เทคนิคการออกแบบเว็บไซต์แบบ Responsive Design ที่รองรับทุกหน้าจอ
Share

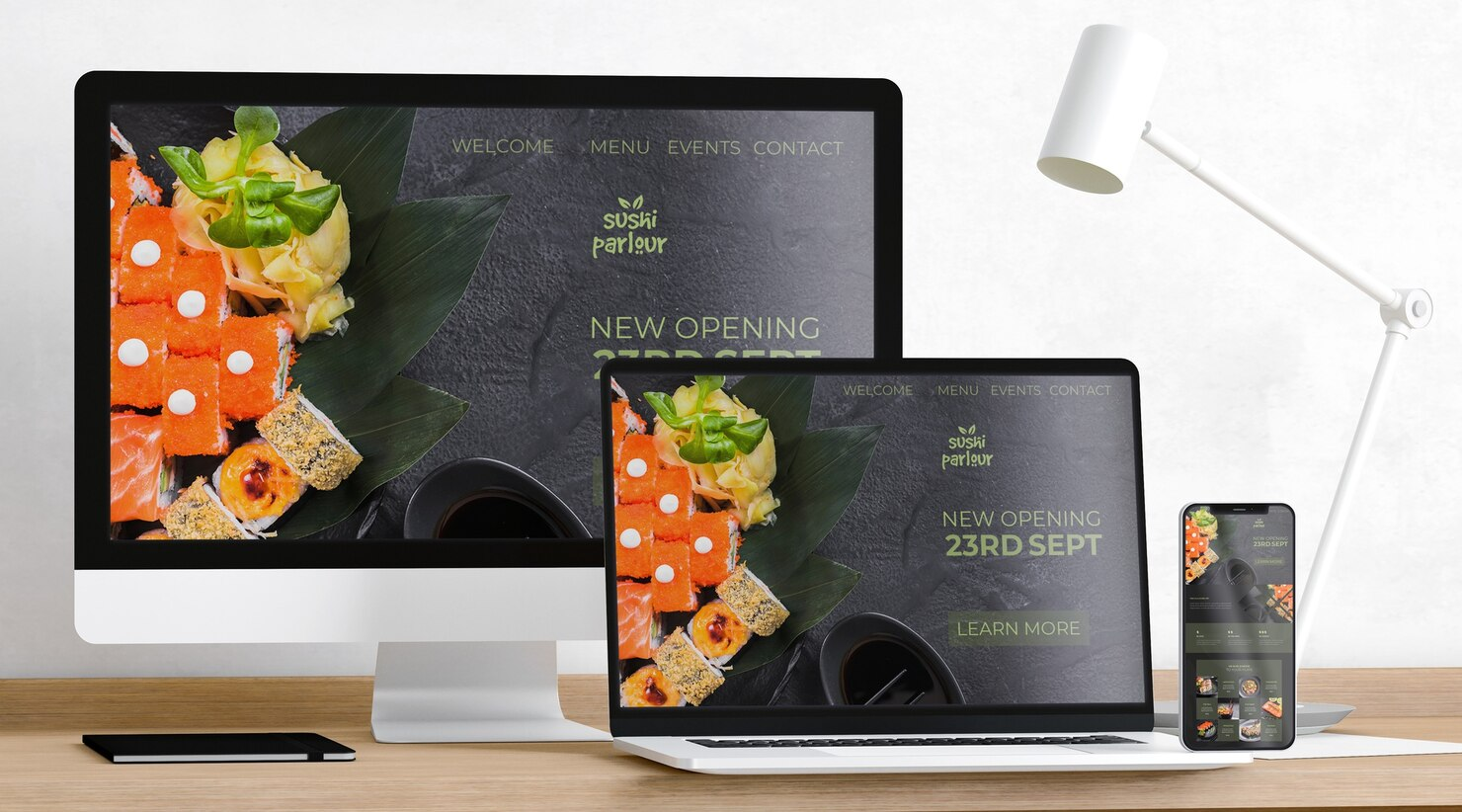
การออกแบบเว็บไซต์แบบ Responsive Design กลายเป็นสิ่งสำคัญในการพัฒนาเว็บไซต์ในปัจจุบัน เนื่องจากผู้ใช้งานเข้าถึงเว็บไซต์ผ่านอุปกรณ์หลากหลาย ตั้งแต่เดสก์ท็อป แท็บเล็ต ไปจนถึงสมาร์ทโฟน การทำให้เว็บไซต์สามารถปรับตัวเข้ากับหน้าจอขนาดต่าง ๆ ได้อย่างเหมาะสมจะช่วยให้ผู้ใช้งานสามารถเข้าถึงข้อมูลได้ง่าย มีประสบการณ์การใช้งานที่ดี และยังช่วยเพิ่มความน่าสนใจและความเป็นมืออาชีพให้กับเว็บไซต์

บทความนี้จะแนะนำหลักการและเทคนิคการออกแบบเว็บไซต์ให้รองรับหลายอุปกรณ์ รวมถึงวิธีการปรับขนาดภาพ ข้อความ และเมนูให้เหมาะสมกับหน้าจอทุกขนาด เพื่อให้ผู้ใช้งานเข้าถึงข้อมูลได้สะดวกทุกที่ทุกเวลา
ทำไม Responsive Design จึงสำคัญ?
