Web App สำหรับการตลาด: เพิ่มยอดขายด้วยฟีเจอร์ที่ลูกค้าชื่นชอบ

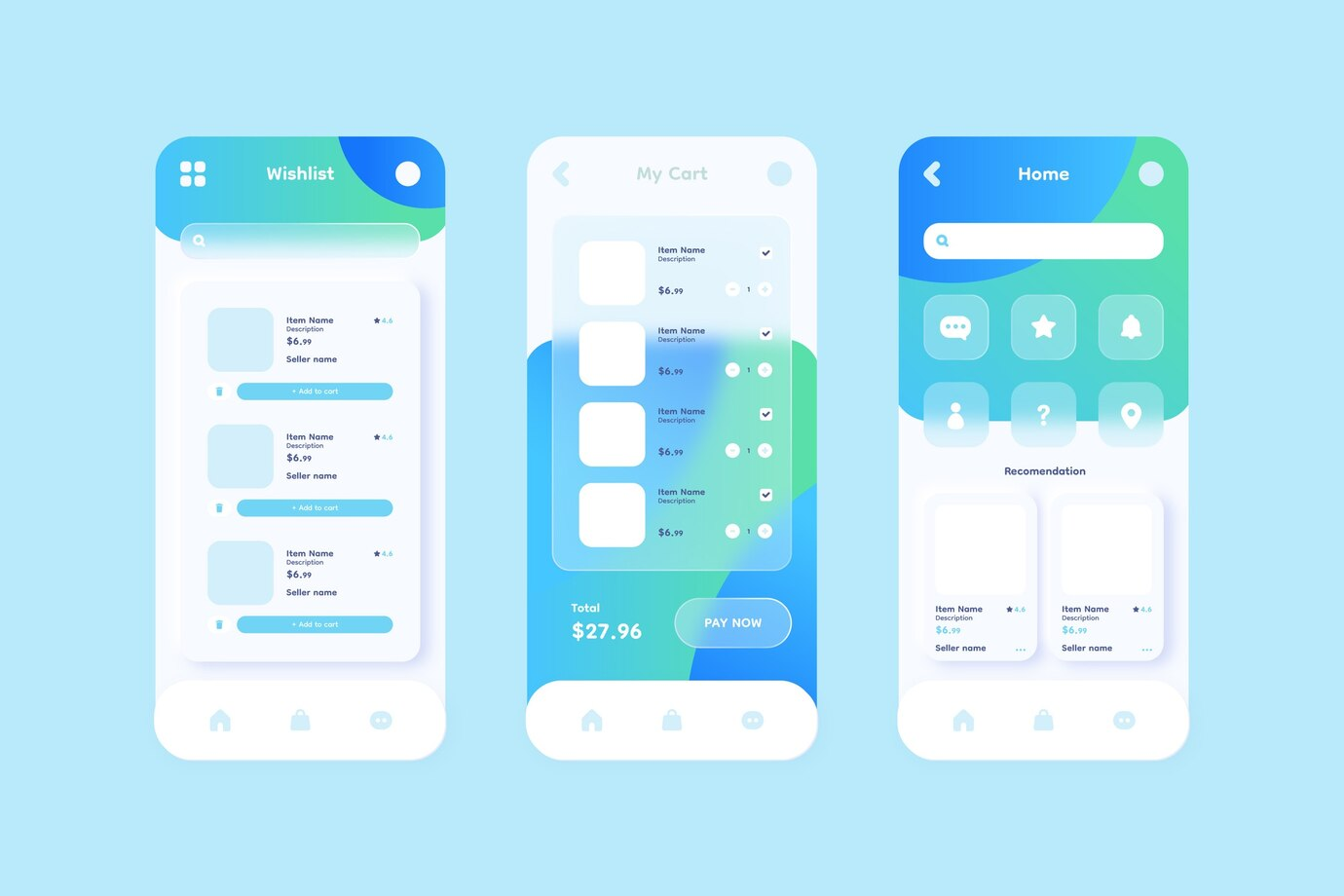
การทำการตลาดผ่าน Web Application (Web App) เป็นหนึ่งในเครื่องมือสำคัญที่ช่วยเพิ่มยอดขายและเสริมสร้างความสัมพันธ์ที่ดีกับลูกค้า โดยเฉพาะในธุรกิจที่ต้องการสร้างความโดดเด่นและความสะดวกในการใช้งาน Web App สามารถเป็นช่องทางให้ลูกค้าเข้าถึงโปรโมชั่นพิเศษ ข่าวสารใหม่ๆ และผลิตภัณฑ์ที่อาจสนใจได้อย่างมีประสิทธิภาพ ฟีเจอร์ที่ออกแบบมาเพื่อตอบสนองต่อความต้องการของลูกค้า เช่น คูปองส่วนลด การแจ้งเตือนโปรโมชั่น และการแนะนำสินค้า สามารถสร้างความสนใจและเพิ่มโอกาสในการซื้อสินค้าได้อย่างมาก

ในบทความนี้ เราจะพูดถึงวิธีการเพิ่มฟีเจอร์ทางการตลาดใน Web App ที่สามารถช่วยเพิ่มยอดขาย พร้อมกรณีศึกษาจากร้านขายอุปกรณ์กีฬาที่ใช้ฟีเจอร์โปรโมชั่นเพื่อตอบโจทย์การตลาดในช่วงเทศกาล
ความสำคัญของฟีเจอร์ทางการตลาดใน Web App
ฟีเจอร์ทางการตลาดที่ปรากฏใน Web App ไม่ได้เป็นเพียงแค่เครื่องมือเพื่อดึงดูดความสนใจของลูกค้าเท่านั้น แต่ยังมีส่วนช่วยให้ลูกค้ารู้สึกว่ามีข้อเสนอพิเศษที่ตรงใจ ฟีเจอร์เหล่านี้ยังช่วยเพิ่มความสะดวกในการทำธุรกรรมออนไลน์ อีกทั้งยังสร้างความสัมพันธ์ที่ยาวนานกับลูกค้า เพราะลูกค้ารู้สึกว่าได้รับประโยชน์และการดูแลอย่างดี
ประโยชน์ของฟีเจอร์ทางการตลาดใน Web App
-
เพิ่มยอดขาย: โปรโมชั่นพิเศษและคูปองส่วนลดเป็นสิ่งที่ดึงดูดลูกค้าและทำให้การซื้อสินค้าง่ายขึ้นในราคาที่พึงพอใจ
-
สร้างความสนใจในผลิตภัณฑ์: การแนะนำสินค้าที่ลูกค้าอาจสนใจสามารถเพิ่มโอกาสในการขาย
-
เสริมสร้างความสัมพันธ์: ฟีเจอร์เช่น การแจ้งเตือนโปรโมชั่นช่วยให้ลูกค้ารู้สึกว่าตนได้รับการดูแลอย่างดี และทำให้เกิดความภักดีต่อแบรนด์
วิธีการเพิ่มฟีเจอร์ทางการตลาดใน Web App
1. คูปองส่วนลด
คูปองส่วนลดเป็นวิธีที่ง่ายและตรงไปตรงมาในการเพิ่มยอดขาย โดยคูปองส่วนลดสามารถมอบให้ลูกค้าในรูปแบบต่างๆ เช่น การสมัครสมาชิกครั้งแรก หรือการซื้อสินค้าครบตามเงื่อนไข การตั้งค่าคูปองส่วนลดที่ใช้งานได้สะดวกบน Web App จะช่วยให้ลูกค้าเข้าถึงข้อเสนอพิเศษได้ง่ายและดึงดูดให้ทำการซื้อ
แนวทางการใช้คูปองส่วนลดใน Web App:
