Colors in Design System : สี สิ่งที่ต้องคำนึงก่อนขึ้น UI

เชื่อว่าเวลาเริ่มต้นโปรเจกต์ใหม่ ๆ ก็จะมีความวุ่นวายเรื่องของการวาง Design System หรือ Guideline ของงานเพื่อให้ออกแบบได้เรียบร้อยและดูเป็นระเบียบเวลาส่งงานต่อให้กับดีไซเนอร์คนอื่น ๆ หรือแม้แต่ Developer เวลาต้องมาศึกษางานก่อนนำไปพัฒนา
สิ่งหนึ่งที่สำคัญก็คือเรื่องสีที่บางทีเป็นงงว่า สรุปแล้วสีดำมีกี่เฉด? สีไหนสีหลัก? ม่วงตรงนี้เข้มกว่าหรือเปล่า? ซึ่งจะทำให้เสียเวลาต่อการทำงานและต้องมีสื่อสารที่ใช้เวลากันอีกแน่นอน จึงอยากให้ทุกคนเริ่มต้นจากการทำ Design System กันก่อน ซึ่งแบ่งออกได้หลายส่วนแต่ในบทความนี้เราจะมาว่ากันด้วยเรื่องของสีกัน เริ่ม !
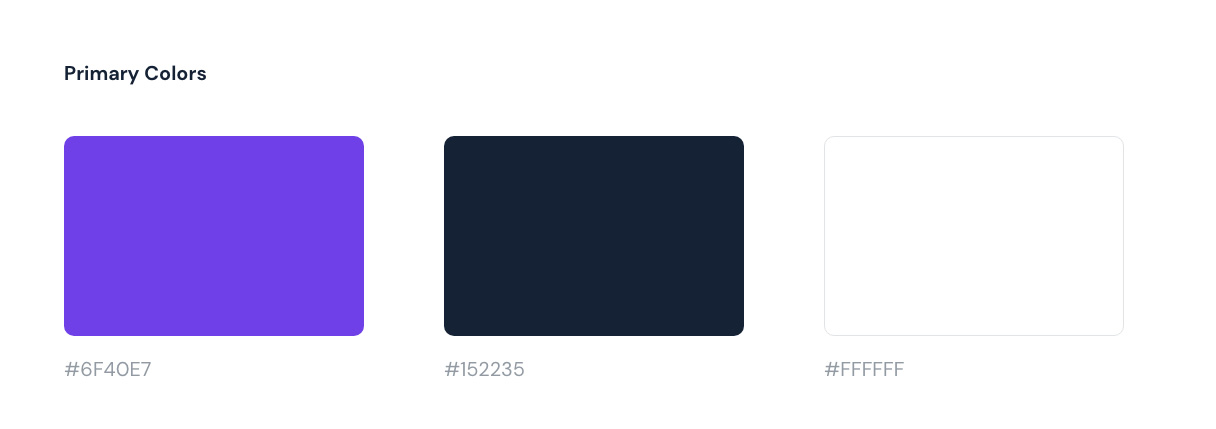
Primary Color
สีหลักหรือสีของแบรนด์ที่เราต้องใช้เป็นส่วนหลักของการออกแบบ 60-70% ของโปรเจกต์ ซึ่งสีหลักนี้เองจะเป็นตัวที่แสดงให้เห็นถึงประเภทของแบรนด์และโปรเจกต์ที่คุณกำลังออกแบบอยู่ว่าต้องการให้ภาพลักษณ์ไปในทิศทางไหน เมื่อผู้ใช้หรือกลุ่มเป้าหมายเข้ามาใช้งานบนเว็บหรือแอปพลิเคชันก็ตาม โดยที่สีใด ๆ ที่มีความหมายทางจิตวิทยาที่แตกต่างกันโดยสามารถหาอ่านเพิ่มเติมได้ในบทความ Colors in Business: สีเปลี่ยนธุรกิจ
