ประการณ์ผู้ใช้ที่ไม่ดีคืออะไร และมีสิ่งใดบ้างที่ควรระวังในการออกแบบ
Share

ในปัจจุบันนี้ชีวิตของเรากำลังอยู่ในโลกที่เต็มไปด้วยเว็บไซต์และแอปพลิเคชันที่สามารถใช้เวลาโต้ตอบ เล่น เลื่อนอ่านรายละเอียดเรื่อยๆไม่มีที่สิ้นสุดและหลากหลายผลิตภัณฑ์ที่เข้ามามีบทบาทในการใช้ชีวิตประจำวันทั้งหลายทุกชั่วโมงของทุกวัน ทีมออกแบบประการณ์ผู้ใช้ (UX) จึงจำเป็นจะต้องมีกระบวนการที่ทำงาน และคิดในการสร้างผลิตภัณฑ์ที่มอบประสบการณ์เชิงบวก มีความหมาย และเกี่ยวข้องกับผู้ใช้ อีกทั้งตอบ สนองวัตถุประสงค์ขององค์กร สร้างการออกแบบโครงสร้างที่ดี ช่วยรวมทุกแง่มุมความคิดของทุกฝ่าย ตั้งแต่การสร้างแบรนด์ ออกแบบการใช้งาน และช่วยให้คุณกำหนดเป้าหมาย แนะนำการใช้งานของลูกค้า สร้างประสบการณ์ที่ให้คุณค่า บนเว็บไซต์ของคุณที่สามารถต่อยอดไปสู่ความสำเร็จทางธุรกิจให้ได้ และอื่นๆ ที่ UX จะเข้ามามีบทบาท ความสำคัญช่วยตอบสนองความต้องการของผู้ใช้ให้ดีที่สุด น่าพึงพอใจตลอดการ ใช้งาน จึงจะช่วยให้สำเร็จและได้รับการตอบรับอย่างดีจากลูกค้าของคุณ
ซึ่งบ่อยครั้งบริษัทหรือองค์กรพยายามที่จะลดต้นทุนการใช้เงินหรือประหยัดเวลาในการสร้างผลิตภัณฑ์ก็แล้วแต่ ทำให้การออกแบบผลิตภัณฑ์ไม่ว่าจะเว็บไซต์หรือแอปพลิเคชันบนมือถือนั้นไม่ดีพอตามความต้องการของผู้ใช้งาน สาเหตุหลักๆ ที่ทำให้ผลิตภัณฑ์ได้รับประสบการณ์ที่ไม่ดีคือ ไม่เข้าใจกลุ่มเป้าหมายอย่างแท้จริง
ดังนั้นการออกแบบประสบการณ์นั้นจึงควรคำนึงถึงความต้องการตลอดกระบวนการออกแบบจากหลักการ พื้นฐาน เช่น ความคุ้นเคย ความเรียบง่าย ความสามารถในการเข้าถึง และความสวยงามไปพร้อมๆกัน หากคุณไม่ได้คิดเผื่อหลักการพื้นฐานเหล่านี้ตัวผลิตภัณฑ์ที่คุณออกแบบมานั้นจะกลาย