Vue on rails amazing Structure
Share

ปัญหาและความคาดหวัง
เพื่อน ๆ คนไหนเคยเขียน App ที่จัดโครงสร้างแบบแยก repo กันอยู่แล้วคงจะยากที่จะนึกภาพว่าการเขียน App ยังไงให้มารวมอยู่ repo เดียวกันได้ แต่ถ้าหากนึกย้อนไปสมัยที่ Jquery ยังเป็นพระเอกของชาว Front-end อยู่นั่นคงจะไม่แปลกเท่าไหร่ เพราะมีการนำ Jquery ไปเรนเดอร์ผสมกับการคิวรี่ อาทิเช่น EJS หรือสคริปเทมเพลต เป็นต้น แต่พอหันกลับมามองในสมัยนี้นั้น นิยมการเขียนแยก repo แยกการทำงานอย่างชัดเจนไปเลยระหว่าง Front-end กับ Back-end ทำให้มีคำว่า Client side rendering กับ server side rendering เกิดขึ้น และบทความนี้จะนำเพื่อน ๆ ไปรู้จักกับโครงสร้างที่นำ Front-end กับ Back-end มาเขียนรวมกันด้วย tools ที่เป็นที่นิยมในขณะนี้ นั่นคือ Ruby on rails และ VueJS
สิ่งที่จะได้จากบทความนี้
- วิธีการวางโครงสร้างและเครื่องมือต่างๆ
- ผลลัพธ์ของการใช้โครงสร้างรูปแบบนี้
โครงสร้างและเครื่องมือ
ในส่วนของของ Back-end เราเลือกใช้ Ruby on rails คุณภาพและความนิยมนั้นคงเป็นที่รู้ๆกัน และในส่วนของ Front-end จะเป็น VueJS ที่กำลังเป็นที่นิยมในตอนนี้
ขั้นตอนแรกก็ทำการติดตั้ง Ruby และ Rails พร้อมกับ config ให้พร้อม หลังจากนั้นเมื่อ Back-end พร้อมใช้งานเราก็มาลงในส่วนของ Vue JS และที่ขาดไม่ได้คือตัว Bundle Tool อย่าง webpacker (https://github.com/rails/webpacker) ทำการติดตั้งและตั้งค่า พร้อมกับ config webpacker ให้เรียบร้อย ตัวสุดท้ายจะเป็นการทำให้เว็บของเราไม่มีการโหลด asset และ bundle ซ้ำจนทำให้เว็บเรากระพริบหรือโหลดช้า นั่นคือ Turbolinks ตัวนี้ติดตั้งง่ายและใช้งานง่ายมาก
หลังจากนี้จะเป็นการเริ่มติดตั้งโครงสร้าง Full-stack ของสองตัวนี้กัน