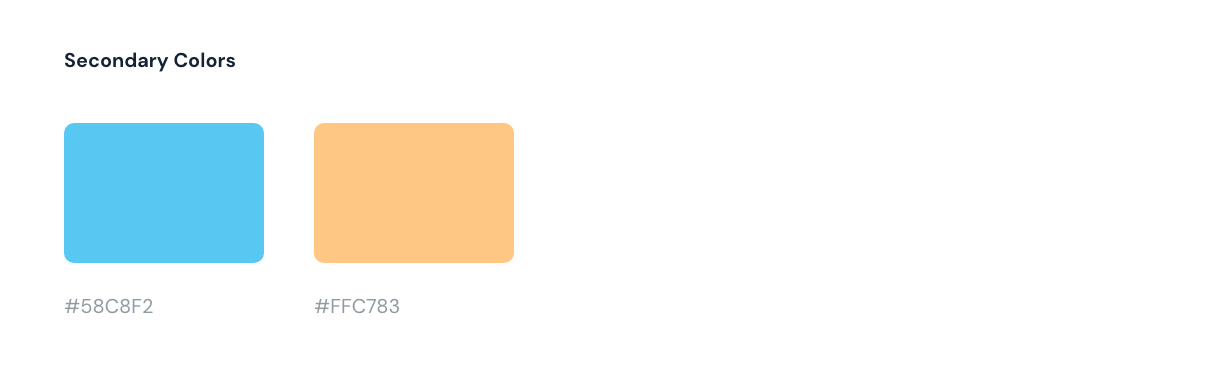
Secondary Color
สีรองหรือสีที่ต้องการเพิ่มความโดดเด่นให้กับองค์ประกอบ ลูกเล่น การเน้นข้อความ หรือกับปุ่มที่เราต้องการให้ผู้ใช้เห็นและกดปุ่มได้เป็นอย่างดี ซึ่งจะทำให้ให้ตัวงานไม่ดูเป็นโทนสีเรียบ ๆ เพียงสีเดียว (Monotone) อีกทั้งยังช่วยให้งานของเราดูมีความหลากหลายในการเลือก นำมาใช้ออกแบบ แต่การนำไปใช้จริงควรดูโดยรวมแล้วสีรองไม่เกิน 30% ของงาน
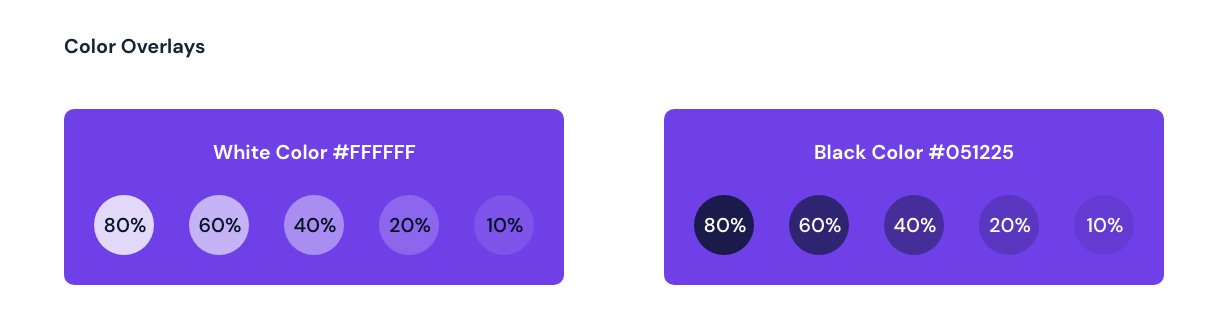
Color Overlays
วางสีหลัก (Primary Color) ไว้เป็นพื้นหลังและเพิ่มการซ้อนทับของสีดำและสีขาวที่ปรับความโปร่งใส (Opacity) ทับบนพื้นหลัง เพื่อที่จะได้สีที่เข้มขึ้นไว้นำไปใช้กับข้อความโทนสีอ่อน และสีที่อ่อนลงก็สามารถใช้ข้อความสีเข้มมาใช้งานได้ โดยที่ยังดูเป็นโทนเดียวกัน
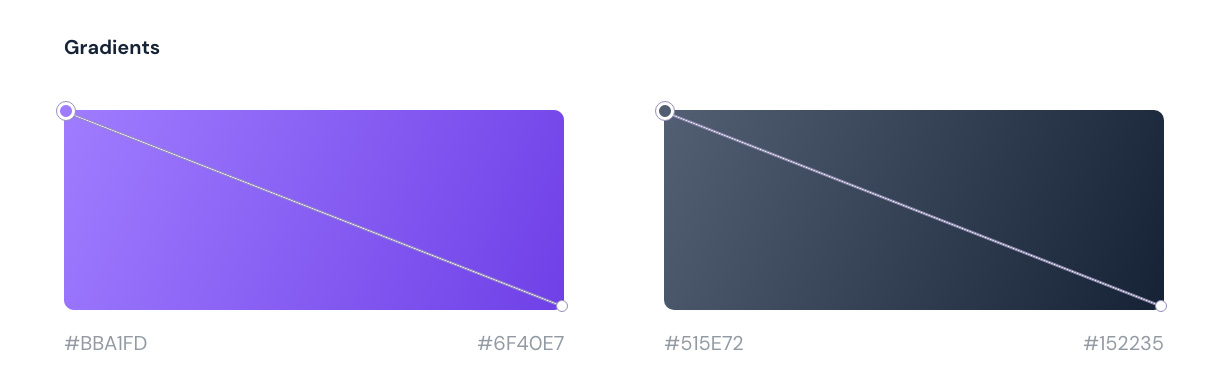
Gradients
สีที่เกิดจากการไล่ระดับสีของสีที่แตกต่างกันสองสีหรือมากกว่านั้น ทำให้เกิดสีที่อยู่ตรงกลาง ซึ่งพอมองแล้วเกิดเป็นการรวมตัวกันของสีสันใหม่ ซึ่งจะช่วยให้แนวทางของงานในแบบที่ดูทันสมัย สดใส สวยงาม น่าสนใจ มีมิติ น้ำหนักและแปลกตา
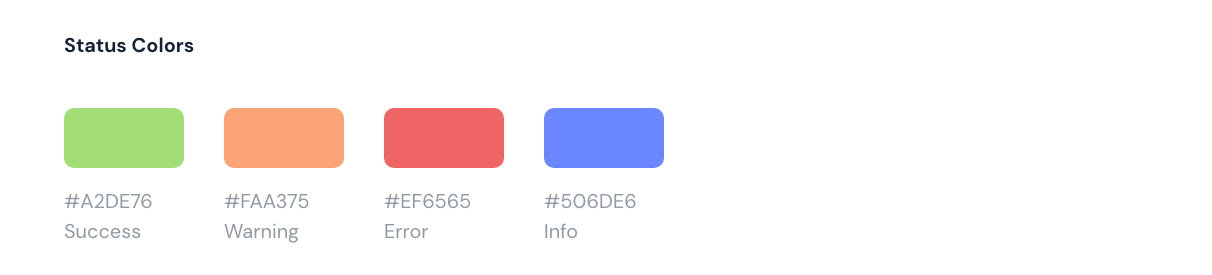
