้อหา ผมอยากให้คุณลองเปิดจินตนาการอย่างสร้างสรรค์ และพยายามหาคำตอบว่าการออกแบบใดต่อไปนี้ ออกแบบได้ดีกว่ากัน (รูปซ้าย และขวา) โดยเราจะเฉลยคำตอบในเนื้อหา หากยังไม่แน่ใจ เราแนะนำให้ใช้เวลาเพิ่มเติม แต่ถ้าหากคุณต้องการเรียนรู้บางสิ่งบางอย่าง อย่างแท้จริง (ไม่เพียง แต่อ่านและปล่อยให้ลืม) ให้ใช้เวลาในการวิเคราะห์ความลับนี้ไปกับเรา
เรามาดูแนวคิดของ UX/UI ระดับสากลกัน 🔥!
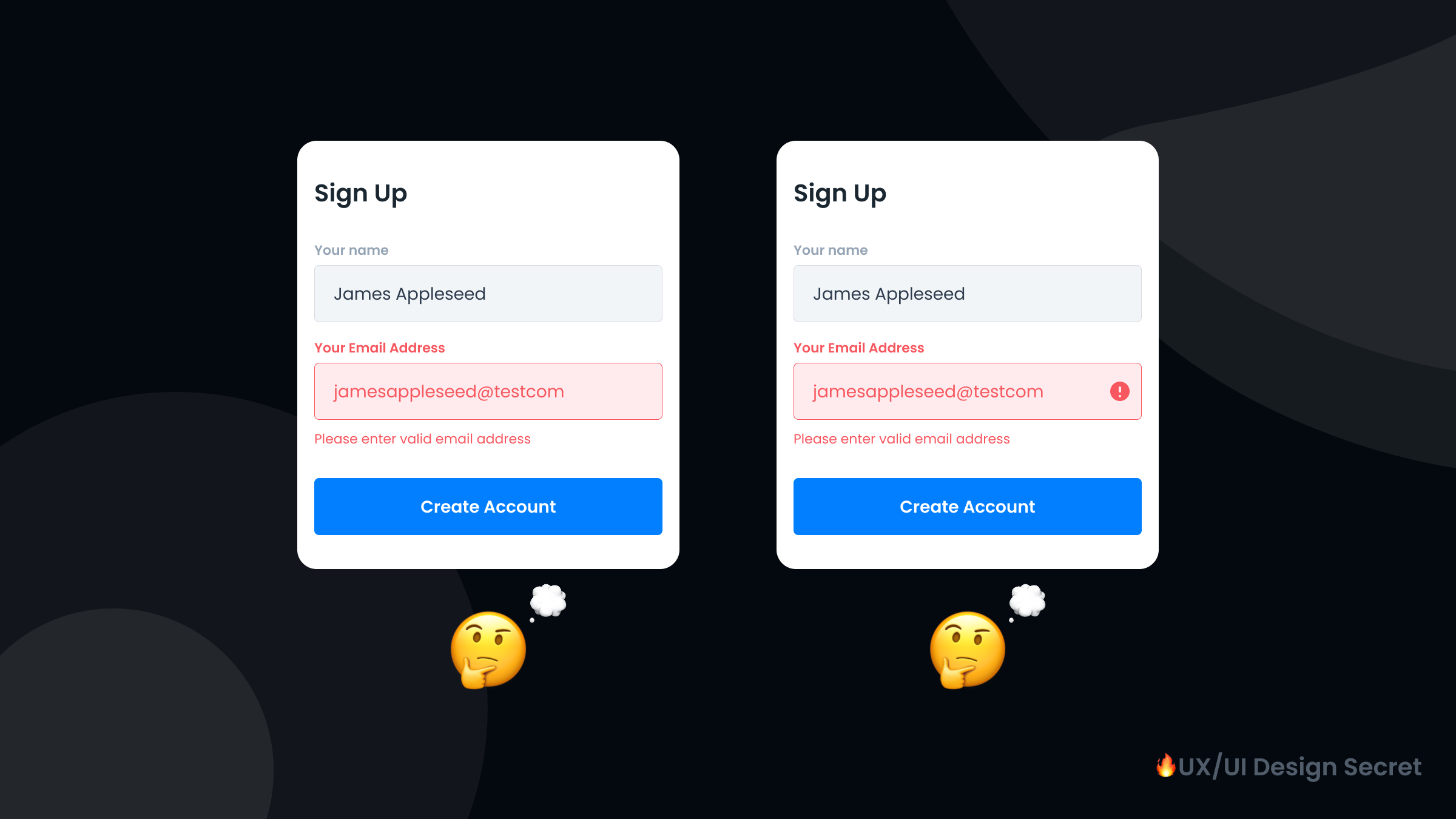
Icon for error state
Icon error จะช่วยให้ User รับรู้ถึงปัญหาได้รวดเร็วขึ้น ไม่ใช่ทุกคนที่มีการมองเห็นที่ดีเหมือนกับเรา โลกใบนี้มีคนตาบอดสีที่อาจมองไม่เห็นโทนสีแดงของข้อผิดพลาด นั่นคือสาเหตุที่ทำให้การใส่ Icon เข้าไปในรูปขวา จะช่วยให้ User สังเกตุเห็นข้อพิดพลาดได้ง่ายขึ้น
