7 เครื่องมือช่วยให้การเลือกสีงาน UI เป็นเรื่องง่าย
Share

เราพูดเรื่อง Colors in Design System : สี สิ่งที่ต้องคำนึงก่อนขึ้น UI ไปในบทความก่อนหน้า ใครยังไม่ได้อ่านแนะนำให้กลับไปอ่านก่อนจะช่วยเติมเต็มเพิ่มเติมจากบทความนี้ เราจะมาพูดถึง Tools หรือเครื่องมือที่น่าสนใจ ทำหน้าที่เป็นผู้ช่วยเรื่องสี ให้สามารถเลือกสีไปใช้งานได้ง่าย ๆ สะดวกสบาย ซึ่งจะตอบโจทย์การทำงาน UI ตอนขึ้น Design System : Color Palette ก่อนตัดสินใจเลือกและเริ่มทำโปรเจกต์นั้น ๆ โดยเครื่องมือแต่ละตัวที่แนะนำในวันนี้มีจุดเด่นไม่ซ้ำกันเลย
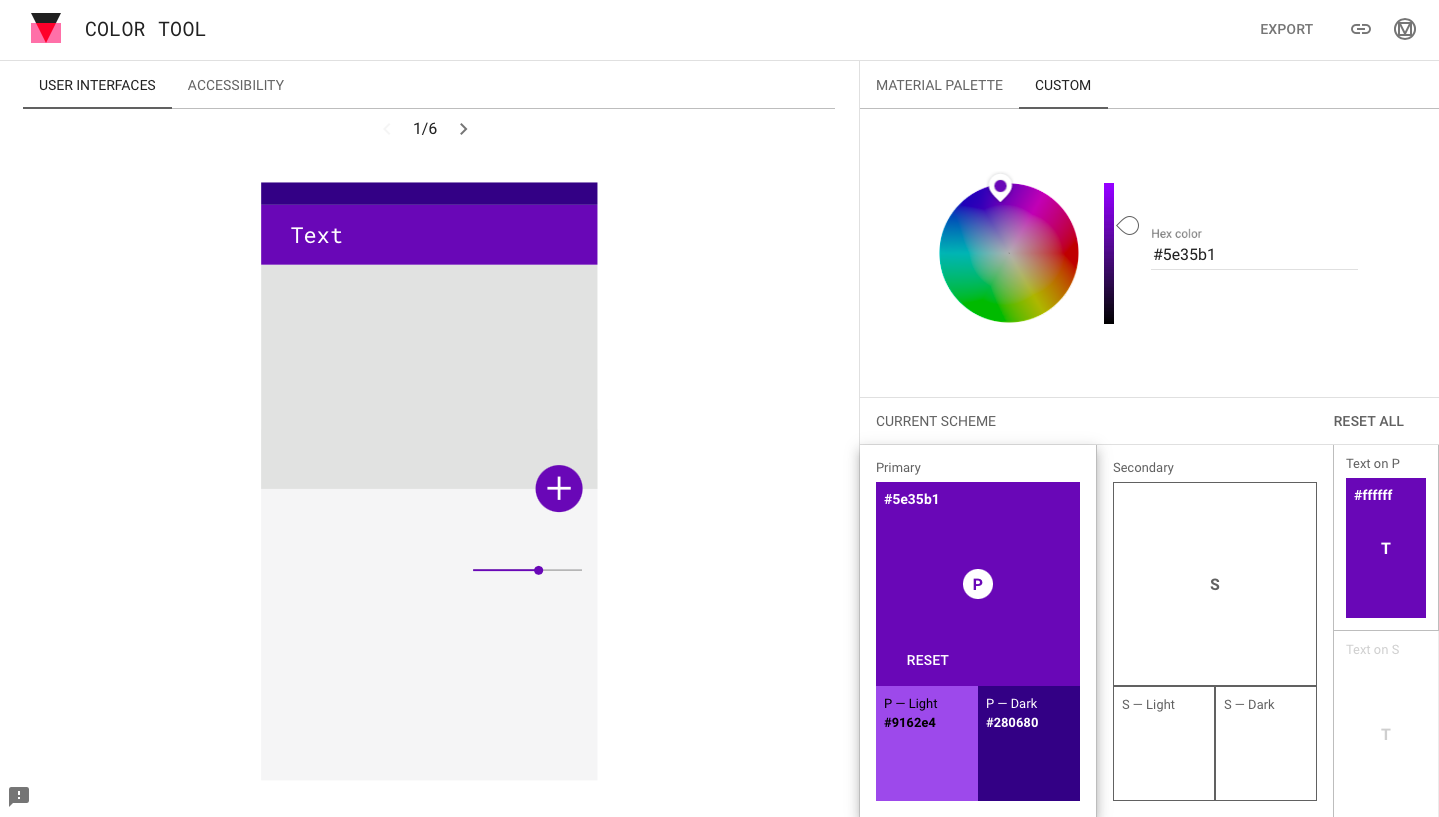
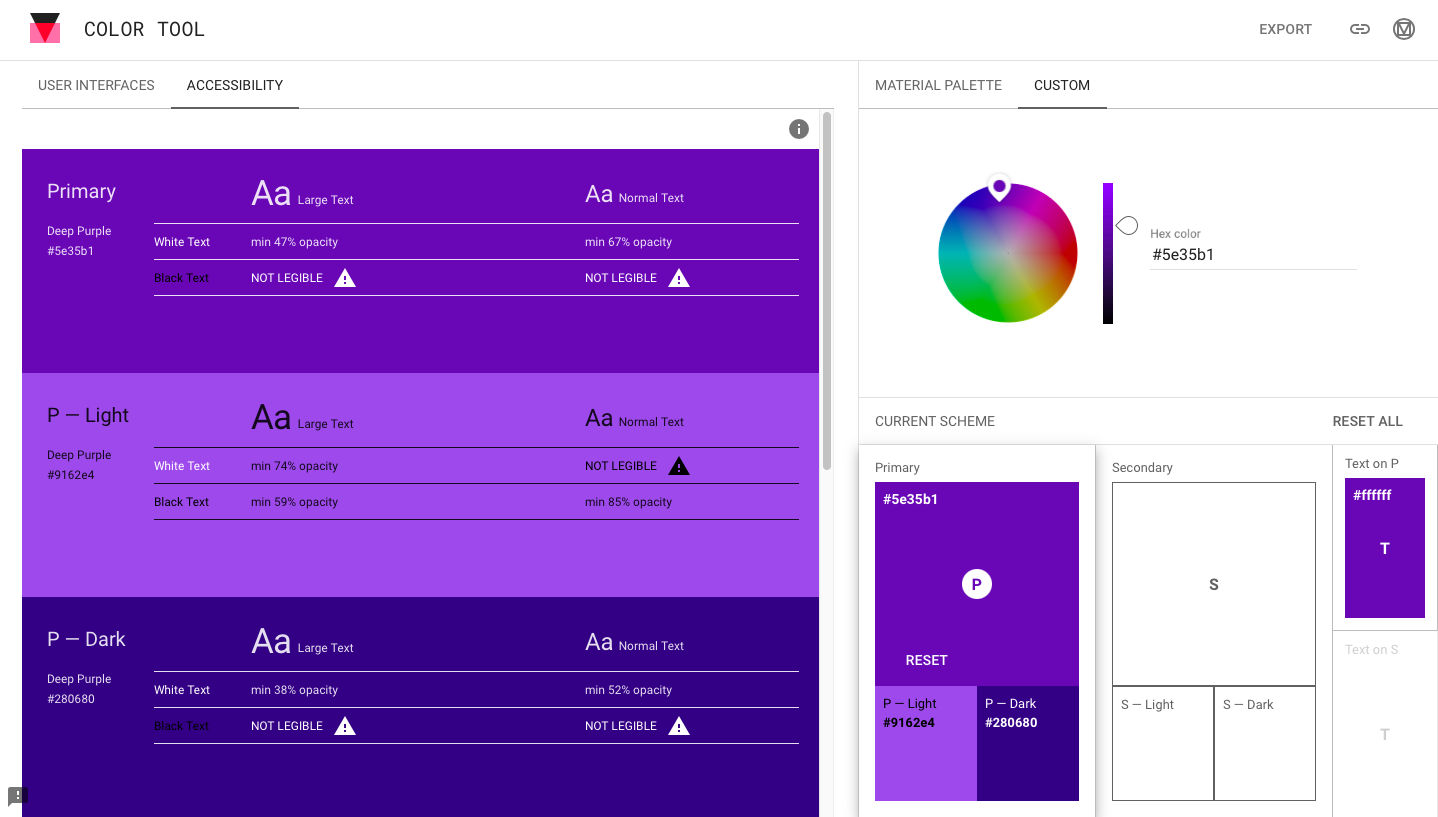
Material Color Tool
Material Color Tool : มี 2 ฟังก์ชันหลัก ๆ คือ ภาพรวมของแอปพลิเคชัน และช่วยตรวจสอบการมองเห็นของสีที่จะใช้ในงานกับตัวอักษร ที่จะช่วยประกอบการตัดสินใจว่าควรไปต่อหรือพอแค่นี้กับสีที่เลือกมาตอนนี้ดี แนะนำให้ลองเข้าไปใช้งานดู
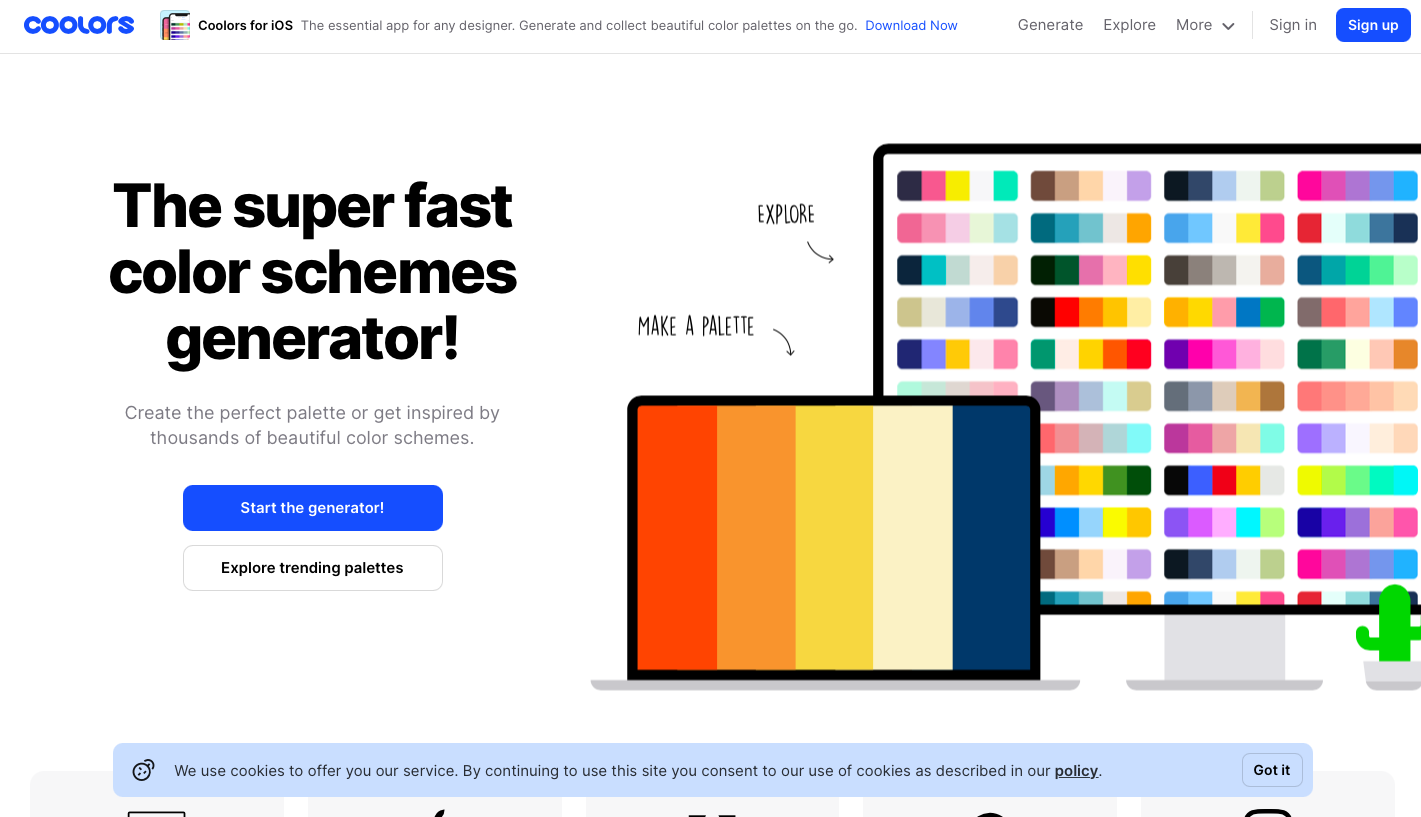
Coolors
