Don't Make User Think: แค่ให้คิด ก็(ออกแบบ)ผิดแล้ว

เป็นหนังสือที่สาย UX และหลายคนแนะนำให้อ่าน เพราะเป็นเหมือนตำราเกี่ยวกับ Usability ที่ขายดีที่สุดในโลกติดต่อกันมากกว่า 10 ปี Don’t make me think หรือเล่มแปลไทย “แค่ต้องคิดก็ผิดแล้ว” เขียนโดย Steve Krug พิมพ์ครั้งเเรกปี 2010 และปรับปรุงเนื้อหาอีกครั้งในปี 2014 ในเล่มพูดถึง Web Usability โดยเฉพาะ พร้อมตัวอย่างประกอบในเล่ม ทำให้เข้าใจการออกแบบ (เว็บ) ที่ไม่ใช่แค่สวยอย่างเดียว แต่ต้อง “ใช้งานได้ดี” ด้วย
ถึงแม้หนังสือจะออกมานานแล้ว แต่เนื้อหายังคงใช้ได้กับการออกแบบเพื่อประสบการณ์ที่ดีของผู้ใช้งานได้ถึงทุกวันนี้ วันนี้เราจึงเนื้อหาสาระสำคัญบางส่วนมาแชร์กัน
1. “Your goal should be for each page or screen to be self-evident so that just by looking at it the average user can say ‘I get it.‘ ”
หน้าที่ของคนออกแบบ คือทำให้แต่ละหน้ามีความชัดเจนในตัวเอง เพื่อให้ผู้ใช้งานเข้าใจทันทีที่เห็น การออกแบบที่ไม่จำเป็น พาลแต่จะไปเป็นจุดรบกวนสายตา และทำให้ผู้ใช้เสียเวลามากเกินไป
คนออกแบบต้องออกแบบให้ผู้ใช้งานมีเครื่องหมายคำถามในหัวน้อยที่สุด ไม่ว่าเขาเหล่านั้นจะเก่งเทคโนโลยี หรือทำอะไรไม่เป็น สนใจหรือไม่สนใจ ก็สามารถเข้าถึง และเข้าใจได้ไม่ยาก
No more clutter by MezzoLab
2. “If something requires a large investment of time—or looks like it will—it’s less likely to be used.”
ถ้าอะไรก็ตามที่ต้องใช้เวลาลงทุนมาก หรือดูเหมือนว่าจะเป็นอย่างนั้น ก็มีความเป็นไปได้ว่าอาจไม่ได้ใช้เลย
ยกตัวอย่าง แนวคิดของ Fitts' Law ที่ถูกนำมาใช้ในวงการออกแบบ ที่ว่าด้วยระยะทางจากเมาส์ไปถึงวัตถุ (เช่น ปุ่ม ลิงก์ เมนู) ที่ผกผันกับความยากง่ายในการใช้งาน ทำให้นักออกแบบรู้ว่าการทำปุ่มให้ใหญ่ไม่ได้ทำให้เว็บไซต์ใช้งานง่ายขึ้น (เสมอไป) เพราะความสำคัญอยู่ที่ระยะทางระหว่างปุ่ม กับเมาส์ ไม่ใช่ขนาด
การออกแบบ จึงต้องทำให้ผู้ใช้งาน ดำเนินการตามความตั้งใจ หรือเป้าหมายได้เร็วที่สุด ยิ่งเร็ว (เช่น การคลิกปุ่ม) ก็จะรู้สึกพอใจได้เร็ว เมื่อทำสิ่งใดสิ่งหนึ่งสำเร็จ (เช่น การซื้อสินค้าที่มีปุ่มซื้อเลย ไม่ต้องเอาใส่ตะกร้า แล้วไปหน้าจ่ายเงิน จนถึงการยืนยันการสั่งซื้อสินค้าสำเร็จ) ก็จะเกิดความไว้วางใจในแพลตฟอร์มได้ง่ายขึ้นด้วย
อีกตัวอย่าง ของ Hick’s Law บอกว่า ยิ่งมีตัวเลือกจำนวนมากเท่าไหร่ (ผู้ใช้งาน)ก็ยิ่งต้องใช้เวลาในการตัดสินใจนานขึ้นเท่านั้น การแก้ปัญหาในฐานะนักออกแบบ ก็คือ ต้องลดความซับซ้อนของตัวเลือกลง เพื่อไม่ให้ผู้ใช้รู้สึกหนักใจที่ต้องเลือก (เยอะเกินไป) แต่...ก็ต้องระวังไม่ให้เรียบง่ายเกินไปอีกเช่นกัน (งานยากจึงตกมาอยู่ที่นักออกแบบ...อีกแล้ว)
Dropdown by Jeffrey Thümann
3. “Get rid of half of the words on each page, then get rid of half of what’s left.”
