10 เทคนิคการออกแบบ UX/UI ยังไงให้ดูดีขึ้น #2
Share

บทความนี้เป็นบทความตอนยาวต่อจากบทความที่แล้ว : 10 เทคนิคการออกแบบ UX/UI ยังไงให้ดูดีขึ้น #1
11. ใส่เงาให้ดูธรรมชาติขึ้น
การออกแบบโดยการใส่เงา บางครั้งผู้ออกแบบอาจจะแค่ใส่เงาลงไปเฉย ๆ แต่การเพิ่มระยะห่างของเงาลงด้านล่าง (Vertical offset) เพียงเล็กน้อย และเลือกใช้เงาที่อ่อนลงสักหน่อยจะทำให้งานออกแบบดูธรรมชาติ และดูดีขึ้น
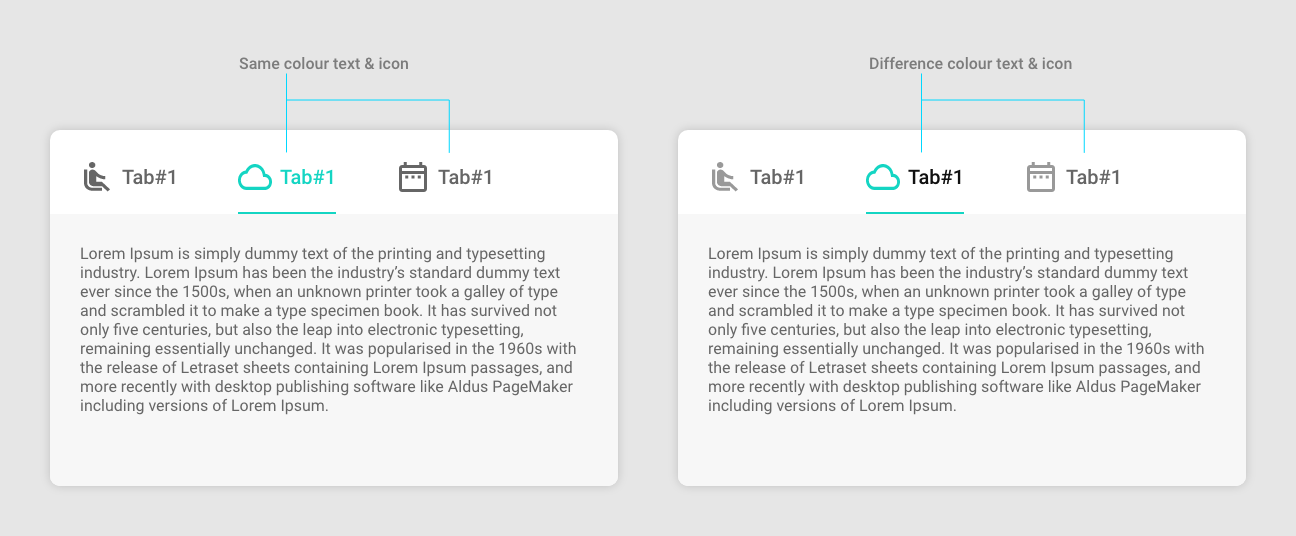
12. ใช้สีเน้นไอคอน
การออกแบบให้ไอคอนให้สีสว่างกว่าข้อความหรือตัวหนังสือ (Text) เพื่อทดแทนความหนาของไอคอนที่อาจดูมีสีเยอะเกินไป การทำให้สีสว่างขึ้น