โครงสร้างที่เราจะวางนั้นจะเป็นการใช้ routing ของ rails ทั้งหมด เราจะไม่ใช้ routing ของฝั่ง front-end หรือ Vue-router เพราะจะทำให้เกิดการ conflict ของ routing สองฝั่ง ดังนั้นเราจะใช้ routing ของฝั่ง Back-end หรือ Turbolink เป็นหลัก ( แต่มัน Implement กับ Vue ได้นะ ) หลายๆคนอาจจะมีคำถามว่า ถ้าฝั่ง Vue ไม่ได้จัดการ router เองแล้วมันจะ render เร็วหรอ ? มันจะต้องโหลดจาก server มาทุกครั้งหรือเปล่า ? คำตอบคือ ใช่ครับ! แต่ด้วยความที่เป็น Turbolink เจ้า Tool นี้จะช่วยให้ Fetch แค่ไฟล์ Html จาก server โดยไม่มีการ Fetch หรือ โหลด ตัว Assets กับ Bundle ซ้ำแน่นอน และสุดท้าย เรายังสามารถทำ Server side rendering ได้อีกด้วย
ขั้นตอนแรกเราจะใช้ Layout ของ Rails มาเป็นตัว Initiate VueJS ของเรากัน ซึ่งเราสามารถใช้ Default Layout file ของ Rails ได้เลยนั่นก็คือ app/views/layouts/application.html.erb ซึ่งไฟล์นี้จะถือเป็นประตูแรกของการเรียกหน้าเว็บเราทุกครั้ง ดังนั้นจะติดตั้ง หรือ ตั้งค่าเริ่มต้นอะไร สามารถทำได้ที่ไฟล์นี้เลยครับ โดยเราจะตั้งค่าให้ Default Layout นี้ไปเรียก Javascript App ของเรา โดยตั้งค่าตามนี้
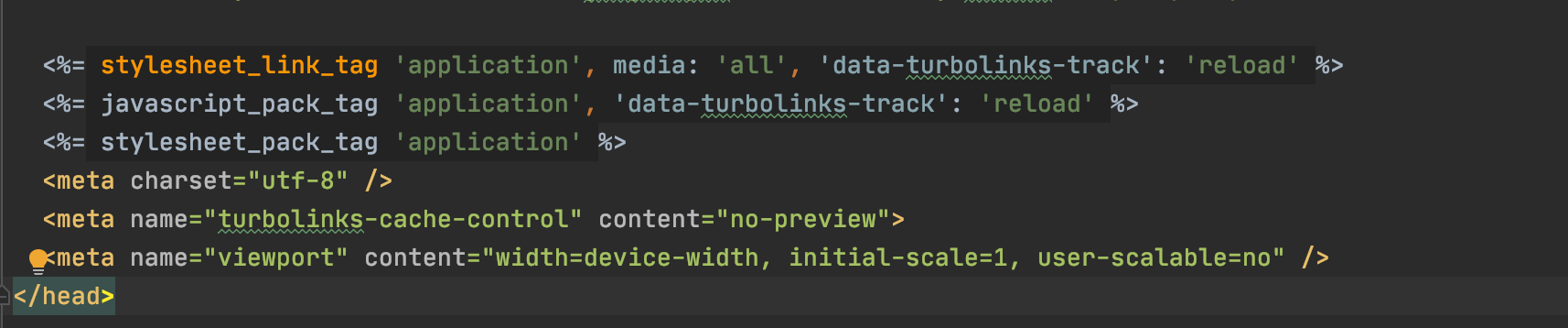
app/views/layouts/application.html.erb
Import ไว้ใน <head></head> ได้เลยเพื่อ import มาก่อนแสดง DOM TREE นั่นเอง
จะเห็นว่าเราจะเรียก Pack ของ javascript มาจากไฟล์ที่ชื่อว่า Application ดังนั้นเราควรไปตั้งค่าการเริ่มต้นของ VueJS app ได้ที่ไฟล์นั้นเลยโดยตั้งค่าดังนี้
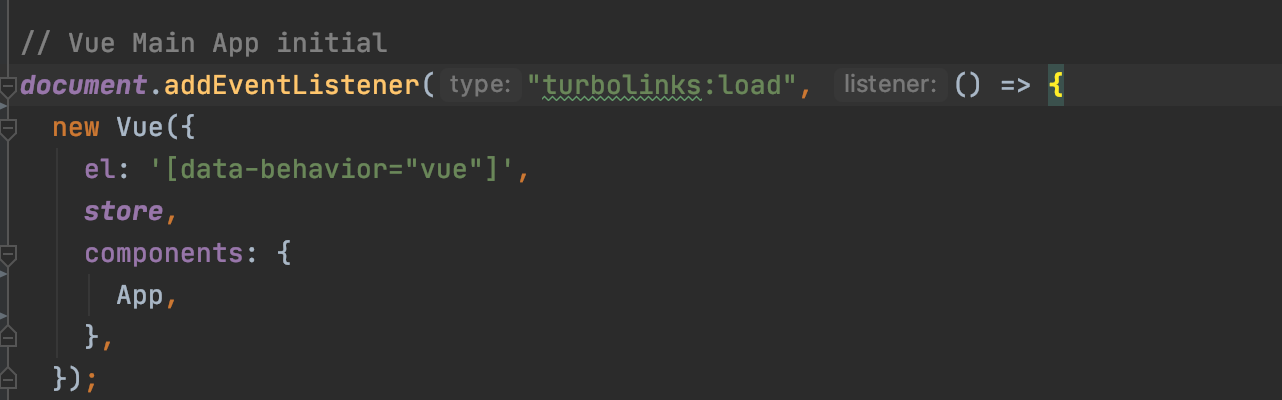
app/javascript/packs/application.ts
ไฟล์นี้จะหน้าตาเหมือนกับการ Initiate app VueJS โดยปกติๆเลย แต่จากรูปข้างบนเราจะเห็นว่าจะมี eventListener มาเกี่ยวข้องด้วย ทำไมถึงต้องใช้หนะหรอ? ก็เพราะว่า ตัว Turbolink จะเป็นตัวจัดการ Asset ทั้งหมดรวมถึง js files Bundle ด้วย เมื่อ DOMContentLoaded ทำงานเสร็จสิ้นหรือก็คือ DOM TREE ทำการโหลดลง Body หมดแล้ว มันจะไปทริกเกอร์ event ที่ชื่อว่า turbolinks:load หรือให้ Javascript ทำการคำนวณและแสดงผลลัพธ์นั่นเอง ทำให้เมื่อเรามีการโหลดหน้าครั้งแรก หรือมีการ ใช้ Turbolinks visit ( เราท์ไปลิ้งค์อื่น ) จะมีการทริก turbolinks:load ทุกครั้งเพราะมีการ Update DOM นั่นเอง