เป็นสร้างความประทับใจที่ไม่ดีให้กับผู้ใช้ได้อย่างมาก ซึ่งส่งผลเสียต่อประสบการณ์โดยรวม ภาพลักษณ์ ขององค์กร และอื่นๆ จึงควรให้ความสำคัญต่อผลิตภัณฑ์ของคุณ ซึ่งจะประสบความสำเร็จก็ต่อเมื่อได้รับการ ตอบรับอย่างดีจากผู้ใช้/ลูกค้าของคุณให้เป็นจุดเริ่มต้นที่ดีต่อแบรนด์
- ตัวเลือกเมนูนำทางที่เยอะและหาสิ่งที่ต้องการได้ยาก
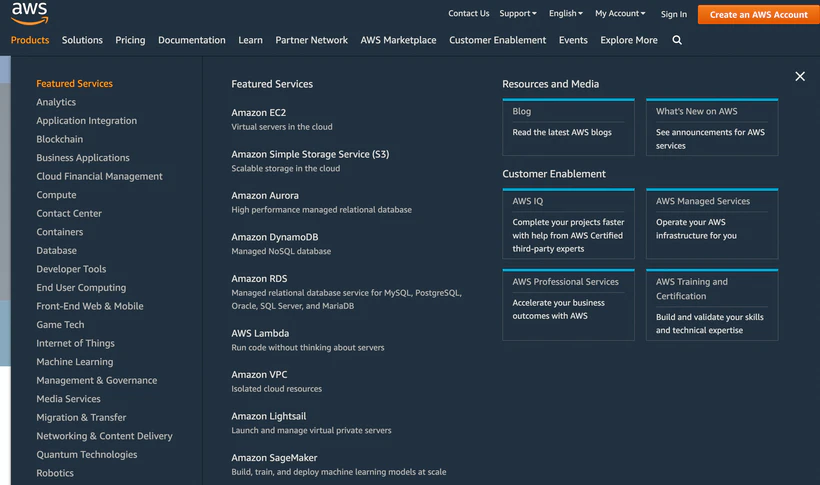
เชื่อว่าเมื่อเข้าเว็บไซต์หรือแอปพลิเคชัน เมื่อคุณหาสิ่งที่ต้องการไม่เจอคุณจะไปที่เมนูเพื่อดูว่าสิ่งที่คุณค้นหา นั้นคาดว่าจะอยู่ที่ไหน ถ้าเมนูจัดกลุ่มและน้อยผู้ใช้ก็จะใช้เวลาไม่มากในการค้นหาตัวเลือกหนึ่งตัวเลือกที่ ต้องการจนเจอ แต่ถ้าเป็นแบบตัวอย่างด้านล่างนี้ละ เป็นคุณจะเลือกกดเข้าไปที่เมนูหน้าไหนดีมันเลือกได้ ยากมากกับจำนวนเมนูที่แสดงอยู่ ซ้อนแล้วซ้อนอีกเรื่อยๆ เพราะฉะนั้นการจัดกลุ่มเมนูนำทางควรกำหนดไว้ อย่างชัดเจน จำไว้ว่าอย่าทำให้ผู้ใช้ของคุณสับสน ตัวอย่างเช่น เมนูการจัดกลุ่มและนำทางของเว็บไซต์ AWS นั้นมีหลายสิ่งหลายอย่างจัดวางเรียงกันไว้ เกิดขึ้นจนยากที่จะหาข้อมูลที่ถูกต้องในเวลาอันสั้น อันที่จริง หากใช้อุปกรณ์ที่มีขนาดหน้าจอที่เล็กกว่า จะต้องเลื่อนไปเรื่อย ๆ เพื่ออ่านตัวเลือกทั้งหมด เพราะฉะนั้นนี้จึงเป็นตัวอย่างการออกแบบการโต้ตอบที่ไม่ดีเท่าที่ควร
cr.Amazon Web Services (https://www.ramotion.com/blog/bad-ux-design/#section-what-is-bad-ux-design)
- การทำงานที่ซับซ้อนและการใช้งานที่ไม่ดี ลดข้อผิดพลาดที่จะเกิดขึ้น
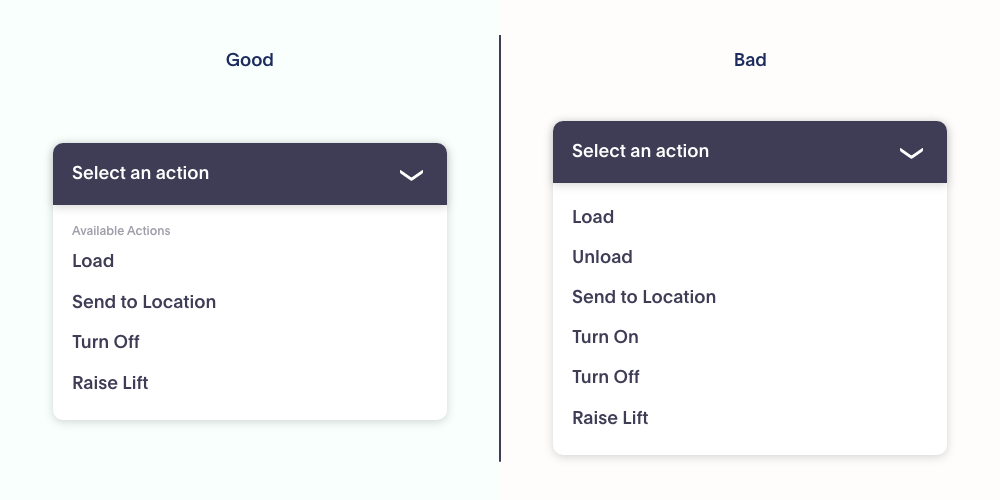