Coolors : ช่วยเลือกชุดสีสำเร็จรูปที่เข้ากันแบบสามารถเข้าไปเลือกดู หรือสุ่มขึ้นมาอัตโนมัติ เทรนสีที่กำลังมาแรง ไม่ว่าจะแนว Pastel , Monotone , Vintage และอื่น ๆ อีกอย่างเว็บไซต์นี้มี extension สำหรับใช้งานบน Adobe และ Google Chrome ด้วยนะ
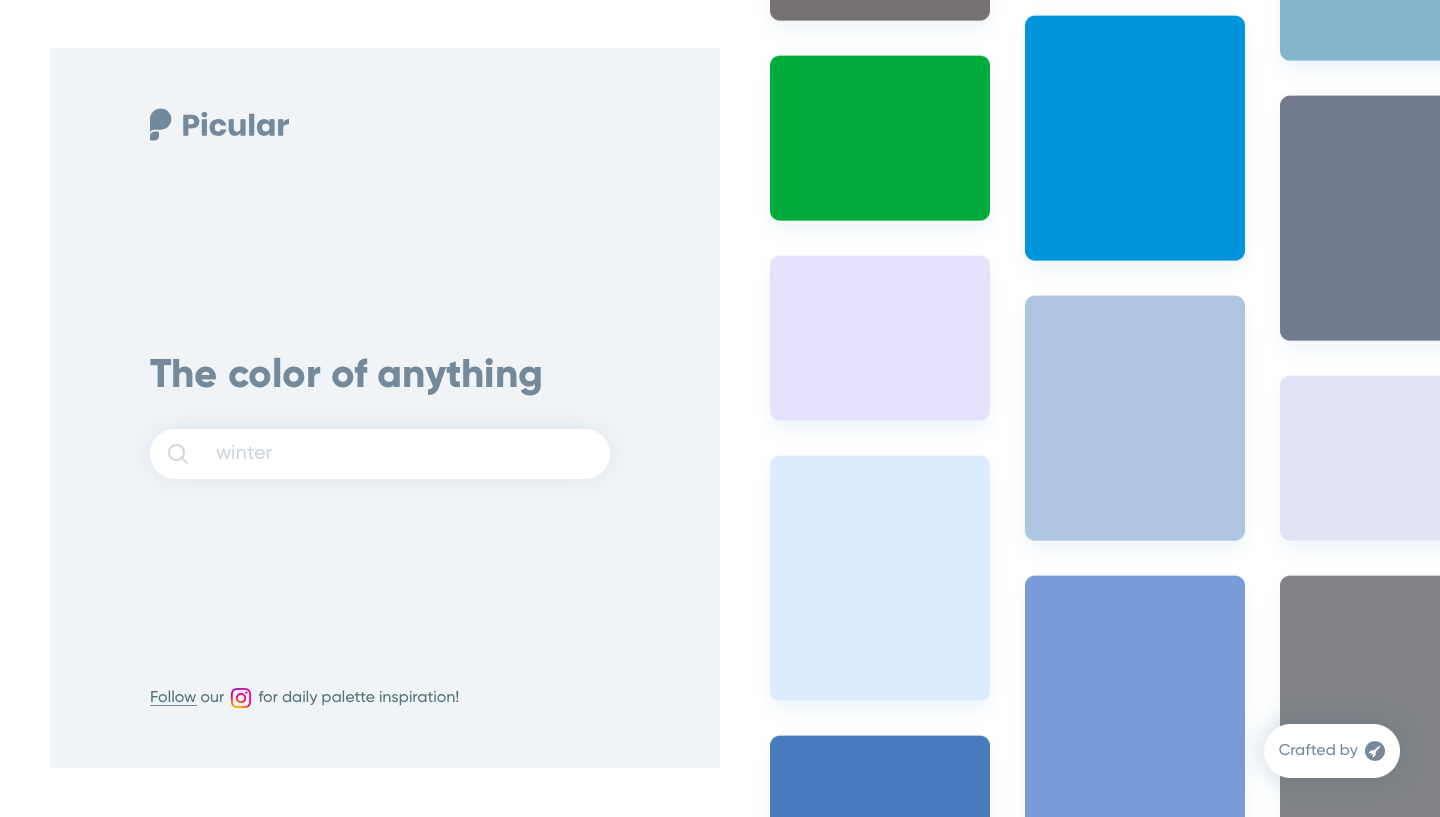
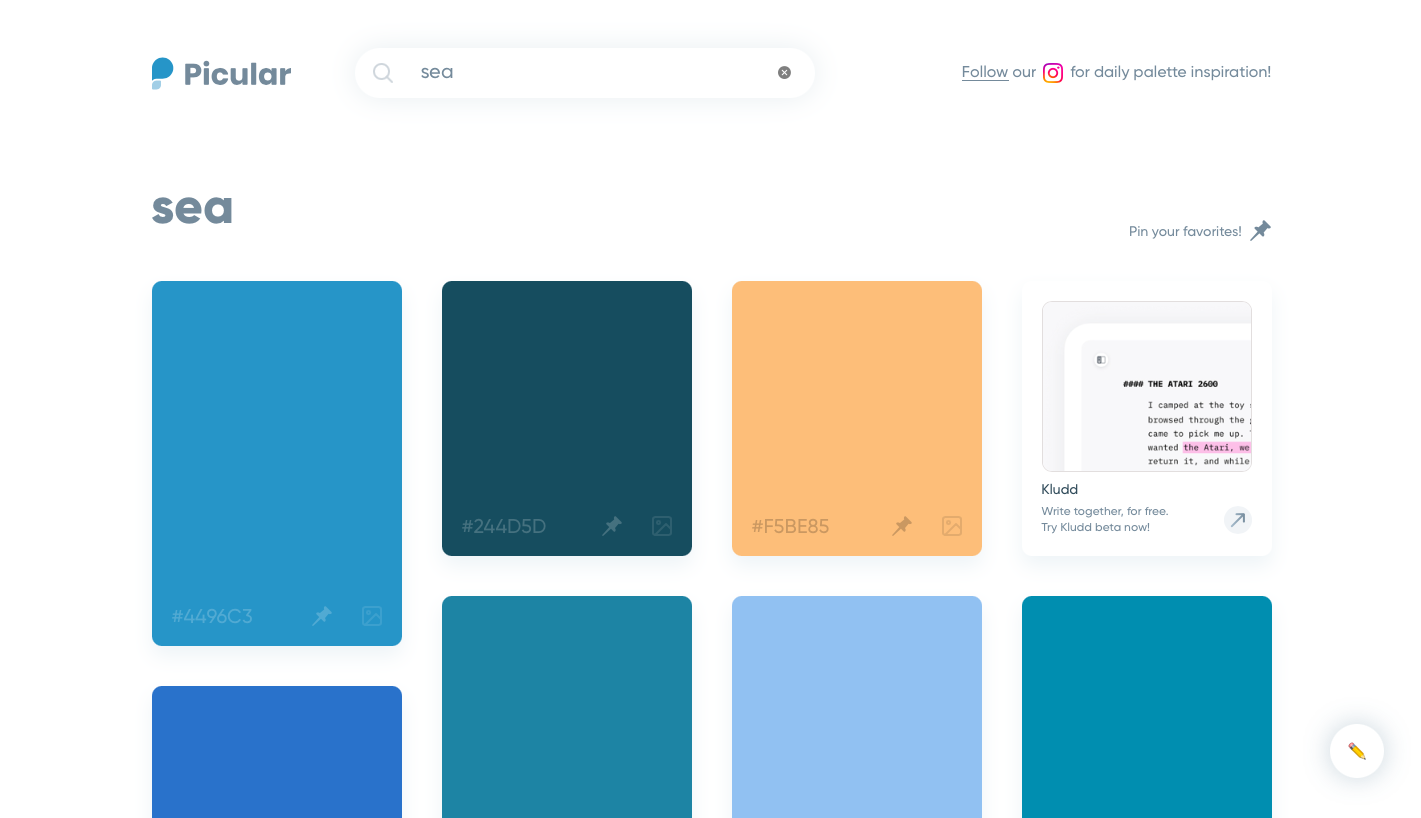
Picular
Picular : เพียงแค่ใส่คำที่ต้องการค้นหาตามหมวดหมู่ รูปแบบ โทนสี วัตถุ ฤดู หรืออะไรก็ได้ที่เกี่ยวข้องกับโปรเจกต์ที่คุณกำลังจะต้องทำ เว็บก็จะสร้างสีแนวที่คุณต้องการและได้สีที่เข้ากับคำ เลือกนำไปใช้ได้เลยง่าย ๆ
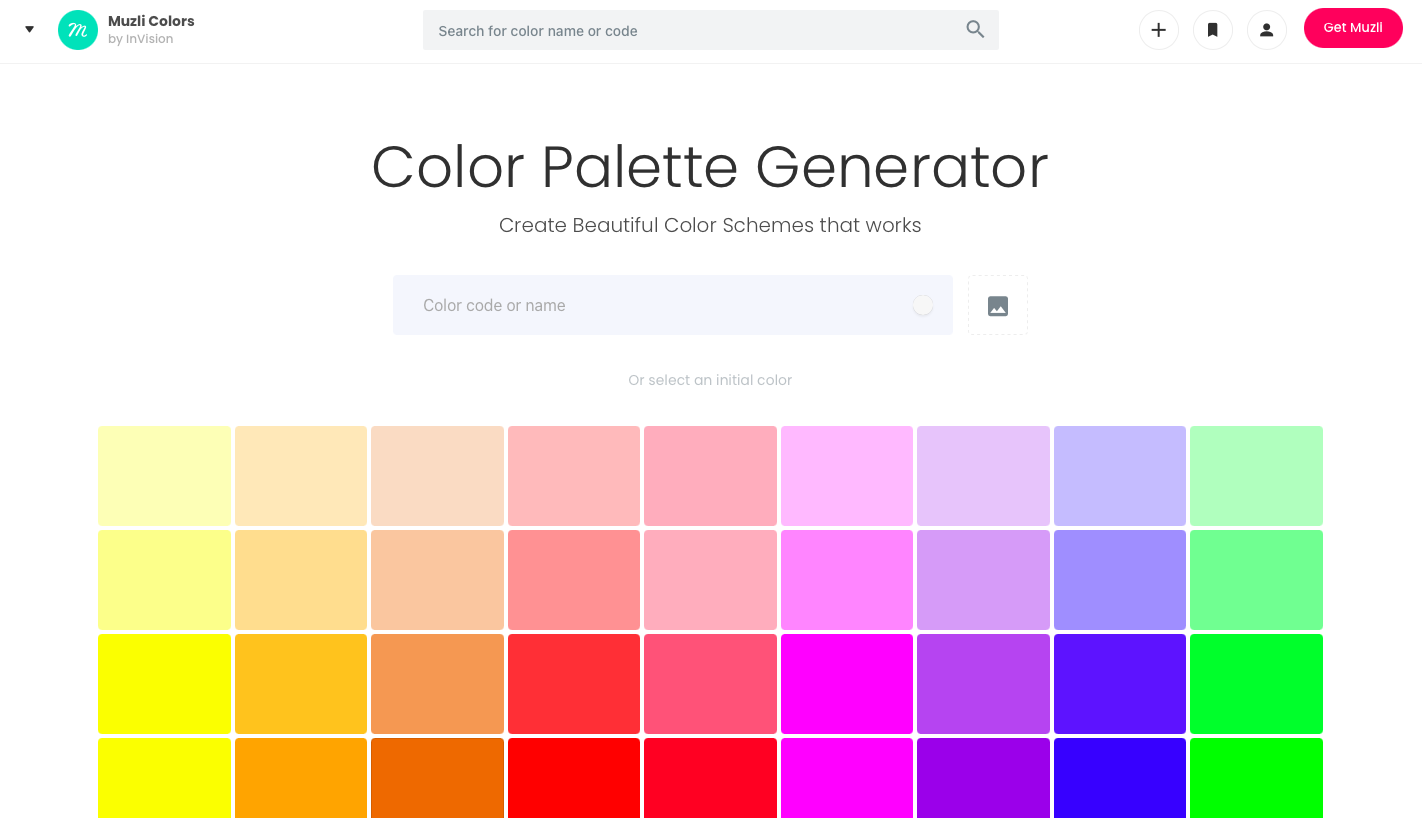
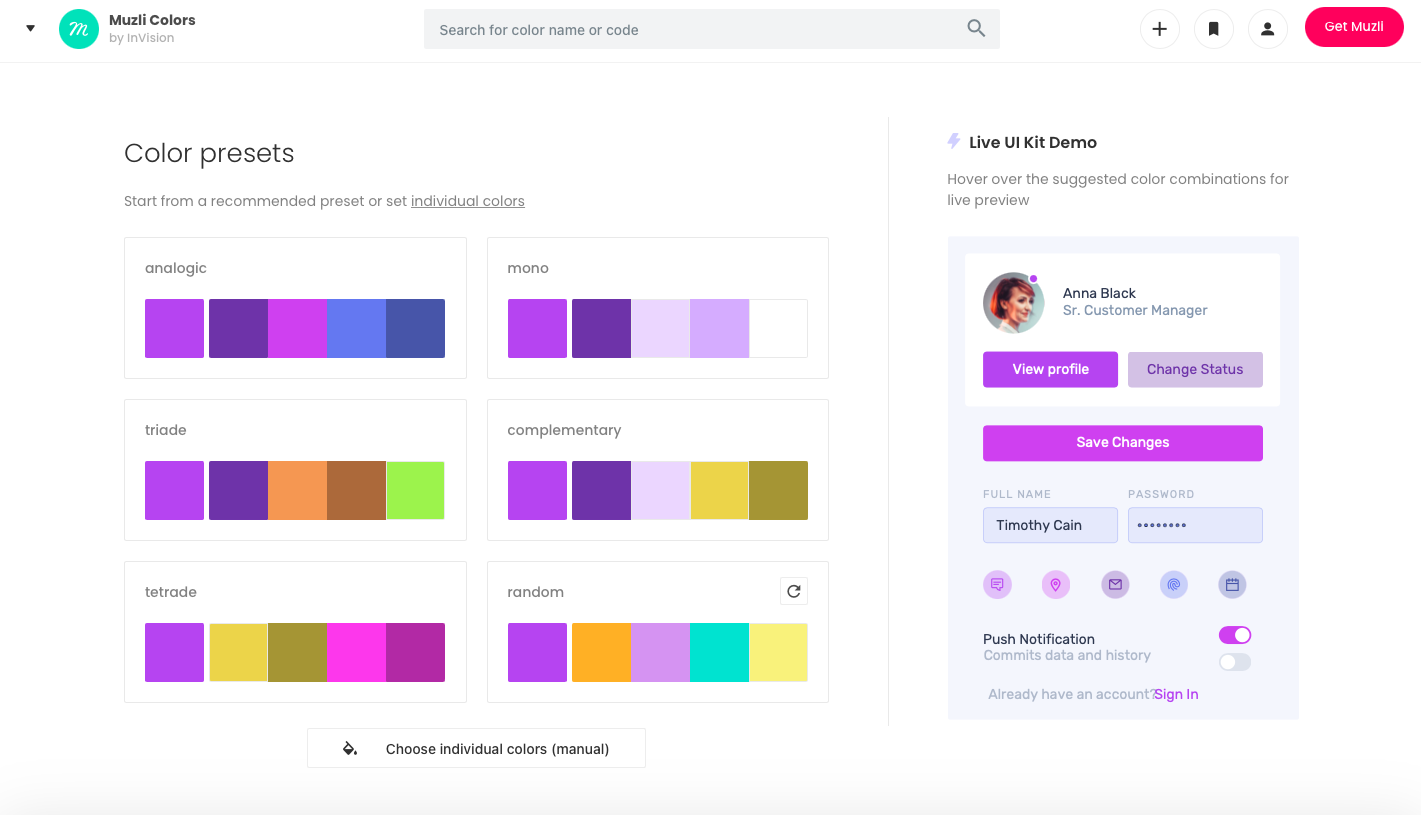
Muzil Colors
Muzil Colors : คิดชุดสีไม่ออก เริ่มต้นงานด้วยสีอะไรดี แล้วต้องใช้กับสีไหนถึงจะเหมาะและดูสวยงาม หรือจะใส่รหัสสีที่เราต้องการเพื่อดูว่าเหมาะกับชุดสีแบบไหน ตัวอย่าง Preview การนำไปใช้บนปุ่ม ไอคอน แต่ละรูปแบบไม่ว่าจะตอนที่ Active หรือ Disable ก็ตาม
Image color picker
