Deploy Rails App ง่าย ๆ ด้วย Capistrano

Capistrano เป็น tools ตัวหนึ่งที่ใช้ในการ deploy application ต่าง ๆ ไปยัง server ที่ถูกพัฒนาโดยภาษา Ruby แต่สามารถใช้ deploy ได้กับทุก ๆ เว็บ ทุก ๆ ภาษาจากการรันแค่ cap production deploy
ก่อนจะ deploy
- เครื่อง server ต้องสามารถเข้าถึง repository ผ่าน ssh ได้
- เครื่องที่รัน
cap production deployต้องสามารถเข้าถึง server และ repository ผ่าน ssh ได้ โดยเครื่องที่รันอาจจะเป็น Local Machine หรือ Continuous deployment tool (CD)
Installation
1. เพิ่มไปยัง Gemfile
...
gem "capistrano"..2. รัน bundle insatll
3. รัน cap install
4. config ไฟล์ config/deploy.rb, config/deploy/production.rb และ Capfile
5. รัน cap produciton deploy (production จะอิงตามชื่อไฟล์ใน config/deploy/*)
โครงสร้างของ Capistrano
├── current -> /var/www/my_app_name/releases/20150120114500/
├── releases
│ ├── 20150080072500
│ ├── 20150090083000
│ ├── 20150100093500
│ ├── 20150110104000
│ └── 20150120114500
├── repo
│ └── <VCS related data>
├── revisions.log
└── shared └── <linked_files and linked_dirs>- current - เป็นโฟลเดอร์ที่ทำ symlink version ล่าสุดจาก โฟลเดอร์ `releases`
- releases - เป็นโฟลเดอร์เก็บการ deploy ทั้งหมด สามารถ rollback version ได้ default จะเป็น 5 version
- repo - เป็นโฟลเดอร์ที่ git clone ลงมาแต่เป็นการ clone แบบ mirror ผ่าน SSH
- revisions.log - เก็บ log การ deploy
- shared - เป็นโฟลเดอร์ที่เก็บไฟล์ และโฟลเดอร์ที่จะใช้ร่วมกันในทุก ๆ การ deploy เช่น โฟลเดอร์ไฟล์ log, ไฟล์ environment ต่าง ๆ หรือจะเป็นการตั้งค่าฐานข้อมูล
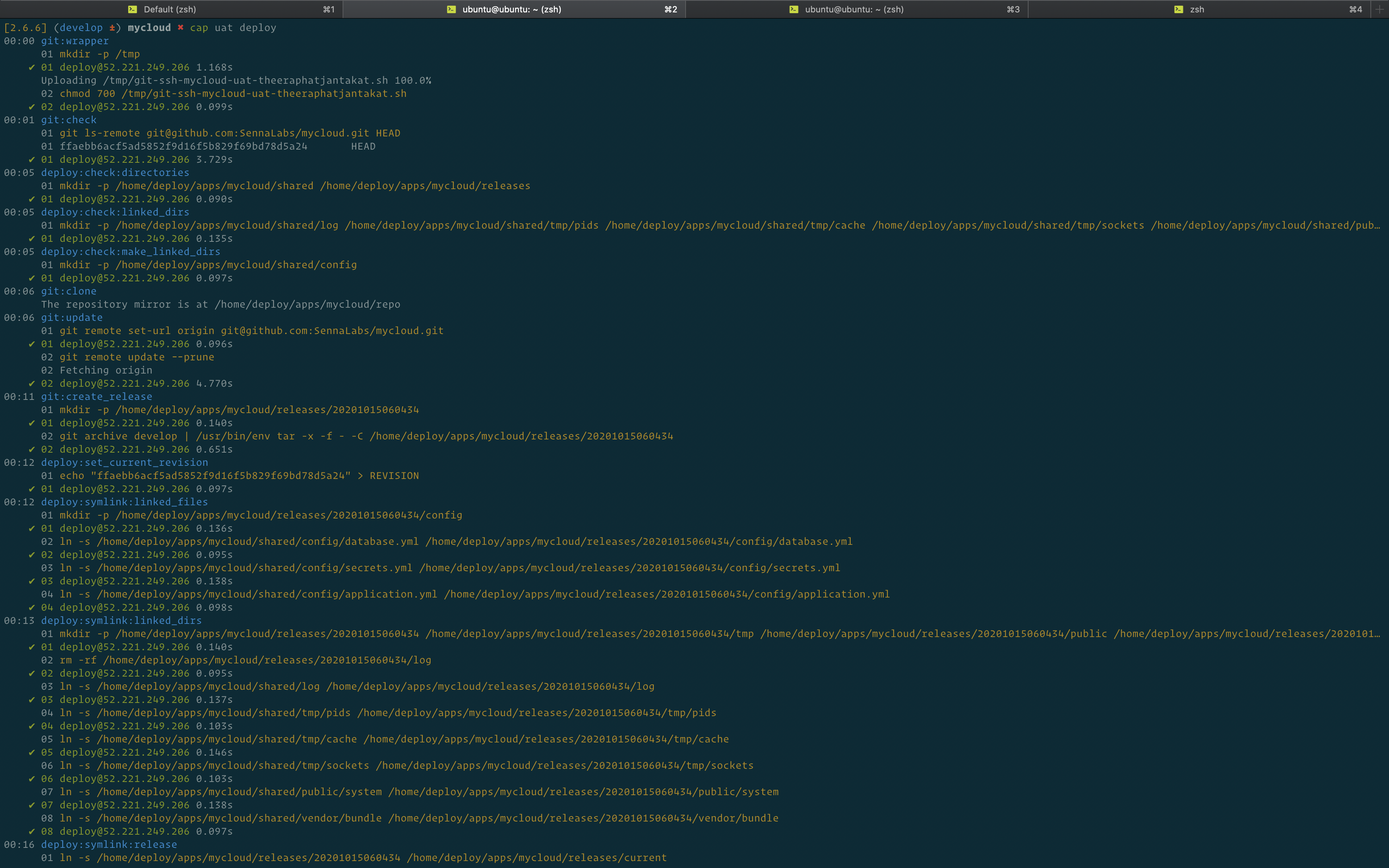
เมื่อรันแล้วสิ่งที่ Capistrano ทำ
- check การเชื่อมต่อกับ git ผ่าน SSH