เพื่อให้แน่ใจว่าการออกแบบของคุณเป็นไปตาม guidelines หรือไม่ เราแนะนำปลั๊กอิน Stark (ทำงานร่วมกับ Figma, Sketch, and Adobe XD) ซึ่งจะช่วยคุณตรวจสอบ UI สําหรับอาการตาบอดสี อย่างที่คุณเห็นในขณะที่สีแดงดูเหมือนจะเป็นสีที่แจ้งเตือนได้อย่างแข็งแรงแล้ว แต่สําหรับในบางกรณีอาจไม่เพียงพอถึงกลุ่มผู้ใช้ทั้งหมด
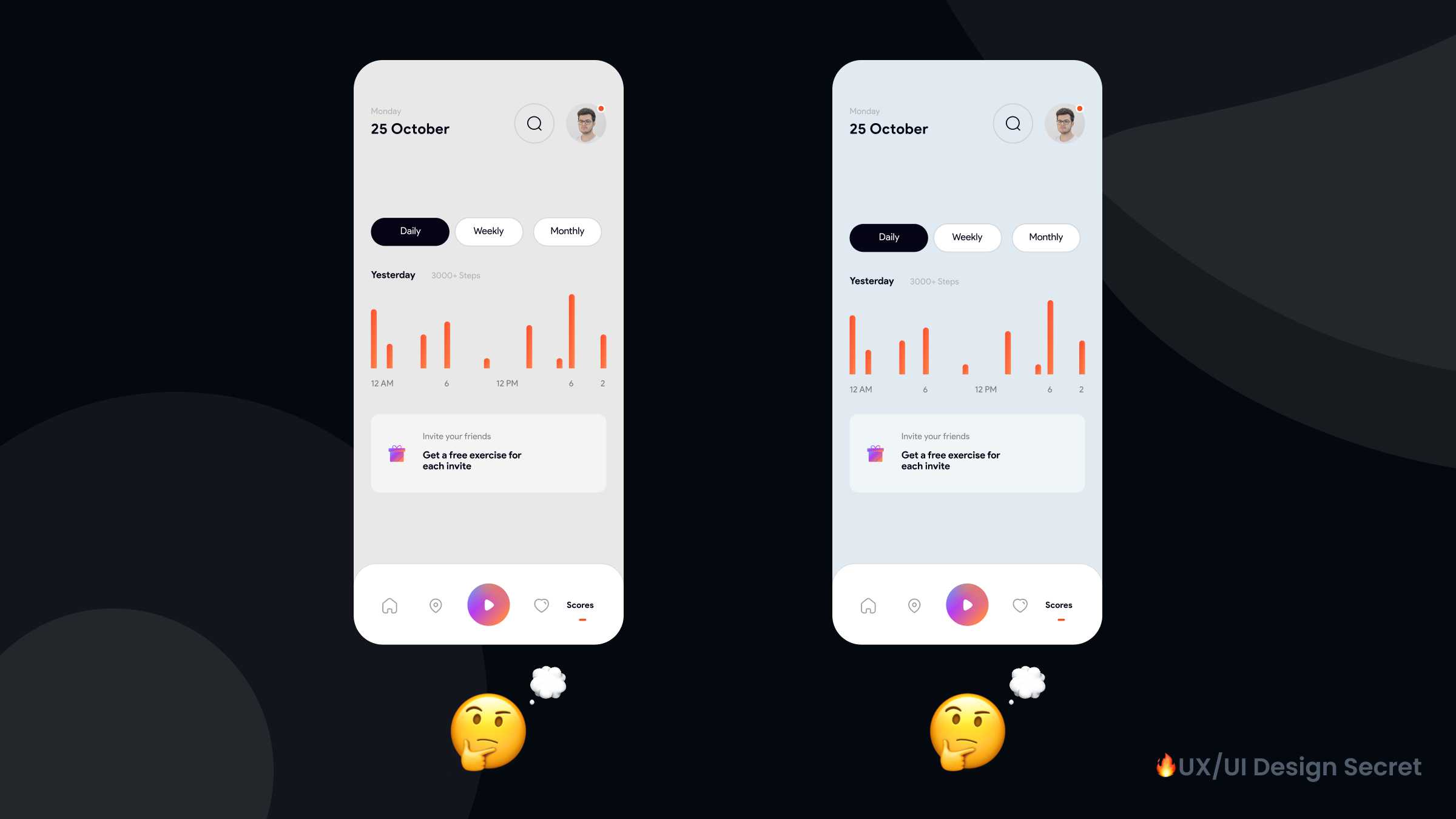
The bluish-grey tone
ภาพด้านซ้ายมีสีเทาเพียว ๆ หรือสีเทาบริสุทธิ์ HSB (211, 0, 95) ส่วนภาพที่อยู่ด้านขวามีโทนสีเทาอมฟ้าผสมอยู่ HSB (211, 6, 95) การที่สีเทาอมฟ้าเป็นโทนที่ถนอมต่อสายตาเรามากกว่า เพราะว่าสีเทาบริสุทธิ์นั้นยากที่จะพบเจอในธรรมชาติ สีเทาของคุณในการใช้ชีวิตจะเย็นลงหรืออุ่นขึ้นเล็กน้อย แต่ไม่เคยเป็นกลาง ด้วยเหตุนี้การนำโทนสีที่จากธรรมชาติไปใช้จะช่วยให้การออกแบบของคุณดูดีขึ้น!