ทำให้น้ำหนักของไอคอนและข้อความ มีน้ำหนักที่ไม่ต่างกันมาก รวมไปถึงยังสามารถปรับใช้กับค่า active ของเมนู เป็นอีกเทคนิคที่สามารถทำได้ง่าย ๆ และทำให้งานออกมาดูเรียบง่ายแต่โดดเด่นเป็นอย่างมาก
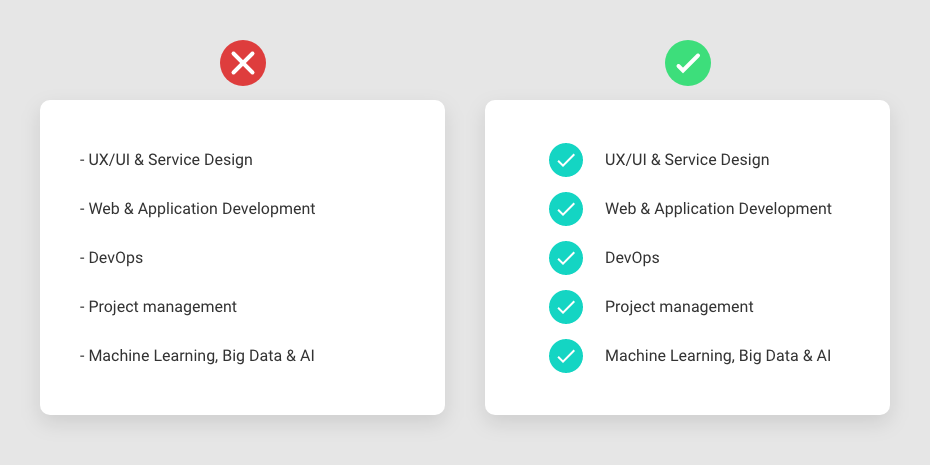
13. ใช้ไอคอนแทน bullet หัวข้อ
การใช้ไอคอน หรือแม้แต่สัญลักษณ์ที่เป็นเครื่องหมายถูก แสดงหัวข้อย่อย แทนเครื่องหมายขีด (-) หรือ bullet (•) ธรรมดา จะเพิ่มความน่าสนใจทางสายตาให้กับเนื้อหาขึ้นมาได้มาก
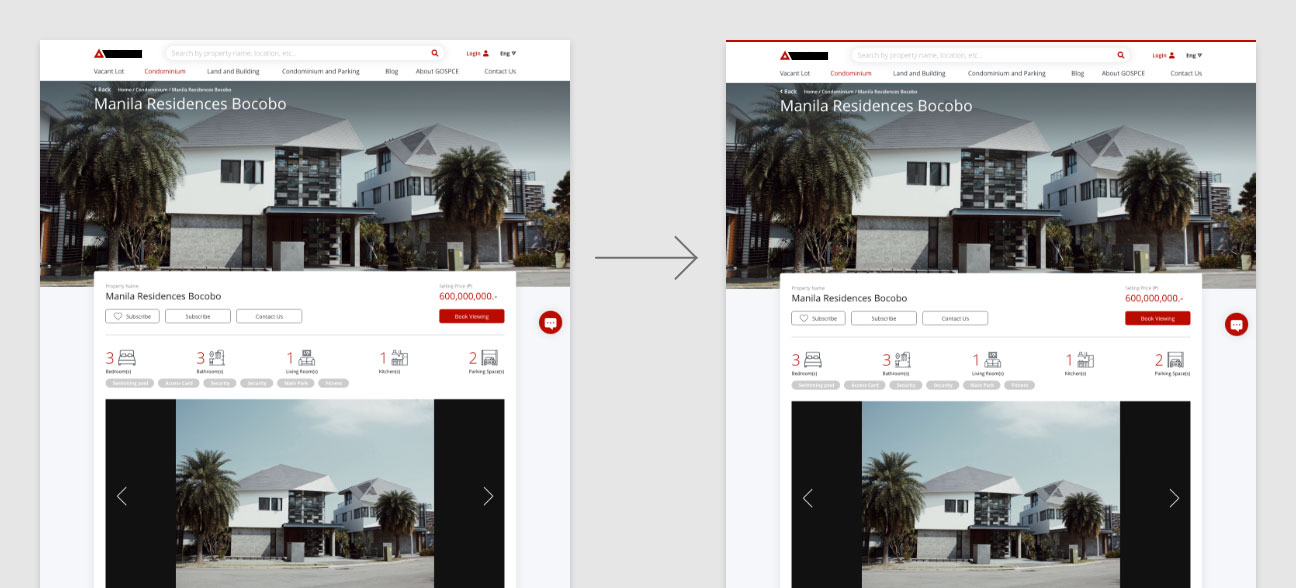
14. เติมแถบสี
