เจาะลึก UX Process #3.2 Customer และ User Journey

Customer Journey และ User Journey นั้นอาจจะฟังดูคล้าย ๆ กัน แต่ที่จริงแล้วนั้นมีความต่าง ในเชิง UX design เราต้องเข้าใจบริบทต่าง ๆ ของผู้ใช้งานในภาพกว้างและภาพเล็ก เพื่อที่จะนำไปใช้ตามจุดประสงค์ที่แตกต่างตามความต้องการได้นั่นเอง
Customer Journey
Customer Journey แปลตรงตัว คือ “การเดินทางของลูกค้าเรา” ซึ่งไม่ได้แปลว่าการเดินทางแบบขึ้นรถลงเรือ ขึ้นรถไฟฟ้า นั่งวินมอเตอร์ไซค์แต่อย่างใด แต่หมายถึงการดูภาพรวมของกลุ่มเป้าหมายว่าพวกเขาเป็นใคร มีพฤติกรรมอย่างไร คิดอะไร แล้วมีจุด touch point ไหนที่เขาจะได้พบเจอสินค้าและบริการ จนกระทั่งเข้ามาเป็นลูกค้าของเรา
ซึ่งโดยมากเราจะใช้หลักการ zmot (อ่านเพิ่มเติมได้ในบทความ เจาะลึก UX Process #3.1 ความต้องการของผู้บริโภค) มาวิเคราะห์การออกแบบภาพรวมของ Customer Journey ให้ออกมาสอดคล้องกับกลุ่มเป้าหมายของเรามากที่สุด เพื่อที่จะได้ทราบว่าในแต่ละช่วงของ Journey เราควรพัฒนาเทคโนโลยีอะไร มีแผนทำการตลาดแบบไหน ต้องพัฒนาสินค้าและบริการอย่างไร และส่งมอบอะไรให้กับลูกค้าของเราบ้างเพื่อให้เกิดผลลัพธ์กับธุรกิจมากที่สุด
ซึ่งในการทำ Customer Journey ส่วนใหญ่จะเป็นไปในทางธุรกิจและการตลาดมากกว่า รวมถึงการทำ Marketing plan และ Roadmap ต่าง ๆ นั่นเอง
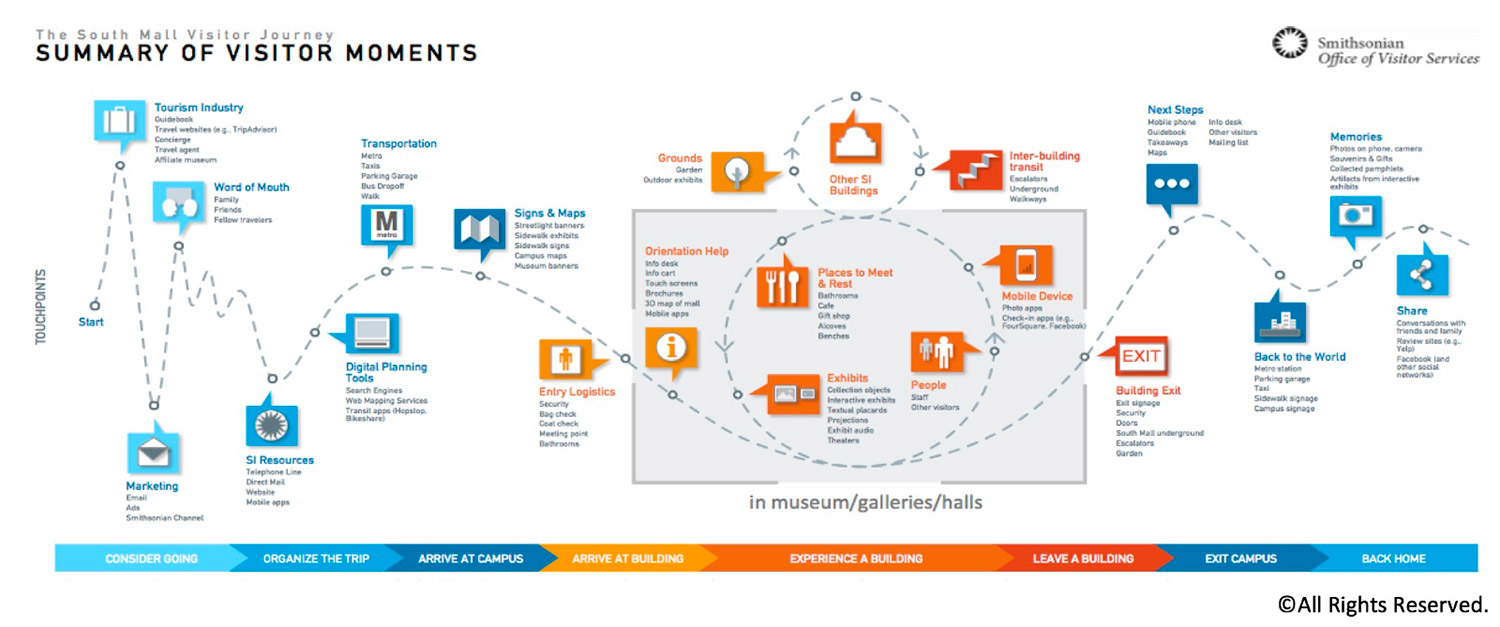
(Photo: UXplanet)
ตัวอย่าง Customer Journey ของ The Smithsonian Museum ที่แสดง moment ต่าง ๆ ของกลุ่มลูกค้าว่ามาจากไหน คิดอะไร ทำอะไร และจะส่งมอบประสบการณ์อะไรให้พวกเขาบ้าง ส่งมอบอย่างไร และในช่วงเวลาไหน