-
ให้ส่วนลดสำหรับลูกค้าใหม่ เช่น การสมัครสมาชิกครั้งแรก
-
มอบส่วนลดพิเศษในวันเกิดของลูกค้า หรือในโอกาสพิเศษอื่นๆ
-
ใช้คูปองเพื่อกระตุ้นให้ลูกค้าซื้อสินค้าครั้งถัดไป
2. การแจ้งเตือนโปรโมชั่น
การแจ้งเตือนโปรโมชั่นช่วยให้ลูกค้ารับรู้ข่าวสารและข้อเสนอพิเศษที่เกิดขึ้นได้ทันที ไม่ว่าจะเป็นการแจ้งเตือนผ่าน Web App เองหรือผ่านการแจ้งเตือนบนมือถือ ลูกค้าจะสามารถเห็นข้อเสนอที่เหมาะสมกับความต้องการของตนได้อย่างรวดเร็ว เช่น การลดราคาในช่วงเทศกาล การลดราคาพิเศษในช่วงเวลาที่จำกัด หรือการปล่อยสินค้ารุ่นใหม่
การใช้งานการแจ้งเตือนโปรโมชั่น:
-
ตั้งค่าให้มีการแจ้งเตือนอัตโนมัติในช่วงเทศกาลพิเศษ
-
แจ้งเตือนสินค้าที่เพิ่งลดราคา หรือสินค้าที่มีการจัดโปรโมชั่นพิเศษ
-
ส่งการแจ้งเตือนเมื่อมีการออกสินค้าใหม่ หรือสินค้าที่คาดว่าลูกค้าจะสนใจ
3. การแนะนำสินค้าที่ผู้ใช้อาจสนใจ (Personalized Recommendations)
การใช้ AI หรือ Machine Learning ในการประมวลผลข้อมูลการซื้อของลูกค้า สามารถช่วยให้ Web App ทำการแนะนำสินค้าที่คาดว่าลูกค้าจะสนใจได้ การแนะนำสินค้าที่ตรงตามความต้องการและรสนิยมของลูกค้าเป็นหนึ่งในวิธีการที่ทำให้ลูกค้ารู้สึกว่าได้รับการดูแลเป็นพิเศษ และเพิ่มโอกาสในการขาย
แนวทางการทำ Personalized Recommendations:
-
ใช้ข้อมูลการเข้าชมและการเลือกสินค้าของลูกค้ามาประมวลผล เพื่อแสดงสินค้าที่ใกล้เคียงกับความสนใจ
-
แนะนำสินค้าที่เคยซื้อแล้วหรือลูกค้าอาจซื้อร่วมกับสินค้าอื่น ๆ
-
ใช้ฟีเจอร์ “สินค้าที่ลูกค้าคนอื่นสนใจ” เพื่อเพิ่มความน่าสนใจในหน้าผลิตภัณฑ์
4. การสร้างความเร่งด่วนด้วย Flash Sales และ Countdown Timer
การสร้างความรู้สึกเร่งด่วนให้กับลูกค้าด้วยฟีเจอร์เช่น Flash Sales (ลดราคาชั่วคราว) และ Countdown Timer (ตัวจับเวลาสำหรับข้อเสนอพิเศษ) เป็นอีกหนึ่งวิธีที่สามารถเพิ่มยอดขายได้ ลูกค้าจะรู้สึกว่าต้องตัดสินใจซื้อสินค้าในเวลาที่กำหนด เพื่อไม่ให้พลาดโอกาส
ตัวอย่างการใช้ Flash Sales และ Countdown Timer:
-
ตั้งเวลาโปรโมชั่นลดราคาพิเศษที่แสดงผลบนหน้าจอของ Web App
-
ใช้ Countdown Timer แสดงเวลาที่เหลือในช่วงลดราคาเพื่อกระตุ้นให้ลูกค้าตัดสินใจซื้อ