Image color picker : ได้ภาพ Moodboard แล้ว จะมาค่อย ๆ ดูดสีเองจาก Eye dropper ก็เสียเวลา ไม่รู้เฉดสีจะตรงแค่ไหน ให้เว็บ Image color picker ช่วยเลือกแค่สีหลัก ๆ ของภาพ ให้คุณได้เลือกนำไปใช้งาน หรือจะอยากรู้ว่าเหมือนรวมกันแล้วสีแต่ละรูปแบบเมื่ออยู่ร่วมกันแล้วจะเป็นยังไง
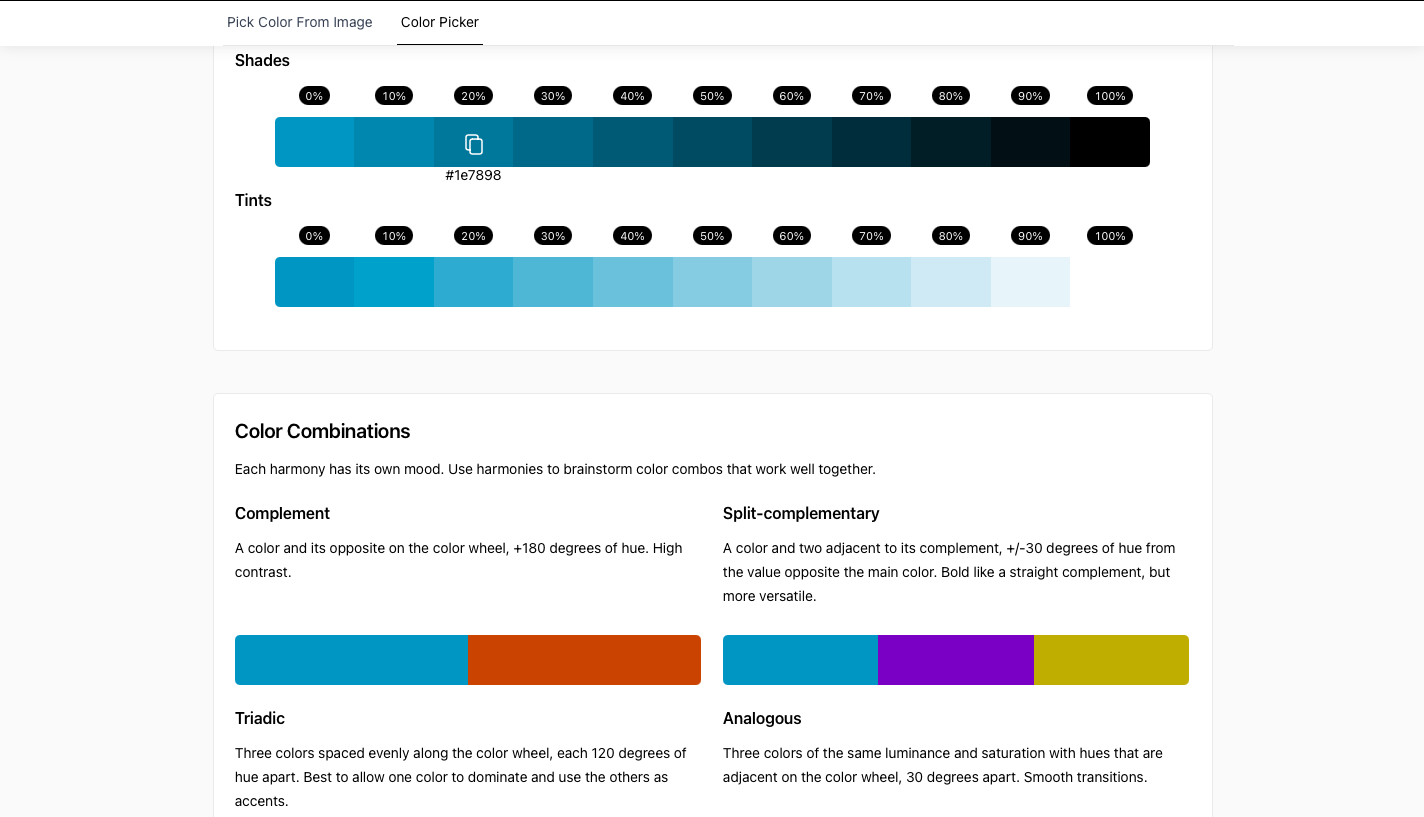
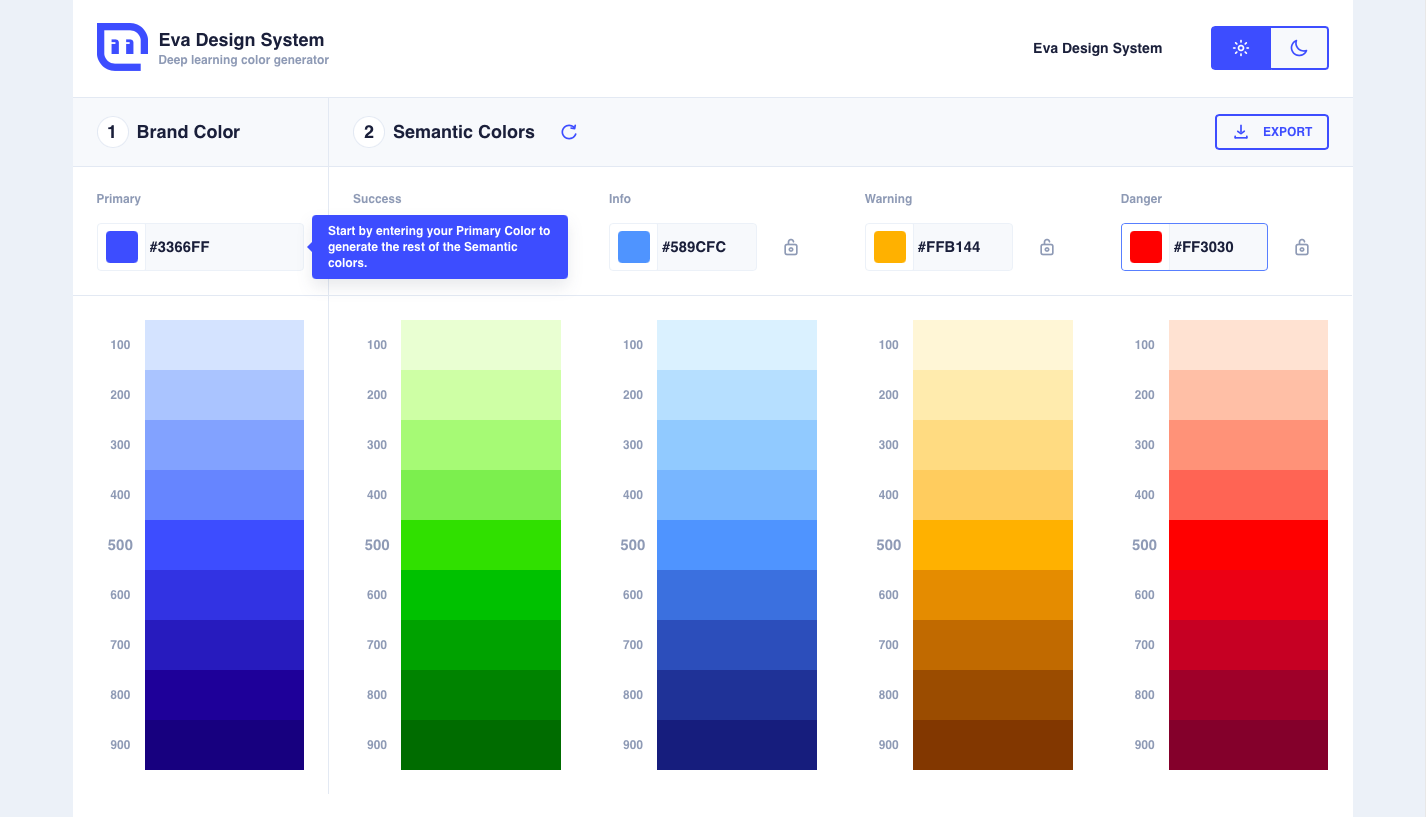
Eva Design
Eva Design : อยากไล่เฉดสีหลักไว้ใช้งาน สีหลักแบบนี้สีของสถานะจะเอาสีอะไรดีที่เหมาะสมกับงาน Eva Design ช่วยคิดให้พร้อมไล่เฉดเรียบร้อย พร้อมหยิบไปใช้งาน
