รวม Design System จากแบรนด์ดัง เขาทำยังไงกันบ้าง
Share

(หมายเหตุ: บทความนี้เป็นส่วนหนึ่งของซีรีส์ Design System ของ 34)
เชื่อว่าทุกคนที่เป็นนักออกแบบหรือ UX/UI Designer ทุกคนจะต้องเคยพบเจอเหตุการณ์ต่าง ๆ เหล่านี้ไม่ว่าจะเป็น
- ใช้สีเยอะไปหมด มีสีเทาเป็น 10 เฉดสี สรุปอันไหนใช้กับตรงไหนถึงจะถูกต้องกันแน่นะ
- ตัวอักษรที่ขนาดไม่เท่ากัน Header 42px บ้าง 30px บ้าง ตรงนี้ควรจะใช้แบบหนาหรือบาง ระยะห่างระหว่างบรรทัด (Leading) เพี้ยนไปหมด เว้น Section ใต้ Banner หน้าหนึ่ง 50px แต่พอไปใช้กับอีกที่หน้าเว้น 40px
- ปุ่มมีกี่รูปแบบ แล้วสรุปสีปุ่มอันไหนเป็น CTA ในงานของเรา แล้วตอนที่ Hover จะเป็นยังไง คิดออกแบบเผื่อไว้รึยัง
อ่านแค่นี้ทุกคนน่าจะเห็นถึงความวุ่นวาย และสารพัดปัญหาที่พบเจอจากการออกแบบจริงแล้ว ซึ่งปัญหาเหล่านี้ทำให้เกิดการแก้งานย้อนหลังมากมายหลังจากที่เราได้เริ่มทำงานไปได้เยอะแล้ว สรุป ท้ายก็ต้องย้อนกลับมาปรับแก้สิ่งที่เคยทำผิดพลาด เสียเวลา และปวดหัวไล่ตรวจกันไปยาว ๆ แต่ถ้าคุณได้รู้จักและเริ่มทำ Design System ตัวช่วย Guideline ดี ๆ ก่อนเริ่มโปรเจกต์แล้วละก็ ปัญหาจะเบาบางลงหรือหมดไปนั้นเอง ทีนี้เรามาทำความรู้จัก Design System กันเถอะ
Design System คืออะไรกันนะ