User Journey
User Journey นั้นคือ “การเดินทางของผู้ใช้งาน” ซึ่งการเดินทางในที่นี้ก็คือ การที่ผู้ใช้งานจะได้พบเจอ และมีปฏิสัมพันธ์กับสินค้าและบริการของเรา แน่นอนว่าในที่นี้เราจะโฟกัสไปที่ Digital Product ที่ UX designer จะต้องออกแบบมาให้ตรงกับความคาดหวัง และความต้องการของ User และสอดคล้องกับแผนการดำเนินงานตามภาพรวมของทั้งหมดของธุรกิจด้วยเช่นกัน
ซึ่งการออกแบบ User Journey นั้นอาจจะยังไม่จำเป็นต้องออกแบบเป็น Wireframe หรือมี design มาประกอบ แต่ต้องยึดจากการเข้าถึงของ User เป็นหลัก ว่าเขามาจากช่องทางไหน มีเป้าหมายอะไร แล้วเขาคาดหวังว่าจะเจอกับอะไร รวมไปถึงเข้าใจแรงจูงใจที่เข้ามาใช้งาน
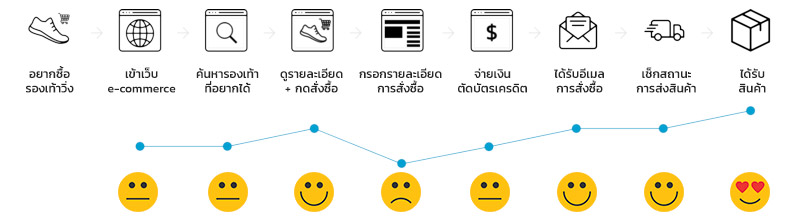
ตัวอย่างการออกแบบ User Journey ของการเข้าใช้งานเว็บ e-commerce ของผู้ใช้ ซึ่งมีการประเมินและให้คะแนนตามความรู้สึกโดยทีมงาน เราจะเห็นได้ว่าการจัดเรียง Journey นั้นกระทบต่อความคาดหวังของผู้ใช้งานและความพึงพอใจ สมมติว่าการออกแบบ Journey นี้ถูกเปลี่ยนโดยบังคับให้ผู้ใช้งาน Register ก่อนที่จะสามารถกดดูสินค้าได้ ซึ่งผู้ใช้งานส่วนมากไม่ต้องการแบบนั้น แน่นอนว่า ผลประเมินความคาดหมายและความรู้สึกของผู้ใช้งานจะออกมาไม่ดีอย่างที่ควรจะเป็นแน่นอน ซึ่งมันจะทำให้เราพอประเมินได้ทันทีว่าควรออกแบบ User journey ไปในทิศทางใด
นอกจากนี้ เรายังต้องคำนึงอีกว่าผู้ใช้งานอาจจะไม่ได้เข้ามาจาก search engine เพียงอย่างเดียว อาจจะมาจากช่องทางอื่น ๆ เช่น การยิง ads โฆษณา, มาจาก Facebook / Line หรือแม้กระทั่งลิงก์ที่เพื่อนส่งให้ ดังนั้นเราจึงควรออกแบบ Journey ให้รองรับตามสถานการณ์ต่าง ๆ ที่อาจเกิดขึ้นอีกด้วย
