แนะนำเครื่องมือที่ตอบโจทย์กับ UX/UI Designer มากที่สุด
Share

ก่อนที่จะเข้าเรื่องเครื่องมือ เรามาทำความเข้าใจกันก่อนว่า ทำไมเครื่องมือการออกแบบ UX/UI โดยเฉพาะถึงมีความสำคัญในการใช้งานปัจจุบัน หลายคนอาจมองว่า เครื่องมือที่จะพูดถึงต่อไปนี้ มีความจำจริง ๆ หรือ? ในเมื่อเราก็สามารถวาดมือลงบนกระดาษได้ หรือทำในโปรแกรมอื่น ๆ เช่น Photoshop (Ps), Illustrator (Ai)
การออกแบบเว็บไซต์หรือแอปพลิเคชัน ขั้นตอนแรกจะเป็นการวางโครงร่างแบบเร็ว ๆ เพื่อทำให้เห็นภาพรวมขององค์ประกอบว่าวางตรงนั้นจะเป็นหน้าตาแบบไหน User Interface จะเป็นอย่างไร คลิกปุ่มนั้นแล้วจะพาไปยังหน้าใดบ้าง ซึ่งสิ่งนี้เราเรียกกันว่าการออกแบบ Wireframe
อีกทั้งเวลาเราสร้างเว็บ หรือแอปใด ๆ จะไม่ได้จบภายในหน้าเดียวอย่างแน่นอน ลองนึกถึงเว็บที่มีโครงสร้างใหญ่ ๆ แล้วต้องมาตีกรอบโครงหน้าเว็บ หรือแก้องค์ประกอบทีละอัน ด้วยเหตุนี้ เราจึงต้องมี UX/UI Design Tool ซึ่งมีคุณสมบัติพิเศษ และการใช้งานที่อัตโนมัติมากกว่า ยกตัวอย่างเช่น การสร้าง Component การดึง plug-in มาใช้ และการทำ Prototype โดยเราจะมาเจาะลึกในบทความถัด ๆ ไป
ในบทความนี้ เราจะพูดถึงแค่ Sketch, Figma และ Adobe XD โดยเครื่องมือการออกแบบ UX/UI ไม่ได้มีเพียง 3 โปรแกรมนี้เท่านั้น แต่เราจะยกตัวอย่างตัวที่นักออกแบบทั่วโลกนิยมใช้กันอย่างแพร่หลายมาให้ศึกษากัน ดังต่อไปนี้
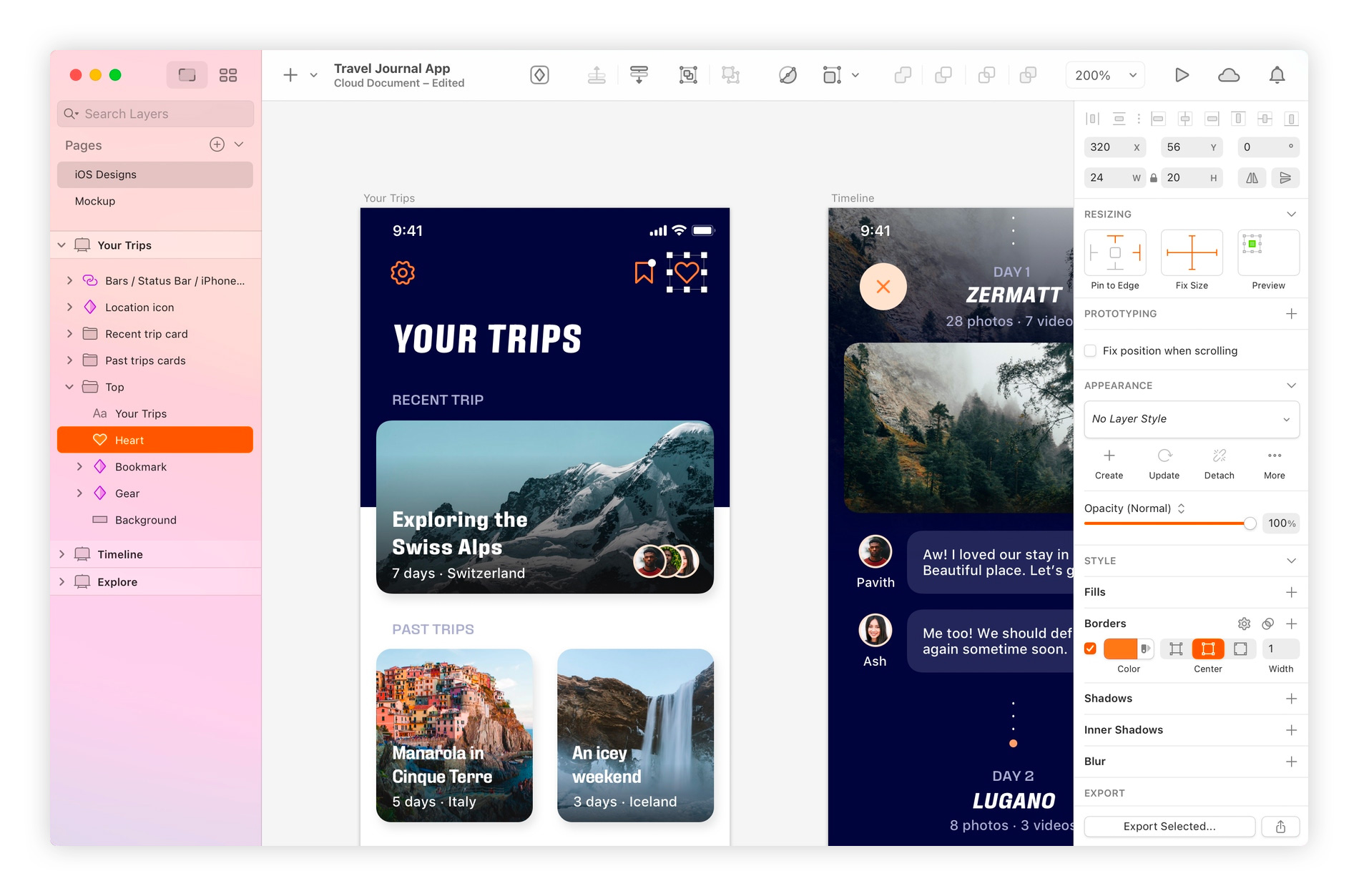
Sketch
