อัปเดต 10 ปลั๊กอิน Xd, Figma, Sketch ยอดนิยม (2019-2021) สำหรับ UX/UI Designer!
Share

หลังจากที่เคยลง 5 ปลั๊กอิน (ของ Adobe Xd) ที่ UX/UI Designer ควรมี แนะนำโดย UX/UI Designer ของเราไปแล้ว วันนี้เรารวบรวมปลั๊กอินยอดฮิตที่มีคนพูดถึงและแนะนำมากที่สุดตั้งเเต่ปี 2019 เป็นต้นมา ซึ่งปลั๊กอิน (Plugin) เหล่านี้จะมาช่วยอำนวยความสะดวก และประหยัดเวลาของเหล่านักออกแบบและผู้ใช้งานเป็นอย่างมาก
และในบทความนี้ เราจะมาแนะนำ 10 ปลั๊กอินยอดนิยม ซึ่งโฟกัสที่ปลั๊กอินสำหรับโปรแกรม Xd และบางปลั๊กอินสำหรับ Sketch และ Figma แล้วต่อด้วย 5 ปลั๊กอินที่น่าสนใจท้ายบทความนะครับ
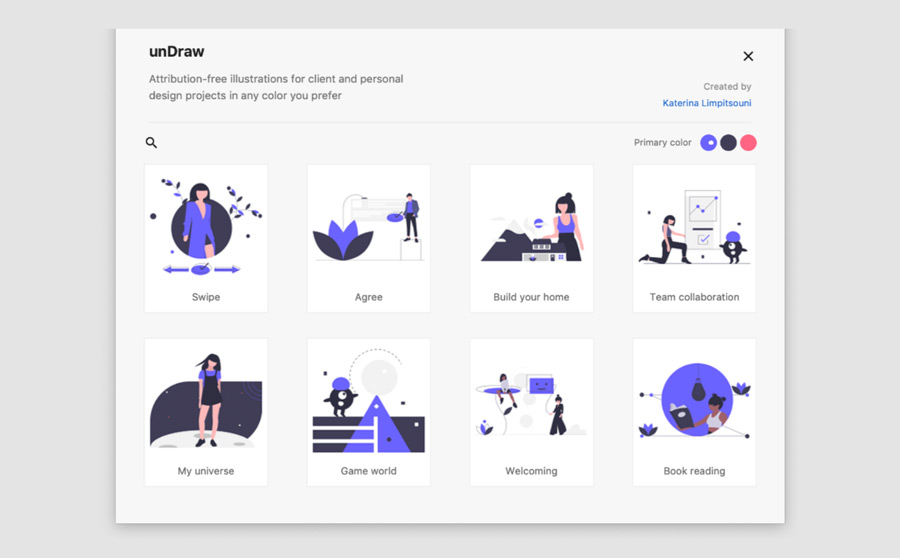
UnDraw
