UX Laws Cognitive Bias

Laws of UX
คือ แนวปฏิบัติที่ UX/UI Designer ควรพิจารณา เพื่อทำให้งานของเรามีหลักการที่เหมาะสมตามจิตวิทยาการรับรู้ของมนุษย์ โดย Laws of UX แบ่งเป็นหมวดหมู่ให้ศึกษาอยู่หลักๆ ตามนี้
- Heuristic
- Principle
- Gestalt
- Cognitive Bias
แต่สำหรับบทความนี้เราจะมีทำความเข้าใจกันในส่วนของ “Cognitive Bias”
Cognitive Bias
เคยสงสัยไหมว่า ทำไมคนฉลาดบางคนถึงมีความคิดแปลกๆ ความเชื่อประหลาดๆ หรือคนที่เข้าวัดทำบุญอยู่เสมอ ทำไมถึงสนับสนุนเรื่องที่ผิดบาปอย่างมหันต์ได้ และยังมองว่าตนเองกำลังทำสิ่งที่ถูกต้องอยู่ ดูเผินๆ อาจจะคิดว่ามนุษย์ก็แค่บกพร่องทางความคิดได้ แต่ลึกๆ แล้ว นั่นอาจจะเป็นเพราะพวกเขามีการหาเหตุผลมาป้องกันความคิดหรือความเชื่อของตัวเอง ซึ่งเหตุผลดังกล่าวเกิดจากปัจจัยที่เราเรียกกันว่า ‘อคติ’
อคติทางความคิด (cognitive bias) คือ ความผิดพลาด ความบกพร่อง หรือความคลาดเคลื่อนในการตัดสินใจของมนุษย์ อันเนื่องจากการสร้าง ‘รูปแบบความจริง’ บางอย่างขึ้นมา ซึ่งการที่มนุษย์มีอคตินั้นไม่ใช่เรื่องที่แปลก หรืออาจเรียกได้ว่าเราทุกคนล้วนแล้วแต่มีอคติทั้งนั้น เพราะประสบการณ์ การรับรู้ และความเชื่อหล่อหลอมให้แต่ละคนมีการตัดสินใจที่แตกต่างกันออกไป
แต่สิ่งที่ทำให้เราเรียกอคติทางความคิดว่าเป็น ‘ความผิดพลาด’ นั่นก็เพราะมันทำให้เราเลือกที่จะรับข้อมูลอยู่เพียงด้านเดียว นั่นก็คือข้อมูลที่ตรงกับความคิดเราเอง แม้จะมีอีกข้อมูลที่มีหลักฐานหนักแน่นกว่ามากองอยู่ตรงหน้าก็ตาม แต่เราก็เลือกที่จะหาอะไรมาสนับสนุนชุดความคิดของเราอยู่ดี และอาจเหมารวมไปด้วยว่าคนอื่นๆ ในสังคม จะต้องมีชุดความคิดที่คล้ายคลึงกับเราอย่างแน่นอน และความผิดพลาดนี้ก็จะทำให้เราปฏิเสธความเห็นต่าง คำแนะนำ คำวิจารณ์ หรือปิดกั้นโอกาสที่จะได้รับชุดข้อมูลที่เป็นความจริง (ที่เราไม่ได้สร้างขึ้นมาเอง)
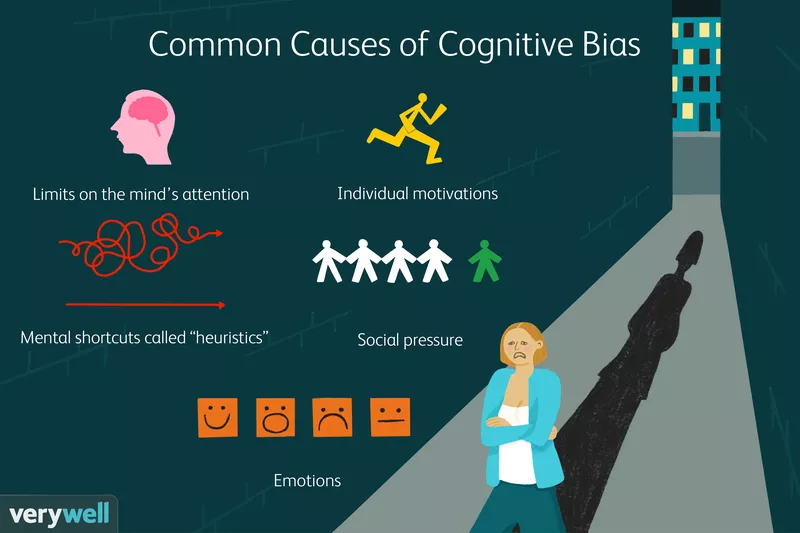
Image: What Is Cognitive Bias? Credit: verywellmind.com
ที่นี้พาเราเข้าใจกระบวนการความคิดที่ขัดแย้งหรืออคติทางความคิด (cognitive bias) แล้วเรามาดูเรื่องราวที่เกี่ยวข้องของ Cognitive Bias กับงาน UX/UI Design
Peak-End Rule
ผู้ใช้ตัดสินประสบการณ์ส่วนใหญ่โดยพิจารณาจากความรู้สึกของพวกเขาที่จุดพีคและจุดจบ มากกว่าผลรวมหรือค่าเฉลี่ยของทุกช่วงเวลาตามประสบการณ์
Image: Peak-End Rule. Credit: lawsofux.com
Takeaways
- ให้ความสนใจอย่างใกล้ชิดกับจุดที่สำคัญที่สุดและเหตุการณ์สุดท้าย (Final moment) ของประสบการณ์การใช้งานของผู้ใช้
- ระบุช่วงเวลาที่ผลิตภัณฑ์ของคุณมีประโยชน์ มีคุณค่า หรือให้ความบันเทิงมากที่สุด และออกแบบเพื่อสร้างความพึงพอใจให้กับผู้ใช้
- จำไว้ว่าผู้ใช้จะเรียกหาประสบการณ์เชิงลบในอดีตได้ชัดเจนมากกว่าประสบการณ์เชิงบวก
Origins
การศึกษาในปี 1993 เรื่อง “เมื่อมีความเจ็บปวดมาก ความต้องการจะน้อย: การเพิ่มตอนจบที่ดีกว่า” โดย Kahneman, Fredrickson, Charles Schreiber และ Donald Redelmeier ได้ให้หลักฐานที่ล้ำสำหรับกฎ “peak–end rule”
ผู้เข้าร่วมต้องได้รับประสบการณ์ 2 รูปแบบที่แตกต่างกัน การทดลองครั้งแรกให้อาสาสมัครจุ่มมือลงในน้ำ 14°C เป็นเวลา 60 วินาที การทดลองครั้งที่สองให้อาสาสมัครจุ่มมืออีกข้างหนึ่งในน้ำ 14°C เป็นเวลา 60 วินาที แต่จากนั้นให้แช่มือไว้อีก 30 วินาที ในระหว่างนั้นอุณหภูมิจะเพิ่มขึ้นเป็น 15 °C จากนั้นอาสาสมัครคนนี้ได้รับข้อเสนอให้ทดลองซ้ำ และเขาก็รับข้อเสนอนั้นและทำอีกครั้ง ผู้เข้าร่วมการทดลองเต็มใจที่จะทำซ้ำ แม้ว่าจะมีการสัมผัสกับอุณหภูมิที่สูงขึ้นเป็นเวลานานก็ตาม
Kahneman และคณะ สรุปว่า “อาสาสมัครเลือกการทดลองที่ยาวนานเพียงเพราะพวกเป็นเรื่องราวที่พวกเขาจดจำได้ดีกว่าช่วงเวลาอื่นที่ทดลอง”
Serial Position Effect
ผู้ใช้มีแนวโน้มที่จะจำรายการแรกและรายการสุดท้ายในเรื่องราวได้ดีที่สุด
Image: Serial Position Effect. Credit: lawsofux.com
Takeaways
- การวางรายการที่สำคัญน้อยที่สุดไว้ตรงกลางรายการ อาจมีประโยชน์เนื่องจากรายการเหล่านี้มักจะจัดเก็บในหน่วยความจำระยะยาวและใช้งานได้ไม่บ่อย
- การวางตำแหน่งการทำงานที่สำคัญจากด้านซ้ายสุดไปด้านขวาไว้ในองค์ประกอบต่างๆ เช่น navigation จะสามารถช่วยเพิ่มการท่องจำได้
Origins
Serial Position Effect เป็นคำที่ Herman Ebbinghaus กำหนดขึ้น ไว้อธิบายว่าตำแหน่งของรายการในลำดับส่งผลต่อความแม่นยำในการเรียกคืนความจำได้อย่างไร
แนวคิดทั้งสองที่เกี่ยวข้องกัน ได้แก่ Primacy Effect และ Recency Effect อธิบายว่าสิ่งที่นำเสนอในตอนต้นของเรื่องราวและส่วนท้ายของเรื่องราวนั้นถูกเรียกคืนได้อย่างแม่นยำมากกว่าสิ่งที่อยู่ช่วงกลางของรายการ การจัดการ Effect เพื่อสร้างประสบการณ์ผู้ใช้ให้ดีขึ้นนั้นสะท้อนให้เห็น การออกแบบยอดนิยมมากมายโดยบริษัทที่ประสบความสำเร็จในเรื่องนี้ได้แก่ Apple, Electronic Arts และ Nike
Von Restorff Effect
Von Restorff Effect หรือที่เรียกว่า The Isolation Effect คาดการณ์ว่าเมื่อมีวัตถุที่คล้ายคลึงกันหลายชิ้น วัตถุที่แตกต่างจากที่เหลือมักจะถูกจดจำได้เสมอ
Image: Von Restorff Effect. Credit: lawsofux.com
Takeaways
- ทำให้ข้อมูลสำคัญหรือการทำงานที่สำคัญมีความโดดเด่นด้วยการมองเห็นสายตา
- ใช้ความยับยั้งชั่งใจเมื่อเน้นที่องค์ประกอบภาพ เพื่อหลีกเลี่ยงไม่ให้ element ต่างๆ เกิดการแข่งกันเอง
- อย่ายกเว้นผู้ที่มีการมองเห็นสีบกพร่องหรือสายตาเลือนรางโดยอาศัยแค่สีที่แตกต่างเพียงอย่างเดียว เพื่อการสื่อสารที่ชัดเจนเราควรเลี่ยงด้วยการทำให้สิ่งนั้นมีความแตกต่างด้วยรูปทรง
- พิจารณาผู้ใช้ที่มีการเคลื่อนไหวรวดเร็ว การทำให้ element ที่ต้องการสื่อสารมีความแตกต่างจะช่วยให้งานของเรามีความ Contrast ที่สูงขึ้นและแยกแยะได้โดยเร็ว
Origins
ทฤษฎีนี้ตั้งขึ้นโดยจิตแพทย์ชาวเยอรมัน Hedwig von Restorff (1906-1962) ซึ่งในการศึกษาของเธอในปี 1933 พบว่าเมื่อผู้เข้าร่วมได้รับรายการสิ่งของที่คล้ายคลึงกันอย่างเป็นหมวดหมู่โดยมีหนึ่งรายการที่โดดเด่นและแตกแยกออกมาต่างจากในรายการ จะช่วยให้หน่วยความจำการรับรู้นั้นได้พัฒนาขึ้น
Zeigarnik Effect
ผู้ใช้งานมักจำงานที่ยังไม่เสร็จหรือถูกขัดจังหวะได้ดีกว่างานที่เสร็จแล้วเสมอ
Image: Zeigarnik Effect. Credit: lawsofux.com
Takeaways
- เพิ่มตัวช่วยในการค้นหาเนื้อหาเพิ่มเติม เพื่อความชัดเจนของเนื้อหาที่ยังมีความคลุมเครือ
- การให้ความก้าวหน้าแบบหลอกแก่ผู้ใช้เพื่อให้เขาไปสู่เป้าหมาย จะช่วยให้ผู้ใช้มีแนวโน้มที่จะมีแรงจูงใจในการทำเป้าหมายนั้นให้สำเร็จจริงๆ
- แสดงความคืบหน้าให้ชัดเจนเพื่อกระตุ้นให้ผู้ใช้ทำงานให้เสร็จลุล่วง
Origins
Bluma Wulfovna Zeigarnik (1900 - 1988) เป็นนักจิตวิทยาและจิตแพทย์ชาวโซเวียต สมาชิกของ Berlin School of Experimental Psychology และ Vygotsky Circle เธอค้นพบผลกระทบ Zeigarnik และมีส่วนทำให้เกิดการทดลองทางจิตเวชเป็นวินัยที่แยกจากกันในสหภาพโซเวียตในช่วงหลังสงครามโลกครั้งที่สอง ในปี ค.ศ. 1920 เธอได้ทำการศึกษาเรื่องความจำ โดยเปรียบเทียบความจำกับงานที่ไม่สมบูรณ์และครบถ้วน เธอพบว่างานที่ไม่สมบูรณ์นั้นจำง่ายกว่างานที่ประสบความสำเร็จ ปัจจุบันนี้เรียกว่า Zeigarnik Effect หลังจากนั้นเธอเริ่มทำงานที่สถาบัน Higher Nervous Activity ซึ่งเป็นที่ที่เธอจะได้พบกับ Vygowski ผู้มีอิทธิพลที่ยิ่งใหญ่ และกลายเป็นส่วนหนึ่งของกลุ่มนักวิทยาศาสตร์ของเขา ที่นั่น Zeigarnik ก่อตั้งภาควิชาจิตวิทยาด้วย ในช่วงเวลานั้น Zeigarnik ได้รับรางวัล Lewin Memorial Award ในปี 1983 จากการวิจัยทางจิตวิทยาของเธอ
แหล่งอ้างอิง


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.