เมื่อเรารู้จักกับพฤติกรรมพื้นฐานแล้ว ต่อมาจะเป็นการนำ Component ของ Vue มาเรนเดอร์ที่ rails กัน
จากรูปข้างต้น จะเห็นว่าเรามีการ Import Component ที่ชื่อว่า App มาแล้ว นั่นหมายความว่า เราสามารถที่จะใช้ App component ใน rails ได้แล้วครับ ยกตัวอย่างเช่น เราสร้างเราท์ที่เรียก view หนึ่ง view แล้วในไฟล์ .erb template นั้นเราเรียกใช้ แบบนี้ได้เลย
<app></app>
เพราะอะไรทำไมไฟล์ erb ถึงสามารถเรนเดอร์ vue component ได้ เพราะเราได้ทำการประกาศใช้งาน Vue ไว้บน application Layout ทำให้ view ไหนก็ตามแต่ ที่ใช้ Dafault Layout สามารถที่จะใช้ Vue Component ได้หมดเลย วู้ววว!
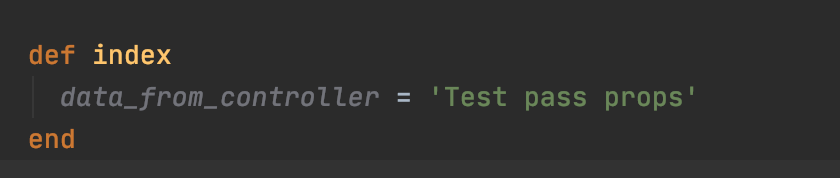
และในไฟล์ App.vue นั้น เราก็สามารถใช้ทุกอย่างของ Vue tools ได้หมดเลยเสมือน Vue Component ปกติๆ และเมื่อเราสามารถเขียน Vue Component บนไฟล์ template ของ rails ได้ ทำให้เราสามารถที่จะส่งข้อมูลจาก controller ลงที่ template และนั่นหมายความว่า เราสามารถส่งข้อมูล ลง props ไปให้ Vue Component ใช้งานได้ เราไม่ต้องมานั่ง Call Get API แยกแล้ว… โดยหน้าตาจะเป็นในรูปแบบดังนี้
ไฟล์ Controller
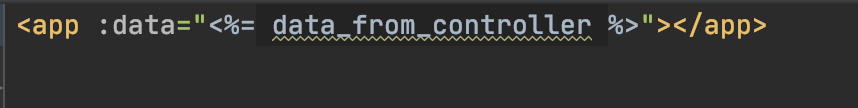
ไฟล์ index.html.erb
เพียงเท่านี้ก็สามารถใช้งาน VueJS ร่วมกับ rails ได้อย่างลงตัว โดยในรูปแบบที่กล่าวมาทั้งหมดนั้นจะยังเป็นการ render แบบ Client Side redering อยู่ เพราะเมื่อลองดู package ตอนเวลาเรา call แล้วนั้นจะยังมาเป็น tag ของ vue component ที่ให้ ฝั่ง client มา render เอง ในบทความต่อไปจะเป็นการใช้ทริค ที่ทำให้ฝั่ง server นั้น render มาก่อนทำให้ฝั่ง client เป็นตัวจัดการ action after loaded เท่านั้น จะเป็นยังไงต่อ ติดตามบทความดี ๆ จากเราได้ที่ Senna Labs blogs เลยครับ

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all