จะบอกว่าเป็นปลั๊กอินที่ได้รับความนิยมสูงสุดในช่วงหลายปีนี้ก็ว่าได้ ที่รวบรวมรูปเวกเตอร์สวย ๆ (svg format) หลากหลายคาแรกเตอร์ให้เลือก ทั้งยังสามารถเปลี่ยนสีให้เข้ากับดีไซน์ของเราได้ด้วย สิ่งที่ต้องทำเพียงแค่ ใส่คำค้นหา หรือคีย์เวิร์ด กดเลือกรูปที่ต้องการ แล้ววางลง artboard ได้เลย
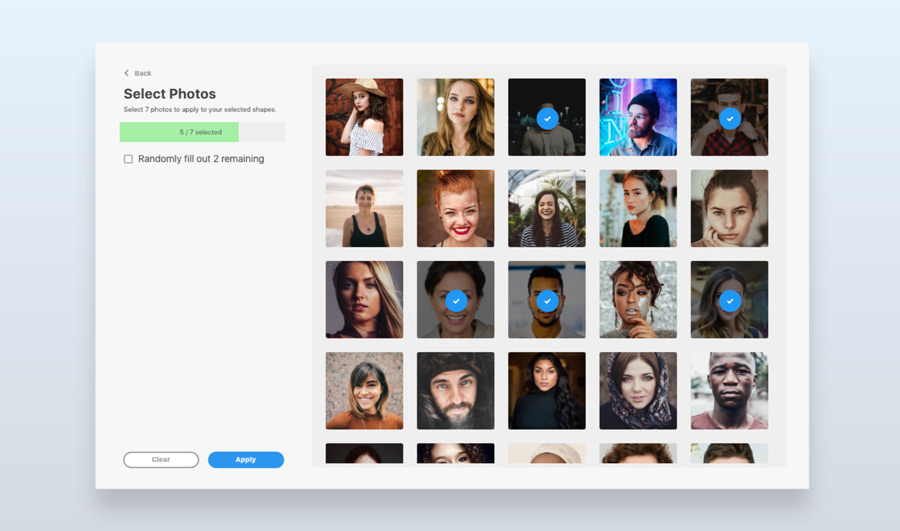
UI Faces
ปลั๊กอินที่ช่วยวางรูปโปรไฟล์ได้โดยไม่ต้องเสียเวลาไปหารูปเอง และใช้เวลาแค่ไม่กี่นาที เพียงแค่วาง Shape ที่ต้องการ และคลิกใช้ปลั๊กอินเป็นอันจบ แต่ที่เจ๋งไปกว่านั้น เรายังสามารถหาแหล่งที่มาได้อีกด้วยว่าอยากได้รูปจากเว็บไหน (Unsplash, Pexels, Randomuser เป็นต้น) สามารถเลือก อายุ เพศ อิโมชัน สีผมได้ และยังมีลูกเล่นอื่น ๆ ให้เลือก เช่น อยากได้รูปเรียงตามความนิยม ปรับรูปให้เป็นโทนขาวดำ แถมยังเลือกขนาดรูปได้ด้วย
