UX/UI for News and Media Websites: Keeping Readers Engaged
Share

News and media websites rely on reader engagement to sustain traffic, generate ad revenue, and build a loyal audience. However, many digital news platforms struggle with high bounce rates and short session durations, meaning readers leave before finishing articles or exploring additional content.
A well-designed UX/UI can significantly improve reader retention by enhancing readability, simplifying navigation, and providing seamless content discovery. This article explores how a digital news platform improved engagement by redesigning its readability and navigation and provides actionable UX/UI strategies to optimize news websites.

1. Case Study: A News Website Improved Readability and Navigation
A digital news platform noticed that:
-
Readers left articles before finishing them.
-
The website layout was cluttered and difficult to read.
-
Users struggled to find additional content related to their interests.
UX/UI Changes Implemented
To address these issues, the UX/UI team introduced:
-
A clean and distraction-free layout to improve readability.
-
Larger fonts and better text spacing for enhanced user comfort.
-
Well-structured content sections to guide readers through articles.
-
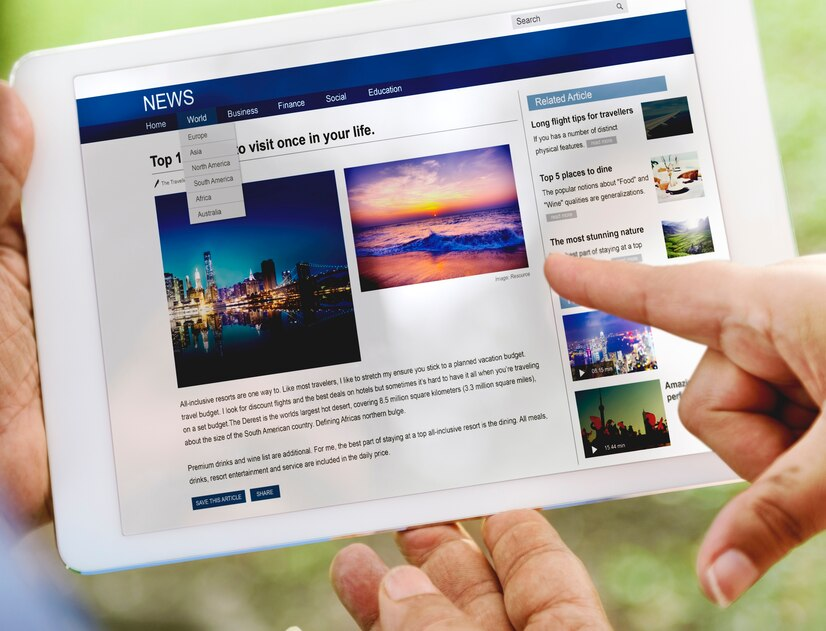
A "Related Articles" section to encourage continued reading.
Results:
-
Average session duration increased by 40%.
-
Bounce rate dropped by 25%.
-
More readers explored multiple articles per visit.
2. Improving Readability for Better Engagement
Why Readability Matters
A poorly designed article page can drive users away. If the text is too small, too dense, or poorly structured, readers may abandon the page without finishing the content.
Key Readability Improvements
-
Use Larger, Legible Fonts
-
Minimum font size of 16px to 18px for body text.
-
Sans-serif fonts like Roboto, Lato, or Open Sans improve readability.
-
Optimize Line Spacing and Paragraph Length
-
Line height of 1.5x to 1.8x to reduce eye strain.
-
Short paragraphs (3–4 sentences) make content easier to digest.
-
Use High Contrast for Text and Background
-
Dark text on a light background is the most readable combination.
-
Avoid low-contrast colors that make reading difficult, especially on mobile.
-
Reduce Clutter Around Articles
-
Minimize pop-ups and intrusive ads that disrupt reading flow.
-
Keep sidebar elements relevant and non-distracting.
Results: Improved readability makes readers stay on the site longer and engage with more content.
3. Enhancing Navigation to Improve Content Discovery
Why Navigation is Crucial for News Websites
If users struggle to find what they’re looking for, they will leave. A well-organized navigation system helps readers discover trending news, explore categories, and find related articles easily.
Best Practices for News Website Navigation
-
Use a Sticky Header for Persistent Navigation
-
Keeps the main menu visible as users scroll down the page.
-
Provides quick access to important sections like Home, Categories, Trending, and Search.
-
Categorize Content Clearly
-
Use well-defined sections like Politics, Business, Technology, and Entertainment.
-
Allow readers to filter articles by category or region.
-
Add a Search Bar with Auto-Suggestions
-
Helps users quickly find specific topics or past articles.
-
Provides predictive text suggestions to speed up searches.
-
Use Breadcrumbs for Easy Backtracking
-
Shows users where they are within the website’s structure.
-
Helps them navigate back to previous sections without confusion.
Results: Easier navigation increases the number of pages viewed per session and reduces frustration.
4. Encouraging Continued Engagement with Related Content
Why Related Articles Matter
Many readers finish an article and leave the website because they don’t see a clear next step. A "Related Articles" section can guide them to more content, increasing engagement and session duration.
How to Implement Effective Related Content Suggestions
-
Use AI-Powered Recommendations
-
Personalize suggested articles based on reading history and preferences.
-
Display trending or popular articles to attract interest.
-
Show Related Articles in Multiple Locations
-
Below the article body to catch readers as they finish reading.
-
In a sidebar for easy access while scrolling.
-
Use Engaging Headlines and Thumbnails
-
Headlines should spark curiosity and encourage clicks.
-
Article previews should include a thumbnail image and short summary.
-
Implement Infinite Scroll or “Next Article” Prompts
-
Automatically load the next article as the user reaches the end of a story.
-
Provide a “Read Next” button with a compelling article suggestion.
Results: Users spend more time on the site and read multiple articles per visit, boosting engagement and ad revenue.
5. Additional UX/UI Features to Keep Readers Engaged
Dark Mode for Comfortable Reading
-
Allows users to switch to a dark background, reducing eye strain.
-
Particularly useful for late-night reading on mobile devices.
Live News Updates & Real-Time Notifications
-
Shows breaking news in a live feed without requiring a page refresh.
-
Push notifications alert readers about major news updates in their areas of interest.
Mobile-Optimized Design
-
Ensures that text, images, and videos load quickly and display correctly on all screen sizes.
-
Uses touch-friendly buttons and smooth scrolling for a seamless mobile experience.
Minimalist UI for Faster Load Times
-
Reduces excess scripts and heavy media files to improve page speed.
-
Prioritizes text and key images over excessive visual effects.
Results: A fast, accessible, and modern interface enhances user satisfaction and encourages repeat visits.
6. Summary: Key UX/UI Strategies for News & Media Websites
Key Takeaways
-
Improve Readability to Keep Users Engaged
-
Use larger fonts, proper spacing, and high-contrast text for better readability.
-
Enhance Navigation for Seamless Content Discovery
-
Implement sticky headers, categorized content, and intelligent search.
-
Encourage Continued Reading with Related Articles
-
Use AI-powered recommendations and strategic article placement.
-
Implement Additional Features for Better Engagement
-
Introduce dark mode, live news updates, and mobile-optimized design.
Conclusion
A well-optimized UX/UI can transform a news website into a highly engaging platform that keeps readers returning for more content. By focusing on readability, smooth navigation, and intelligent content recommendations, news organizations can improve session duration, reduce bounce rates, and build long-term reader loyalty.

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all