Front-End Framework มาแรงในปี 2021

สวัสดีครับวันนี้เราจะมาพูดถึง front-end framework ที่มาแรงในปี 2021 กันครับว่า developer ส่วนใหญ่เลือกใช้ framework ตัวไหนและมาดูว่าแต่ละตัวนั้นมีข้อดีข้อเสียอย่างไรบ้าง โดยเบื้องต้นเรามารู้จักกันก่อนว่า front-end framework คืออะไร
Front-End Framework คืออะไร?
ในการสร้าง web application ในฝั่งของ User Interface ในปัจจุบันนั้นมีความซับซ้อนเพิ่มมากขึ้นจากสมัยก่อนมากเนื่องจากผู้ใช้งาน internet สามารถเข้าถึง website ต่าง ๆ ผ่านทาง null phone, tablet หรือ laptop ได้อย่างง่ายดาย ดังนั้น web application ที่เราใช้จะมีความซับซ้อนของการใช้งานเพิ่มมากขึ้น ซึ่งการที่จะพัฒนาโปรแกรมจึงทำได้ยากกว่าสมัยก่อน จึงมีผู้ริเริ่มพัฒนาเครื่องมือที่จะมาช่วยทุ่นแรงให้กับ developer ซึ่งก็คือ front-end framework นั่นเอง โดยหลัก ๆ แล้วจะช่วยให้การเขียนโค้ดทำได้รวดเร็วประหยัดเวลามากขึ้น และช่วยเรื่องของ performance ในการใช้งานที่ต้องทำงานได้อย่างลื่นไหลเปรียบเสมือนการใช้งาน application ทั่วไป
พอทราบคร่าว ๆ กันแล้วว่า Front-End Framework คืออะไร เรามาดูกันว่ามีตัวไหนบ้างที่เป็นที่นิยมใช้งาน และมีข้อดี-ข้อเสียอะไรบ้าง
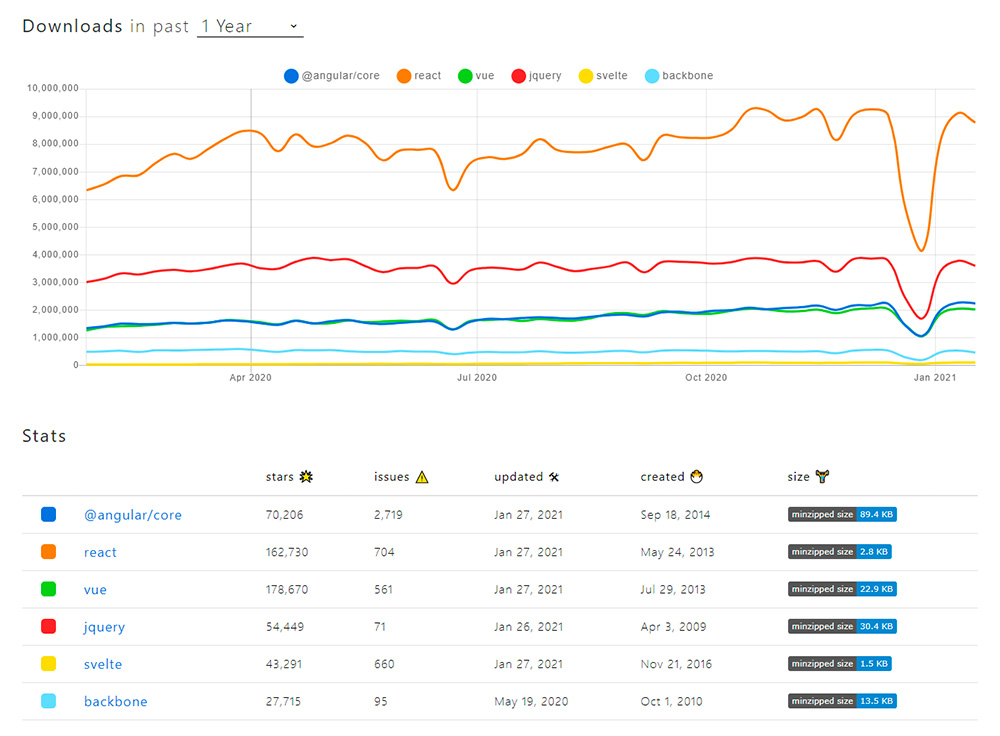
(ที่มา npmtrends.com)
จากกราฟ คือยอด download ของแต่ละ framework ในช่วง 1 ปีที่ผ่านมาโดยมี framework ที่นำมาเปรียบเทียบหลัก ๆ คือ React, VueJS, Angular, JQuery, Svelte, Backbone ซึ่ง framework ยอดนิยมก็คือ React ที่มียอดสูงสุด ในบทความนี้เราจะเลือกมา 3 ตัวที่เป็นตัวหลัก ๆ ในตอนนี้ซึ่งก็คือ React, Angular และ VueJS เพื่อทำการเปรียบเทียบดูว่าแตกต่างกันอย่างไร
1. React
Framework ตัวนี้ถูกพัฒนาโดย Facebook ในปี 2013 ซึ่ง concept ของ React คือ javascript library (เครื่องมือ JS) สำหรับสร้าง User Interface ซึ่งทำให้มันมีขนาด bundle size ที่เล็ก ถ้าต้องการความสามารถด้านอื่น ๆ เช่น Routing, Http request ก็สามารถติดตั้ง third party library เพิ่มเติมได้ตามความต้องการ และการเขียนโค้ดหากใครที่มีความชำนาญในการใช้งาน Vanilla JS มาแล้วจะทำให้ใช้งาน React ได้ง่ายขึ้น ส่วนข้อดี-ข้อเสียของ React มีดังนี้
ข้อดี
• การ reuse code ทำได้ง่าย
• ง่ายต่อการเรียนรู้
• มี performance ที่ดีและ bundle size เล็ก