(Also available on Sketch | Figma)
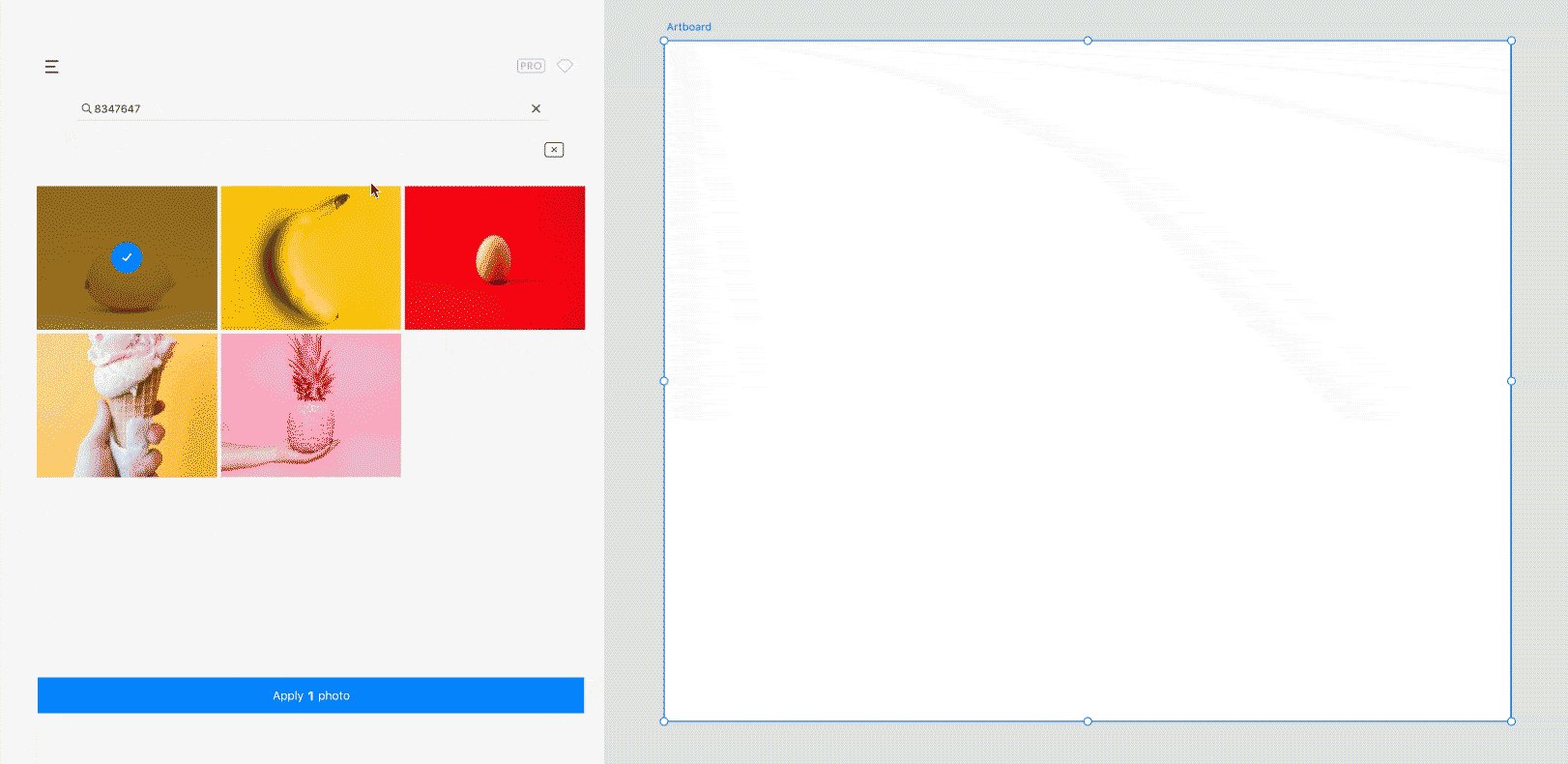
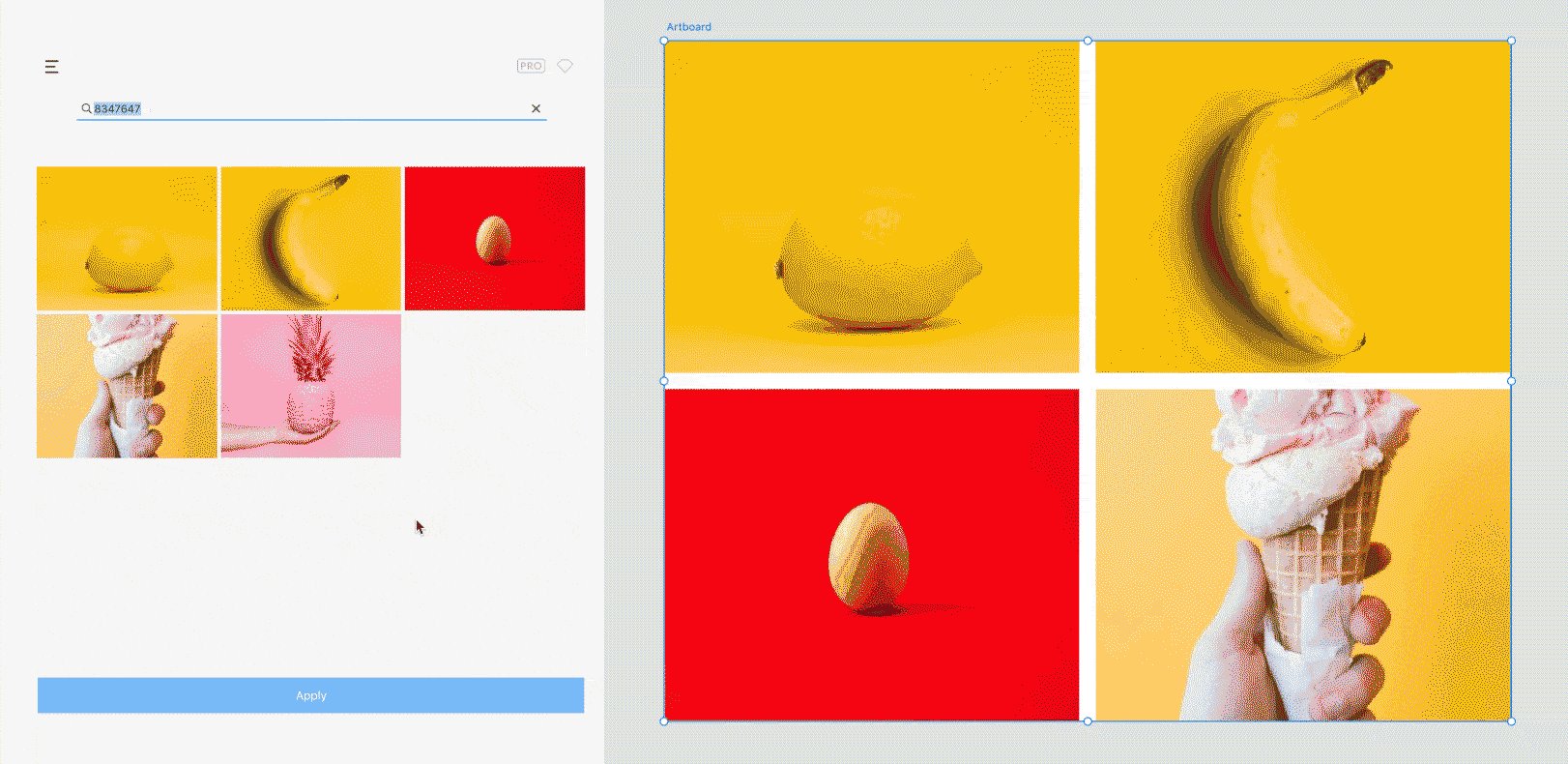
Photo Splash
เหมือนยก Unsplash มาใว้ใน XD ช่วยประหยัดเวลาในการหารูป คน สัตว์ สิ่งของ และสถานที่ไปได้เยอะมาก มาเป็นแถบบาร์ด้านข้างที่ยืดหดได้ ทำให้ดูรูปหลาย ๆ รูปได้ และในเวอร์ชันพรีเมียม จะสามารถเลือกคุณภาพของรูป สามารถเลือกรูปในจำนวนที่มากขึ้นได้ แล้วนำลง artboard หรือ container โดยการสร้างความกว้าง ความยาว และช่องว่างระหว่างรูปเองได้ อีกทั้งยังสามารถค้นหาจากคำ ชื่อบัญชี คอลเลกชัน และแบบสุ่มได้ เป็นต้น
Image : qooqee.com
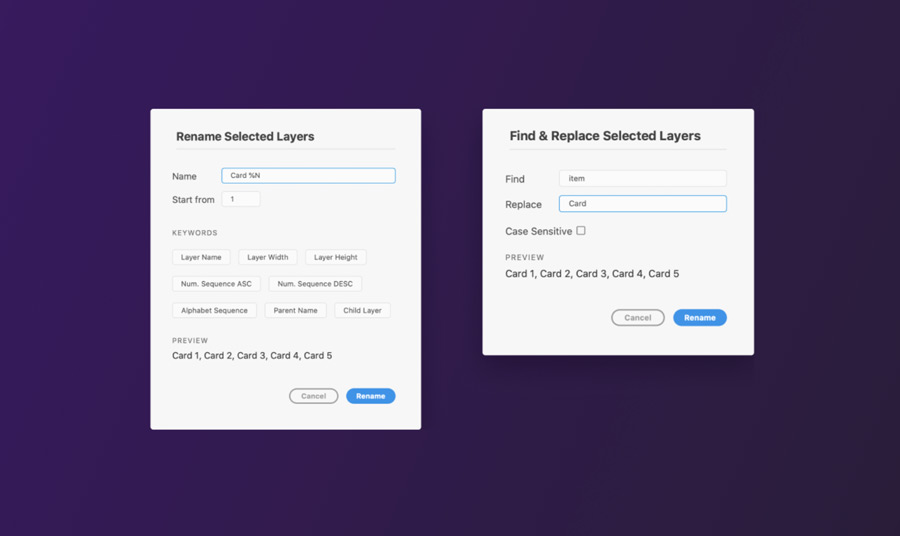
Rename It