เป็นโปรแกรมที่เหมาะกับ Designer ที่คิดจะย้ายจาก Ps, Ai หรือมือใหม่ที่อยากหัดออกแบบ เพราะมี Interface ที่คล้ายคลึงกับ Ps, Ai สามารถเอาไฟล์ของตัวเองไปเปิดในโปรแกรมดีไซน์อย่าง Ps, Ai และโปรแกรมอื่น ๆ ได้ ทำให้ต่อยอดจากงานเดิมได้เป็นอย่างดี แต่ Sketch ใช้ได้เฉพาะในระบบ Macintosh เท่านั้น สำหรับผู้ใช้ระบบ Windows จะไม่สามารถติดตั้งได้ และเกิดปัญหาขึ้นได้เมื่อส่ง source file ให้ผู้ที่ใช้ระบบปฏิบัติการอื่น ๆ
Sketch จะมี Library การจัดเก็บ Design System ที่ใช้งานง่าย ตัวโปรแกรมจะมีการฝัง Default UI ของ Devices ประเภทต่าง ๆ มาให้ เช่น iOS, Android, Material Design และอื่นๆ สามารถนำมาออกแบบได้ทันที หาก Default UI ที่มีมาให้ในโปรแกรมยังไม่ถูกใจ ก็สามารถเข้าไปดาวน์โหลดได้ที่เว็บไซต์ Sketchappsources
(Image: sketch.com)
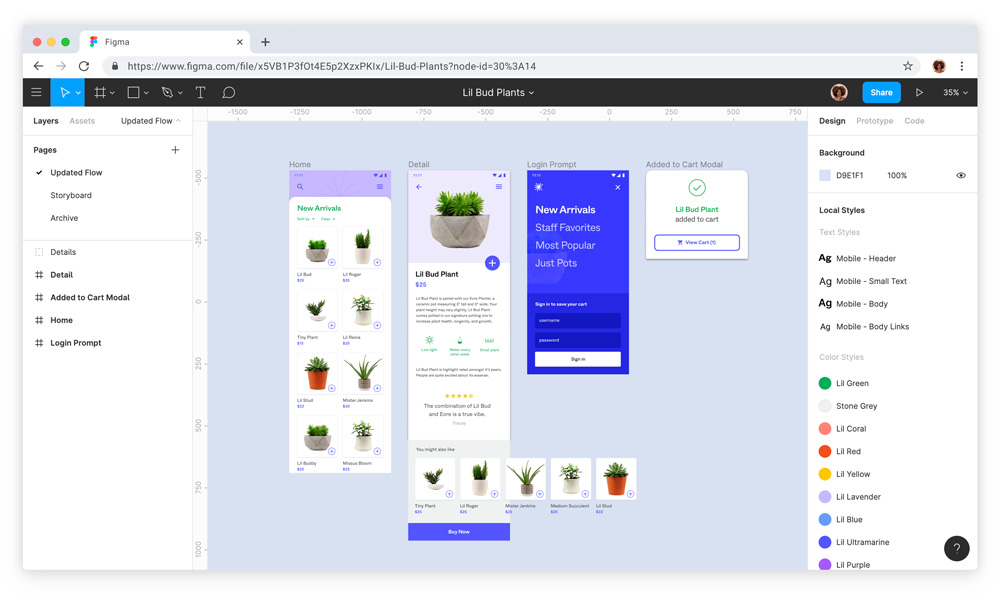
Figma
เป็นโปรแกรมที่มาแรงมากในตอนนี้ ด้วยความสามารถที่ครอบคลุมเรื่องการใช้งาน สามารถใช้งานได้ทั้งบน Mac, Windows รวมถึงทำงานบน Browser ได้ ซึ่งตรงนี้เป็นจุดเด่นของ Figma มาก ๆ และเป็นตัวหนึ่งที่โดดเด่นเรื่อง Collaborative working หรือการทำงานร่วมกันที่สุด สามารถทำงานร่วมกันได้แบบ Real-time เมื่อเทียบกับ Sketch, Xd ส่วนตัวแล้วคิดว่ามีความเสถียรมากกว่า ซึ่งโดยรวมแล้ว Figma เป็นโปรแกรมที่จบครบในตัวเดียว ไม่ต้องใช้เครื่องมือเสริมอื่น ๆ เช่น Sketch จะทำ Prototype ต้องใช้ Invision เข้ามาช่วย หรือเวลาส่งไฟล์งานให้ Developer ทั้ง Sketch, Xd จะต้องใช้ Zeplin เป็นต้น
