กำหนดขนาดฟอนต์ที่เหมาะกับเว็บไซต์ง่าย ๆ
Share

ฟอนต์ (Font) หรือรูปแบบตัวอักษร มีอยู่มากมาย และหลายประเภท หากลองเข้าไปดูแต่ละเว็บไซต์ เราจะเห็นความต่างอย่างชัดเจน โดยเฉพาะเว็บต่างประเทศที่มีการใช้ภาษาอังกฤษเป็นหลัก บ้างก็มีการใช้มากกว่าหนึ่งฟอนต์ บ้างก็ใช้แค่ฟอนต์เดียว แต่หลายขนาด เป็นต้น ก่อนจะเข้าสู่เรื่องของขนาดฟอนต์นั้น เรามาทำความเข้าใจข้อควรรู้เกี่ยวกับฟอนต์เบื้องต้นกันก่อน ซึ่งจะแบ่งเป็น 4 ส่วนใหญ่ ๆ ดังนี้
หมายเหตุ แม้ความหมายของ ฟอนต์ (font) กับ ไทป์เฟส (Typeface) จะต่างกัน แต่ในการใช้งานทั่วไป มักจะเรียกรวม ๆ ว่าฟอนต์ เพื่อความเข้าใจ และไม่สร้างความสับสน (อ่านข้อมูลเพิ่มเติม)
1. รูปแบบหรือประเภทของฟอนต์ (Font Categories)
รูปแบบของฟอนต์ เป็นเรื่องสำคัญอย่างยิ่งในการเลือกใช้ฟอนต์ในเว็บไซต์ เนื่องจากฟอนต์นั้นเป็นสิ่งที่จะสื่อให้เห็นถึงภาพลักษณ์ที่ต้องการจะสะท้อนให้ผู้ใช้เข้ามาเห็นและรู้สึกถึงความเป็นแบรนด์นั้น ๆ เรื่องฟอนต์จึงเป็นสิ่งที่สำคัญไม่แพ้กัน เราจึงควรรู้จักประเภทของตัวฟอนต์กันก่อน เพื่อที่จะเลือกใช้ฟอนต์ให้เหมาะสมกับแบรนด์ ซึ่งจะแบ่งได้เป็น 2 ประเภทใหญ่ ๆ ได้แก่
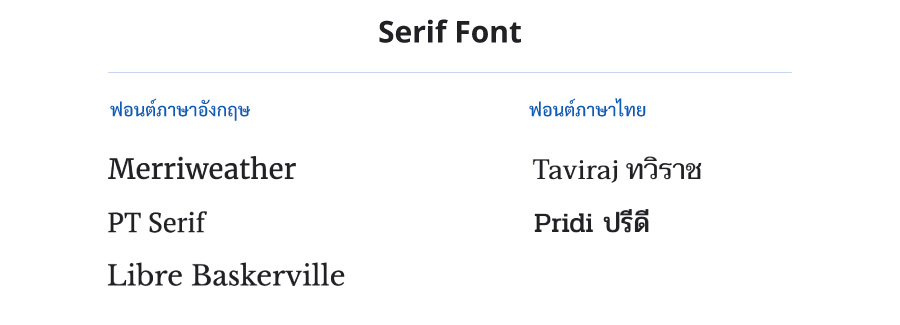
1.1 Serif
Serif หรือที่นิยมเรียกกันว่า ฟอนต์มีหัว/เชิง ซึ่งฟอนต์ลักษณะนี้จะเป็นฟอนต์ที่มีขีดเล็ก ๆ ที่ปลายแต่ละด้านของตัวอักษร มีรูปแบบที่ค่อนข้างทางการ ง่ายต่อการอ่าน ให้ความรู้สึกที่มีความเป็นทางการ เรียบหรู น่าเชื่อถือ และความคลาสสิก
ตัวอย่างฟอนต์ใน Google Fonts
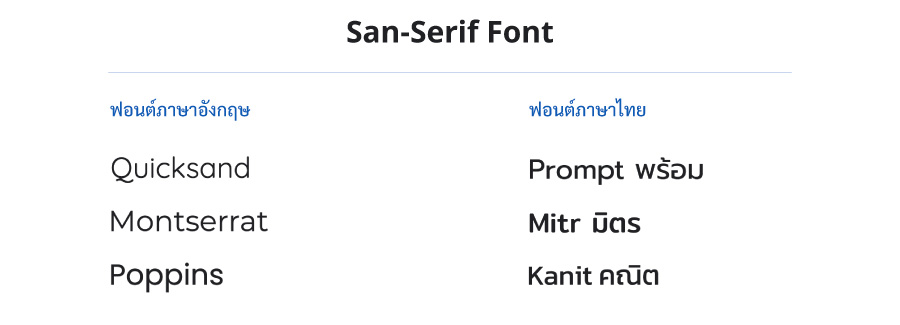
1.2 Sans Serif
Sans Serif หรือที่นิยมเรียกกันว่า ฟอนต์ไม่มีหัว/เชิง ฟอนต์ลักษณะนี้จะเป็นฟอนต์ที่ไม่มีขีดเล็กๆ ที่ปลายของตัวอักษร ซึ่งเป็นการตัดท่อนตัวอักษรให้มีความเรียบง่าย ไม่เป็นทางการ ดูทันสมัย และชัดเจน จึงนิยมใช้บนงานสื่อออนไลน์ต่าง ๆ ตัวอย่างฟอนต์ที่คนนิยมใช้กันก็จะมี