เอาเนื้อหาทั้งหมดในแต่ละหน้าออกครึ่งหนึ่ง แล้วเอาสิ่งที่เหลือออกอีกครึ่งหนึ่ง
กฎข้อนี้ ไม่ได้หมายความตรงตัวเสมอไป เเต่เป็นการบอกว่าให้พิจารณาสิ่งที่เราออกแบบว่า มีส่วนไหนที่เกินความจำเป็นบ้าง คนส่วนใหญ่ไม่ได้อ่านหน้าจอ แต่สแกนหน้าจอแทน เพราะต้องการความรวดเร็ว ฉะนั้น การที่จะพาผู้ใช้งานให้สำเร็จเป้าหมายหรือจุดประสงค์โดยเร็ว ก็คือการจำกัดปริมาณของเนื้อหาในหน้านั้น ๆ สิ่งสำคัญในฐานะนักออกแบบคือ การลำดับความสำคัญเนื้อหา และข้อมูลในหน้านั้น ๆ ให้ผู้ใช้สแกนได้อย่างรวดเร็วนั่นเอง
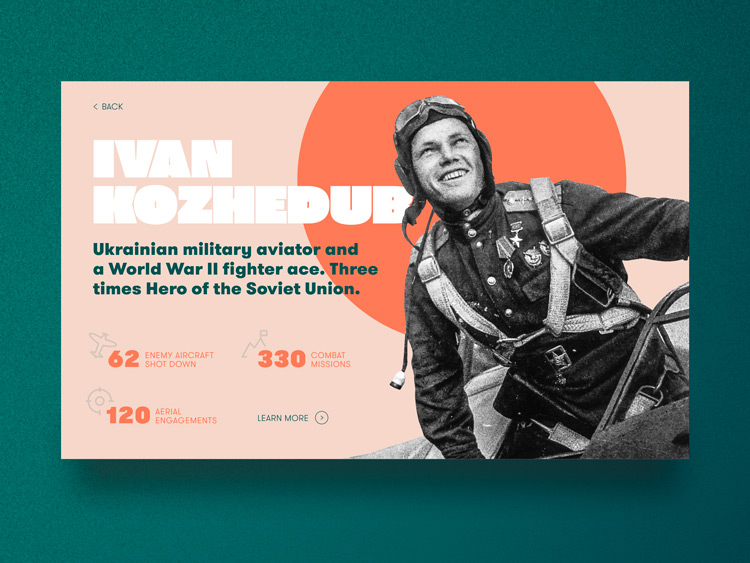
The Second World War Encyclopedia by tubik
4. “As a user, I should never have to devote a millisecond of thought to whether things are clickable — or not.”
ผู้ใช้งาน ไม่ควรเสียเวลาคิดแม้แต่วินาทีเดียวว่า อันไหนคลิกได้บ้าง และส่วนที่ไม่ควรเกิดเครื่องหมายคำถามในหัวผู้ใช้มากที่สุดคือ ลิงก์ และปุ่มต่าง ๆ
Button by Aaron Iker
5. “The main thing you need to know about instructions is that no one is going to read them.”
สิ่งสำคัญที่นักออกแบบต้องรู้เกี่ยวกับคู่มือ คำแนะนำต่าง ๆ คือ ไม่มีใครอ่าน
หน้าที่ของคนออกแบบคือ จะทำยังไงให้คนเข้าใจ และใช้สินค้า หรือบริการเป็น โดยไม่ต้องไม่ต้องมานั่งอ่านคู่มือ ทำให้ทุกอย่างอธิบายตัวเองได้ หรือใกล้เคียงที่สุดเท่าที่จะทำได้ หากต้องใช้คู่มือ ก็ควรจำกัดเฉพาะข้อมูลที่จำเป็นจริง ๆ เท่านั้นก็พอ ยกตัวอย่าง สินค้าของอิเกีย ที่มักจะมีคู่มือรูปภาพมาให้ด้วย ซึ่งผู้ใช้งานไม่จำเป็นต้องอ่านคู่มือก็ได้ ถ้าสินค้าชิ้นนั้นไม่มีการประกอบที่ซับซ้อน แต่ถ้าต้องใช้ ก็จะเข้าใจได้ไม่ยาก เพราะเป็นคู่มือแบบใช้ภาพสื่อสารแทนการเขียนเป็นข้อ ๆ ซึ่งต้องใช้ความพยายามในการเข้าใจมากขึ้นกว่าเดิม
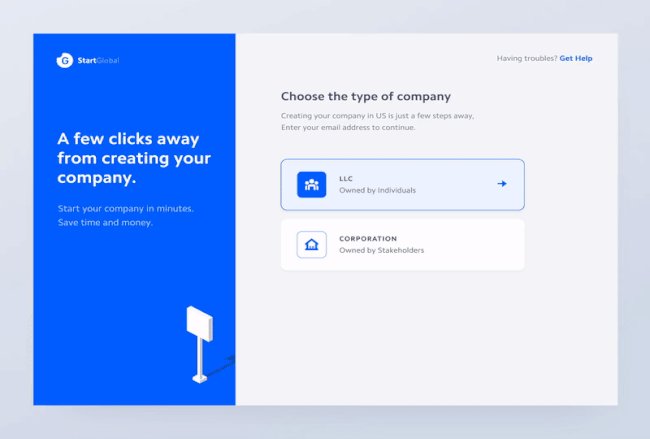
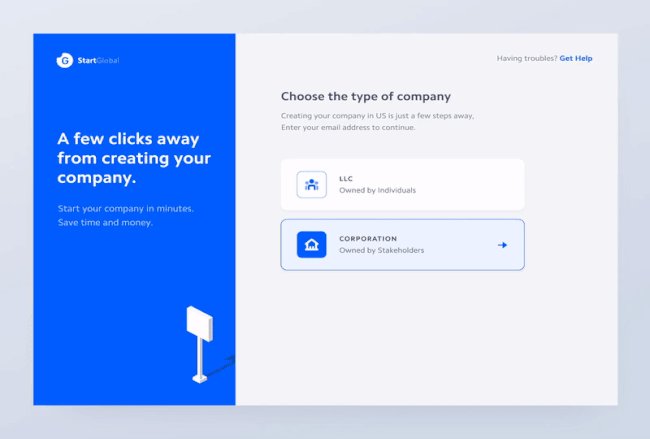
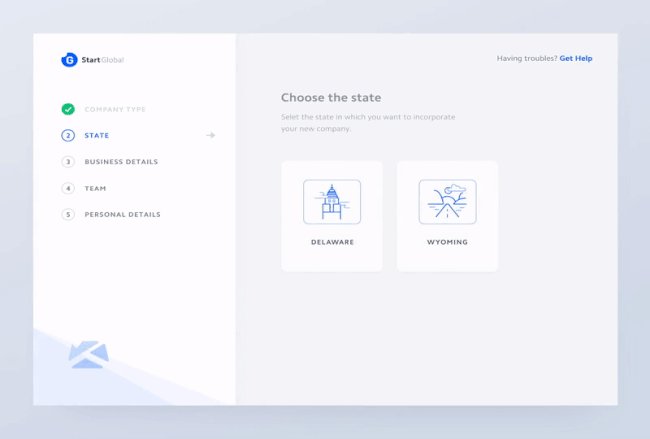
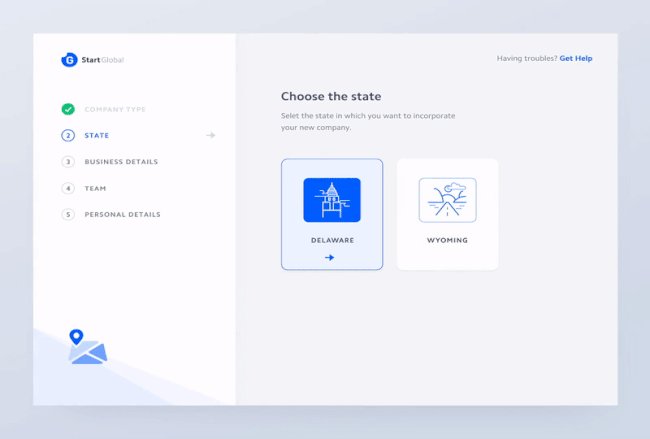
StartGlobal onboarding by Vishnu Prasad
6. “The only way to find out if it really works is to test it.”
วิธีเดียวที่จะรู้ว่า สิ่ง ๆ นั้นใช้ได้จริงไหม คือการนำไปทดสอบ
Krug บอกว่า ถ้าเราต้องการเว็บไซต์ที่ดี ก็ต้องทดสอบเท่านั้น เพราะเวลาที่เราอยู่กับงานนั้นนาน ๆ สายตาเราจะชิน และรู้เกี่ยวกับงานนั้นมากเกินไป ทั้งตำแหน่งและฟังก์ชันต่าง ๆ จึงจำเป็นต้องทดสอบกับผู้ใช้งานจริง เพื่อเข้าใจว่าคนที่ไม่เคยเห็น หรือใช้งานเว็บมาก่อนจะเข้าใจอย่างที่เราเข้าใจ หรือตั้งใจให้เป็นหรือเปล่า
Usability Test ทำง่ายและได้ผลมาก แค่ 3 - 5 คนก็เพียงพอที่จะเอาผลลัพธ์ไปใช้ต่อได้ ลองฟัง Steve Krug อธิบายว่าทำไม usability testing ถึงสำคัญ
บทความต้นฉบับและแหล่งอ้างอิง
- Aniket Ambekar. (April 9, 2018) Lessons learned from the book “Don’t make me think” by Steve Krug.
- Jon Robinson (June 2, 2020) Don’t make me think: Designing products that eliminate question marks


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.