Responsive Design ช่วยให้เว็บไซต์ของคุณสามารถปรับการแสดงผลได้อัตโนมัติตามขนาดหน้าจอของอุปกรณ์ที่ใช้งาน ไม่ว่าจะเป็นเดสก์ท็อป แท็บเล็ต หรือมือถือ ซึ่งการออกแบบที่รองรับทุกหน้าจอมีประโยชน์ดังนี้:
-
ประสบการณ์การใช้งานที่ดีขึ้น: ผู้ใช้งานสามารถอ่านเนื้อหาและเข้าถึงข้อมูลได้ง่าย ไม่ว่าขนาดหน้าจอจะเป็นอย่างไร ซึ่งจะช่วยลดความยุ่งยากในการใช้งาน
-
เพิ่มโอกาสในการเข้าถึงของกลุ่มเป้าหมาย: ด้วยการออกแบบที่ตอบสนองทุกหน้าจอ ลูกค้าสามารถเข้าถึงข้อมูลและบริการได้จากทุกที่ทุกเวลา ไม่ว่าจะใช้เดสก์ท็อปหรืออุปกรณ์พกพา
-
ประโยชน์ด้าน SEO: Google ให้ความสำคัญกับเว็บไซต์ที่มี Responsive Design โดยถือเป็นปัจจัยที่ช่วยให้เว็บไซต์มีโอกาสปรากฏในผลการค้นหาสูงขึ้น เพราะผู้ใช้สามารถเข้าถึงเว็บไซต์ได้สะดวกจากทุกอุปกรณ์
กรณีศึกษาที่น่าสนใจคือเว็บไซต์ให้คำปรึกษาด้านการเงิน ที่ได้ออกแบบเว็บไซต์แบบ Responsive ช่วยให้ผู้ใช้สามารถดูเนื้อหาได้ดีทั้งจากเดสก์ท็อป แท็บเล็ต และมือถือ ทำให้ผู้ใช้เข้าถึงข้อมูลได้ง่ายทุกที่ทุกเวลา เป็นผลดีต่อการเพิ่มโอกาสในการเข้าถึงของกลุ่มเป้าหมาย
หลักการออกแบบเว็บไซต์ให้รองรับหลายอุปกรณ์
ในการออกแบบเว็บไซต์ให้สามารถแสดงผลได้ดีบนทุกขนาดหน้าจอ นักออกแบบและนักพัฒนาจำเป็นต้องคำนึงถึงหลักการสำคัญต่าง ๆ ดังนี้:
1. การใช้ Flexibility Layout
การออกแบบเว็บไซต์ให้ยืดหยุ่นด้วย Flexibility Layout หมายถึงการใช้โครงสร้างที่สามารถปรับขนาดและจัดวางเนื้อหาได้ตามขนาดของหน้าจอ นักพัฒนาเว็บไซต์ควรคำนึงถึงการใช้หน่วยที่เหมาะสม เช่น เปลี่ยนจากพิกเซล (px) เป็นเปอร์เซ็นต์ (%) ซึ่งจะช่วยให้การแสดงผลของแต่ละองค์ประกอบในหน้าเว็บปรับขนาดได้อัตโนมัติ
2. Media Queries สำหรับการตอบสนองต่อขนาดหน้าจอ
Media Queries เป็นเทคนิคที่ช่วยให้ CSS สามารถปรับเปลี่ยนการแสดงผลได้ตามขนาดของหน้าจอ Media Queries จะช่วยให้เว็บไซต์สามารถปรับขนาดขององค์ประกอบ เช่น ข้อความ ภาพ หรือเมนู ให้เหมาะสมกับอุปกรณ์ที่ใช้งาน โดยการระบุขนาดหน้าจอที่ต้องการ เช่น 600px สำหรับมือถือ หรือ 768px สำหรับแท็บเล็ต การใช้ Media Queries ช่วยให้เว็บไซต์ดูดีได้ทั้งบนหน้าจอเล็กและหน้าจอใหญ่