Status Colors
สีการแจ้งเตือนต่าง ๆ ไม่ว่าจะเป็นสถานะสำเร็จ (Success) เตือน(Warning) ผิดพลาด (Error) ข้อมูลเพิ่มเติม (Info)โดยสีที่จะเลือกใช้จะต้องทดสอบดูก่อนว่าสามารถได้กับสีพื้นหลังในแง่ของความแตกต่าง (Contrast) ตัวอักษรหรือไอคอนที่ใช้จะต้องอ่านได้ มองเห็นชัด และสบายตาต่อผู้ใช้
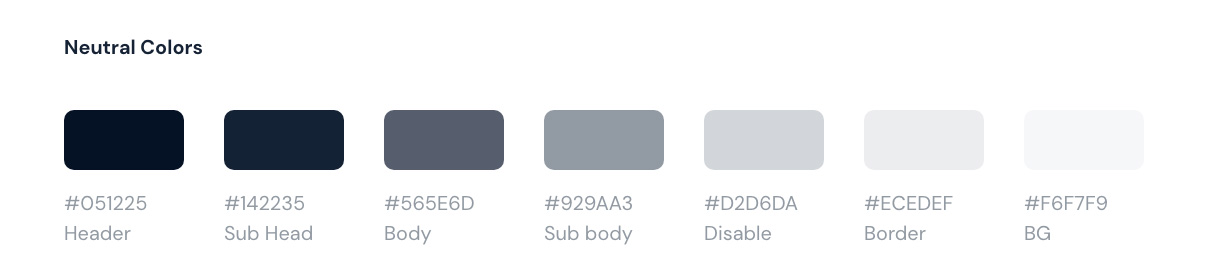
Neutral Colors
สีกลาง เป็นอีกหนึ่งชุดสีหนึ่งที่สำคัญสำหรับการทำงานด้าน UX/UI Design เพราะว่าสีเหล่านี้ส่วนใหญ่แล้วจะใช้เป็นสีพื้นหลัง สีข้อความ ตัวคั่น โมเดล ฯลฯ การทำให้สีแท้ที่มีความเข้มของสีนั้นหม่นลง โดยการผสมสีตรงข้ามซึ่งจะทำให้สีกลางของคุณเย็นลงเล็กน้อย โดยการเพิ่มสีน้ำเงินเล็กน้อย หรืออุ่นขึ้น
ด้วยวิธีนี้จะทำให้การออกแบบของคุณรู้สึกเป็นธรรมชาติและช่วยให้ภาพรวมของงานจะดูกลมกลืนมากยิ่งขึ้น ซึ่งจะเป็นตัวกลางในการสื่อความหมายต่างๆ ตั้งแต่สีเข้มไล่เฉดระดับความเข้มของสีไปเรื่อย ๆ ไปจนเป็นสีอ่อนนั้นเอง แนะนำ Tool ที่จะช่วยไล่ระดับสีให้ง่าย ๆ ชื่อ Make Tint and Shade Generator ที่เหมาะจะช่วยให้ชีวิตสบายขึ้น