Design System คือระบบการออกแบบที่มีความสำคัญอย่างยิ่งในการช่วยให้บริษัท และนักออกแบบอย่างเรานั้นเข้าใจ จัดระเบียบ วางแผน และกำหนดภาพลักษณ์ของแบรนด์ได้เป็นอย่างดี เปรียบเหมือนคู่มือที่จำเป็นจะต้องสร้างขึ้นมาเพื่อใช้สื่อสารกับคนในทีมหรือองค์กร เป็นสื่อกลางที่ทำให้ภาพรวมของงานมีความสม่ำเสมอ (Consistency) ไม่ว่าจะเป็น Components ส่วนต่างๆ ร่วมกัน ทั้งตัวอักษร (Typography) ขนาด (Sizing) สี (Colors) Button (ปุ่ม) Space Grids & Layouts (ระยะ กริด และการจัดวาง) Text field (กล่องข้อความ) Shadow & Elevation (เงา) Icons (สัญลักษณ์) หรือ Component ต่าง ๆ อีกมากมายขึ้นอยู่กับรูปแบบ Platform กันไป
ซึ่งที่กล่าวมาด้านบนนั้น เป็นเพียงแค่ตัวอย่างมาตราฐานที่ Design System ควรจะต้องมี แต่ยังมีบางส่วนที่อาจจะนอกเหนือจากนี้ได้ ไม่มีค่ากำหนดรูปแบบที่ถูกต้องตายตัวเสมอไป ขึ้นอยู่กับความต้องการของแบรนด์และโปรเจกต์นั้น ๆ ซึ่งอย่างไรก็ตามไม่ว่าจะ Platform ไหนก็ตาม เราจึงควรจะต้องเตรียม Design System ให้เรียบร้อยซะก่อน เพื่อเป็นการเริ่มงานที่วางโครงสร้างไว้ถูกต้อง ตามระบบแบบแผนที่ได้มีการคิด กำหนดและออกแบบไว้ โดยที่ทีมที่เกี่ยวข้องทั้งหมดจะต้องสามารถเข้าใจ ทำงานได้โดยลดการสื่อสาร และการทำงานซ้ำซ้อนให้น้อยที่สุด ไม่ต้องเริ่มต้นทำใหม่ เป็นการช่วยให้การสื่อสารระหว่างทีมต่าง ๆ เป็นไปได้ง่ายขึ้น ไม่ว่าจะเป็นทีม Designer ด้วยกันเอง หรือเวลามอบหมายส่งต่องานให้กับผู้เกี่ยวข้องอื่น ๆ อย่าง Developer-Project Manager- Product Managers-Marketing หรือกับผู้บริหาร และลูกค้าของเราเองก็ตาม
แล้วทำไมต้องทำ Design System ด้วยละ เรามาดูข้อดีและประโยชน์ของมันกัน
- ประหยัดเวลาการทำงานได้มากขึ้นเยอะ
- งานออกมามีความสม่ำเสมอของ UI เพิ่มความน่าเชื่อถือของแบรนด์
- ลดความซับซ้อนและความคลุมเครือ
- ส่งเสริมและช่วยให้ทำงานได้สะดวกมากยิ่งขึ้น เวลาทำงานร่วมกันและเป็นเอกฉันท์ ทุกฝ่ายที่เกี่ยวข้องเข้าใจตรงกัน
- เข้าใจในงานมากยิ่งขึ้น ว่าระบบการทำงานว่าทำงานอย่างไร
- ส่งต่องานให้ผู้รับผิดชอบคนต่อไปได้ทำและเข้าใจโปรเจกต์ง่ายขึ้น
- การสร้างรูปแบบ โครงสร้างฐานที่ดี เพื่อการปรับปรุงแก้ไขให้ดียิ่งขึ้นในอนาคต
- สื่อสารและอธิบายให้ผู้พัฒนา (Developer) น้อยลงในระหว่างการส่งต่อไปยังผู้พัฒนา
ตัวอย่างบริษัท/แบรนด์ที่ทำ Design System