ตัวช่วยในการทำให้ไฟล์งานของคุณเนี้ยบขึ้น ด้วย Rename ปลั๊กอินเปลี่ยนชื่อเลเยอร์ หา parent element หรือ find and replace คำในไฟล์งาน จะช่วยให้คุณทำงานโดยไม่ต้องกังวลเรื่องชื่อ เพราะสามารถมาปรับ เปลี่ยนชื่อได้ทีหลัง นอกจากนี้ ยังระบุขนาด (ความกว้าง ความสูง) กับเลเยอร์นั้น ๆ ได้ด้วย
(Also available on Sketch | Figma)
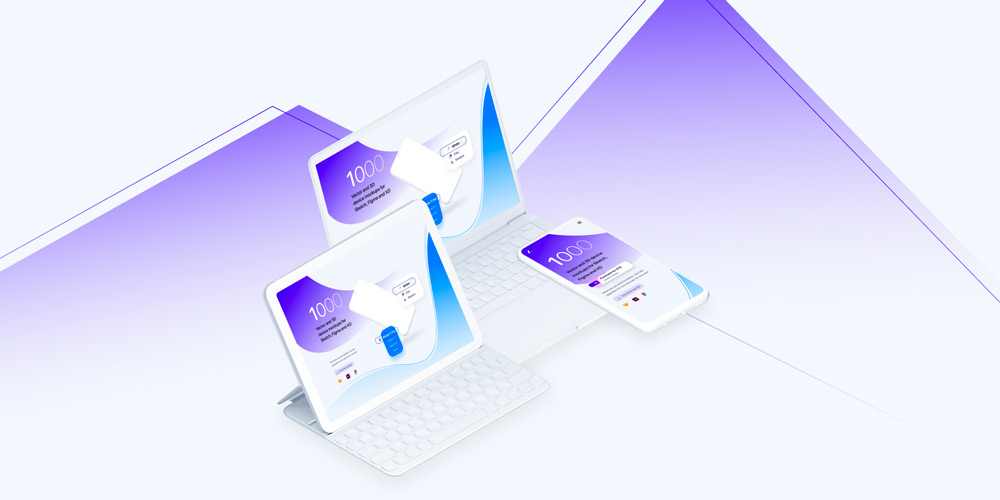
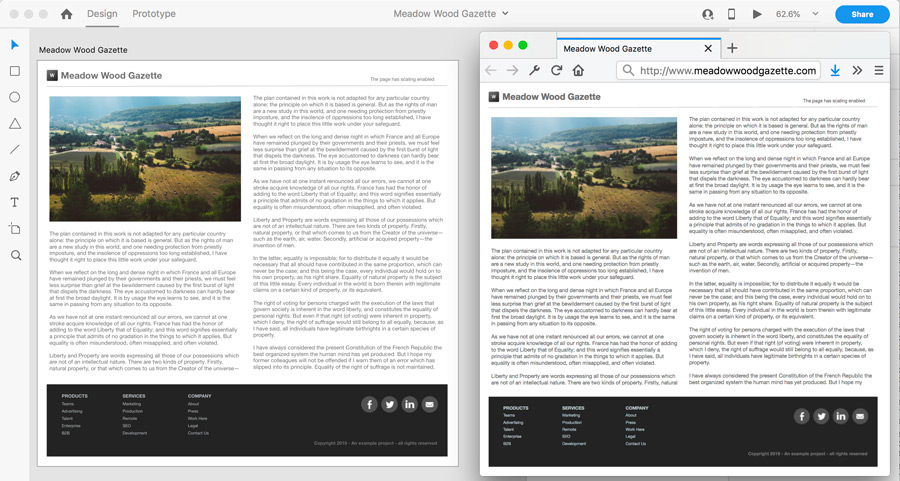
Angle
เครื่องมือที่รังสรรค์ mockup สวย ๆ ที่มักเห็นใน Dribble บ่อย ๆ ปลั๊กอินตัวนี้จะช่วยให้นักออกแบบเห็นงานในอุปกรณ์หลากหลายขนาดมากขึ้น โดยไม่ต้องตามหาของจริง Angle จะช่วยให้งาน mockup จบในที่เดียวโดยไม่ต้องไปโหลดไฟล์ม็อกอัป เอางานใส่ แล้ว export รูปใน Photoshop อย่างที่หลายคนเคยทำ แค่นี้เราก็จะได้รูปสวย ๆ ที่เอาไปนำเสนองานกับทีม หรือลูกค้าได้เเล้ว Angle มี device ให้เลือกเยอะมาก รวมถึงมุมมองที่หลากหลายองศาอีกด้วย
(Also available on Sketch | Figma)
Source: Figma Community
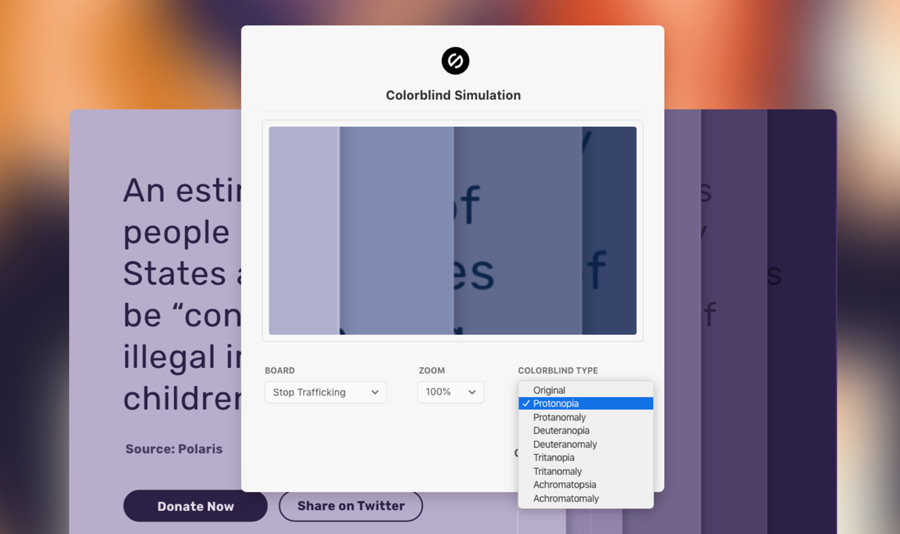
Stark
เวลาออกแบบ เราก็อยากให้ผู้ใช้งานทุกคนเข้าถึงได้ แต่การที่จะรู้ว่างานอยู่ในมาตรฐานไหม ก็ต้องทดสอบ Stark มีเครื่องมือที่จะช่วยตรวจสอบ เช่น Contrast Checker, null Color Suggestions, Colorblind Generator, Rapid Contrast Checking เป็นต้น ซึ่งจะช่วยให้เราออกแบบงานและสร้างผลิตภัณฑ์ที่ตอบโจทย์ และใช้ได้จริงมากขึ้น
(Also available on Sketch | Figma)
Web Export