ตัวอย่างฟอนต์ใน Google Fonts
2. น้ำหนักของฟอนต์ (Typeface)
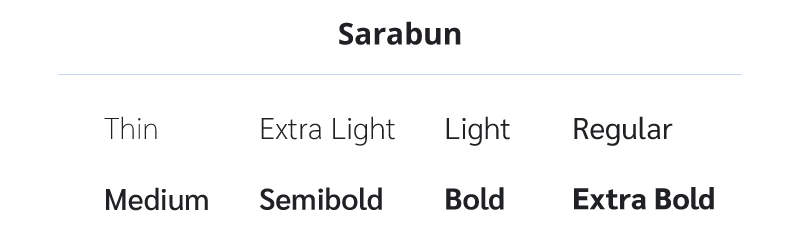
ฟอนต์ที่เป็นรูปแบบตัวอักษรเดียวกัน แต่มีค่าน้ำหนักของฟอนต์ที่ไม่เท่ากัน จะทำให้ตัวอักษรมีความแตกต่างกัน ทั้งทางด้านรูปแบบไม่ว่าจะเป็น ขนาด ความหนา ความกว้าง และความเอียง ซึ่งโดยส่วนใหญ่เราจะเห็นหลัก ๆ ด้วยกัน 5 น้ำหนัก ได้แก่ บางมาก (Thin) บาง (Light) ปกติ (Regular) หนา (Bold) และ หนามาก (Black) ซึ่งค่าน้ำหนักของฟอนต์บางชุดก็สามารถทำให้ฟอนต์ดูเปลี่ยนไปแบบคนละฟอนต์เลยละ เพราะฉะนั้นเลือกใช้ค่าน้ำหนักที่พอดีและเหมาะสมกับแต่ละส่วนงาน
ฟอนต์ Sarabun มีน้ำหนักมากถึง 8 น้ำหนัก
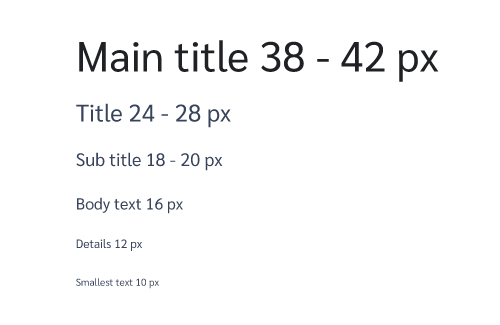
3. ขนาดของฟอนต์ (Sizing)
เข้าสู่เรื่องของขนาดฟอนต์กัน สำหรับเว็บไซต์ เราจะใช้หน่วย px (Pixel) ซึ่งเป็นหน่วยวัดบอกความสูงของฟอนต์ที่เราเห็นในหน้าจอ LCD ทุกรูปแบบ เช่น ฟอนต์ขนาด 12 px หมายถึง ฟอนต์นี้มีความสูง 12 พิกเซลจากฐาน เป็นต้น
โดยขนาดฟอนต์แนะนำสำหรับเว็บคือ “16 px” ซึ่งเป็นขนาดเริ่มต้นมาตรฐาน เหมาะทั้งบนหน้าจอแบบ Desktop Tablet และ Mobile โดยขนาดฟอนต์ที่ใช้ก็จะสร้างเป็น Design System ชุดเดียวกัน และนำไปเลือกใช้ขนาดให้เหมาะสมกับแต่ละส่วน แต่ควรอยู่ที่ 4-6 ขนาด แต่ทั้งนี้ก็ขึ้นอยู่กับงาน และความเหมาะสม โดยจะแนะนำขนาดที่ใช้ มีดังนี้
4. ระยะห่างบรรทัด (Line-height / Line-spacing)
นอกเหนือจากตัวขนาดของฟอนต์เองสิ่งควรต้องให้ความสำคัญอีกอย่างคือ Line-height หรือะยะห่างของบรรทัด ควรจะมีการเว้นให้พอดีเพราะจะช่วยให้การอ่านเนื้อหาบนเว็บไซต์หรือแอปพลิเคชัน ถ้ามีการเว้นห่างกันเกินไปก็จะดูไม่เป็นเรื่องเดียวกัน หรือเว้นระยะน้อยเกินไปก็จะอ่านยาก ดูหนาแน่นจนเกินไป โดยเฉพาะอย่างยิ่งกับภาษาไทยที่มีทั้งสระและวรรณยุกต์จึงต้องระมัดระวัง ดูเรื่องของระยะห่างบรรทัดให้พอสมควรไม่ห่างและไม่ชิดกันจนเกินไป