หลักการสำคัญของการออกแบบประการณ์ผู้ใช้คือการโต้ตอบ ตัดสินใจเลือกที่จะทำอะไรสักอย่างสำหรับผู้ใช้ที่เข้าสู่เว็บไซต์หรือใช้แอปพลิเคชันของคุณเป็นครั้งแรก หากการออกแบบของคุณซับซ้อนเกินกว่าจะเข้าใจสำหรับผู้ใช้ ก็จะไม่ชอบการออกแบบนี้อย่างแน่นอนเพราะฉะนั้นการใช้งานจึงเป็นอันดับแรกที่ต้องให้ความสำคัญ เพราะเหตุผลที่ผู้ใช้เลือกผลิตภัณฑ์ของคุณก็คือพวกเขาต้องการทำอะไรสักอย่างให้บรรลุเป้าหมายและความต้องการของตัวเองอย่างง่ายดาย ไม่ยุ่งยาก ซับซ้อนจนเกินไป เลือกสิ่งที่ง่ายต่อการใช้งานให้ได้มากที่สุด เพื่อป้องกันไม่ให้เกิดข้อผิดพลาดตั้งแต่แรก อย่างเช่นในภาพนี้ตัวเลือกทางขวาจะใส่ข้อมูลทุกอย่างมาแม้จะมีอันที่ซ้ำซ้อน กดไม่ได้มารวมอยู่ด้วยกัน ฉะนั้นเราจึงควรจัดกลุ่มข้อมูลตรงนี้ใหม่และใส่เฉพาะที่กดได้เท่านั้น
Cr. https://xd.adobe.com/ideas/process/ui-design/good-bad-ux-design-examples/
- การเชื่อมต่อที่ไม่เหมาะสม ใช้ภาษาที่เข้าใจยาก
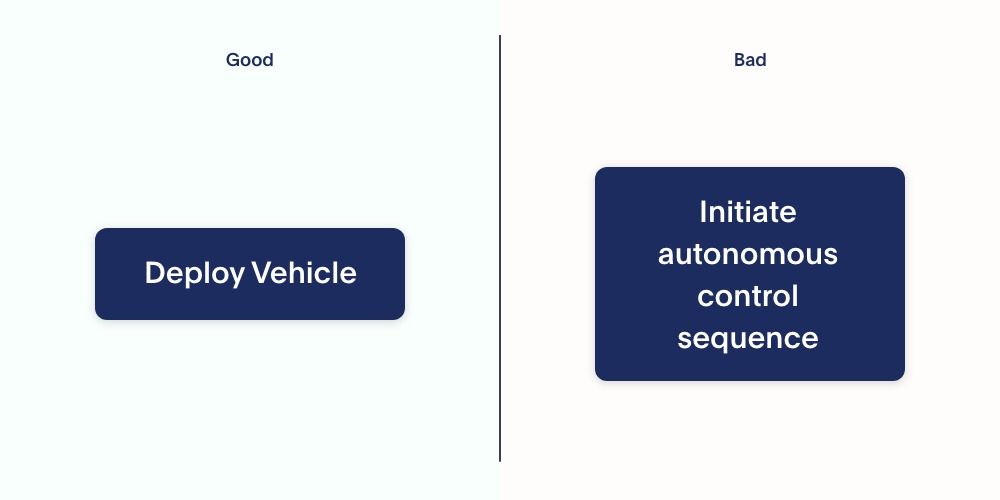
เมื่อสร้างการออกแบบการโต้ตอบที่ใช้งานง่าย ซึ่งหมายความว่าคุณประสบความสำเร็จไปแล้วครึ่งหนึ่ง และแน่นอนว่าต่อรายละเอียดเล็กๆน้อยๆบางอย่างก็ไม่ควรพลาดประสบการณ์ผู้ใช้ที่ดีคือสิ่งที่พูดกับผู้ใช้ด้วยคำที่พวกเขาเข้าใจและดำเนินการ บ่อยครั้งที่แอปพลิเคชันที่มีความเชี่ยวชาญสูงอาจตกหลุมพรางของการ ใช้ศัพท์แสงทางเทคนิคขั้นสูงที่ผู้เชี่ยวชาญเท่านั้นที่เข้าใจ แม้ว่าผู้ใช้จะเข้าใจหรือเข้าใจคำศัพท์ก็ตาม ในสถานการณ์ที่มีความเครียดสูง เช่น โรงงานผลิตทางอุตสาหกรรมภาษาที่ใช้เทคนิคขั้นสูงสามารถนำไป สู่ข้อผิดพลาดของผู้ใช้และความผิดพลาดที่มีค่าใช้จ่ายสูงซึ่งรายละเอียดเป็นตัวกำหนดความสำเร็จหรือความล้มเหลว หากผู้ใช้พบข้อผิดพลาดบ่อยครั้งจะแสดงให้เห็นถึงความไม่น่าเชื่อถือของผู้ใช้ เมื่อพบข้อผิดพลาด ได้สูญเสียความคิดเห็นของผู้ใช้ไปเป็นจำนวนมากแล้วนั่นย่อมส่งผลเสียต่อการพัฒนาบริษัทอย่างแน่นอน