Web Export ช่วยให้นักออกแบบบันทึก หรือส่งออกไฟล์เป็น HTML and CSS code ได้โดยตรง เหมาะสำหรับ designer ที่ไม่ค่อยชำนาญเรื่องโค้ดมากนัก หรือต้องทำงานส่งต่อไฟล์ให้ developer ก็สามารถให้ปลั๊กอิน export ทุกอย่างให้ได้เลย แล้วยังสามารถเลือกใส่ markup ก่อน-หลัง ใส่ styles classes และ attributes ได้ด้วย
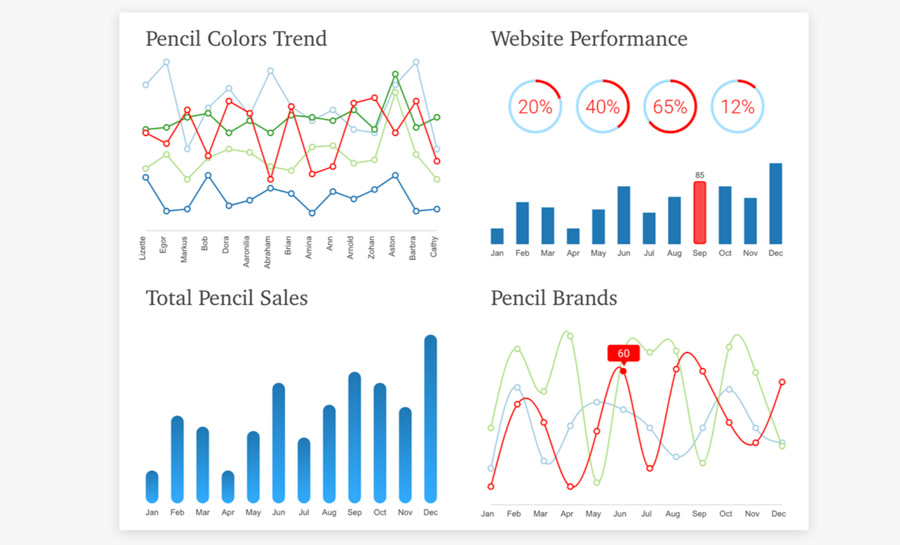
VizzyCharts
ถ้างานของคุณต้องออกแบบแดชบอร์ดบ่อย ๆ Vizzycharts จะสามารถช่วยเรื่อง data visualization ได้ดีมาก โดยสามารถสร้างข้อมูลขึ้นเอง หรือเข้าข้อมูลจากไฟล์ CSV ก็ได้ แล้วปลั๊กอินจะสร้างกราฟข้อมูลขึ้นมา มีให้เลือก 3 แบบ คือ Column Chart, Line Chart และ Ring Chart
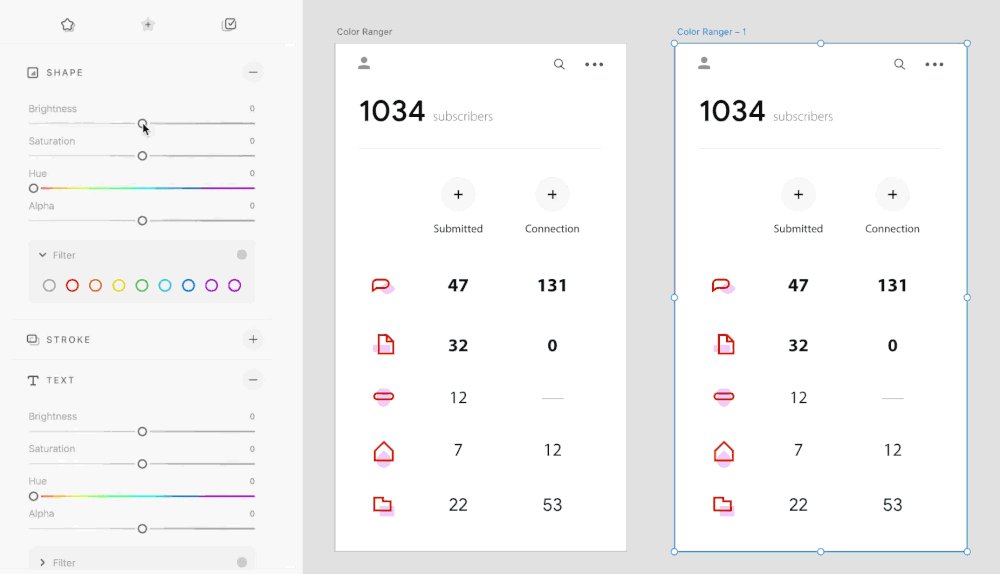
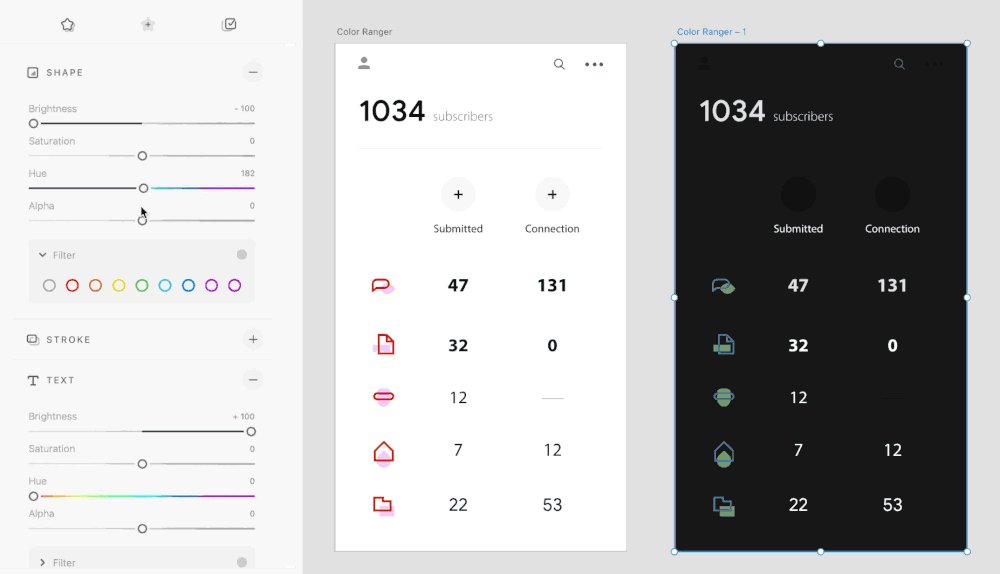
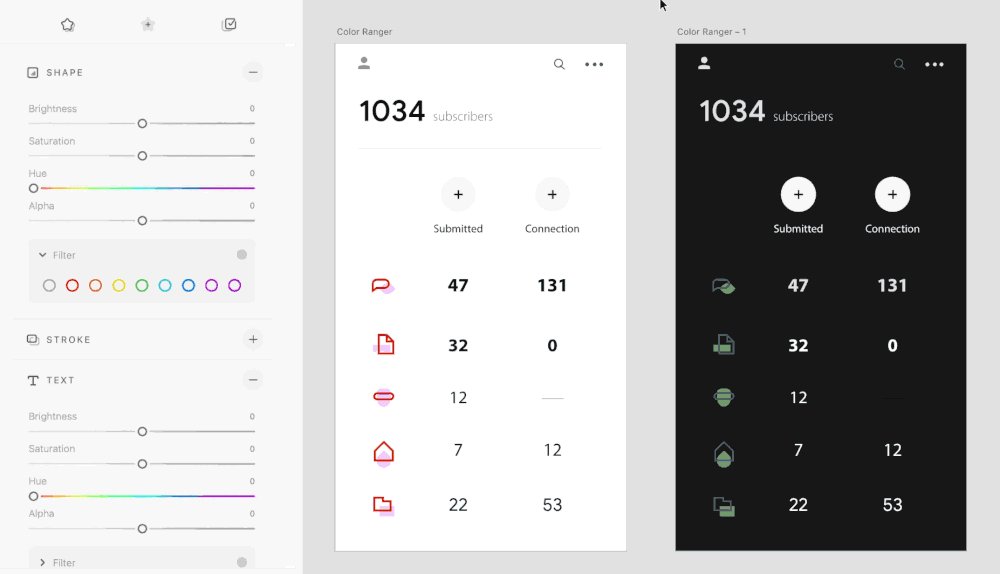