ซึ่งการจะคิด Line-height ของฟอนต์ก็ไม่ใช่เรื่องยาก โดยส่วนใหญ่แล้ววิธีการคำนวณจะนำขนาดของฟอนต์ที่เราใช้ คูณกับ 1.5 ตัวอย่างเช่น ขนาดของฟอนต์อยู่ที่ 16 px ก็คือจะนำ 16 * 1.5 = 24 ซึ่งค่าที่ได้ก็คือจะเป็น line-height ที่เหมาะสม แต่ถ้าค่าที่ได้มาเป็นเลขคี่หรือเป็นเศษทศนิยมก็อย่าลืมปัดให้เป็นเลขคู่ เลขกลมๆ ไม่เอาเศษทศนิยม เพื่อความเรียบร้อย และจดจำได้ง่าย ซึ่งการคิด line-height ตัวเลขที่นำไปคูณก็จะต้องขึ้นอยู่กับรูปแบบฟอนต์แต่ละชุดด้วย ไม่ใช่ว่าจะสามารถคูณกับ 1.5 แล้วจะดีเสมอไป เราจึงต้องคอยดูและสังเกตชุดฟอนต์ที่เราใช้คูณได้ตั้งแต่ 1.2 - 1.5 หรือตามงานเลยแล้วแต่ความเหมาะสมและการเลือกใช้
ในการออกแบบจึงควรเลือกทั้งฟอนต์ภาษาไทยและภาษาอังกฤษให้เหมาะกับงานที่ทั้งต้องตอบโจทย์ผู้ใช้และตัวแบรนด์ของลูกค้าเอง ซึ่งก็จะช่วยทำให้งานดูไปในทิศทางที่ต้องการได้ดียิ่งขึ้นเลยทีเดียว อีกทั้งยังมีประโยชน์ในเรื่องของการอ่านเนื้อหาต่าง ๆ อีกด้วย ทำให้ลูกค้าอยู่ในเว็บไซต์และศึกษาแบรนด์ของเรามากยิ่งขึ้น ถือว่าเป็นสิ่งที่สำคัญของการทำเว็บไซต์อีกส่วนหนึ่ง นอกเหนือจากองค์ประกอบอื่น ๆ ที่อยู่ในเว็บไซต์ของเรานั้นเอง เพราะฉะนั้นเลือกใช้ฟอนต์และขนาดให้ดีก็ช่วยให้งานเราดูดี น่าสนใจเพิ่มขึ้นไปอีกนะคะ
อ้างอิง
• ความลงตัวของ Font บนเว็บไซต์ โดย Shinji
• ประเภทของฟอนต์ โดย DIYDesign
• Difference Between Pixel (Px) and Point (Pt) Font Sizes in Email Signatures โดย Gordan Banjac

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all