บางครั้งที่เราเข้าใช้เว็บไซต์หรือระบบที่ดูเรียบง่าย แต่ดูมีชีวิตชีวานั้น นักออกแบบหลายคน มักใช้เทคนิดการเพิ่มแถบสียาวทั้งหน้าจอ (ความหนา 4px - 6px) เพื่อทำให้เนื้อหา และการออกแบบดูมีสีสันมากขึ้น โดยไม่ทำให้รบกวนสายตา และ Call to action หลักได้
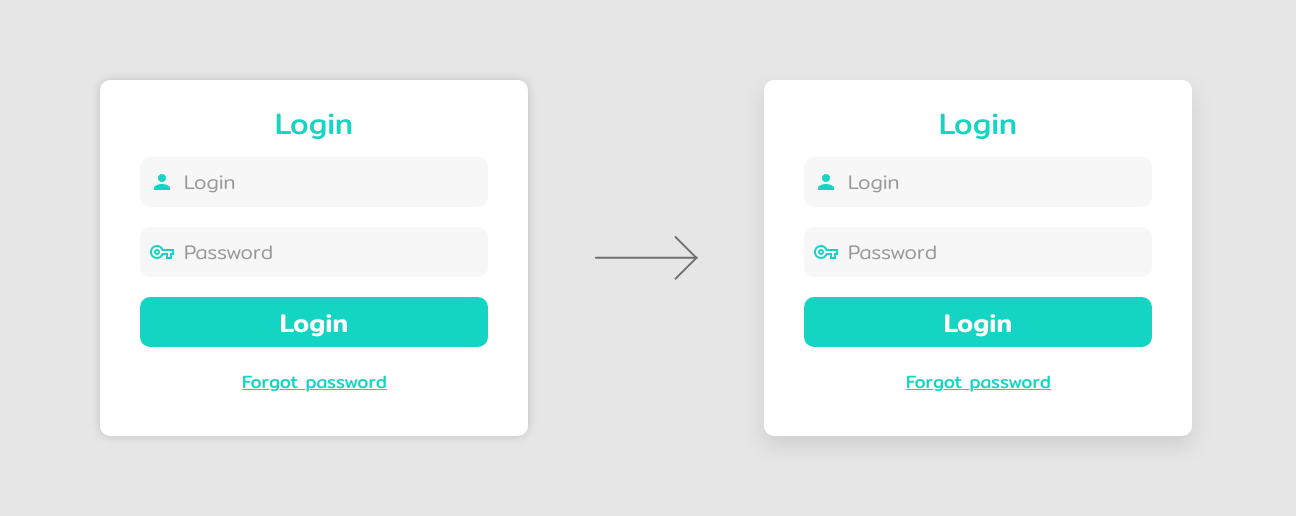
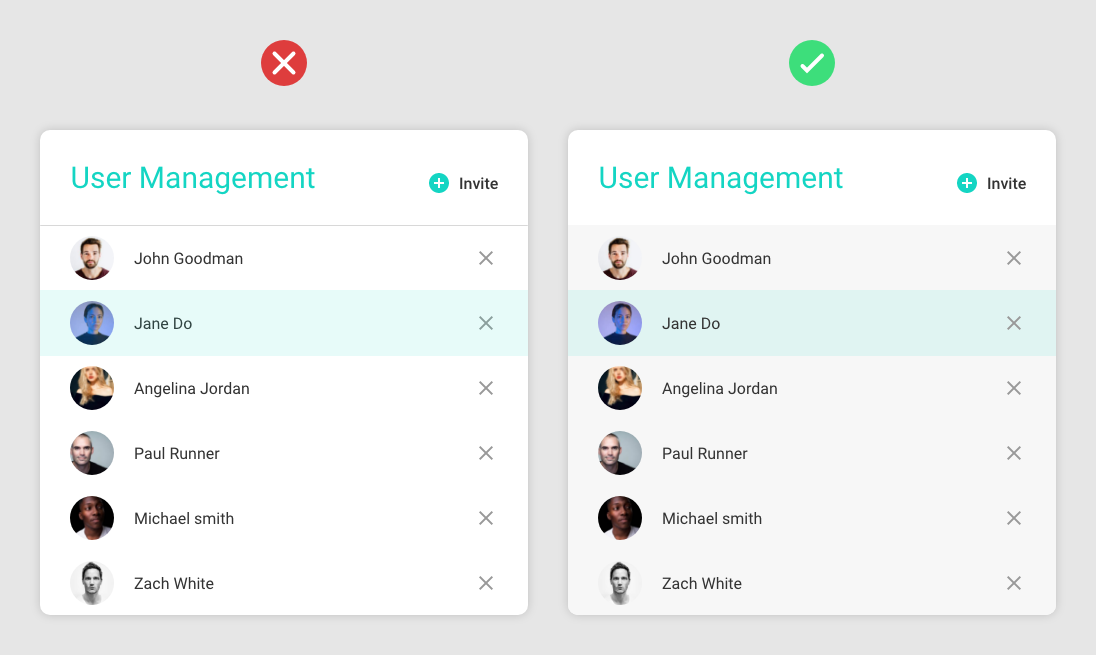
15. เพิ่ม Contrast แทนการแบ่งเส้น (Keyline)
เทคนิคง่าย ๆ ในการออกแบบสัดส่วนหัวข้อในหน้านั้น ๆ ให้ดูเรียบง่าย และทันสมัยขึ้น คือการใช้สีบาง ๆ ในเลเอาต์เพื่อแบ่งสัดส่วนในงานออกแบบ ให้ดูนุ่มนวลขึ้น
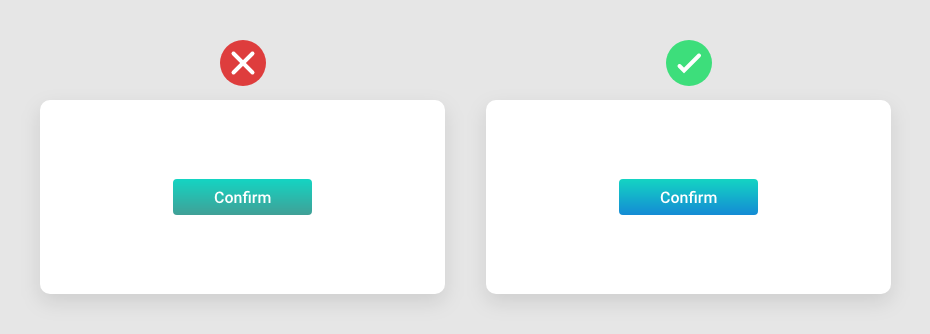
16. ใช้ Gradient สีฉูดฉาดขึ้น
