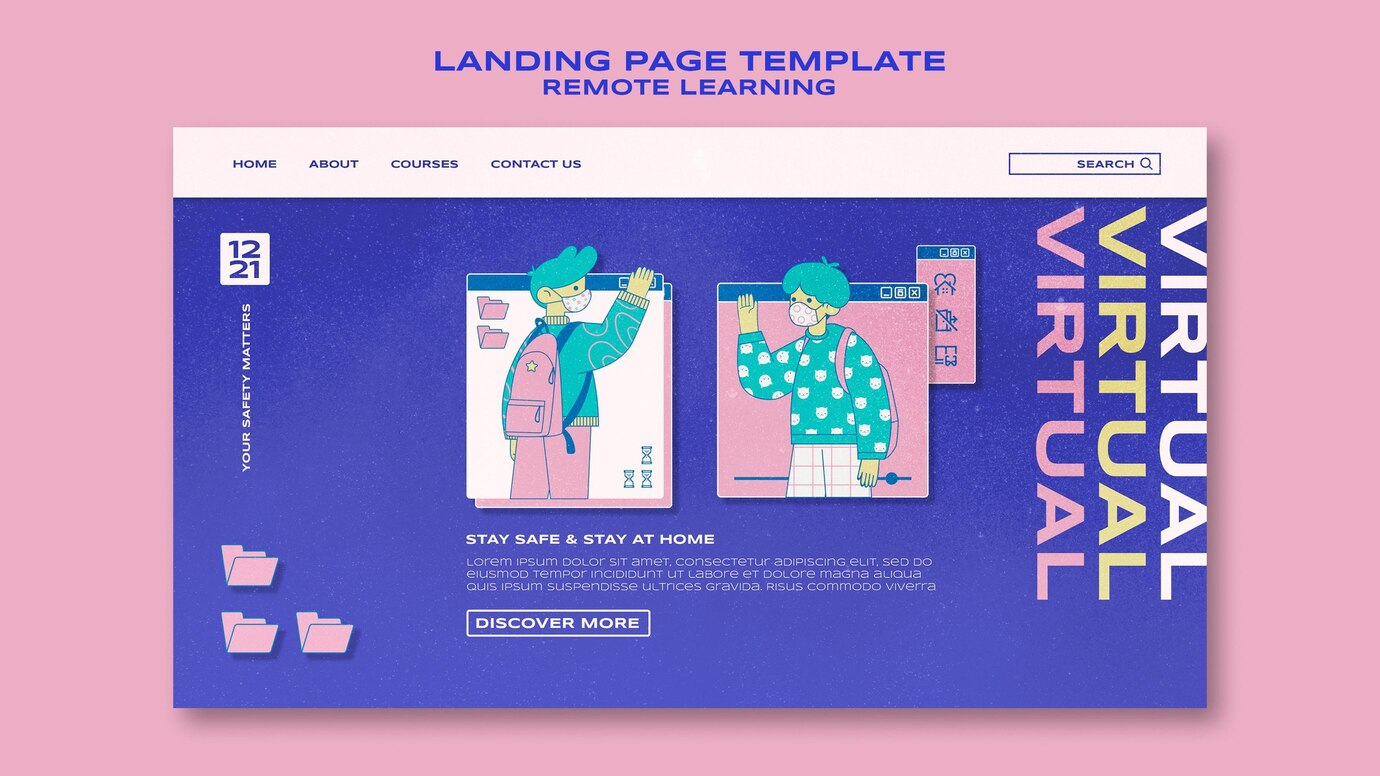
UI/UX กับการออกแบบ Landing Page ให้ดึงดูดลูกค้า

Landing Page เป็นหน้าที่มีบทบาทสำคัญในการเปลี่ยนผู้เข้าชมให้กลายเป็นลูกค้า ไม่ว่าจะเป็นการกรอกฟอร์ม ลงทะเบียน หรือสั่งซื้อสินค้า หากออกแบบ UX/UI ได้ดี จะช่วยเพิ่ม Conversion Rate ได้อย่างมหาศาล บทความนี้จะพาคุณไปดู องค์ประกอบของ Landing Page ที่ดี การใช้ A/B Testing เพื่อปรับ UX และ ตัวอย่าง Landing Page ที่ประสบความสำเร็จ จากเว็บไซต์ที่ปรับดีไซน์แล้ว Conversion Rate เพิ่มขึ้นถึง 50%