ข้อเท็จจริงที่น่าสนใจคือ ในขณะที่ผมแชร์ความลับนี้กับเพื่อน ๆ เหล่า Designer พบว่าประมาณ 80% เห็นพ้องกันว่าสีกลางควรเย็นลงหรืออุ่นขึ้น อย่างไรก็ตาม ยังมีประมาณ 20% ที่มีความคิดเห็นว่าสีเทา 100% นั้นดีกว่าด้วยซ้ำ แล้วความคิดเห็นของคุณหละคืออะไร?
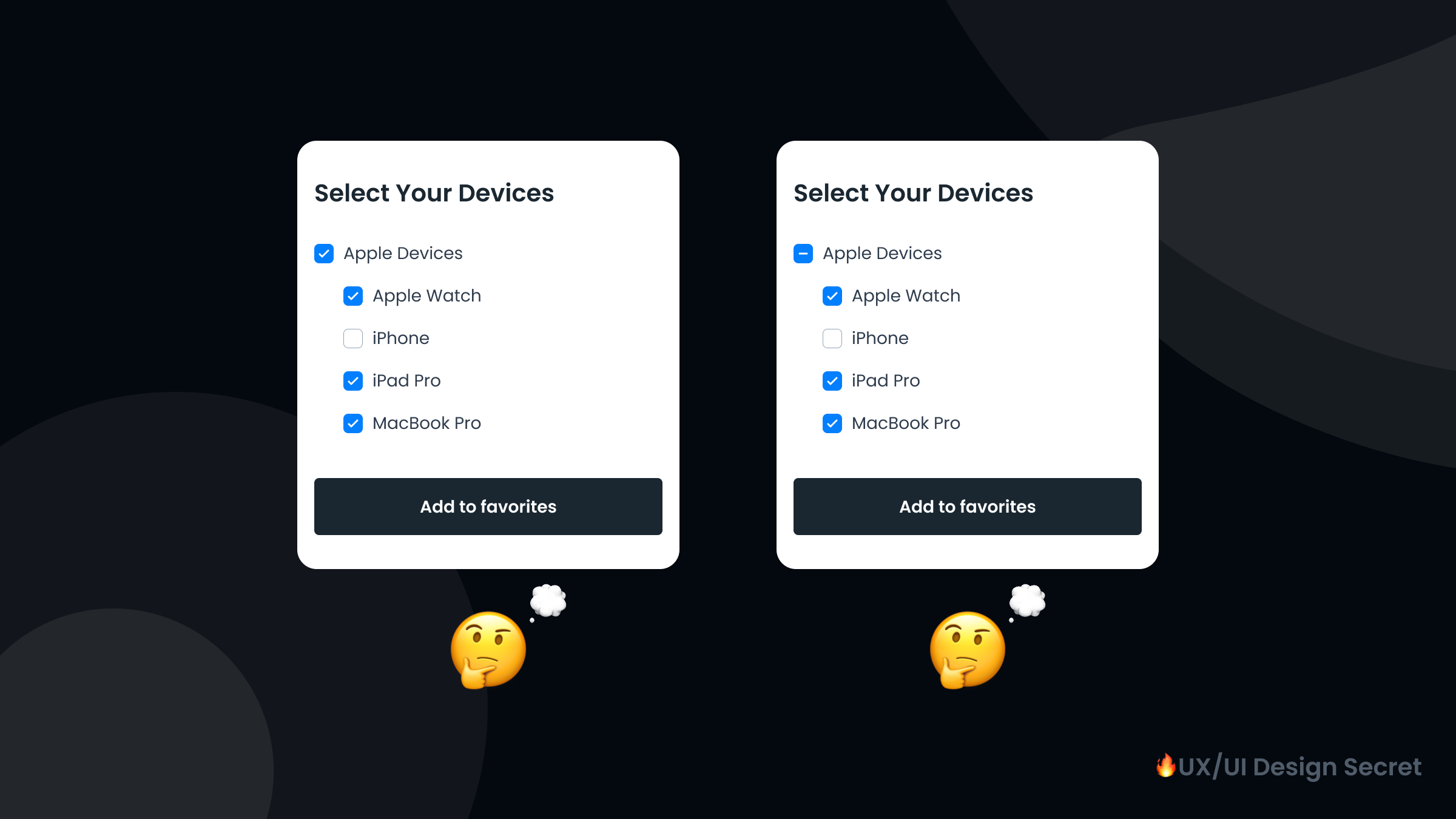
Indeterminate state for checkboxes
ถ้าคุณมีกลุ่ม checkbox lists การใช้ icon คุมเคลือทำให้ User สับสนในการใช้งานว่าตอนนี้เลือกทั้งหมด หรือเลือกบางรายการ ให้ใช้ icon ที่ต่างออกไปถ้าไม่ได้เลือกรายการย่อยทุกรายการ
เมื่อคุณเลือกช่องทําเครื่องหมายจาก checkbox lists ออกทั้งหมดแต่หัวข้อกลุ่มยังคงเครื่องหมายไว้ User จะคิดว่าตัวเลือกทั้งหมดภายในถูกเลือกอยู่