การใช้ gradient โดยมาก ผู้ออกแบบมันจะนิยมใช้สีหลัก (Primary color) และเติมสีดำเทา เพื่อให้ UI ออกมามีมิติเล็กน้อย แต่บางครั้ง มันทำให้งานออกแบบดูไม่มีสีสันเท่าไหร่ และดูหนาหนักเกินไป เราสามารถแก้ได้ด้วยการใช้สีที่ดูอิ่มขึ้น (Vibrant) แทนโทนสีที่ใกล้เคียงกัน จะทำให้งานมีสีสันมากขึ้นได้ง่าย ๆ
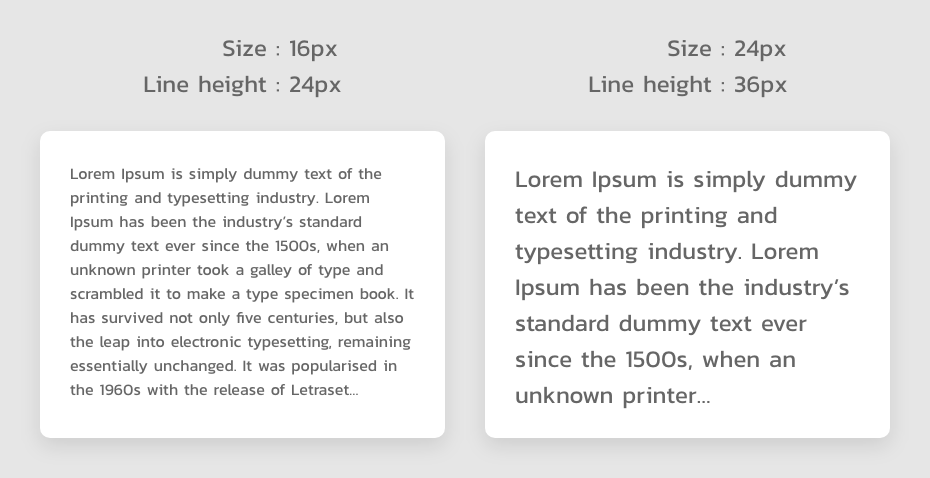
17. หลักการ x 1.5
ในการออกแบบ จะเริ่มต้นขนาดฟอนต์อยู่ที่ 16 px และใช้สูตรคำนวณความสูงของบรรทัดตัวหนังสือ (Line height) 1.5 เท่าของขนาดฟอนต์ที่ใช้ (ขนาดฟอนต์ x 1.5 = Line height ที่กำลังพอดี) ก็จะได้ผลลัพท์ออกมาพอดี กับการใช้งาน อ่านง่าย และดูสวยงาม แต่ทั้งนี้ มันไม่ใช้กฏตายตัว นักออกแบบสามมรารถเล่น ปรับได้ตามความเหมาะสม