ในฐานะนักออกแบบเราสามารถเรียนรู้ได้มากมายจากการศึกษาระบบเหล่านี้ เพราะถ้าหากเราเข้าใจวิธีการสร้าง และเจาะลึกถึงวิธีการเหล่านี้แล้ว ก็จะช่วยให้ทำงานได้เป็นไปตามขั้นตอนตามองค์ประกอบของแบบฟอร์ม โดยตัวอย่างเหล่านี้บางเว็บสามารถดูผ่านเว็บไซต์ได้โดยตรง หรืออาจจะเป็นไฟล์ PDF, XD, Figma, Sketch ให้ดาวน์โหลดไปศึกษา เพื่อเป็นตัวอย่างให้นำไปปรับใช้กับงานของคุณในการทำแต่ละโปรเจกต์/เว็บไซต์จากบริษัทใหญ่ ๆ ดังนี้
Apple
Audi
Atlassian
Airbnb
Fluent Design (Microsoft)
Google Material
IBM Design
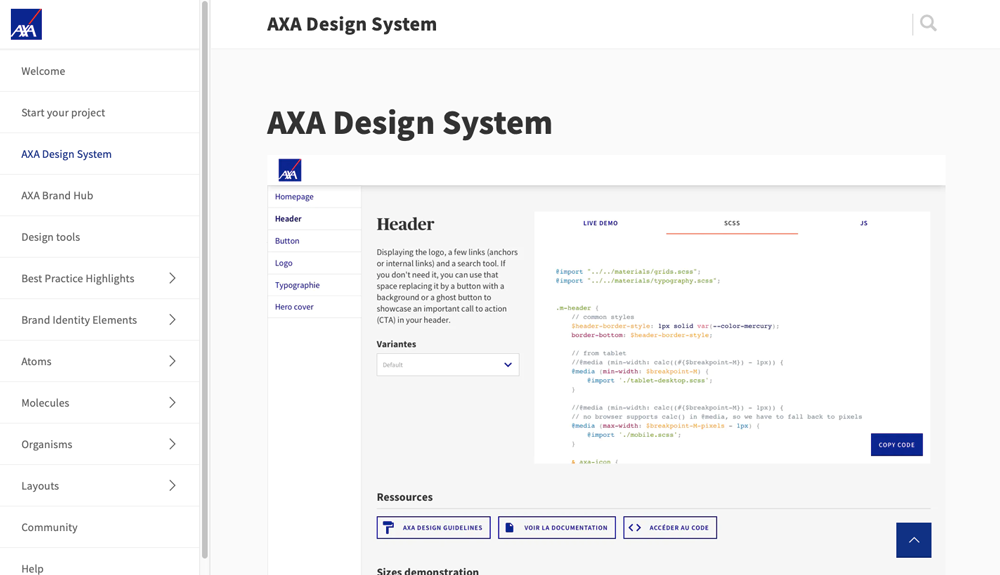
AXA
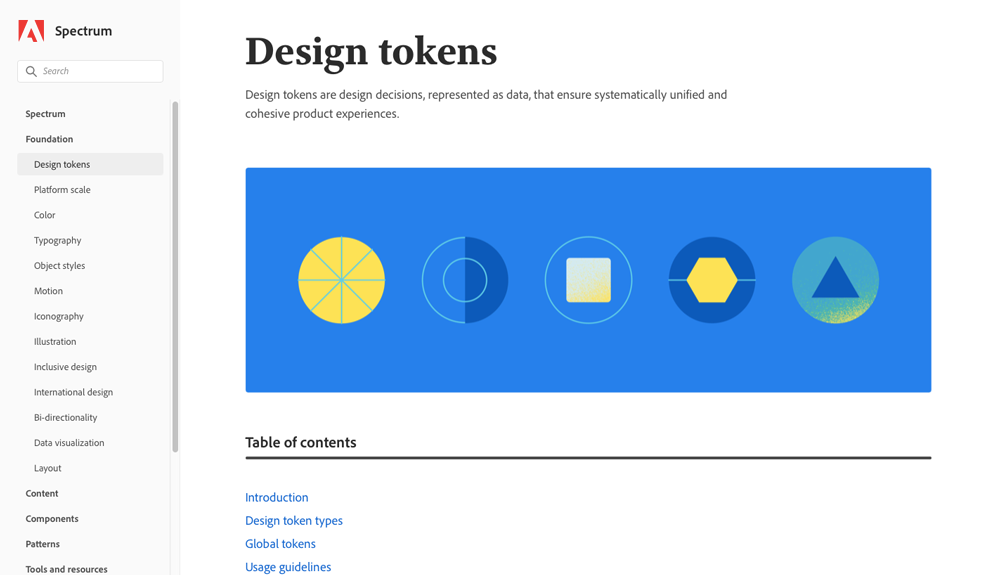
Adobe's
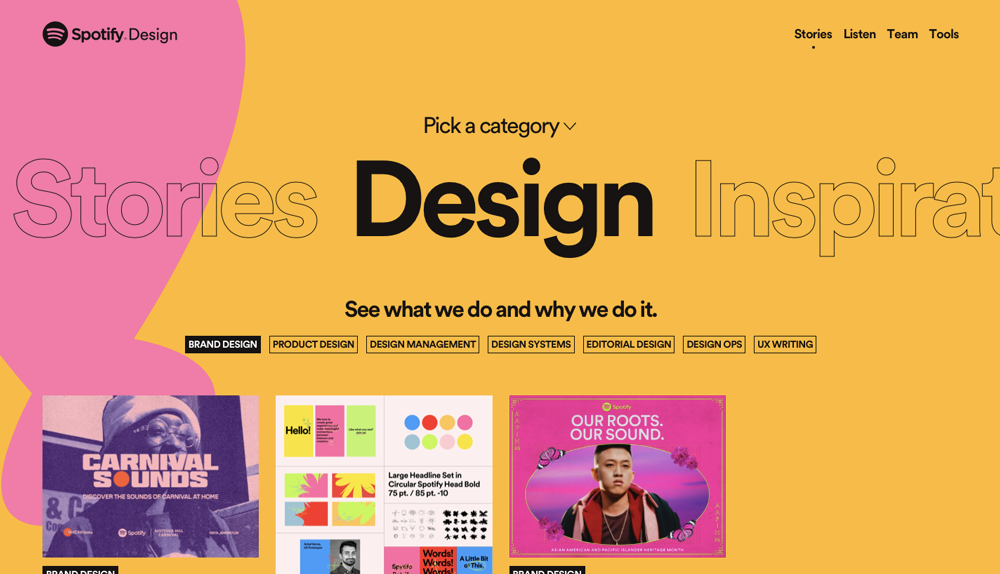
Spotify
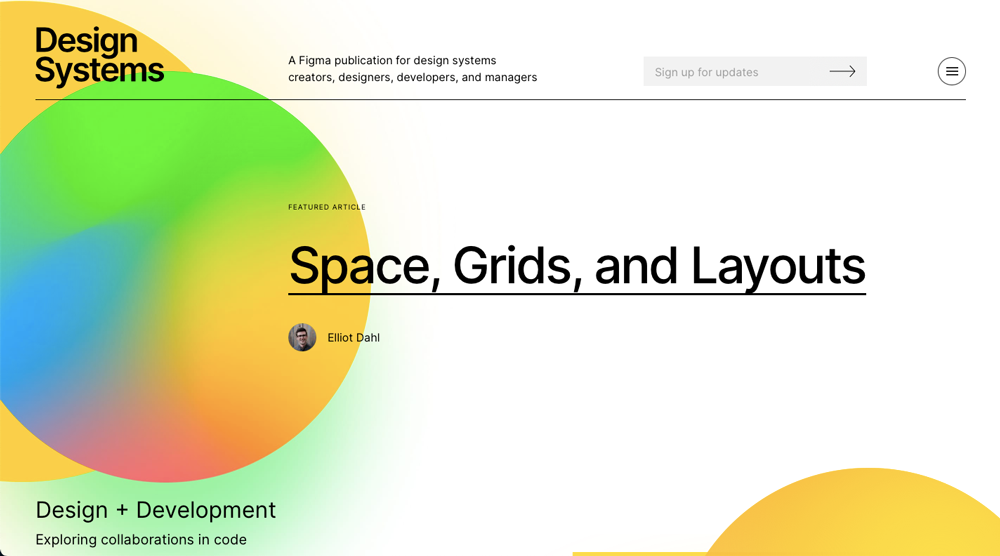
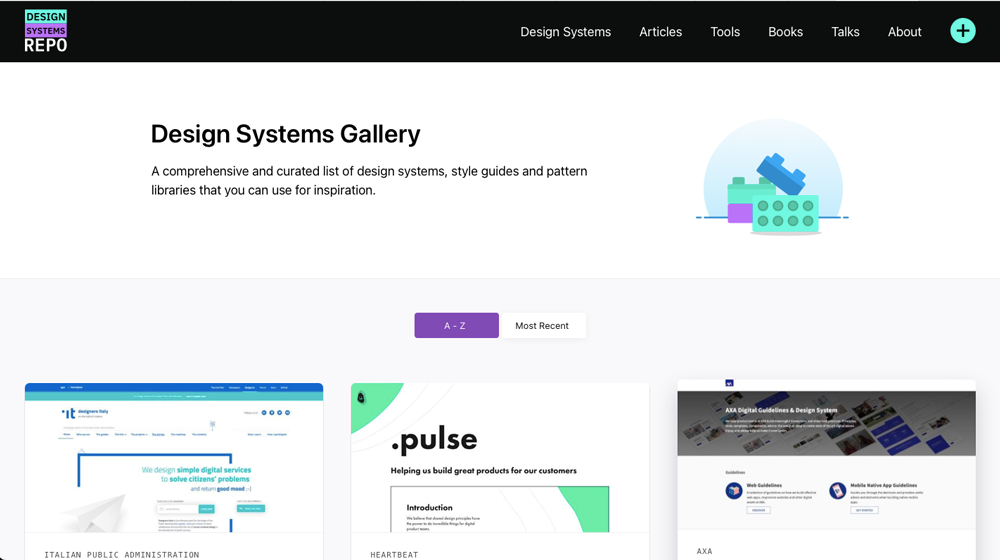
หรือถ้าอยากดูเพิ่มเติมก็สามารถเข้าไปดูได้ที่ : Design Systems Repo หรือ designsystems ซึ่งเขาได้รวบรวมเว็บไซต์ที่มีการทำ Design System ของแต่ละแบรนด์นั้นๆ ให้คุณได้เลือกดูและศึกษาอีกมากมาย หรือสนใจอยากดู Design System แบรนด์ไหนเป็นพิเศษก็ลองใส่ keyword คำค้นหา ชื่อแบรนด์ + design system ก็ได้แล้วจะได้ไอเดีย ความน่าสนใจ รูปแบบ การจัดเรียง และข้อมูลของแต่ละแบรนด์ในการทำ Design System มากยิ่งขึ้น
ทุกครั้งก่อนที่จะเริ่มการออกแบบแล้วทางทีม Design และทีม Develop ควรตกลง สื่อสาร และทราบถึงข้อกำจัดในการออกแบบบนแต่ละแพลตฟอร์มก่อนว่าต้องการใช้อะไรบ้าง ควรจะต้องมีอะไรใน Design System หรือรูปแบบนี้จะมีผลต่องานหรือไม่ ช่วยให้สามารถทำงานให้เกิดขึ้นได้จริง และไม่ลำบากต่อการพัฒนาจนเกินไป ซึ่งก็เปรียบเสมือนกับการวางแบบแผนงานที่แน่นอน ชัดเจน จะช่วยให้การออกแบบและพัฒนานั้น เกิดขึ้นไปในทิศทางเดียวกัน ตามความต้องการของผู้ออกแบบและผู้ใช้งาน ช่วยลดระยะเวลาในการทำงานและเพิ่มความรวดเร็วมากยิ่งขึ้นนั้นเอง
เมื่อมี Design System แล้ว คุณจะทำงานผิดพลาดน้อยลงอย่างเห็นได้ชัด โดยเฉพาะการส่งต่องาน หากคุณไม่สามารถดูแลโปรเจกต์นี้ต่อจะได้ไม่เหนื่อยกันทุกฝ่าย เป็นประโยชน์ในระยะยาวกับโปรเจกต์และผู้ร่วมงานในทีม แต่อย่าลืมตรวจสอบคุณภาพ ความถูกต้อง และความละเอียดงานของเราก่อนส่งต่อด้วยล่ะ
แหล่งอ้างอิง
- Design System คืออะไร? เรื่องที่ Ux และ Ui Designer ไม่รู้ไม่ได้, UX UI Thailand.
- 8 Design Systems Every Designer Must Study, The Wilson Wings.
- Building and Scaling a Design System in Figma: A Case Study, Abigail Beshkin.
- Building a design system — a case study, Ty Maxey.

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all