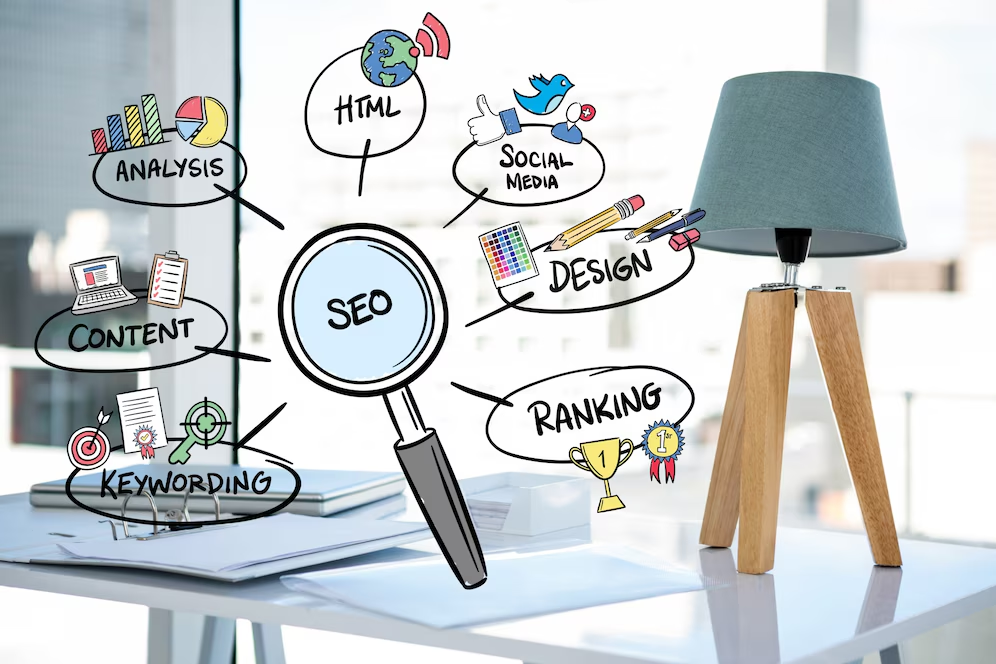
What is SEO-Friendly Design

In today’s digital-first world, a business's online presence can be its most valuable asset—or its greatest liability. An attractive, well-functioning website is crucial, but without visibility, even the most beautiful site can fail. This is where SEO-friendly design steps in, marrying aesthetics with optimization to ensure that websites are both user-centric and discoverable by search engines. But what exactly does SEO-friendly design entail? Let’s explore.
Defining SEO-Friendly Design
SEO-friendly design refers to creating websites that not only appeal to users but also meet the technical and content-related requirements of search engines. The goal is to improve a site's ranking in search engine results pages (SERPs), driving organic traffic and increasing visibility.
Unlike traditional design that focuses primarily on aesthetics, SEO-friendly design takes a holistic view, balancing visual elements, performance, usability, andoptimization techniques. It considers how search engines crawl and index content, how users interact with a site, and how easily content can be shared.
Why SEO-Friendly Design Matters
-
Higher Search Rankings: Websites designed with SEO in mind rank better for targeted keywords, making it easier for potential customers to find them.
-
Better User Experience (UX): SEO and UX go hand in hand. Fast-loading pages, mobile responsiveness, and intuitive navigation improve engagement and reduce bounce rates.
-
Increased Credibility: A site that appears on the first page of Google is perceived as more credible and trustworthy.
-
Cost Efficiency: Organic traffic is "free" compared to paid advertising. Investing in SEO-friendly design can significantly reduce the need for large ad budgets over time.
Core Principles of SEO-Friendly Web Design
To understand SEO-friendly design better, let’s break it down into its essential components:
1. Mobile-First Design
Today, more than half of all web traffic comes from mobile devices. Search engines prioritize mobile-optimized websites, often using mobile versions for indexing and ranking (Mobile-First Indexing).
Key elements include:
-
Responsive layouts that adapt to different screen sizes
-
Touch-friendly navigation
-
Quick load times on 3G/4G connections
2. Site Speed Optimization
Website speed is a confirmed ranking factor for both desktop and mobile searches. Users expect pages to load in under three seconds; anything slower can drive them away.
Speed boosters include:
-
Optimized images
-
Minimized CSS, JavaScript, and HTML
-
Server-side caching and Content Delivery Networks (CDNs)
-
Efficient hosting solutions
3. Clean and Logical Site Structure
A well-organized site helps search engine bots crawl and index content more efficiently, and helps users find information easily.
Important practices:
-
Clear hierarchy (home > categories > subcategories > product pages)
-
URL structures that are simple and keyword-rich
-
Breadcrumb navigation for clarity
4. Accessible and Indexable Content
Search engines need access to your content to rank it. Design elements that hide text, use too much JavaScript, or complicate crawling can negatively impact SEO.
Make sure:
-
Important content is in HTML, not hidden in images or non-crawlable formats
-
Pages use semantic HTML5 tags (like <header>, <article>, <section>)
-
Robots.txt and meta robots tags are properly configured
5. SEO-Optimized Media
Media like images, videos, and infographics play a crucial role in engagement, but they must be optimized for SEO too.
Best practices include:
-
Descriptive alt texts for images
-
Compression to reduce file size without sacrificing quality
-
Structured data (schema markup) for videos and images
6. On-Page SEO Integration
Design and SEO should work hand in hand from the very beginning. Pages should include:
-
Targeted keywords in titles, meta descriptions, headers (H1, H2, H3)
-
Internal linking strategies
-
Clear and concise URLs
-
Structured data for enhanced search listings
7. Security and Accessibility
Security (especially HTTPS encryption) is a minor but important ranking factor. Likewise, making a website accessible to users with disabilities not only improves user experience but is favored by search engines.
Security tips:
-
SSL certificates
-
Regular software updates
-
Secure user data practices
Accessibility tips:
-
Alt text for images
-
ARIA labels
-
Keyboard navigation support
Tools and Techniques to Support SEO-Friendly Design
Modern web design often leverages tools to help ensure SEO-friendliness:
-
Google PageSpeed Insights: To analyze and optimize page load times
-
Google Mobile-Friendly Test: To verify mobile responsiveness
-
Screaming Frog SEO Spider: To audit site architecture and crawlability
-
Yoast SEO or Rank Math (for WordPress sites): To manage on-page SEO elements easily
Common Pitfalls to Avoid
Despite the best intentions, many websites fall into traps that hurt SEO. Watch out for:
-
Overloading with large images and videos without compression
-
Creating complex navigation that frustrates users and bots
-
Neglecting technical SEO elements like sitemap.xml and robots.txt
-
Ignoring page experience factors such as Core Web Vitals
The Future of SEO-Friendly Design
As technology evolves, SEO-friendly design is becoming more sophisticated. Voice search optimization, AI-driven content personalization, and visual search (e.g., Google Lens) are influencing how websites should be structured and optimized. Websites that integrate advanced technologies without sacrificing speed and usability will dominate future SERPs.
Another emerging trend is Experience Optimization (XO), a step beyond UX and SEO, focusing on delivering personalized, frictionless, and emotionally engaging experiences across multiple devices and platforms.
Final Thoughts
SEO-friendly design is no longer optional—it’s essential for any serious digital strategy. It demands a seamless collaboration between designers, developers, SEO specialists, and content creators. By building sites that are both beautiful and optimized, businesses can enhance their brand presence, delight users, and outperform competitors in search rankings.
Ultimately, it’s about building bridges between user needs and search engine requirements—because at the intersection of form and function lies digital success.


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.