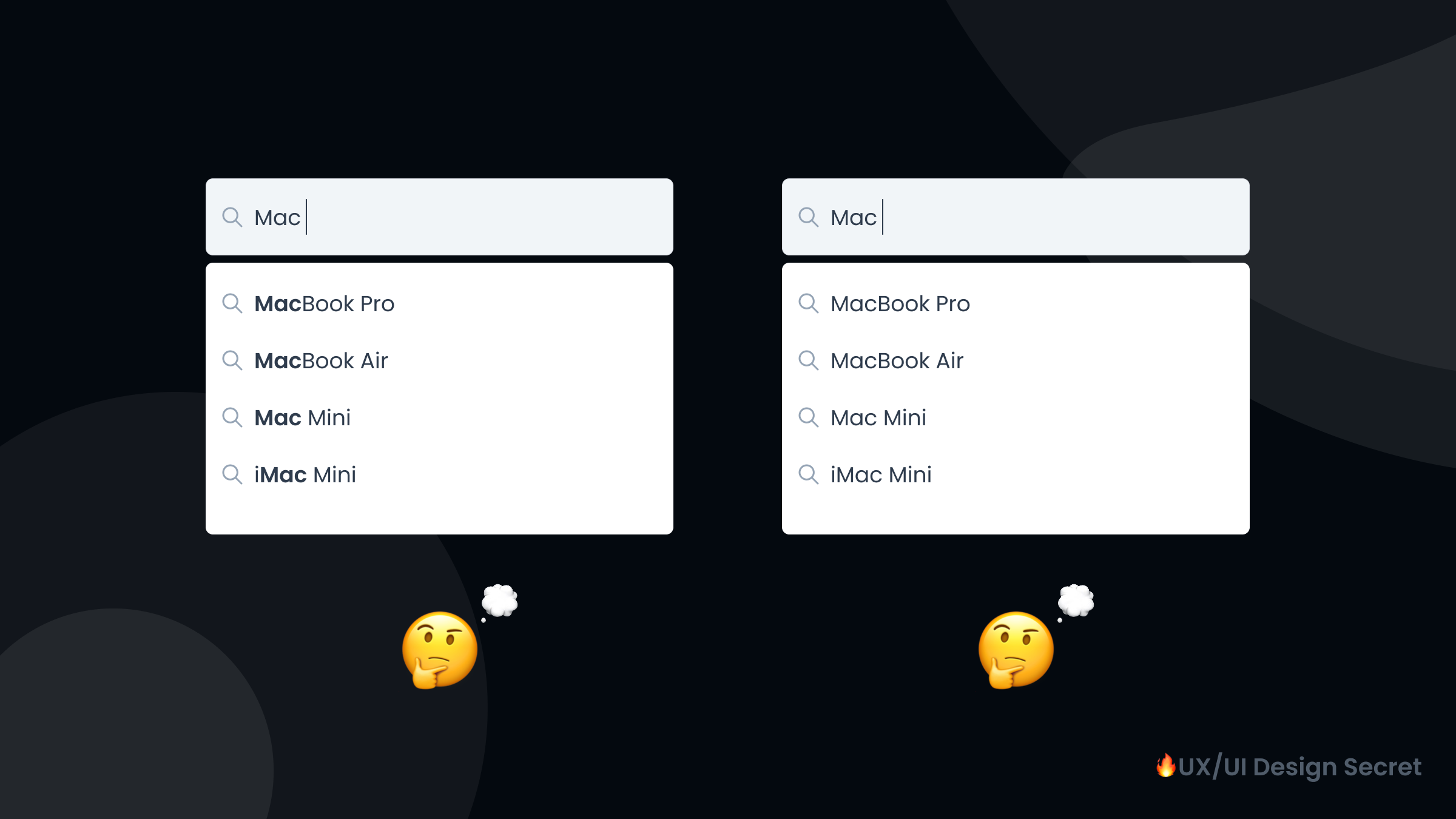
Highlight matching words
ธรรมชาติของ User ชอบการค้นหาและพวกเขาต้องการทำให้การค้นหาง่ายที่สุดและรวดเร็วที่สุด เมื่อคำแนะนำการค้นหาเน้นคําที่ User พิมพ์ในกล่องข้อความ User สามารถจดจําส่วนที่เหลือของคําแนะนําได้อย่างรวดเร็ว
หากคุณจะทิ้งคําที่ User พิมพ์ไว้เหมือนเดิม User จะใช้ความพยายามมากขึ้นในการจดจําตําแหน่งของคำที่แนะนํา
Illustration with an empty state
Empty state ไม่จําเป็นต้องว่างเปล่าเสมอไป! เมื่อคุณเพิ่มองค์ประกอบที่ดูเป็นมิตร เช่น illustration งานจะรู้สึก friendly มากขึ้นสําหรับผู้ใช้ เราแนะนำ Source สำหรับการหา illustration สำหรับ empty state เหล่าสาวก Figma ง่ายเลยเข้าไปหาใน community แล้วถูกใจอันไหนเลือกดาวน์โหลดมาใช้ได้ Community - Empty State แต่สำหรับสาวกที่ไม่คุ้นเคยกับ Figma เราแนะนำ Website illustration อย่าง Undraw
หากคุณต้องการทําให้ Empty state ของคุณดียิ่งขึ้น คุณอาจแนะนําขั้นตอนต่อไปที่ User ควรทําใน Feature นี้ เพื่อแนะนําให้ User ทำตาม Goal ที่มีอยู่ในใจได้สำเร็จเร็วขึ้น
Conclusion
นี่เป็นเพียง 5 เคล็ดลับการออกแบบ UX/UI จากมากมายที่จะมาถึง เคล็ดลับการออกแบบ UX/UI เหล่านี้จะช่วยให้คุณพัฒนาทักษะของคุณไปอีกระดับ คุณจะออกแบบด้วยความมั่นใจที่มากขึ้นและ ใช้เวลาน้อยลงในการพยายามหาจุดเล็ก ๆ น้อย ๆ ที่ดีกว่า
"I adore you, and your concept of living. Maybe we can work together."

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all