- check และ สร้าง folder ตาม capistrano structure
- check ไฟล์และโฟลเดอร์ใน shared folder ตามที่ config ไว้
- git clone และ update
- สร้าง release folder ตาม timestamped ไว้ที่
releases/* - ทำ symlink ไฟล์และโฟลเดอร์ต่างๆ จาก shared folder มาที่ release folder
- ทำ symlink จาก release folder (version ล่าสุด) มา current folder
- ลบ release เก่าที่สุดออกจาก
releases/* - เก็บ log การ release
เบื้องต้นสิ่งที่ Capistrano ทำก็มีเท่านี้ แต่พอเป็นเว็บจริง ๆ แล้วก็จะต้องมีการรันคำสั่งเพิ่มเติม เช่น ถ้าเป็น NxJS ก็จะต้องรัน build production และรัน server หรือจะเป็น Ruby on Rails ที่ต้อง asset precompile, migration และ รัน start server
และเมื่อเป็นแบบนี้แล้วก็จะใช้ libs เพิ่มเติมได้ ดังต่อไปนี้
NxJS
gem "capistrano"
gem "capistrano-yarn"Ruby on Rails
gem "capistrano"
gem "capistrano-rails"
gem "capistrano-bundler"
gem "capistrano-rbenv"
gem "capistrano-yarn"
gem "capistrano-db-tasks"
gem "capistrano-rails-console"
gem "capistrano-rails-db"
gem "capistrano-rails-logs-tail"
gem "capistrano-rake"เมื่อเพิ่มไปใน Gemfile แล้วต้องไปเพิ่ม require ไว้ที่ Capfile ด้วย ซึ่งแต่ละอย่างสามารถดู Document ของแต่ละอันได้เลยครับ จากตัวอย่างข้างต้นเป็นเพียงส่วนหนึ่งที่ใช้ หากคุณใช้ sidekiq, whenever หรืออื่น ๆ ที่จำเป็นต้องรันหลังจาก deploy แล้วต้องไปหาดูว่ามี capistrano หรือไม่
เพียงเท่านี้เราก็ได้การ deploy เว็บต่าง ๆ ขึ้น server ได้เพียงคำสั่งเดียวแล้ว
ติดตามอ่านบทความดี ๆ ที่น่าสนใจ ไม่ว่าจะเป็น Machine Learning, Startup, Design, Software Development และ Management ทาง Senna Labs Blog ได้ทุกวัน


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.