18. เพิ่มระยะห่างตัวอักษรในตัวพิมพ์ใหญ่
หากคุณจำเป็นต้องมีข้อความที่พิมพ์ด้วยภาษาอังกฤษตัวพิมพ์ใหญ่ทั้งหมด คุณจะเห็นว่าข้อความนั้นมันอ่านยากกว่าปกติ วิธีแก้ที่ได้ผลและนิยมทำกันก็คือ การเพิ่มพื้นที่ (Space) ระหว่างตัวอักษรให้มากกว่าปกติ จะทำให้งานออกแบบของคุณดูเท่ และอ่านง่ายขึ้น
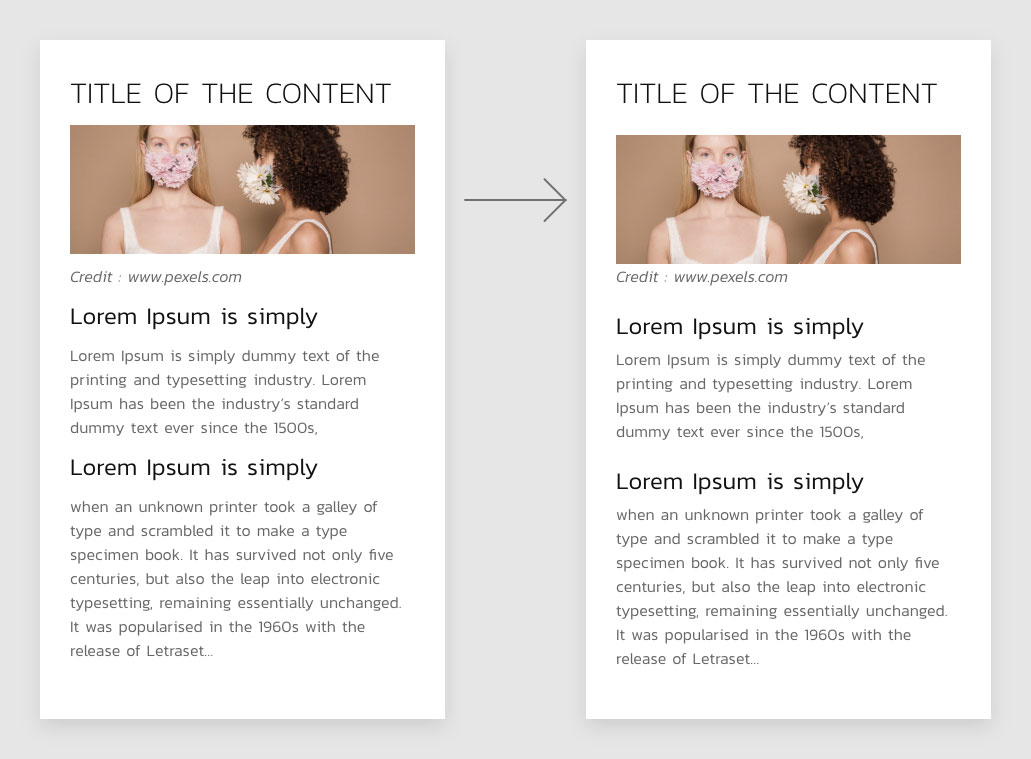
19. เล่นกับพื้นที่ให้หลากหลาย
แน่นอนว่าการออกแบบ Design system ที่ใช้ระยะห่างที่สม่ำเสมอกันนั้น เป็นการจัดการระบบการออกแบบที่ดีและง่าย แต่บางครั้งมันอาจทำให้น้ำหนักการจัดวางบางจุดไม่สมดุลตามมา