องค์ประกอบของ Landing Page ที่ดี
1. หัวข้อ (Headline) ที่ดึงดูดใจ
Headline คือสิ่งแรกที่ผู้เข้าชมจะเห็น ควรทำให้สั้น กระชับ และสื่อถึงประโยชน์ของสินค้า/บริการทันที เช่น
-
"เพิ่มยอดขายของคุณด้วยโฆษณาออนไลน์ที่มีประสิทธิภาพ"
-
"สมัครวันนี้ รับส่วนลด 50%"
2. คำอธิบายที่ชัดเจน (Compelling Subheadline)
หัวข้อรองช่วยเสริมให้ผู้ใช้เข้าใจว่า Landing Page นี้เกี่ยวกับอะไร ควรสื่อสารให้ตรงจุด และบอกว่าผู้ใช้จะได้ประโยชน์อะไร
3. ภาพหรือวิดีโอที่น่าสนใจ
ภาพหรือวิดีโอช่วยให้ Landing Page ดูมีชีวิตชีวา ควรเลือกภาพที่เกี่ยวข้องกับสินค้าหรือบริการจริง ไม่ใช้ภาพสต็อกที่ดูไม่เป็นธรรมชาติ
4. ปุ่ม Call-to-Action (CTA) ที่ชัดเจน
CTA คือหัวใจสำคัญของ Landing Page เช่น
-
"ทดลองใช้งานฟรี"
-
"รับข้อเสนอพิเศษ"
-
"สมัครเลย"
CTA ควรมีสีที่โดดเด่นและวางในตำแหน่งที่เห็นได้ง่าย
5. ข้อมูลเสริมเพื่อเพิ่มความน่าเชื่อถือ
-
รีวิวจากลูกค้า (Testimonials)
-
โลโก้พาร์ทเนอร์หรือบริษัทที่เคยร่วมงาน
-
ตัวเลขสถิติที่แสดงถึงความน่าเชื่อถือ เช่น “มีผู้ใช้มากกว่า 100,000 ราย”
6. แบบฟอร์มที่ใช้งานง่าย
หาก Landing Page ต้องการให้ผู้ใช้กรอกฟอร์ม ควรมีฟิลด์ข้อมูลที่จำเป็นเท่านั้น หลีกเลี่ยงการขอข้อมูลมากเกินไป เพราะอาจทำให้ผู้ใช้รู้สึกยุ่งยาก
การใช้ A/B Testing เพื่อปรับปรุง UX
A/B Testing เป็นกระบวนการทดสอบ UX/UI โดยการเปรียบเทียบระหว่าง Landing Page สองเวอร์ชัน เพื่อดูว่าแบบไหนให้ผลลัพธ์ที่ดีกว่า
สิ่งที่สามารถทดสอบได้
-
Headline: ทดสอบว่าแบบไหนช่วยให้คนคลิกมากขึ้น
-
CTA Button: สี ข้อความ หรือขนาดของปุ่มส่งผลต่อ Conversion Rate อย่างไร
-
ภาพประกอบ: รูปแบบไหนทำให้ผู้ใช้สนใจมากขึ้น
-
โครงสร้างหน้าเว็บ: การจัดวางเนื้อหาส่งผลต่อประสบการณ์ผู้ใช้แค่ไหน
เครื่องมือที่แนะนำ สำหรับ A/B Testing เช่น Google Optimize, Optimizely และ VWO
ตัวอย่าง Landing Page ที่ประสบความสำเร็จ
กรณีศึกษา: เว็บไซต์ที่ออกแบบ Landing Page ใหม่และ Conversion Rate เพิ่มขึ้น 50%
เว็บไซต์หนึ่งที่ต้องการเพิ่มยอดสมัครสมาชิก พบว่า Landing Page เดิมมีปัญหาดังนี้
-
มีฟิลด์ข้อมูลให้กรอกมากเกินไป ทำให้ผู้ใช้รู้สึกยุ่งยาก
-
CTA ไม่โดดเด่นพอ
-
หน้าเว็บโหลดช้า
หลังจาก ปรับ UX/UI โดย
-
ลดจำนวนฟิลด์แบบฟอร์มให้เหลือเพียง ชื่อ และอีเมล
-
เปลี่ยนปุ่ม CTA จาก "ลงทะเบียน" เป็น "เริ่มต้นใช้งานฟรี"
-
ปรับดีไซน์ให้ดูสะอาดตาและโหลดเร็วขึ้น
ผลลัพธ์คือ Conversion Rate เพิ่มขึ้นกว่า 50% และ Bounce Rate ลดลงอย่างเห็นได้ชัด
สรุป
-
Landing Page ที่ดีต้องมี UX/UI ที่ออกแบบมาเพื่อดึงดูดลูกค้า
-
การใช้ A/B Testing ช่วยให้ปรับปรุงประสบการณ์ผู้ใช้ได้ดีขึ้น
-
การออกแบบที่ถูกต้องสามารถเพิ่ม Conversion Rate ได้อย่างมีประสิทธิภาพ


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.







