What Is an API (Application Programming Interface)?
Share

What Is an API (Application Programming Interface)?
ในโลกของเทคโนโลยีที่เปลี่ยนแปลงอย่างรวดเร็ว คุณอาจเคยได้ยินคำว่า "API" บ่อย ๆ ไม่ว่าจะเป็นนักพัฒนาซอฟต์แวร์ นักพัฒนาโปรแกรมตัวอย่าง หรือแม้แต่บุคคลทั่วไปที่อยากรู้ การเข้าใจว่า API คืออะไรและทำงานอย่างไรเป็นสิ่งสำคัญ ในบทความนี้เราจะศึกษาเบื้องหลังของ API และความสำคัญของ API ในทิวทัศน์ดิจิทัล
API คืออะไร?
API เป็นตัวย่อของ Application Programming Interface ซึ่งเป็นชุดกฎและโพรโทคอลที่ช่วยให้แอปพลิเคชันต่าง ๆ สื่อสารและปฏิสัมพันธ์กันได้อย่างราบรื่น ถ้าให้อธิบายให้เห็นภาพแบบเข้าใจได้ง่ายก็คือเป็นตัวกลางที่รับและส่งข้อมูลให้กับตัวของแอปพลิเคชันนั่นเอง
ทำไม API ถึงสำคัญ?
-
การแบ่งปันข้อมูล : API ช่วยให้แอปพลิเคชันและระบบต่าง ๆ สามารถเข้าถึงข้อมูลชุดเดียวกันได้แม้จะใช้คนละแพลตฟอร์ม
-
ความยืดหยุ่นและประสิทธิภาพ : การใช้งาน API ช่วยลดการซ้ำซ้อนในการพัฒนาซอฟต์แวร์ นักพัฒนาสามารถใช้ API ที่มีอยู่แล้วในการสร้างแอปพลิเคชันใหม่ โดยไม่ต้องสร้างฟังก์ชันหรือโค้ดซ้ำซ้อนใหม่ทั้งหมด นอกจากนี้ยังช่วยเพิ่มประสิทธิภาพในการพัฒนา โดยใช้แหล่งทรัพยากรที่มีอยู่แล้วแทนที่จะต้องสร้างใหม่ทั้งหมด
-
ประหยัดเวลาและทรัพยากร : การใช้งาน API ช่วยลดการใช้เวลาในการพัฒนาและทรัพยากรที่ใช้ในการสร้างแอปพลิเคชัน นักพัฒนาสามารถใช้ API ที่มีอยู่แล้วแทนที่จะต้องสร้างฟังก์ชันหรือโค้ดขึ้นใหม่ที่มีอยู่แล้ว ทำให้เกิดประสิทธิภาพในการพัฒนาและการใช้ทรัพยากรที่เหมาะสมมากขึ้น
การทำงานของ API เป็นอย่างไร?
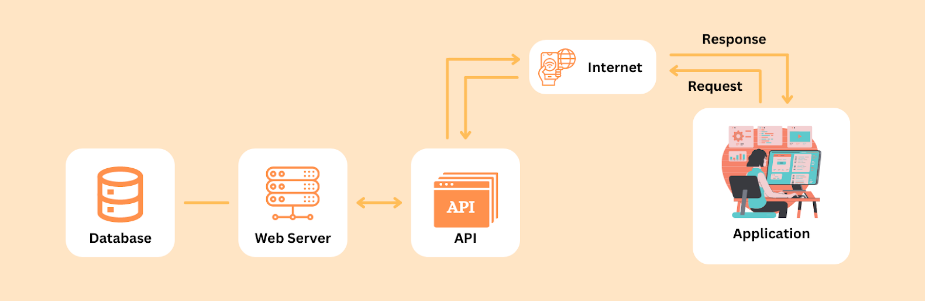
API ทำงานโดยกำหนดคำสั่งและโพรโทคอลที่เว็บเซิร์ฟเวอร์ (ส่วนที่ให้ API) และแอปพลิเคชัน (ส่วนที่ใช้ API) ตกลงกัน เว็บเซิร์ฟเวอร์จะเปิดเผยเซิร์ฟเวอร์หรือ URL ที่แอปพลิเคชันสามารถเข้าถึงเพื่อส่งคำขอและรับคำตอบ คำขอและคำตอบเหล่านี้จะใช้รูปแบบข้อมูลมาตรฐานเช่น JSON หรือ XML ในการสื่อสาร API ทำหน้าที่เป็นตัวกลางโดยประมวลผลคำขอ และส่งข้อมูลที่ถูกขอหรือดำเนินการที่ถูกขอกลับไปยังแอปพลิเคชัน

API ทำงานโดยการรับคำขอ (Request) และส่งคำตอบ (Response) ระหว่างแอปพลิเคชันและเว็บเซิร์ฟเวอร์คำขอจะประกอบด้วยข้อมูลที่เกี่ยวข้อง เช่น การร้องขอข้อมูลหรือการดำเนินการที่ต้องการให้เว็บเซิร์ฟเวอร์ดำเนินการ โดยแอปพลิเคชันจะใช้ส่งคำขอไปยัง URL (Uniform Resource Locator) หรือที่อยู่ของ API ที่เว็บเซิร์ฟเวอร์กำหนดไว้
เมื่อแอปพลิเคชันส่งคำขอไปยัง API เว็บเซิร์ฟเวอร์จะดำเนินการตามคำขอที่ได้รับ โดยทำงานตามกฎระเบียบและโพรโทคอลที่กำหนดไว้ ตัวอย่างเช่น การดึงข้อมูลเมื่อผู้ใช้งานส่งคำขอ GET ไปยัง API เพื่อขอข้อมูล เว็บเซิร์ฟเวอร์จะดึงข้อมูลที่เกี่ยวข้องจากแหล่งข้อมูลที่เก็บไว้ เช่น ฐานข้อมูล และส่งคำตอบกลับมายังแอปพลิเคชันโดยใช้รูปแบบข้อมูลที่กำหนดไว้ เช่น JSON หรือ XML
ประเภทของ API
หลัก ๆ แล้ว API จะแบ่งออกด้วยกันมี 3 ประเภทดังนี้
-
Web API: เป็น API ที่ช่วยในการสื่อสารระหว่างระบบที่มีบนเว็บ มักใช้ในการเข้าถึงบริการเว็บดึงข้อมูลจากเซิร์ฟเวอร์ระยะไกล หรือปฏิสัมพันธ์กับแพลตฟอร์มคลาวด์
-
Library API: เป็น API ที่เป็น Library Software ที่ให้ฟังก์ชันและรูทีนสำหรับนักพัฒนาใช้ในแอปพลิเคชันของตน มันช่วยเพิ่มประสิทธิภาพในการพัฒนาโดยไม่ต้องเขียนรหัสที่ซับซ้อนตั้งแต่ต้น
-
Operating System API: เป็น API ที่ให้นักพัฒนาเข้าถึงฟังก์ชันและโพรโทคอลต่าง ๆ เพื่อปฏิสัมพันธ์กับระบบปฏิบัติการ ช่วยให้ซอฟต์แวร์สามารถเข้าถึงทรัพยากรระบบ เช่น ระบบไฟล์ เครือข่าย หรือองค์ประกอบของฮาร์ดแวร์ได้
ตัวอย่าง API ในชีวิตจริง
-
API สื่อสารกับโซเชียลมีเดีย เช่น Facebook, Twitter, Instagram มี API ที่ช่วยให้นักพัฒนาสามารถรวมแอปพลิเคชันของตนกับบริการโซเชียลมีเดีย เข้าถึงข้อมูลผู้ใช้ โพสต์อัปเดต และวิเคราะห์แนวโน้มได้
-
API ของช่องทางการชำระเงิน เช่น PayPal หรือ Stripe มี API ที่ช่วยให้ธุรกิจสามารถประมวลผลการชำระเงินอย่างปลอดภัย และรวมฟังก์ชันการชำระเงินในเว็บไซต์หรือแอปพลิเคชันของตนได้
-
Google Maps API โดย API นี้ช่วยให้นักพัฒนาสามารถฝังแผนที่ลงในแอปพลิเคชันของตน ดึงข้อมูลตำแหน่ง และรวมฟังก์ชันการทำแผนที่ได้อย่างราบรื่น
สรุปแล้ว API เป็นส่วนสำคัญของการพัฒนาซอฟต์แวร์ในยุคปัจจุบัน ช่วยให้ระบบสามารถทำงานร่วมกัน แลกเปลี่ยนข้อมูล และผสานการใช้งานระหว่างแอปพลิเคชันได้อย่างมีประสิทธิภาพ การเข้าใจ API และความสามารถของมันเปิดโอกาสให้นักพัฒนาและธุรกิจได้ลุกขึ้นสู่โลกของโอกาสใหม่ ๆ ในขณะที่เทคโนโลยีก้าวไปข้างหน้า API ยังเป็นองค์ประกอบสำคัญที่ช่วยเปลี่ยนรูปแบบทางธุรกิจดิจิทัล ส่งเสริมนวัตกรรม และเปิดโอกาสใหม่ในการพัฒนาต่อไป
แหล่งอ้างอิง

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all