กรณีศึกษา: ร้านขายอุปกรณ์กีฬากับการใช้ฟีเจอร์โปรโมชั่นใน Web App
ร้านขายอุปกรณ์กีฬารายหนึ่งได้เพิ่มฟีเจอร์ทางการตลาดบน Web App ของพวกเขาในช่วงเทศกาลต่าง ๆ เพื่อตอบสนองต่อความต้องการของลูกค้า โดยได้ทำการเพิ่มฟีเจอร์หลายอย่างที่ช่วยกระตุ้นการขาย ทำให้ยอดขายเพิ่มขึ้นและมีลูกค้ากลับมาใช้งานซ้ำ
การใช้งานฟีเจอร์โปรโมชั่นที่ประสบความสำเร็จ
-
คูปองส่วนลดในเทศกาลกีฬา: ร้านค้าแจกคูปองส่วนลดในช่วงเทศกาลกีฬาต่าง ๆ เช่น โอลิมปิก ฟุตบอลโลก หรือแม้แต่การแข่งขันกีฬาในระดับท้องถิ่น ทำให้ลูกค้ารู้สึกตื่นเต้นและมีแรงจูงใจในการซื้ออุปกรณ์กีฬาชิ้นใหม่
-
การแจ้งเตือนโปรโมชั่น: ลูกค้าจะได้รับการแจ้งเตือนทันทีเมื่อมีสินค้าลดราคาหรือมีโปรโมชั่นพิเศษ เช่น ลดราคาเฉพาะวันหยุดสุดสัปดาห์ หรือโปรโมชั่นสำหรับสมาชิกที่เพิ่งสมัครใหม่
-
การแนะนำสินค้าที่ใกล้เคียงกับความสนใจของลูกค้า: ระบบของร้านค้าได้ทำการวิเคราะห์พฤติกรรมการซื้อของลูกค้าเพื่อแนะนำสินค้าเสริม เช่น หากลูกค้าซื้อรองเท้ากีฬา ระบบจะทำการแนะนำอุปกรณ์เสริมต่าง ๆ ที่สามารถใช้คู่กับรองเท้าได้
ผลลัพธ์ที่ได้
หลังจากการปรับใช้ฟีเจอร์ทางการตลาดที่กล่าวมา ยอดขายของร้านได้เพิ่มขึ้นอย่างเห็นได้ชัด โดยเฉพาะในช่วงเทศกาลที่มีโปรโมชั่นพิเศษ ลูกค้าไม่เพียงแต่สนใจในข้อเสนอที่ได้รับ ยังเกิดความสนใจในการกลับมาใช้บริการซ้ำ และทำให้ร้านค้าได้ฐานลูกค้าที่มั่นคงมากขึ้น
สรุป
การใช้ฟีเจอร์ทางการตลาดใน Web App ไม่ได้เพียงแต่ช่วยดึงดูดลูกค้าเท่านั้น แต่ยังเป็นวิธีที่สามารถสร้างความสนใจและเพิ่มยอดขายได้อย่างมีประสิทธิภาพ ฟีเจอร์ เช่น คูปองส่วนลด การแจ้งเตือนโปรโมชั่น การแนะนำสินค้าที่ผู้ใช้สนใจ และ Flash Sales ล้วนมีบทบาทสำคัญในการเพิ่มประสิทธิภาพของ Web App ทางธุรกิจ การเลือกใช้งานฟีเจอร์ให้สอดคล้องกับความต้องการของลูกค้าจะช่วยให้ธุรกิจของคุณเติบโตและเพิ่มยอดขายได้ตามเป้าหมาย


Subscribe to follow product news, latest in technology, solutions, and updates
Other articles for you



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Go to contact us Please tell us your ideas.
Please tell us your ideas.