การใช้ Spacing ที่หลากหลายอย่างเป็นระบบ อาจจะช่วยแก้ปัญหา และทำให้การออกแบบดูเป็นสัดส่วน และสวยงามมากขึ้นได้อย่างไม่ยากเย็น
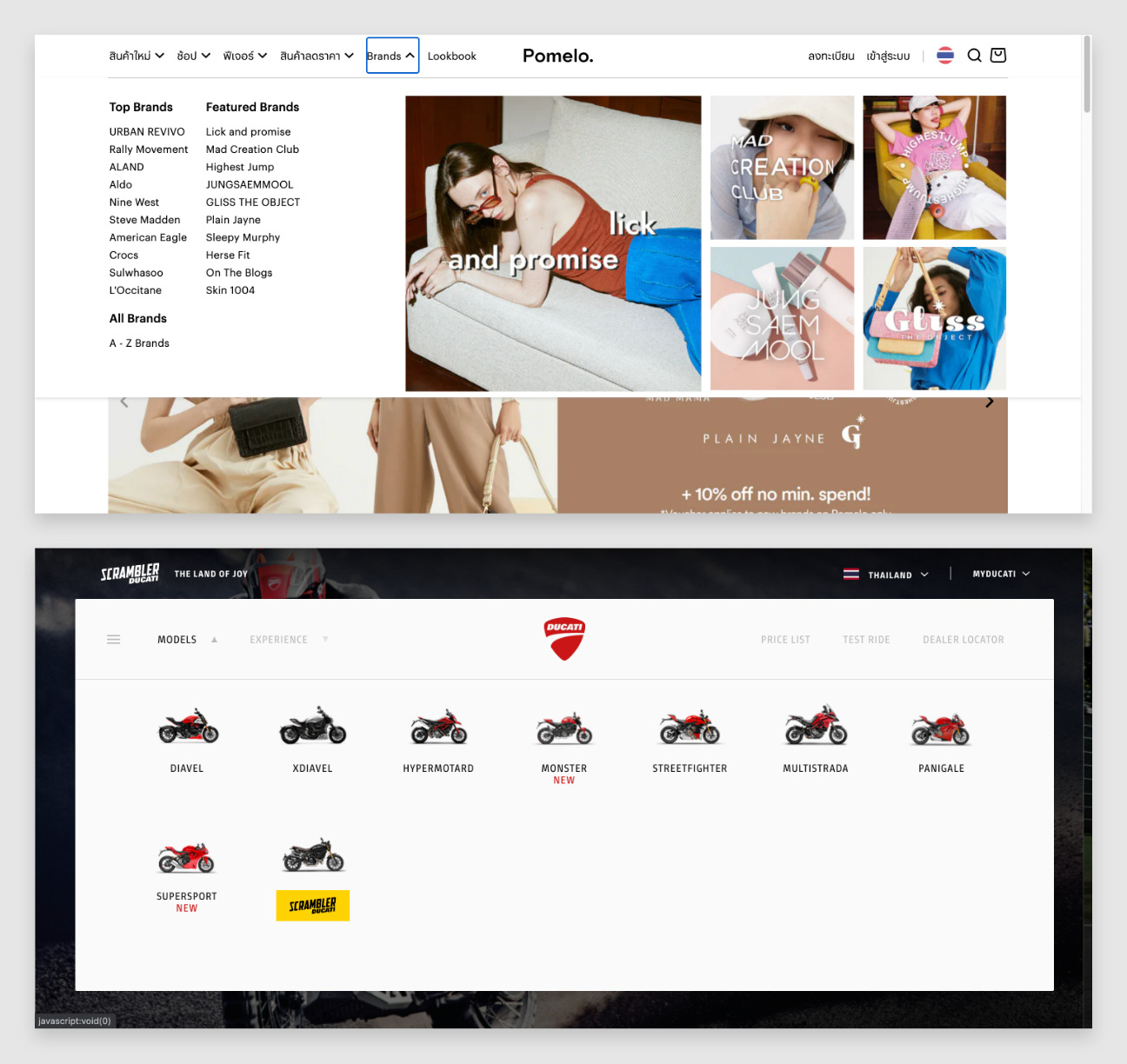
20. Dropdown ที่เป็นได้มากกว่านั้น
ลืมการออกแบบ Dropdowns สมัยเก่าไปก่อน แล้วลองดูว่าสิ่งที่เรานำเสนอนี้มันเจ๋งกว่าเยอะเลย คุณสามารถออกแบบได้ตามใจนึกเลยว่าจะนำพาผู้ใช้งานไปเจออะไรที่ดูดี น่าใช้และคาดไม่ถึงกว่าแบบเก่ามากๆ
Image: www.ducati.com | www.pomelofashion.com
ที่มา:
• Short, Useful Design Tips For UI/UX Designers, Steve Schoger.

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all