ทีนี้ทุกคนก็พอจะรู้แล้วว่า Design System ในส่วน Color ว่ามีอะไรกันบ้างที่ควรกำหนดเอาไว้ ในบางประเภทอาจจะมี ชื่อเรียกอื่นๆ แล้วแต่บุคคลไป ซึ่งสามารถไปศึกษาเพิ่มเติมได้จาก บริษัทใหญ่ ๆ /แบรนด์ดังอื่นๆ ที่เขาได้มีการลงไว้ในเว็บไซต์ เช่น IBM , Apple , Airbnb , Google , Microsoft , Uber เป็นต้น แล้วไว้จะมาสรุปและขยายความต่อกันต่อในบทความถัด ๆ ไป หวังว่าพอได้เข้ามาอ่านกันแล้วจะได้ความรู้ ความเข้าใจเกี่ยวกับเรื่องสีกันมากขึ้น
ต่อไปพอจะเริ่มทำการออกแบบอย่าลืมทำ Design System กำหนดค่าสีส่วนต่าง ๆ กันก่อนจะได้ง่ายต่อฝ่ายอื่น ๆ ที่ทำงานร่วมกับเราหรือทำงานต่อจากเรานั้นเอง หรือแม้กระทั่งลูกค้าเวลาอธิบายก็จะได้เข้าใจตรงกันว่านี้เราหมายถึงสีส่วนไหนกัน
เจอกันบทความหน้าจะมาแนะนำ Tools ที่จะช่วยให้เรื่องสีเป็นเรื่องง่ายขึ้นเร็ว ๆ นี้
Ref
- Design Systems 101gggg By Therese Fessenden
- What is a design system? by Varun Vachhar, Catherine Maritan
- What is a Design System? by Courtney Clark
- Design System คืออะไร? เล่าเคสการทำงานจริงพร้อมตัวอย่างประกอบ By Natk
- Design System คืออะไร? เรื่องที่ Ux และ Ui Designer ไม่รู้ไม่ได้ By OAA


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.