3. การจัดวางแบบ Grid และ Flexbox
Grid และ Flexbox เป็นเครื่องมือที่มีใน CSS สำหรับจัดวางเลย์เอาต์ที่ยืดหยุ่นและปรับตัวได้ง่าย ซึ่งช่วยให้นักออกแบบสามารถสร้างเลย์เอาต์ที่รองรับการใช้งานบนทุกขนาดหน้าจอได้ดี Grid ช่วยจัดองค์ประกอบของเว็บไซต์ให้เป็นตาราง ในขณะที่ Flexbox เหมาะกับการจัดเรียงองค์ประกอบตามแนวแกน เช่น การจัดเรียงรูปภาพในแนวตั้งหรือแนวนอน ทำให้การออกแบบมีความเป็นระเบียบและสวยงาม
4. การออกแบบภาพและวิดีโอให้ตอบสนองต่อหน้าจอ
ภาพและวิดีโอเป็นส่วนสำคัญในการดึงดูดความสนใจของผู้ใช้ แต่การแสดงผลที่ไม่เหมาะสมอาจทำให้ภาพหรือวิดีโอดูผิดรูปได้ การใช้หน่วยเปลี่ยนแปลงภาพ เช่น หน่วยเปรียบเทียบอย่าง max-width: 100% หรือการเลือกใช้ภาพที่มีขนาดเล็กสำหรับอุปกรณ์พกพา จะช่วยให้ภาพแสดงผลได้อย่างเหมาะสมในทุกขนาดหน้าจอ
5. การออกแบบเมนูที่ตอบสนองต่ออุปกรณ์พกพา
เมนูของเว็บไซต์เป็นองค์ประกอบที่สำคัญมาก โดยเฉพาะอย่างยิ่งบนอุปกรณ์มือถือที่หน้าจอมีขนาดจำกัด การใช้เมนูแบบพับหรือ "hamburger menu" ซึ่งเป็นไอคอนสามขีด ที่สามารถขยายเมนูได้เมื่อผู้ใช้คลิก เป็นแนวทางที่ช่วยประหยัดพื้นที่และทำให้การใช้งานเมนูบนหน้าจอขนาดเล็กง่ายขึ้น นอกจากนี้ การใช้ไอคอนและตัวเลือกที่เข้าใจง่ายจะช่วยให้ผู้ใช้สามารถเข้าถึงเมนูได้สะดวกยิ่งขึ้น
เทคนิคการปรับแต่งเพื่อเพิ่มประสิทธิภาพ Responsive Design
เพื่อให้เว็บไซต์ที่ออกแบบแบบ Responsive ทำงานได้อย่างราบรื่น นักออกแบบสามารถนำเทคนิคเพิ่มเติมต่อไปนี้ไปใช้ได้:
1. ใช้หน่วยที่เป็นเปอร์เซ็นต์
การใช้หน่วยที่เป็นเปอร์เซ็นต์ช่วยให้การแสดงผลของแต่ละองค์ประกอบสามารถปรับขนาดได้ตามขนาดหน้าจอ ทำให้การออกแบบดูยืดหยุ่นมากขึ้น โดยเฉพาะการจัดขนาดของคอลัมน์และองค์ประกอบที่จัดวางในแนว Grid
2. ใช้ขนาดตัวอักษรที่อ่านง่าย
การออกแบบตัวอักษรให้มีขนาดเหมาะสมกับหน้าจอจะช่วยให้ผู้ใช้สามารถอ่านเนื้อหาได้ง่าย โดยเฉพาะอย่างยิ่งเมื่อใช้บนอุปกรณ์พกพา ขนาดของตัวอักษรไม่ควรเล็กเกินไปและควรมีระยะห่างระหว่างบรรทัดที่เหมาะสมเพื่อให้การอ่านทำได้ง่ายและสบายตา
3. ลดขนาดไฟล์ภาพ