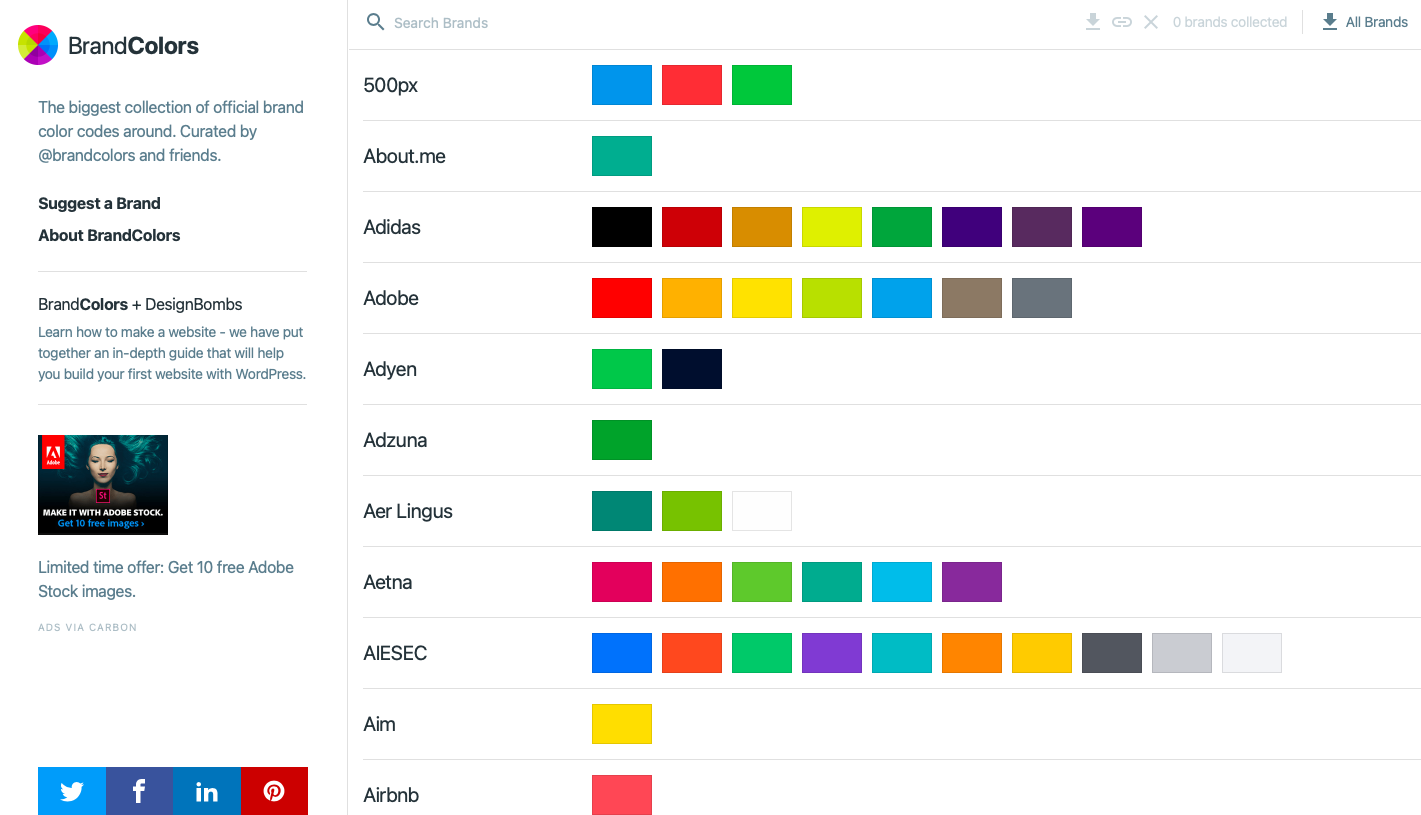
BrandColors
BrandColors : อยากศึกษาแต่ละแบรนด์ว่าเขาใช้สีอะไรกันบ้างนะ เว็บนี้ช่วยหาได้ง่าย ๆ เพียงแค่พิมพ์ชื่อบริษัท หรือแบรนด์ลงไป ก็จะขึ้นชื่อพร้อมรหัสสีให้นำไปใช้ หรือดัดแปลงต่อก็ไม่ใช่เรื่องยากอีกต่อไป ไม่ต้องไปหาจากข้างนอกทีละเว็บ อันนี้เว็บเดียวจบ
คำแนะนำทิ้งท้าย
นอกจากข้างต้นแล้ว ยังมีเครื่องมือที่เกิดขึ้นอีกมากมายที่ยังไม่ได้แนะนำ ลองไปหาดูเพิ่มเติมเองได้ง่ายๆ ด้วย Keyword : UI/UX design tools หรือ Color tools แล้วแต่ถนัดกันเลย แนะนำให้ลองเข้าไปใช้งานกันดูหลาย ๆ เว็บ แล้วจะเจอเว็บที่ถูกใจ ได้ใช้ประโยชน์กันอีกยาวนาน
ซึ่งเครื่องมือเหล่านี้ไม่ได้ช่วยเรื่องสีเท่านั้น แต่รวมไปถึงฟอนต์ รูปภาพ องค์ประกอบ (พวก Element , Component) กราฟิกทั้ง 2D 3D เป็นต้น แต่ต้องมั่นค่อยอัปเดตกันเสมอ ๆ เพราะมีฟีเจอร์ใหม่ ๆ ออกมาให้ลองใช้ตลอด แล้วคุณจะได้เครื่องมืออีกหลากหลายรูปแบบมาช่วยเรื่องการออกแบบของคุณให้ง่ายดายมากยิ่งขึ้น
อีกส่วนหนึ่งที่อาจจะยากต่อคือการนำสีไปใช้หรือทำอย่างไรให้ออกมาสวยงาม คุม Mood & Tone ให้ไปในทิศทางเดียวกัน คือการศึกษา ค้นหาดูตัวอย่างงานที่มีจากเว็บไซต์ที่รวบรวมงานดีไซน์สวยๆ เช่น Dribbble , Behance , Awwwards , Mobbin , CollectUI , Screenlane เพื่อหาแนวทางการออกแบบและเลือกใช้สีที่ดูสวยงาม จะช่วยให้เราทำงานได้ง่าย หาไอเดียก่อนเริ่มทำได้ดีมากยิ่งขึ้นเช่นกัน

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all