Cr. https://xd.adobe.com/ideas/process/ui-design/good-bad-ux-design-examples/
- องค์ประกอบที่จัดวางและตัวหนังสือที่ไม่มีการจัดเรียงความสำคัญ
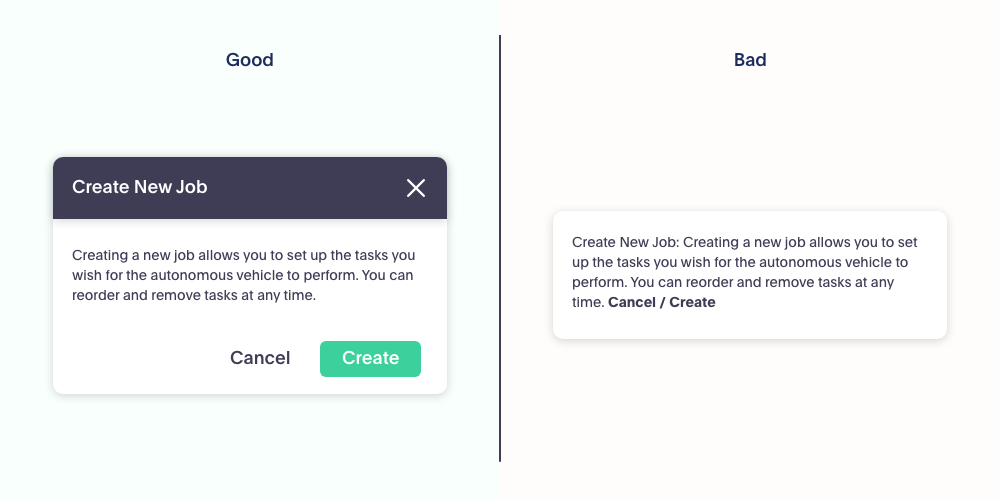
แม้ว่าความสวยงามของภาพของผลิตภัณฑ์อาจไม่ได้มีความสำคัญสูงสุดในกระบวนออกแบบประสบการณ์ผู้ใช้ แต่การละเลยการออกแบบองค์ประกอบอาจนำไปสู่ประสบการณ์ที่ไม่ดีได้ การฝึกจับคู่การออกแบบ ประสบการณ์อย่างรอบคอบกับการออกแบบภาพที่ดูชัดเจนและมีลำดับขั้นสามารถช่วยสร้างประสบการณ์ที่สนุกสนานและเข้าใจง่าย การออกแบบการโต้ตอบที่ดีจะทำให้การใช้งานของผู้ใช้ง่ายขึ้น ในทางตรงกันข้าม ในตัวอย่างนี้ มีข้อมูลเดียวกันในรูปแบบข้อความและภาษาเดียวกัน ตัวอย่างทางด้านขวาไม่มีรูปแบบ ไม่มีความรู้สึกของลำดับชั้น และการใช้สีที่เด่นชัด แต่แบบทางด้านซ้ายการพิมพ์ เน้นความสำคัญ แบ่งแยกสีและนำมารวมกันเพื่อจัดโครงสร้างข้อมูลในลักษณะที่ให้ทำผู้อ่าน รู้ถึงความสำคัญในเนื้อหา
Cr. https://xd.adobe.com/ideas/process/ui-design/good-bad-ux-design-examples/
- แนวคิดเชิงโต้ตอบที่ไร้เหตุผล ไม่มีการบอกถึงข้อผิดพลาดหรือขั้นตอนต่อไป
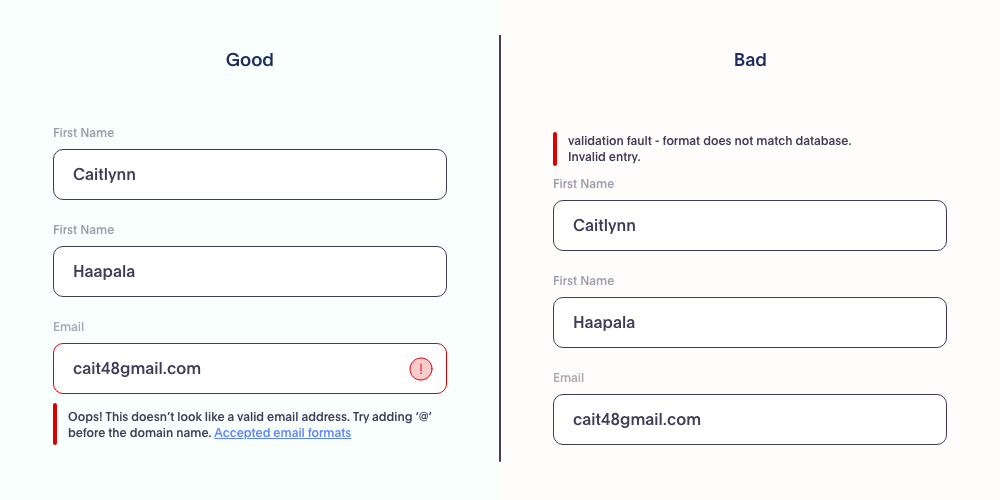
การคิดเชิงโต้ตอบแบบใดที่ถือว่าไม่เหมาะสมคือการที่ไม่สามารถสนองความต้องการความคิดของผู้ใช้ได้ และกระบวนการออกแบบที่ดีควรอยู่บนพื้นฐานของเครื่องมือสร้างต้นแบบที่ยอดเยี่ยมควรมีข้อดีบางอย่าง เช่น ส่วนประกอบมากมาย การใช้งานง่าย เมื่อเกิดข้อผิดพลาดที่หลีกเลี่ยงไม่ได้ การสื่อสารกับผู้ใช้เป็นสิ่ง สำคัญ ภาษา น้ำเสียง ตัวตนของแบรนด์ ซึ่งการออกแบบเหล่านี้มีความสำคัญในการสื่อสารสิ่งสำคัญคือ ต้องให้เหตุผลที่ชัดเจนและเข้าใจได้สำหรับข้อผิดพลาด (หากเป็นไปได้) และให้คำแนะนำเพื่อให้สามารถ แก้ไขข้อผิดพลาดได้ การใช้ภาษาทางเทคนิคหรือเงื่อนไขข้อผิดพลาดต่อผู้ใช้ สีก็มีความสำคัญเช่นกัน เนื่องจากสามารถช่วยระบุความรุนแรงของข้อผิดพลาดหรือคำเตือนได้
Cr. https://xd.adobe.com/ideas/process/ui-design/good-bad-ux-design-examples/
เราจะที่มีหน้าที่จะต้องช่วยออกแบบให้ผู้ใช้นั้นเข้าใจการใช้งาน เพื่อสร้างประสบการณ์ผู้ใช้ที่ลื่นไหล สะดวก และเข้าถึงได้ง่าย โดยปัจจุบันก็มีเว็บไซต์และแอปพลิเคชันที่อาจไม่ได้มีการทำ UX ที่ดีหรือเหมาะสม กับกลุ่มผู้ใช้งานอยู่ด้วยนั้นเอง แน่นอนว่ายังไงประสบการณ์ผู้ใช้มีอยู่ทุกที่ไม่ว่าจะบนผลิตภัณฑ์ออนไลน์เหล่า นี้หรือแม้แต่ผลิตภัณฑ์ออฟไลน์ แต่ความชอบหรือไม่ชอบก็ล้วนขึ้นอยู่กับปัจจัยด้านอื่นๆ ของผู้ใช้ที่ก็เป็น เรื่องส่วนตัวเช่นกันที่มีผลให้สิ่งที่คุณอาจชอบอาจไม่ใช่สิ่งที่ผู้ใช้รายอื่นๆชอบเหมือนกับคุณเช่นกัน เพราะฉะนั้นแล้วการออกแบบประการณ์ผู้ใช้ (User Experience) นั้นไม่ควรเอาตัวคุณเองเป็นหลักหรือคาดหวังให้ผู้ใช้ของคุณมีความคิดและการใช้พฤติกรรมแบบเดียวกับที่คุณได้นั้นเอง หากคุณรู้ถึงปัญหาแล้วอย่าลืมทำการเก็บข้อมูลและรีบแก้ไขประการณ์ใช้งานให้ดียิ่งขึ้น แล้ว จะช่วยทำให้คุณเข้าใกล้ประสบการณ์ผู้ใช้ที่ดียิ่งขึ้นไปอีกขั้น
Ref
- https://www.ramotion.com/blog/bad-ux-design/#section-what-is-bad-ux-design
- https://medium.com/@martin_91742/5-characteristics-of-bad-interaction-design-that-you-must-avoid-ariel-chang-4c6c820c4fb
- https://userpilot.com/blog/bad-ux-examples/

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all