ความแตกต่างระหว่าง WATCHERS และ COMPUTED property ใน Vue.js

หลาย ๆ คนที่เคยเขียน Vue.js มาบ้างแล้วอาจจะคุ้นเคยกับการใช้งาน method ที่เป็น property ในการเขียน ส่วนของ business logic ใน component ของเรา วันนี้จะมานำเสนอ 2 property ใหม่ที่มีการใช้งานคล้ายกับ method มาดูกันเลยว่าแต่ละตัวมีวิธีการใช้งานอย่างไร และข้อแตกต่างระหว่าง watch และ computed คืออะไร เพื่อที่เราจะสามารถเลือกใช้ได้ถูกต้อง
Computed property
ตัว computed นั้นมีประโยชน์มากในการ manipulate กับข้อมูลของเราที่มีอยู่แล้วเพื่อต้องการผลลัพธ์จากข้อมูลนั้นและ computed จะทำงานก็ต่อเมื่อข้อมูลที่สนใจมีการเปลี่ยนแปลง
ลองมาดูตัวอย่างเบื้องต้นเพื่อให้เข้าใจการทำงานกัน
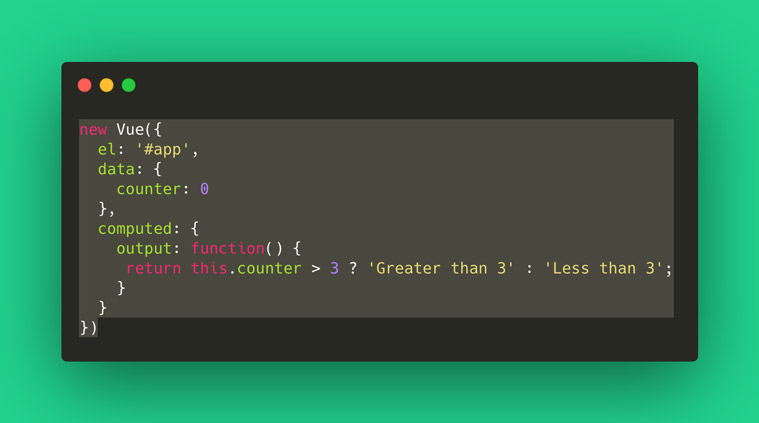
JS
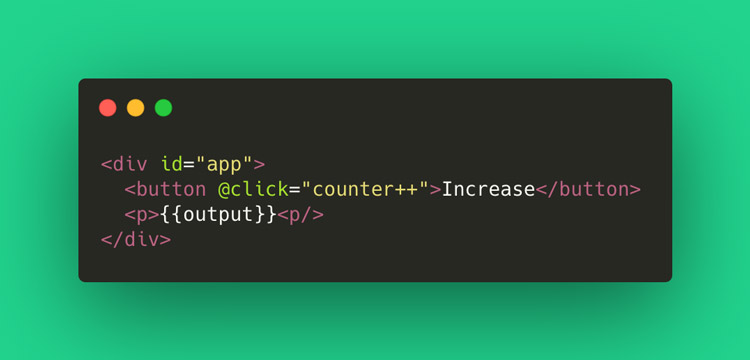
HTML
จากตัวอย่างจะแสดงผลลัพธ์เริ่มต้นเป็นข้อความ ‘Less than 3’ และเมื่อเราทำการ click ที่ปุ่ม Increase จะเพิ่มค่า counter ทีละ 1 เมื่อ counter มีค่ามากกว่า 3 จะทำการแสดงข้อความว่า ‘Greater than 3’
Watchers
ตัว watchers จะมีการ listen กับ data ที่เราสนใจและสามารถให้ทำการคำนวณบางอย่างกับค่าของ watchers ลองดูตัวอย่างการทำงาน
JS
HTML
จากตัวอย่าง เมื่อทำการ click ที่ปุ่ม increase ค่า counter จะเพิ่มขึ้นทีละ 1 และตัว watchers ที่เราสั่งให้ทำการ watch ตัว counter จะทำงานโดยรันคำสั่ง setTimeout ซึ่งเป็น callback funtion ที่มีการทำงานแบบ asynchonous โดยหลังจาก 2 วินาทีจะทำการ set ค่าให้ counter เป็น 0 ซึ่งการใช้ computed จะไม่สามารถทำการรันคำสั่งที่เป็น asynchonous ได้
แล้วเราจะใช้ watchers หรือ computed เมื่อไหร่? ก็พอจะสรุปได้ดังนี้
Watchers
- ต้องการที่จะ listen กับ data property ที่สนใจเมื่อมีการเปลี่ยนแปลงต้องการที่จะดำเนินการอะไรบางอย่าง
- ต้องการที่จะ watch ค่า data property ที่สนใจเมื่อค่ามีการเปลี่ยนไปตามเงื่อนไขที่กำหนดแล้วดำเนินการบางอย่าง
- การใช้กับการทำงานแบบ asynchonous
Computed
- ต้องการที่จะนำ data property ที่มีมา manipulate เพื่อจะได้ค่าที่ต้องการ
- ต้องการจัดการกับข้อมูลที่มีโครงสร้างขนาดใหญ่ก่อนการนำไปใช้งาน
- ต้องการนำค่าไปใช้งานโดยตรงภายใน template
ติดตามอ่านบทความดี ๆ ที่น่าสนใจ ไม่ว่าจะเป็น Machine Learning, Startup, Design, Software Development และ Management ทาง Senna Labs Blog ได้ทุกวัน


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.