(Image: G2.com)
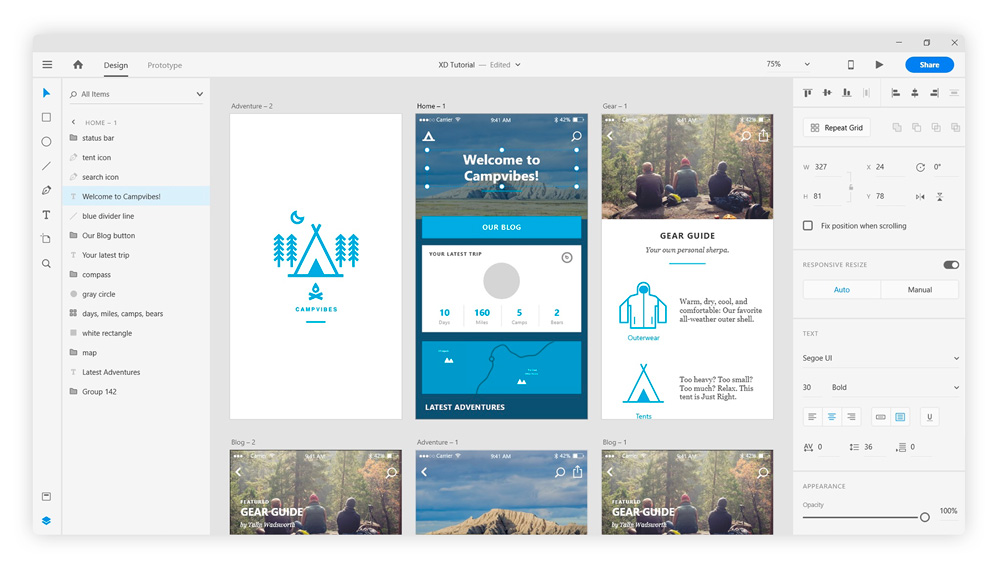
Adobe Xd
เป็นโปรแกรมที่มี Interface ค่อนข้างใช้งานง่าย เพราะเข้าถึงเครื่องมือแต่ละส่วนได้ดี และรวดเร็ว ในส่วนของการเก็บ Assets เพื่อทำ Design System ก็ใช้งานได้ง่าย เราสามารถเพิ่ม Style เข้าไปได้ในคลิกเดียว ดึงมาใช้ได้ทันที ข้ามไฟล์อื่น ๆ ได้
เมื่อเทียบเรื่องการทำ Interaction ของโปรแกรมทั้ง 3 ตัวแล้ว ความ Smooth ในการทำงาน และความเร็ว โหลดไว ยกให้ Adobe XD ไปเลย สิ่งที่ Xd ได้เปรียบจากโปรแกรมอื่น ๆ คือ มีฟีเจอร์ repeat grid ซึ่ง Sketch ก็ทำได้เช่นกัน แต่ Xd จะค่อนข้างเหนือกว่า และที่สำคัญคือ Xd สามารถที่จะลากรูปมาแล้วใส่เข้าไปให้มันรันอัตโนมัติในครั้งเดียวด้วย repeat grid ช่วยลดเวลาในการทำงานมาก ๆ และสามารถใช้งานได้ทั้งบน Mac, Windows
(Image: developeronrent.com)
โปรแกรมทั้ง 3 ตัวนี้ ไม่ได้ด้อยกว่ากันเลย ยังมีจุดที่ยังเพิ่มเติมได้อีก อาจใช้ Plug-in ทดแทนการทำงานให้ใกล้เคียงกันที่สุดได้ และทุกโปรแกรมมีการพัฒนาให้ตอบโจทย์กับผู้ใช้งานตลอดเวลา อยู่ที่เราตัดสินใจ ลองกลับมาถามตัวเราเองก่อนว่า เราคำนึงถึงอะไรมากที่สุดในการเลือกโปรแกรมออกแบบ เช่น ระบบปฏิบัติการที่ใช้งาน, ราคา, การทำ Prototype เป็นต้น และอยากให้ลองใช้ด้วยตัวเองก่อนว่าแบบโปรแกรมไหน เข้ามือของคุณ และเหมาะกับองกรค์ของคุณมากที่สุด

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all