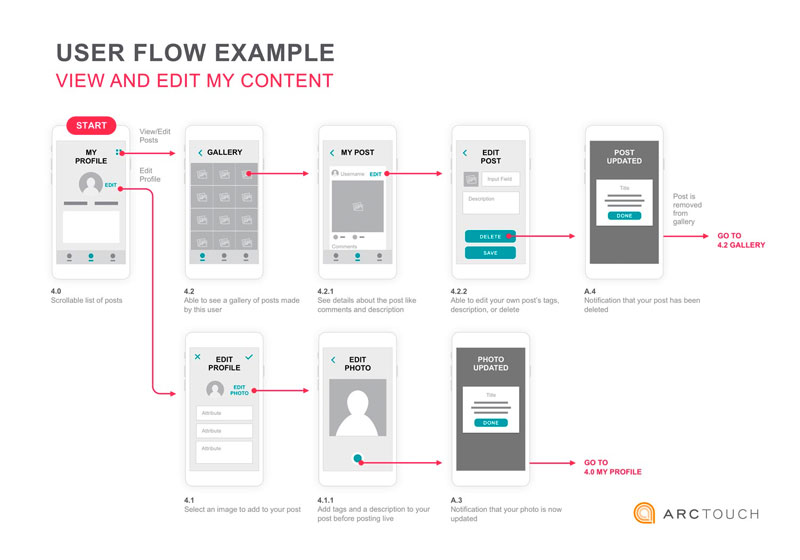
(Photo: Arctouch)
ปัจจุบันวิธีที่นิยมใช้กันนั้นจะเป็นแนวทางของการทำ Screen Flow มาผสมกับ User Flow ซึ่งแน่นอนว่าจะใช้เวลาในการออกแบบมากกว่าการทำ User Journey แต่มันจะช่วยทำให้เห็นภาพการทำงานบนระบบมากขึ้นกว่าเดิม
การทำ User Journey นั้นหลาย ๆ คนอาจจะคุ้นเคยกับการวิเคราะห์และออกแบบ User Journey การใช้งานระบบตาม Flow ต่าง ๆ มากกว่า แต่ที่จริงแล้วสิ่งที่เราควรทำเป็นอันดับแรก คือการทำ Customer Journey ที่วิเคราะห์การเดินทางและพฤติกรรม การตัดสินใจต่าง ๆ ของผู้ใช้งานก่อนที่จะเข้าถึงสินค้าและบริการ เพื่อที่เราจะได้รู้ว่า ผู้ใช้งานนั้นตั้งใจจะเข้ามาทำอะไรบ้าง คาดหวังจะพบกับสิ่งใด และจะรู้สึกอย่างไรกับสิ่งที่ได้มา
นอกจากนั้น UX Designer หลายคนนิยมที่จะเขียน User Journey ออกมาก่อนเพื่อให้เห็นกระบวนการทำงานอย่างรวดเร็วและประเมินผลการใช้งานของ User ก่อน แล้วจึงค่อยออกแบบเป็น Screen Flow เพื่อนำมาวิเคราะห์และประกอบรวมกันเป็นภาพใหญ่ของระบบ ซึ่งจะมีขั้นตอนและรูปแบบไม่ตายตัว ขึ้นอยู่กับการทำงานขององค์กรนั้น ๆ
ข้อสังเกต: องค์กรส่วนใหญ่มักกังวลกับจำนวนคลิกที่มากเกินไปในการใช้งานระบบ แต่สิ่งที่สำคัญกว่า คือการเข้าใจแรงจูงใจและเป้าหมายที่เราจะส่งมอบให้ Userใช้งานได้อย่างราบรื่น
ข้อมูลรายละเอียดเชิงลึกของ UX Process ยังไม่จบเพียงเท่านี้ ติดตามต่อได้ในบทความหน้าครับ


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.