• มี community ที่ดีและการอัปเดตจากทีมวิศวกรของ facebook
ข้อเสีย
• เป็นแค่ UI library หากต้องการอย่างอื่นต้องหา third party library ติดตั้งเพิ่มเติมเอง
ตัวอย่าง Website ที่สร้างโดย React: Airbnb, Facebook, Instagram, Discord
2. Angular
Framework ตัวนี้ถูกพัฒนาโดย Google โดยในช่วงแรกนั้นถูกปล่อยออกมาในชื่อของ AngularJS และถูกเขียนใหม่โดยเปลี่ยนมาใช้ชื่อว่า Angular 2+ โดยถูกสร้างมาเป็น typescript-based framework และมี concept ของการเขียนแบบ 2-way data binding ซึ่งจะทำให้การ synchronize ของทั้ง view และ model เป็นแบบ real-time ซึ่งจะต่างจากแนวคิดของ React ที่เป็นแบบ one-way data binding
ข้อดี
• Two-way data binding
• MVVM architecture
• การขึ้น prototype งานทำได้เร็ว
ข้อเสีย
• Learning curve ค่อนข้างสูง
• Performance ไม่ดีใน application ที่มีความซับซ้อน
ตัวอย่าง Website ที่สร้างโดย Angular: The Guardian, PayPal, Netflix, Lego
3. VueJS
Framework ตัวนี้เป็นที่นิยมเพิ่มมากขึ้นในช่วงหลังนี้และมี community ค่อนข้างโตอย่างรวดเร็วเร็ว โดย VueJS ถูกพัฒนาจากอดีตวิศวกรที่เคยทำ project AngularJS ที่ Google ซึ่ง concept ของ vue นั้นได้นำข้อดีมาจากทั้ง React และ Angular ซึ่งตัว framework หากคนที่รู้เครื่องมือ JS, HTML & CSS ก็จะสามารถเรียนรู้ได้อย่างรวดเร็ว
ข้อดี
• เรียนรู้ง่าย
• สามารถ Scale ได้ง่าย
• การ customize ทำได้ง่าย
• มี document ที่ดี
• community เติบโตเร็ว
ข้อเสีย
• เนื่องจาก vue พึ่งมาได้ไม่นานจึงทำให้ plugin ต่าง ๆ ยังไม่มาก
• การแชร์ code ทำได้ยาก
ตัวอย่าง Website ที่สร้างโดย VueJS: Alibaba, 9gag, Reuters, Xiaomi, Ride Receipts
โดยสรุปแล้ว framework ก็คือเครื่องมือที่เข้ามาช่วยให้นักพัฒนา application ทำงานได้เร็วขึ้นสามารถ scale งานที่มีขนาดใหญ่ขึ้นได้ง่าย มีประสิทธิภาพ และง่ายต่อการบำรุงรักษา
ส่วนงานที่มีขนาดเล็กก็ยังสามารถใช้เครื่องมือ Javascript, HTML, CSS ในการพัฒนาได้โดยไม่ต้องพึ่ง framework โดยอาจจะเพียงแค่ใช้ส่วนเพิ่มเติมในการเข้ามาช่วยทำงานบางอย่าง เช่น การติดตั้ง Bootstrap เพื่อช่วยในส่วนของ responsive หรือตัวอื่น ๆ ที่เป็นที่นิยมอย่าง Material UI เป็นต้น


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.