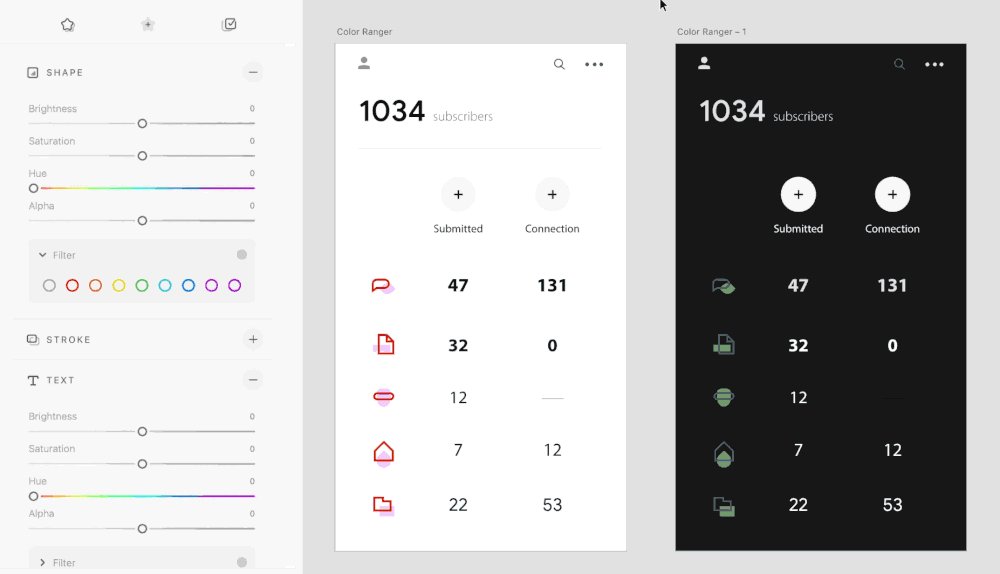
Color Ranger
Color Ranger หรือ Color Ranger 2 เป็นปลั๊กอินที่ช่วยให้การจัดการเรื่องสี เป็นเรื่องง่ายขึ้น นักออกแบบสามารถปรับค่าความสว่าง (brightness) ความอิ่มตัว (saturation) ระดับสี (hue) ความลึก (color depth) หรือความโปร่งของสี ทั้ง single element ไปถึงทั้งอาร์ตบอร์ด สามารถสร้าง บันทึกและแก้ไข presets ได้ และเวอร์ชันล่าสุด คุณสามารถสร้างงาน bright mode - dark mode ได้ด้วย
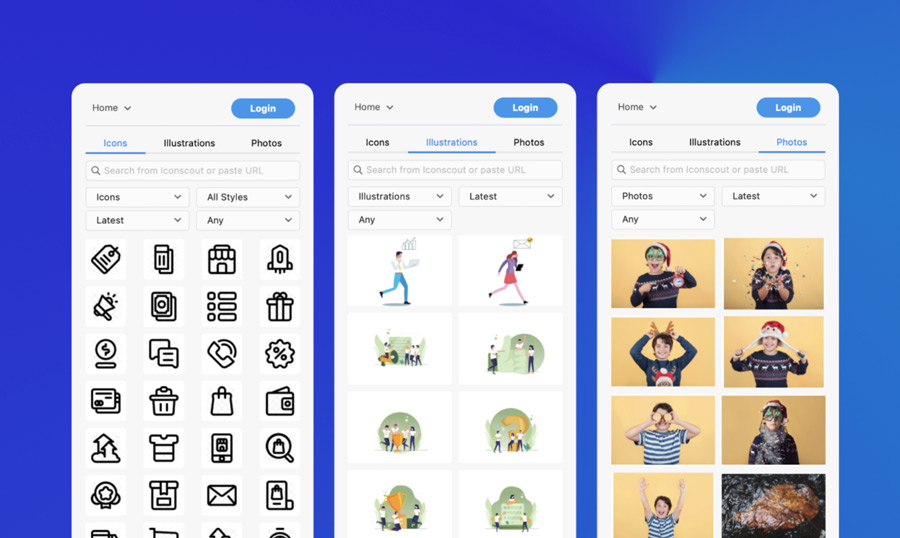
ICONDROP
ปลั๊กอินที่มีมากกว่าไอคอน เพราะรวม Illustrations และ Stock photos ให้ใช้งานมากถึง 2 ล้านชิ้น ผู้ใช้แค่ใส่คำค้นหา ถ้าต้องการค้นหาขั้นสูง สามารถเลือกเป็นแพกเกจ สไตล์ ความเกี่ยวข้อง ฟรีหรือพรีเมี่ยมได้ด้วย ปลั๊กอินยังมี presets บางส่วนให้เลือก เช่น material design icons และยังดู my downloads และ my likes ย้อนหลังได้ด้วย
(Also available on Sketch )
และขอแถมอีก 5 ปลั๊กอินที่น่าสนใจ
- Google Sheets - นำเข้าข้อมูลโดยตรงจาก Google Sheets เพื่อความสมจริงของคอนเทนต์
- Map Generator - ใส่แผนที่จริงจาก Google Maps พร้อมปรับซูม เลือกประเภทแผนที่ และสไตล์ได้
- Image Optimizer - ช่วยบีบอัด/ลดขนาดของไฟล์รูปที่ใช้ในงานออกแบบ
- Mimic - ดึงฟอนต์ สี และรูปภาพจากเว็บไซต์ที่ต้องการ เพียงแค่กรอก url
- Confetti - สร้างกราฟิกพื้นหลังได้ง่าย ๆ ใน 1 คลิก ปรับความโปร่ง หมุน ย่อ ขยายกราฟิกได้

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all