Core Web Vitals: ทำอย่างไรให้ผ่านเกณฑ์ใหม่ของ Google

เมื่อพูดถึงการทำ SEO ในยุคปัจจุบัน หนึ่งในปัจจัยที่ Google ให้ความสำคัญอย่างมากคือ Core Web Vitals ซึ่งเป็นเกณฑ์วัดคุณภาพด้านประสบการณ์ใช้งานของเว็บไซต์ โดยเฉพาะในเรื่องความเร็ว ความเสถียร และความลื่นไหลในการใช้งาน
หากเว็บไซต์ของคุณยังไม่เข้าเกณฑ์เหล่านี้ อันดับในหน้าค้นหาอาจได้รับผลกระทบโดยตรง

Core Web Vitals คืออะไร?
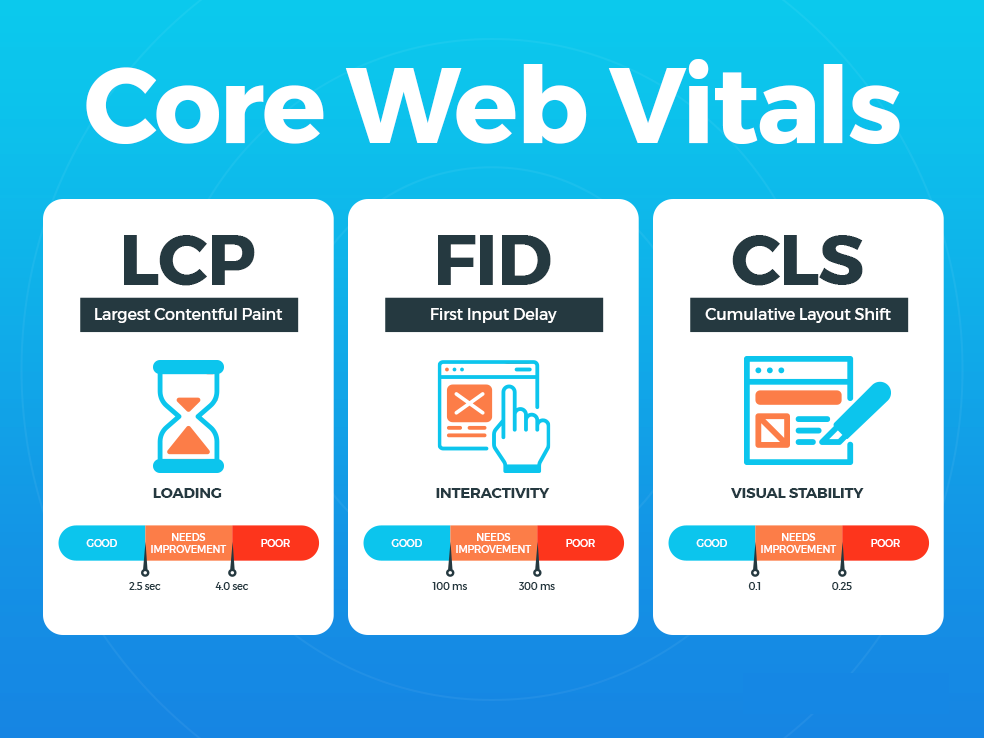
Google นิยาม Core Web Vitals ไว้ 3 ตัวชี้วัดหลัก:
-
LCP (Largest Contentful Paint) – เวลาที่ใช้ในการแสดงผลเนื้อหาหลักของหน้าให้ผู้ใช้เห็น ควรต่ำกว่า 2.5 วินาที
-
FID (First Input Delay) – ความเร็วในการตอบสนองครั้งแรก เมื่อผู้ใช้คลิกหรือตอบโต้กับเว็บไซต์ ควรต่ำกว่า 100 มิลลิวินาที
-
CLS (Cumulative Layout Shift) – ความเสถียรของการแสดงผลหน้าเว็บ ไม่ควรเกิดการขยับของเนื้อหาระหว่างโหลด ค่าควรต่ำกว่า 0.1
วิธีวัดและตรวจสอบ Core Web Vitals
เครื่องมือที่แนะนำ:
-
PageSpeed Insights (pagespeed.web.dev)
-
Google Search Console > Core Web Vitals Report
-
Lighthouse บน Chrome DevTools
-
Web Vitals Extension สำหรับผู้พัฒนาเว็บ
หลังจากวัดผลแล้ว จะเห็นว่าแต่ละหน้ามีจุดใดที่ไม่ผ่านเกณฑ์ และสามารถวางแผนปรับปรุงได้ตรงจุด
แนวทางการปรับปรุง Core Web Vitals
ปรับ LCP:
-
ใช้ CDN สำหรับโหลดภาพและไฟล์ขนาดใหญ่
-
โหลดฟอนต์และสไตล์ชีตแบบ Asynchronous
-
ใช้ Lazy Load สำหรับภาพที่อยู่นอกหน้าจอ
ลด FID:
-
ลดหรือเลื่อนการโหลด JavaScript ที่ไม่จำเป็น
-
แยก Third-party script ออก และจัดลำดับความสำคัญของโค้ดหลัก
-
ใช้ Web Workers หากมีงานที่ใช้ CPU หนัก
ปรับ CLS:
-
ระบุขนาดของภาพและวิดีโอล่วงหน้า
-
หลีกเลี่ยงโฆษณาหรือคอนเทนต์ที่เปลี่ยนขนาดแบบกระทันหัน
-
ใช้ CSS ที่ควบคุม layout ให้เสถียร
กรณีศึกษา: Banpu
Banpu บริษัทพลังงานระดับนานาชาติ ได้เริ่มโครงการปรับปรุงเว็บไซต์โดยร่วมมือกับ Senna Labs เพื่อให้ผ่านเกณฑ์ Core Web Vitals อย่างครบถ้วน
วิธีดำเนินงาน:
-
ปรับโครงสร้าง HTML และโหลด JavaScript ให้เหมาะสมกับอุปกรณ์เคลื่อนที่
-
ใช้ภาพแบบ WebP และระบบ Lazy Load
-
ติดตั้งระบบวัดผลแบบเรียลไทม์และทดสอบทุกอัปเดตก่อนปล่อยจริง
ผลลัพธ์ที่ได้ใน 3 เดือน:
-
คะแนน SEO โดยรวมจาก Lighthouse เพิ่มขึ้นกว่า 12 คะแนน
-
หน้าเว็บหลักโหลดเร็วขึ้นเฉลี่ย 1.8 วินาที
-
Core Web Vitals ใน Google Search Console ขึ้นสถานะ “Good” ทุกหน้า
สรุป
Core Web Vitals ไม่ใช่แค่เรื่องของความเร็ว แต่เป็นการปรับปรุง ประสบการณ์ผู้ใช้ (UX) โดยตรง ซึ่งส่งผลต่อทั้งอันดับ SEO และอัตราการแปลงยอดขาย เว็บไซต์ที่ผ่านเกณฑ์จะได้เปรียบในการแข่งขันทั้งด้านเทคนิคและการตลาด


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.