การใช้ภาพที่มีขนาดเล็กหรือการบีบอัดภาพเป็นวิธีที่ช่วยเพิ่มความเร็วในการโหลดหน้าเว็บ โดยเฉพาะสำหรับการเข้าถึงเว็บไซต์ผ่านอุปกรณ์พกพาที่อาจมีความเร็วอินเทอร์เน็ตต่ำกว่า การใช้ภาพที่เหมาะสมกับอุปกรณ์ช่วยให้เว็บไซต์โหลดได้เร็วขึ้นและผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี
4. ปรับการแสดงผลของปุ่มและองค์ประกอบที่ใช้คลิก
บนอุปกรณ์พกพาที่มีหน้าจอเล็ก การคลิกปุ่มและองค์ประกอบต่าง ๆ อาจยากกว่าบนเดสก์ท็อป ดังนั้นควรออกแบบปุ่มให้มีขนาดใหญ่พอที่จะคลิกได้ง่าย และวางตำแหน่งห่างจากปุ่มอื่น ๆ เพื่อไม่ให้ผู้ใช้คลิกผิดพลาด
ข้อดีของ Responsive Design สำหรับเว็บไซต์
การออกแบบเว็บไซต์แบบ Responsive ช่วยให้เว็บไซต์ของคุณสามารถตอบสนองได้ดีบนทุกอุปกรณ์ ทำให้ผู้ใช้ได้รับประสบการณ์ที่ดีและสามารถเข้าถึงข้อมูลได้สะดวกทุกที่ทุกเวลา ข้อดีของ Responsive Design ได้แก่:
-
เพิ่มโอกาสในการเข้าถึง: ผู้ใช้งานสามารถเข้าถึงเว็บไซต์ของคุณได้จากทุกอุปกรณ์ โดยไม่จำกัดเฉพาะการใช้คอมพิวเตอร์เท่านั้น
-
เพิ่มประสิทธิภาพในการค้นหา: เว็บไซต์ที่รองรับหลายอุปกรณ์มีโอกาสสูงที่จะถูกจัดอันดับดีขึ้นในผลการค้นหาของ Google
-
ประหยัดเวลาและค่าใช้จ่าย: ไม่ต้องสร้างเว็บไซต์แยกสำหรับเดสก์ท็อปและมือถือ ซึ่งช่วยประหยัดเวลาและค่าใช้จ่ายในการพัฒนาและดูแลรักษา
-
สร้างความประทับใจให้กับผู้ใช้: การออกแบบเว็บไซต์ที่สามารถตอบสนองต่อทุกอุปกรณ์ได้ดี ช่วยสร้างความประทับใจให้กับผู้ใช้และเพิ่มโอกาสให้ผู้ใช้กลับมาเยี่ยมชมซ้ำ
สรุป
การออกแบบเว็บไซต์แบบ Responsive Design เป็นเทคนิคที่สำคัญในการทำให้เว็บไซต์ของคุณสามารถแสดงผลได้ดีบนทุกอุปกรณ์ ช่วยเพิ่มประสบการณ์การใช้งานที่ดีให้กับผู้ใช้และเพิ่มโอกาสในการเข้าถึงของกลุ่มลูกค้า เทคนิคเช่นการใช้ Media Queries, Flexibility Layout และการจัดวางเลย์เอาต์ด้วย Grid หรือ Flexbox เป็นหลักการพื้นฐานที่ช่วยให้เว็บไซต์รองรับการใช้งานที่หลากหลายได้อย่างมีประสิทธิภาพ
ด้วยการนำหลักการเหล่านี้มาปรับใช้ นักออกแบบสามารถสร้างเว็บไซต์ที่ไม่เพียงแต่ดูดี แต่ยังใช้งานได้จริงและสะดวกสบายทุกครั้งที่เข้าชม ไม่ว่าผู้ใช้จะเข้าถึงผ่านอุปกรณ์ใดก็ตาม

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all