JavaScript | แปลง string เป็น number ได้ง่าย ๆ ด้วยเครื่องหมายบวก

สวัสดีชาว Programmer ทุกท่านนะคะ หลายคนคงทราบกันดีอยู่แล้วว่า การที่เราจะเปลี่ยนชนิดของตัวแปร String เป็น Number นั้นได้มีหลายวิธีมาก ๆ ไม่ว่าจะเป็น Number (), ParseInt () หรือ ParseFloat () ก็ตาม โดยวันนี้เราจะมานำเสนอวิธีการแปลงค่า String เป็น Number ง่าย ๆ ด้วยเครื่องหมายบวก (+) กัน
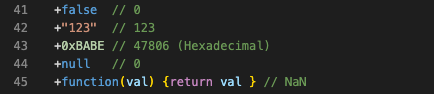
ตัวอย่างการแปลง String เป็น Number
จากตัวอย่างจะเห็นได้ว่า โค้ดด้านบนเราสามารถนำเครื่องหมายบวก (+) วางไว้ที่ด้านหน้าของ Value ที่ต้องการจะเปลี่ยนเป็น Number ได้เลย ซึ่งเครื่องหมายบวกนี้สามารถเปลี่ยนตัวแปรชนิด String, Boolean และ Numeric String เป็น Number ได้เลย แต่ก็ยังมีข้อจำกัดบางเรื่องที่ไม่สามารถใช้เครื่องหมายบวกได้
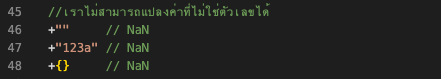
ตัวอย่างข้อจำกัดในการใช้เรื่องหมายบวก
จากตัวอย่างโค้ดด้านบน เราแสดงให้เห็นว่าเราไม่สามารถนำเอาเครื่องหมายบวกไว้ข้างหน้า Value ที่เป็นชนิด String เปล่า (“”) หรือ String ที่มีตัวอักษร และ Object ที่ว่างได้ เพราะมันจะได้ผลลัพธ์เป็น NaN นั่นเอง
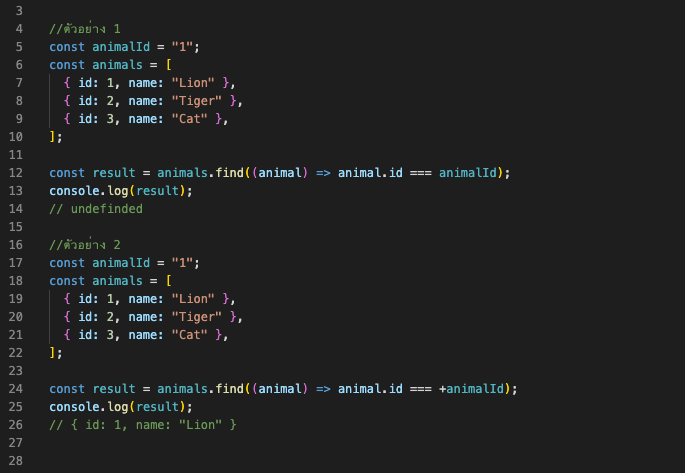
วิธีการนำไปใช้ใน
จากตัวอย่างโค้ดด้านบน เราต้องการหาข้อมูล animalId = “1” ในตัวแปร animals เราจึงใช้เงื่อนไข animal.id === animalId เพื่อให้ method ได้ return ค่าผลลัพธ์ตามเงื่อนไขที่เราเขียนไว้ ซึ่งถ้าหากเราใช้แบบตัวอย่างที่ 1 ผลลัพธ์ที่ออกมาจะได้ undefinded แต่ถ้าเราทำตามตัวอย่างที่ 2 เราจะได้ผลลัพธ์ที่เราต้องการ แถมไม่ต้องเขียนโค้ดให้ยุ่งยากอีกด้วย
หากใครสนใจอ่านเกี่ยวกับ find method เพิ่มเติมสามารถอ่านได้ที่ Array Method in JavaScript นะคะ


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.